Erste Schritte mit Serverless AI Chat mit RAG mithilfe von LangChain.js
Das Erstellen von KI-Apps kann komplex sein. Mit LangChain.js, Azure Functions und Serverless-Technologien können Sie diesen Prozess vereinfachen. Diese Tools verwalten Infrastruktur und Skalierung automatisch, sodass Sie sich auf die Chatbot-Funktionalität konzentrieren können. Der Chatbot verwendet Unternehmensdokumente, um KI-Antworten zu generieren.
Der Code enthält Beispieldaten für ein fiktives Unternehmen. Kunden können Supportfragen zu den Produkten des Unternehmens stellen. Die Daten enthalten Dokumente zu den Nutzungsbedingungen, den Datenschutzrichtlinien und dem Supportleitfaden des Unternehmens.

Anmerkung
In diesem Artikel wird mindestens eine KI-App-Vorlage als Grundlage für die Beispiele und Anleitungen im Artikel verwendet. KI-App-Vorlagen bieten Ihnen gut gepflegte, einfach zu implementierende Referenzimplementierungen, die helfen, einen qualitativ hochwertigen Ausgangspunkt für Ihre KI-Apps zu gewährleisten.
Architekturübersicht
Die Chat-App
Der Benutzer interagiert mit der Anwendung:
- Die Chatschnittstelle in der Client-Web-App für die Unterhaltung.
- Die Clientweb-App sendet die Abfrage des Benutzers über HTTP-Aufrufe an die Serverless-API.
- Die Serverless-API erstellt eine Kette, um Interaktionen zwischen Azure AI und Azure AI Search zu koordinieren, um eine Antwort zu generieren.
- Das Abrufen des PDF-Dokuments mithilfe von Azure Blob Storage.
- Die generierte Antwort wird dann an die Web-App zurückgesendet und dem Benutzer angezeigt.
Eine einfache Architektur der Chat-App wird im folgenden Diagramm gezeigt:

LangChain.js vereinfacht die Komplexität zwischen Diensten
Der API-Fluss ist nützlich, um zu verstehen, wie LangChain.js in diesem Szenario durch Abstraktion der Interaktionen hilft. Der Serverless API-Endpunkt:
- Empfängt die Frage vom Benutzer.
- Erstellt Clientobjekte:
- Azure OpenAI für Einbettungen und Chats
- Azure KI-Suche für den Vektorspeicher
- Erstellt eine Dokumentkette mit dem LLM-Modell, der Chatnachricht (System- und Benutzeraufforderungen) und der Dokumentquelle.
- Erstellt eine Abrufkette aus der Dokumentenkette und dem Vektorspeicher.
- Streamt die Antworten aus der Abrufkette.
Die Arbeit des Entwicklers besteht darin, die Abhängigkeitsdienste wie Azure OpenAI und Azure AI Search korrekt zu konfigurieren und die Ketten richtig zu erstellen. Die zugrunde liegende Kettenlogik weiß, wie die Abfrage aufgelöst wird. Auf diese Weise können Sie Ketten aus vielen verschiedenen Konfigurationen und Diensten erstellen, solange sie den LangChain.js-Anforderungen entsprechen.
Wo befindet sich Azure in dieser Architektur?
Diese Anwendung wird aus mehreren Komponenten hergestellt:
Eine Web-App, die mit einer einzigen Chat-Web-Komponente erstellt wurde, die mit Lit erstellt und auf Azure Static Web Apps gehostet wird. Der Code befindet sich im Ordner
packages/webapp.Eine serverlose API, die mit Azure Functions erstellt wurde und LangChain.js verwendet, um die Dokumente aufzunehmen und Antworten auf die Benutzer-Chat-Anfragen zu generieren. Der Code befindet sich im Ordner
packages/api.Ein Azure OpenAI-Service zum Erstellen von Einbettungen und Generieren einer Antwort.
Eine Datenbank zum Speichern des aus den Dokumenten extrahierten Texts und der von LangChain.js generierten Vektoren mithilfe von Azure KI-Suche.
