Erste Schritte mit dem Chat und eigenen Daten für JavaScript
Dieser Artikel erläutert Ihnen, wie Sie den Chat mit Ihrem Datenbeispiel für JavaScriptbereitstellen und ausführen. In diesem Beispiel wird eine Chat-App mit JavaScript, Azure OpenAI Service und Retrieval Augmented Generation (RAG) in Azure AI Search implementiert, um Antworten auf Mietimmobilien zu erhalten. Die Chat-App für Mietimmobilien wird mit Daten aus Markdowndateien (*.md) versehen, einschließlich einer Datenschutzrichtlinie, Nutzungsbedingungen und Support.
- Demo-JavaScript – Full Stack-Video
- Demo-JavaScript – Front-End mit Python-Back-End-Video
Befolgen Sie die Anweisungen in diesem Artikel, um Folgendes zu erreichen:
- Stellen Sie eine Chat-App in Azure bereit.
- Erhalten Sie Antworten zu Website-Informationen über Mietimmobilien.
- Ändern Sie einstellungen, um das Verhalten von Antworten zu ändern.
Nachdem Sie diesen Artikel abgeschlossen haben, können Sie mit dem Ändern des neuen Projekts mit Ihrem benutzerdefinierten Code und Ihren Daten beginnen.
Dieser Artikel ist Teil einer Sammlung von Artikeln, die Ihnen zeigen, wie Sie eine Chat-App mit Azure OpenAI Service und Azure AI Search erstellen. Weitere Artikel in der Sammlung sind:
Anmerkung
In diesem Artikel wird mindestens eine KI-App-Vorlage als Grundlage für die Beispiele und Anleitungen im Artikel verwendet. KI-App-Vorlagen bieten Ihnen gut gepflegte, einfach zu implementierende Referenzimplementierungen, die helfen, einen qualitativ hochwertigen Ausgangspunkt für Ihre KI-Apps zu gewährleisten.
Architekturübersicht
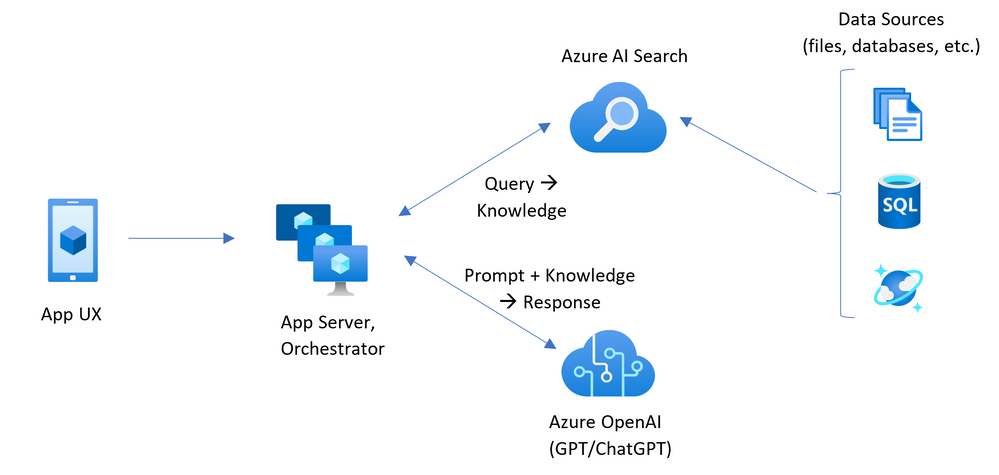
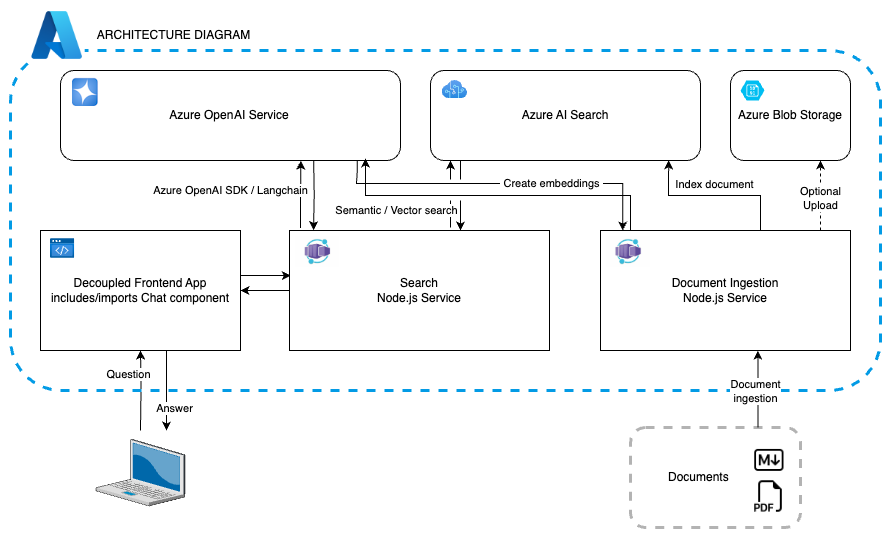
Eine einfache Architektur der Chat-App wird im folgenden Diagramm gezeigt:

Die Chatbeispielanwendung wurde für ein fiktives Unternehmen namens Contoso Real Estateerstellt, und die intelligente Chaterfahrung ermöglicht es seinen Kunden, Supportfragen zur Nutzung seiner Produkte zu stellen. Die Beispieldaten enthalten eine Reihe von Dokumenten, die die Nutzungsbedingungen, die Datenschutzrichtlinie und einen Supportleitfaden beschreiben. Die Dokumente werden während der Bereitstellung in die Architektur aufgenommen.