Ein Dateispeicher zum Speichern der Quelldokumente mithilfe von Azure Blob Storage.
Voraussetzungen
Eine Entwicklungscontainerumgebung ist mit allen Abhängigkeiten verfügbar, die zum Abschließen dieses Artikels erforderlich sind. Sie können den Entwicklungscontainer in GitHub Codespaces (in einem Browser) oder lokal mit Visual Studio Code ausführen.
Um diesen Artikel zu verwenden, benötigen Sie die folgenden Voraussetzungen:
- Ein Azure-Abonnement – Kostenlos erstellen
- Azure-Kontoberechtigungen: Ihr Azure-Konto muss über Microsoft.Authorization/roleAssignments/Schreibberechtigungen verfügen, z. B. Benutzerzugriffsadministrator oder Besitzer.
- Ein GitHub-Konto.
Offene Entwicklungsumgebung
Verwenden Sie die folgenden Anweisungen, um eine vorkonfigurierte Entwicklungsumgebung bereitzustellen, die alle erforderlichen Abhängigkeiten enthält, um diesen Artikel abzuschließen.
GitHub Codespaces führt einen von GitHub verwalteten Entwicklungscontainer mit Visual Studio Code für Web als Benutzeroberfläche aus. Verwenden Sie für die einfachste Entwicklungsumgebung GitHub Codespaces, damit Sie die richtigen Entwicklertools und Abhängigkeiten vorinstalliert haben, um diesen Artikel abzuschließen.
Wichtig
Alle GitHub-Konten können Codespaces für bis zu 60 Stunden kostenlos jeden Monat mit 2 Kerninstanzen verwenden. Weitere Informationen finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
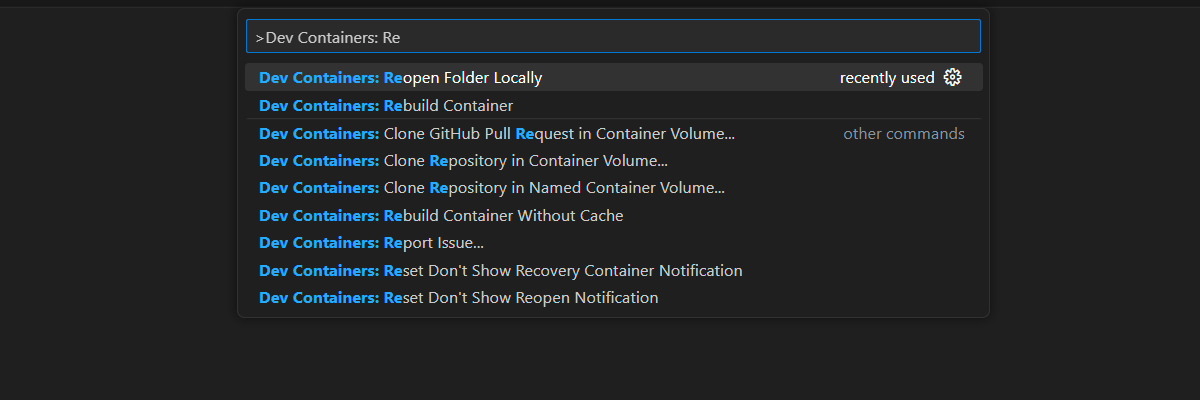
In Codespace öffnen.
Warten Sie den Start des Codespaces ab. Dieser Startvorgang kann einige Minuten dauern.
Melden Sie sich am unteren Bildschirmrand am Terminal mit der Azure Developer CLI bei Azure an.
azd auth loginSchließen Sie den Authentifizierungsprozess ab.
Die verbleibenden Aufgaben in diesem Artikel finden im Kontext dieses Entwicklungscontainers statt.
Bereitstellen und Ausführen
Das Beispiel-Repository enthält alle Code- und Konfigurationsdateien, die Sie benötigen, um die serverlose Chat-App in Azure bereitzustellen. Die folgenden Schritte führen Sie durch den Prozess der Bereitstellung des Beispiels in Azure.