Die Anwendung wird aus mehreren Komponenten hergestellt, darunter:
- Suchdienst: der Back-End-Dienst, der die Such- und Abruffunktionen bereitstellt.
- Indexerdienst: der Dienst, der die Daten indiziert und die Suchindizes erstellt.
- Web App: die Frontend-Webanwendung, die die Benutzeroberfläche bereitstellt und die Interaktion zwischen dem Benutzer und den Back-End-Diensten koordiniert.

Kosten
Die meisten Ressourcen in dieser Architektur verwenden einen Basic- oder Verbrauchspreistarif. Die Verbrauchspreise basieren auf der Nutzung, was bedeutet, dass Sie nur für ihre Nutzung bezahlen. Um diesen Artikel abzuschließen, wird eine Gebühr erhoben, diese wird jedoch minimal sein. Wenn Sie mit dem Artikel abgeschlossen haben, können Sie die Ressourcen löschen, um Gebühren zu vermeiden.
Weitere Informationen zu den Kosten im Beispielrepository finden Sie hier.
Voraussetzungen
Eine Entwicklungscontainerumgebung steht mit allen Abhängigkeiten zur Verfügung, die zum Abschluss dieses Artikels erforderlich sind. Sie können den Entwicklungscontainer in GitHub Codespaces (in einem Browser) oder lokal mit Visual Studio Code ausführen.
Um diesen Artikel zu verwenden, benötigen Sie die folgenden Voraussetzungen:
- Ein Azure-Abonnement – Kostenlos erstellen
- Azure-Kontoberechtigungen: Ihr Azure-Konto muss über Microsoft.Authorization/roleAssignments/Schreibberechtigungen verfügen, z. B. Benutzerzugriffsadministrator oder Besitzer.
- GitHub-Konto
Offene Entwicklungsumgebung
Verwenden Sie die folgenden Anweisungen, um eine vorkonfigurierte Entwicklungsumgebung bereitzustellen, die alle erforderlichen Abhängigkeiten enthält, um diesen Artikel abzuschließen.
GitHub Codespaces führt einen von GitHub verwalteten Entwicklungscontainer mit Visual Studio Code für Web als Benutzeroberfläche aus. Verwenden Sie für die einfachste Entwicklungsumgebung GitHub Codespaces, damit Sie die richtigen Entwicklertools und Abhängigkeiten vorinstalliert haben, um diesen Artikel abzuschließen.
Wichtig
Alle GitHub-Konten können Codespaces für bis zu 60 Stunden kostenlos jeden Monat mit 2 Kerninstanzen verwenden. Weitere Informationen finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
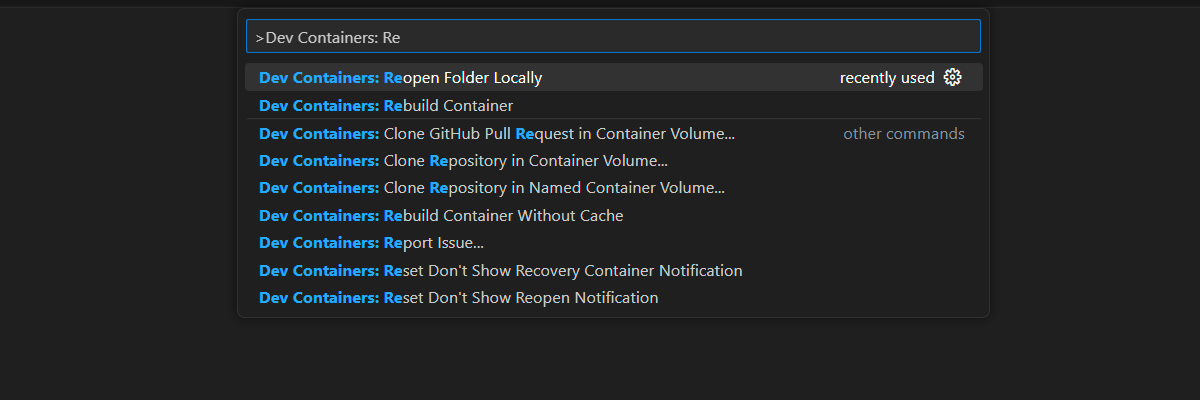
Starten Sie den Prozess, um einen neuen GitHub Codespace im Branch
maindes GitHub-RepositorysAzure-Samples/azure-search-openai-javascriptzu erstellen.Klicken Sie mit der rechten Maustaste auf die folgende Schaltfläche, und wählen Sie Link in neuem Fenster öffnen aus, damit sowohl die Entwicklungsumgebung als auch die Dokumentation gleichzeitig verfügbar sind.
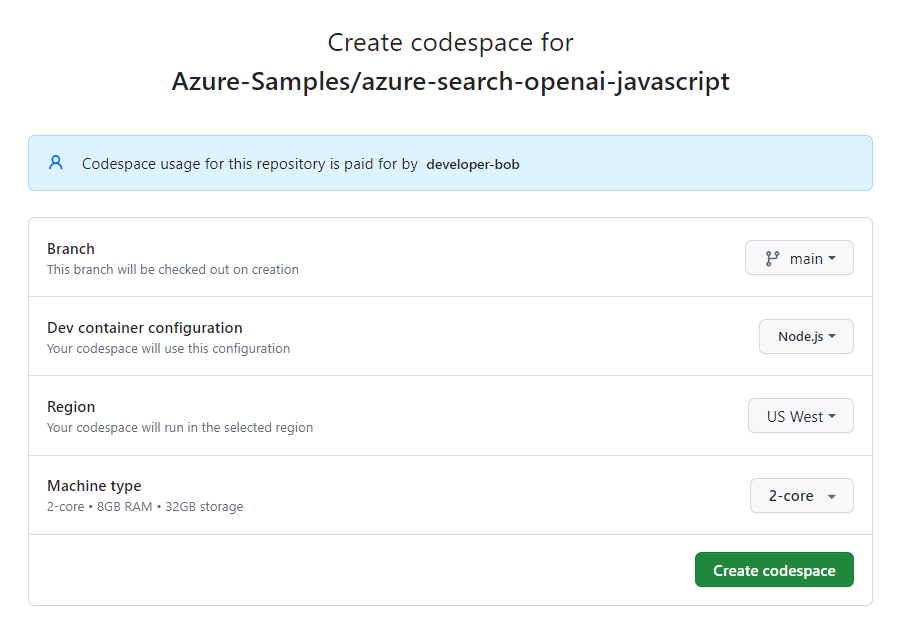
Überprüfen Sie auf der Seite Codespace erstellen die Codespace-Konfigurationseinstellungen, und wählen Sie dann Neuen Codespace erstellen aus.

Warten Sie den Start des Codespaces ab. Dieser Startvorgang kann einige Minuten dauern.
Melden Sie sich am unteren Bildschirmrand am Terminal mit der Azure Developer CLI bei Azure an.
azd auth loginKopieren Sie den Code vom Terminal, und fügen Sie ihn dann in einen Browser ein. Befolgen Sie die Anweisungen zum Authentifizieren mit Ihrem Azure-Konto.
Die verbleibenden Aufgaben in diesem Artikel finden im Kontext dieses Entwicklungscontainers statt.
Bereitstellen und Ausführen
Das Beispiel-Repository enthält alle Code- und Konfigurationsdateien, die Sie zum Bereitstellen einer Chat-App in Azure benötigen. Die folgenden Schritte führen Sie durch den Prozess der Bereitstellung des Beispiels in Azure.