Bereitstellen einer Chat-App in Azure
Wichtig
In diesem Abschnitt erstellte Azure-Ressourcen verursachen sofortige Kosten, in erster Linie durch die Azure KI-Suche-Ressource. Diese Ressourcen können auch dann Kosten verursachen, wenn Sie den Befehl unterbrechen, bevor er vollständig ausgeführt wird.
Stellen Sie die Azure-Ressourcen bereit, und stellen Sie den Quellcode mithilfe des folgenden Azure Developer CLI-Befehls bereit:
azd upBeantworten Sie die Eingabeaufforderungen mithilfe der folgenden Tabelle:
Eingabeaufforderung Antwort Umgebungsname Halten Sie dies kurz, und verwenden Sie nur Kleinbuchstaben. Fügen Sie Ihren Namen oder Alias hinzu. Beispiel: john-chat. Er wird als Teil des Ressourcengruppennamens verwendet.Abonnement Wählen Sie das Abonnement zum Erstellen von Ressourcen aus. Standort (für Hosting) Wählen Sie einen Standort in Ihrer Nähe aus der Liste aus. Standort für das OpenAI-Modell Wählen Sie einen Standort in Ihrer Nähe aus der Liste aus. Wenn derselbe Speicherort wie Ihr erster Speicherort verfügbar ist, wählen Sie diesen Speicherort aus. Warten Sie, bis die App bereitgestellt wird. Es kann bis zu 5 bis 10 Minuten dauern, bis die Bereitstellung abgeschlossen ist.