Bereitstellen einer Chat-App in Azure
Wichtig
In diesem Abschnitt erstellte Azure-Ressourcen verursachen sofortige Kosten, in erster Linie durch die Azure KI-Suche-Ressource. Diese Ressourcen können Kosten verursachen, auch wenn Sie den Befehl unterbrechen, bevor er vollständig ausgeführt wird.
Führen Sie den folgenden Azure Developer CLI-Befehl aus, um die Azure-Ressourcen bereitzustellen und den Quellcode bereitzustellen:
azd upWenn Sie aufgefordert werden, einen Umgebungsnamen einzugeben, halten Sie ihn kurz und klein geschrieben. Beispiel:
myenv. Er wird als Teil des Ressourcengruppennamens verwendet.Wenn Sie dazu aufgefordert werden, wählen Sie ein Abonnement aus, in dem die Ressourcen erstellt werden sollen.
Wenn Sie aufgefordert werden, einen Ort zum ersten Mal auszuwählen, wählen Sie einen Ort in Ihrer Nähe aus. Dieser Speicherort wird für die meisten Ressourcen einschließlich Hosting verwendet.
Wenn Sie zur Eingabe eines Speicherorts für das OpenAI-Modell aufgefordert werden, wählen Sie einen Speicherort aus, der sich in Ihrer Nähe befindet. Wenn derselbe Speicherort wie Ihr erster Speicherort verfügbar ist, wählen Sie diesen Speicherort aus.
Warten Sie, bis die App bereitgestellt wird. Es kann 5 bis 10 Minuten dauern, bis die Bereitstellung abgeschlossen ist.
Nachdem die Anwendung erfolgreich bereitgestellt wurde, wird eine URL im Terminal angezeigt.
Wählen Sie diese URL mit der Bezeichnung
Deploying service webaus, um die Chatanwendung in einem Browser zu öffnen.
Verwenden der Chat-App zum Abrufen von Antworten aus Markdowndateien
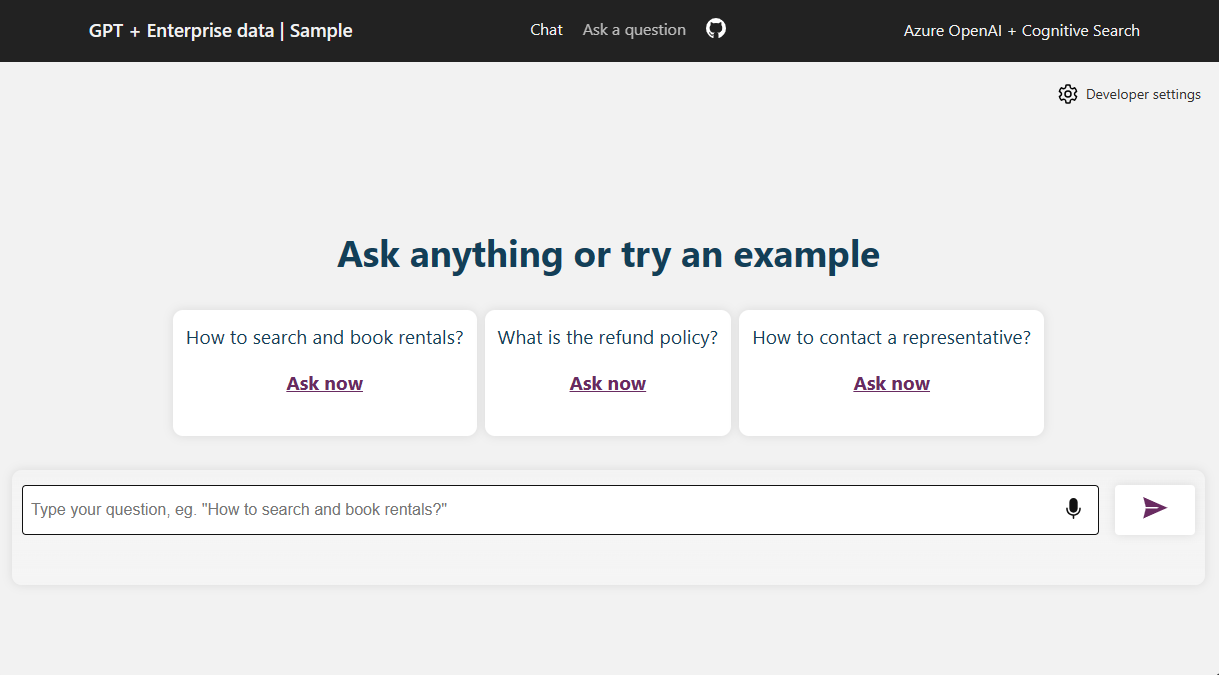
Die Chat-App wird vorab mit Mietinformationen aus einem Markdown-Dateikatalog geladen. Sie können die Chat-App verwenden, um Fragen zum Mietvorgang zu stellen. Die folgenden Schritte führen Sie durch den Prozess der Verwendung der Chat-App.