Nachdem die Anwendung erfolgreich bereitgestellt wurde, werden zwei URLs im Terminal angezeigt.
Wählen Sie diese URL mit der Bezeichnung
Deploying service webappaus, um die Chatanwendung in einem Browser zu öffnen.
Verwenden der Chat-App zum Abrufen von Antworten aus PDF-Dateien
Die Chat-App wird vorab mit Mietinformationen aus einem PDF-Dateikatalog geladen. Sie können die Chat-App verwenden, um Fragen zum Mietvorgang zu stellen. Die folgenden Schritte führen Sie durch den Prozess der Verwendung der Chat-App.
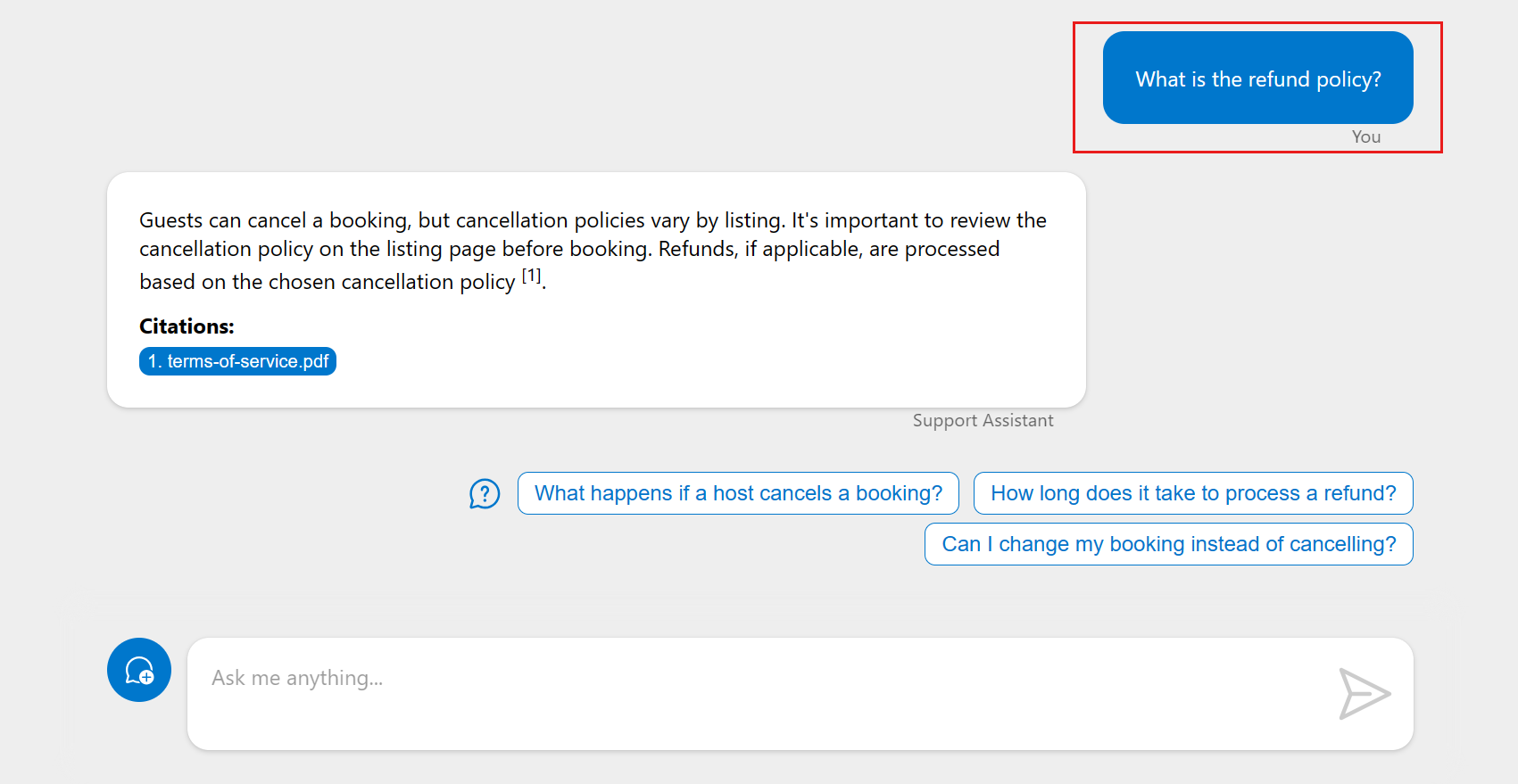
Wählen Sie im Browser Wie ist die Erstattungsrichtlinie? aus, oder geben Sie dies ein.
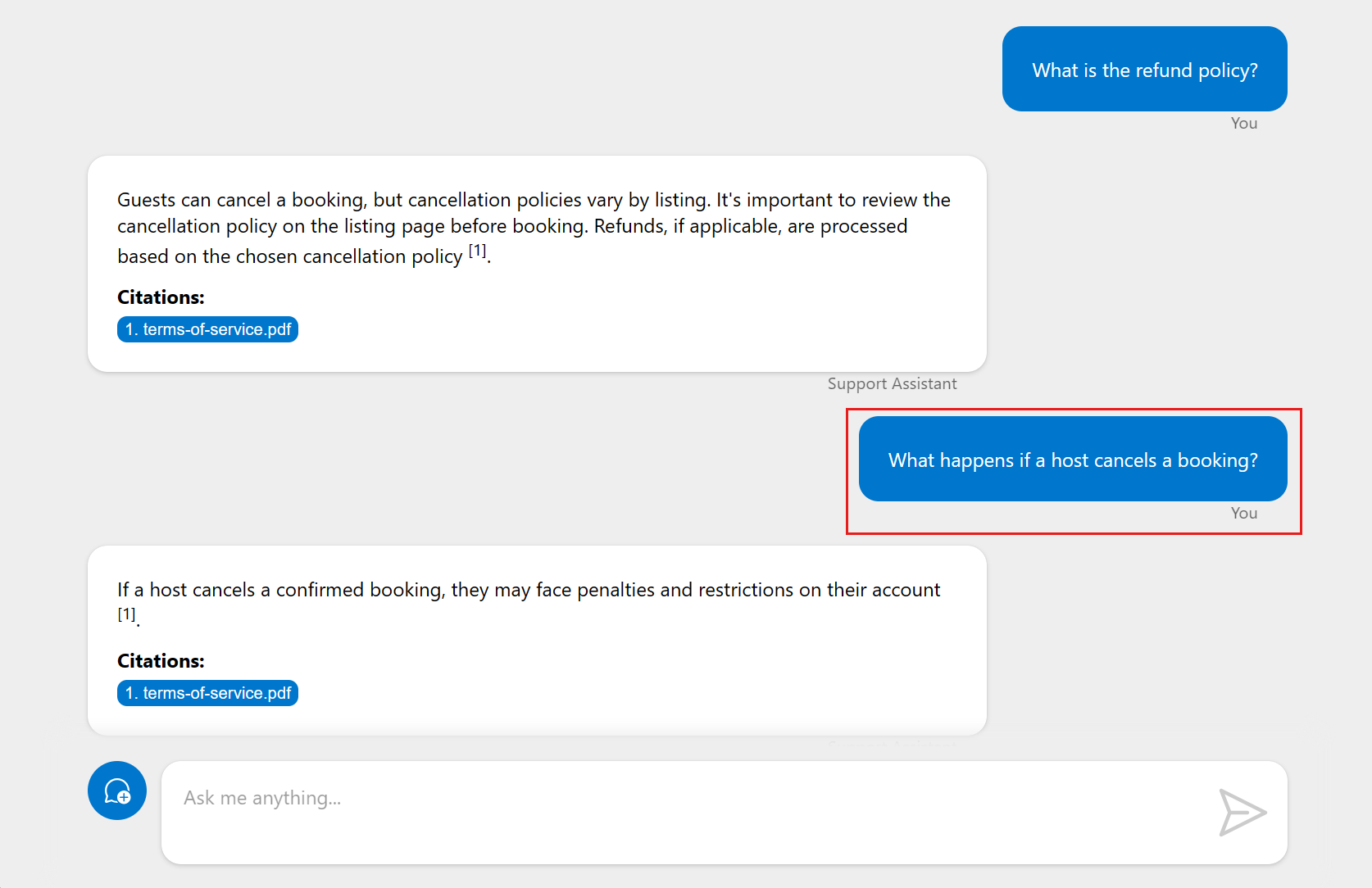
Wählen Sie eine Nachverfolgungsfrage aus.
Wählen Sie in der Antwort das Zitat aus, um das Dokument anzuzeigen, das zum Generieren der Antwort verwendet wird. Dadurch wird das Dokument von Azure Storage an den Client übermittelt. Wenn Sie mit dem neuen Browser-Tab fertig sind, schließen Sie ihn, um zur serverlosen Chat-Anwendung zurückzukehren.
Bereinigen von Ressourcen
Bereinigen von Azure-Ressourcen