Wählen Sie im Browser Wie ist die Erstattungsrichtlinie? aus, oder geben Sie dies in das Textfeld unten auf der Seite ein.
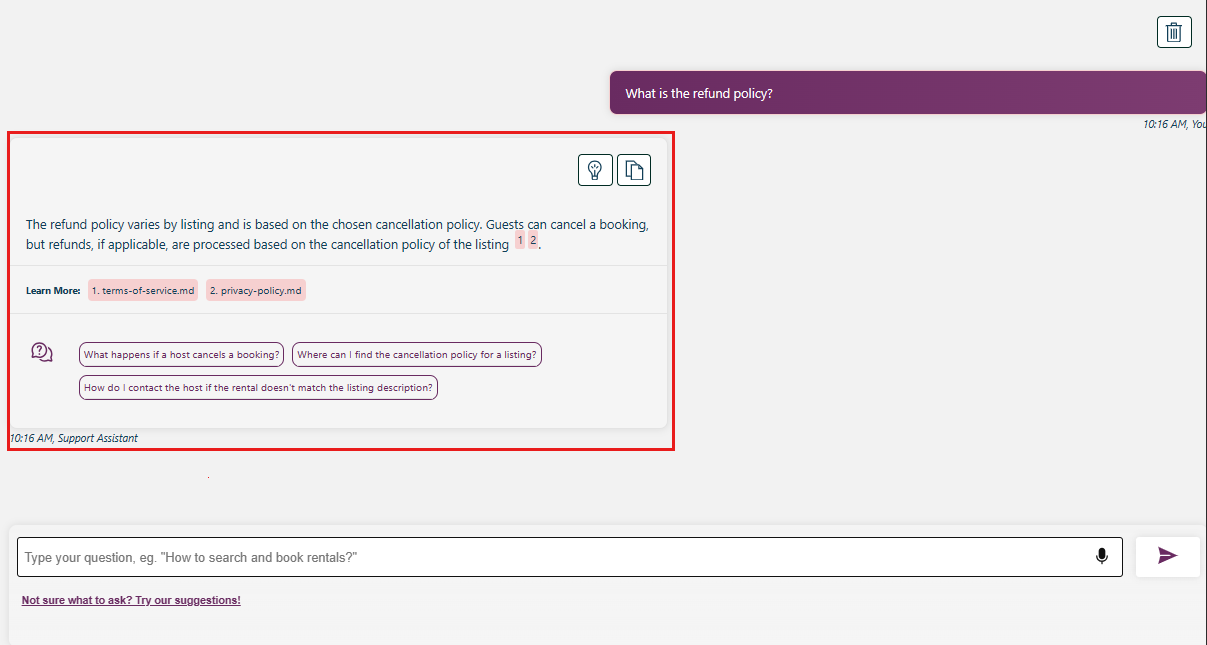
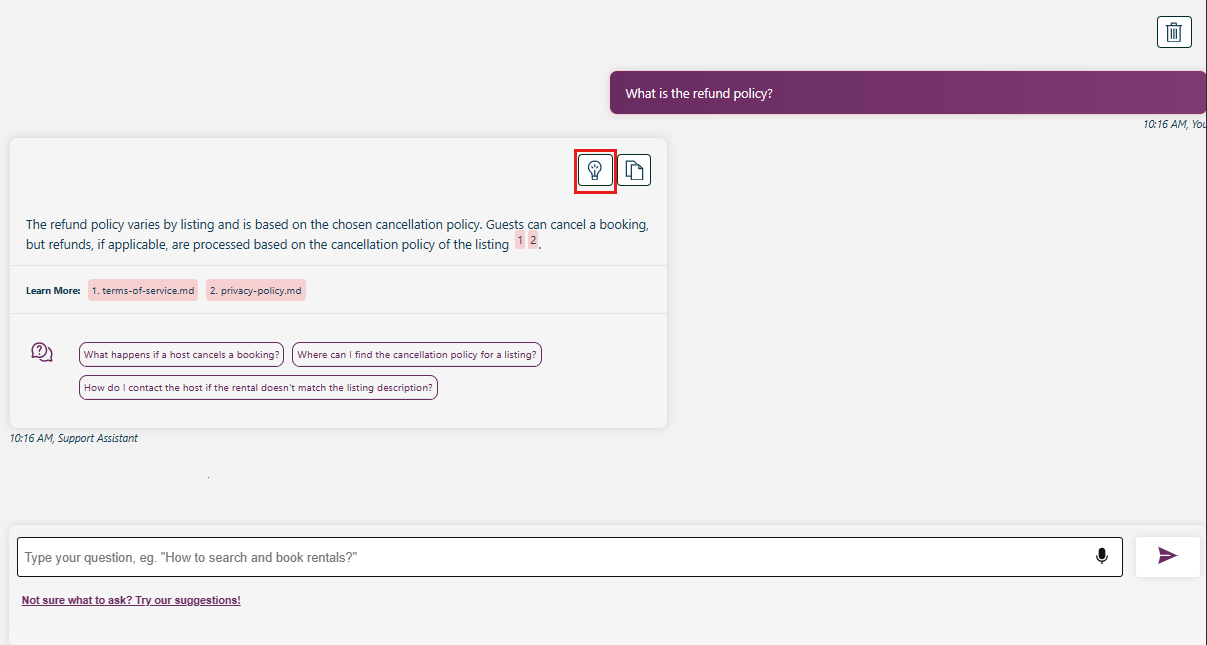
Wählen Sie in der Antwort Denkprozess anzeigen aus.
Verwenden Sie die Registerkarten im rechten Bereich, um nachzuvollziehen, wie die Antwort generiert wurde.
Tab Beschreibung Gedankenprozess Dies ist ein Skript der Interaktionen im Chat. Sie können die Systemaufforderung ( content) und Ihre Benutzerfrage (content) anzeigen.Unterstützender Inhalt Dazu gehören die Informationen zur Beantwortung Ihrer Frage und des Quellmaterials. Die Anzahl der Quellenmaterialzitate wird in den Entwicklereinstellungen angegeben. Der Standardwert ist 3. Quellenangaben Dadurch wird die ursprüngliche Seite angezeigt, die das Zitat enthält. Wenn Sie fertig sind, wählen Sie die Schaltfläche Ausblenden mit einem X oberhalb der Registerkarten.
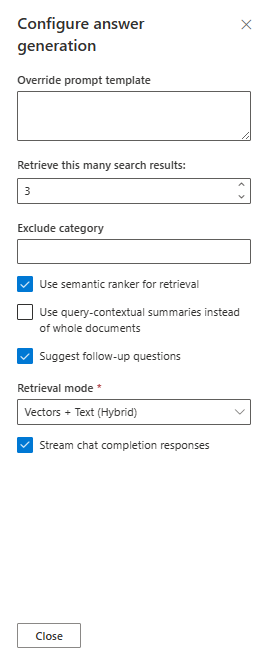
Verwenden Sie die Chat-App-Einstellungen, um das Verhalten von Antworten zu ändern
Die Intelligenz der Chat-App wird durch das OpenAI-Modell und die Einstellungen bestimmt, die für die Interaktion mit dem Modell verwendet werden.

| Einstellung | Beschreibung |
|---|---|
| Außerkraftsetzen der Eingabeaufforderungsvorlage | Dies ist die Eingabeaufforderung, die zum Generieren der Antwort verwendet wird. |
| Abrufen dieser vielen Suchergebnisse | Dies ist die Anzahl der Suchergebnisse, die zum Generieren der Antwort verwendet werden. Sie können diese Quellen sehen, die im Gedankenprozess und den Registerkarten mit Unterstützendem Inhalt zum Zitat zurückgegeben werden. |
| Kategorie ausschließen | Dies ist die Kategorie von Dokumenten, die aus den Suchergebnissen ausgeschlossen sind. |
| Verwenden des semantischen Rankers für den Abruf | Dies ist ein Feature von Azure AI Search, das maschinelles Lernen verwendet, um die Relevanz von Suchergebnissen zu verbessern. |
| Verwenden von Abfragekontextzusammenfassungen anstelle von ganzen Dokumenten | Wenn beide Use semantic ranker und Use query-contextual summaries überprüft werden, verwendet der LLM Beschriftungen, die aus wichtigen Passagen extrahiert wurden, anstelle aller Passagen in den am höchsten bewerteten Dokumenten. |
| Vorschlagen von Nachverfolgungsfragen | Lassen Sie die Chat-App Nachverfolgungsfragen basierend auf der Antwort vorschlagen. |
| Abrufmodus | Vectors + Text bedeutet, dass die Suchergebnisse auf dem Text der Dokumente und den Einbettungen der Dokumente basieren. Vektoren bedeutet, dass die Suchergebnisse auf den Einbettungen der Dokumente basieren. Text bedeutet, dass die Suchergebnisse auf dem Text der Dokumente basieren. |
| Chatabschlussantworten streamen | Streamen Sie die Antwort statt zu warten, bis die vollständige Antwort für eine Reaktion verfügbar ist. |
Die folgenden Schritte führen Sie durch den Prozess der Änderung der Einstellungen.