Die in diesem Artikel erstellten Azure-Ressourcen werden Ihrem Azure-Abonnement in Rechnung gestellt. Wenn Sie nicht erwarten, dass diese Ressourcen in Zukunft benötigt werden, löschen Sie sie, um mehr Gebühren zu vermeiden.
Löschen Sie die Azure-Ressourcen, und entfernen Sie den Quellcode mit dem folgenden Azure Developer CLI-Befehl:
azd down --purge
Bereinigen von GitHub-Codespaces
Durch das Löschen der GitHub Codespaces-Umgebung wird sichergestellt, dass Sie die Anzahl der kostenlosen Berechtigungsstunden pro Kern maximieren können, die Sie für Ihr Konto erhalten.
Wichtig
Weitere Informationen zu den Berechtigungen Ihres GitHub-Kontos finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
Melden Sie sich beim GitHub Codespaces-Dashboard (https://github.com/codespaces) an.
Suchen Sie Ihre derzeit ausgeführten Codespaces, die aus dem GitHub-Repository
Azure-Samples/serverless-chat-langchainjsstammen.
Öffnen Sie das Kontextmenü,
..., für den Codespace, und wählen Sie dann Löschen aus.
Hilfe anfordern
Dieses Beispiel-Repository bietet Informationen zur Problembehandlung.
Wenn Ihr Problem nicht behoben ist, protokollieren Sie Ihr Problem bei den Problemen des Repositorys.