Wählen Sie im Browser die Registerkarte Entwicklereinstellungen aus.
Markieren Sie das Kontrollkästchen Kontextuelle Zusammenfassungen verwenden, und stellen Sie dieselbe Frage erneut.
What happens if the rental doesn't fit the description?Der Chat gibt eine präzisere Antwort wie die folgende zurück.
Bereinigen von Ressourcen
Bereinigen von Azure-Ressourcen
Die in diesem Artikel erstellten Azure-Ressourcen werden Ihrem Azure-Abonnement in Rechnung gestellt. Wenn Sie nicht erwarten, dass diese Ressourcen in Zukunft benötigt werden, löschen Sie sie, um mehr Gebühren zu vermeiden.
Führen Sie den folgenden Azure Developer CLI-Befehl aus, um die Azure-Ressourcen zu löschen und den Quellcode zu entfernen:
azd down --purge
Bereinigen von GitHub-Codespaces
Durch das Löschen der GitHub Codespaces-Umgebung wird sichergestellt, dass Sie die Anzahl der kostenlosen Berechtigungsstunden pro Kern maximieren können, die Sie für Ihr Konto erhalten.
Wichtig
Weitere Informationen zu den Berechtigungen Ihres GitHub-Kontos finden Sie im Artikel zu monatlich enthaltener Speicherkapazität und Kernstunden in GitHub Codespaces.
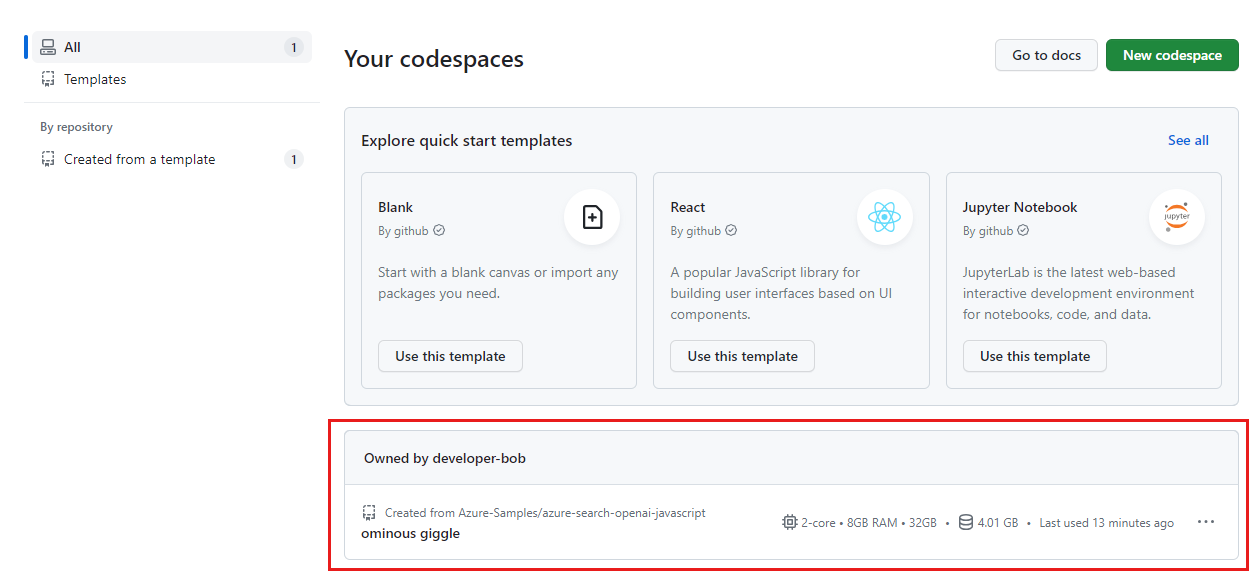
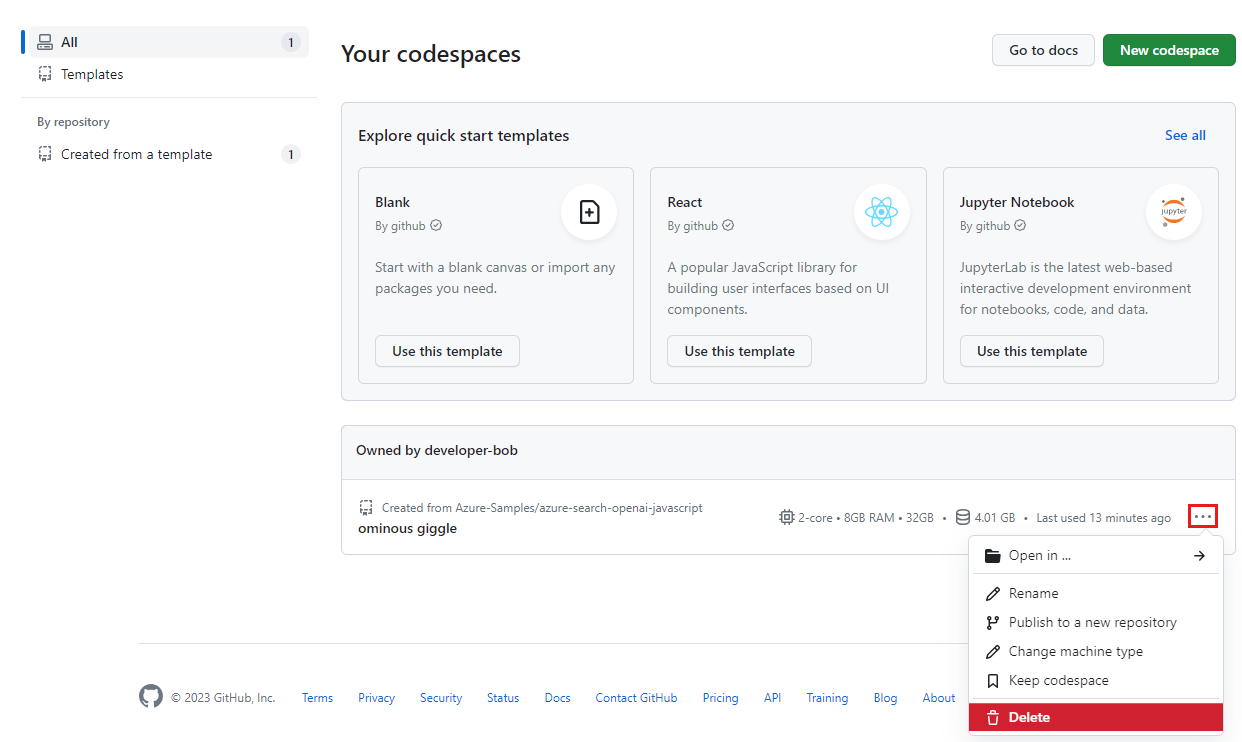
Melden Sie sich beim GitHub Codespaces-Dashboard (https://github.com/codespaces) an.
Suchen Sie Ihre derzeit ausgeführten Codespaces, die aus dem GitHub-Repository
Azure-Samples/azure-search-openai-javascriptstammen.
Öffnen Sie das Kontextmenü für den Codespace, und wählen Sie dann Löschen aus.

Hilfe anfordern
Dieses Beispiel-Repository bietet Informationen zur Problembehandlung.
Wenn Ihr Problem nicht behoben wurde, protokollieren Sie Ihr Problem in den Problemen des Repositorys.
Nächste Schritte
- Holen Sie sich den Quellcode für das in diesem Artikel verwendete Beispiel
- Erstellen einer Chat-App mit Azure OpenAI Best Practice-Lösungsarchitektur
- Zugriffssteuerung in generativen KI-Apps mithilfe der Azure KI-Suche
- Erstellen einer unternehmensbereiten OpenAI-Lösung mit Azure API Management
- Übertreffen der Vektorsuche mit hybridem Abruf und Rangfolgefähigkeiten