Erstellen einer Angular-App mit der Azure Cosmos DB-API für MongoDB: Verwenden von Mongoose zum Herstellen einer Verbindung mit Azure Cosmos DB
GILT FÜR: MongoDB
In diesem mehrteiligen Tutorial erfahren Sie, wie Sie eine Node.js-App mit Express und Angular erstellen und mit Ihrem Azure Cosmos DB-Konto verbinden, das mit der API für MongoDB von Azure Cosmos DB konfiguriert wurde. Dieser Artikel beschreibt Teil 5 des Tutorials und baut auf Teil 4 auf.
In diesem Teil des Tutorials führen Sie die folgenden Schritte aus:
- Herstellen einer Verbindung mit Azure Cosmos DB mithilfe von Mongoose.
- Abrufen einer Azure Cosmos DB-Verbindungszeichenfolge.
- Erstellen des Hero-Modells.
- Erstellen des Hero-Diensts zum Abrufen von Hero-Daten.
- Führen Sie die App lokal aus.
Wenn Sie kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
Voraussetzungen
Bevor Sie mit diesem Tutorial beginnen, führen Sie die Schritte in Teil 4 aus.
Für dieses Tutorial ist es erforderlich, dass Sie die Azure CLI lokal ausführen. Hierfür muss Azure CLI Version 2.0 oder höher installiert sein. Führen Sie
az --versionaus, um die Version zu ermitteln. Informationen zur Installation und zum Upgrade von Azure CLI finden Sie unter Installieren von Azure CLI 2.0.In diesem Tutorial wird die Anwendungserstellung Schritt für Schritt erläutert. Für den Fall, dass Sie das fertige Projekt herunterladen möchten, steht die fertige Anwendung auf GitHub im Repository „angular-cosmosdb“ zur Verfügung.
Verwenden von Mongoose zu Herstellen einer Verbindung
Mongoose ist eine ODM-Bibliothek (Object Data Modeling, Objektdatenmodellierung) für MongoDB und Node.js. Sie können Mongoose verwenden, um eine Verbindung mit Ihrem Azure Cosmos DB-Konto herzustellen. Verwenden Sie die folgenden Schritte, um Mongoose zu installieren und eine Verbindung mit Azure Cosmos DB herzustellen:
Installieren Sie das npm-Modul von Mongoose, eine API, die für die Kommunikation mit MongoDB verwendet wird.
npm install mongoose@5.13.15 --saveWichtig
Azure Cosmos DB for MongoDB ist mit allen Versionen von Mongoose bis Version
5.13.15kompatibel. Weitere Informationen finden Sie in der Problemdiskussion im Mongoose-GitHub-Repository.Erstellen Sie im Ordner server eine Datei namens mongo.js. Dieser Datei fügen Sie die Verbindungsdetails Ihres Azure Cosmos DB-Kontos hinzu.
Kopieren Sie den folgenden Code in die Datei mongo.js. Dieser Code bietet die folgenden Funktionen:
Er erfordert Mongoose.
Er setzt die Mongo-Zusage außer Kraft, um die grundlegende Zusage zu verwenden, die in ES6/ES2015 und höhere Versionen integriert ist.
Er ruft eine Umgebungsdatei auf, mit der Sie bestimmte Aspekte abhängig von der aktuellen Phase (Staging, Produktion oder Entwicklung) einrichten können. Sie erstellen diese Datei im nächsten Abschnitt.
Er enthält die MongoDB-Verbindungszeichenfolge, die in der Umgebungsdatei festgelegt wird.
Er erstellt eine connect-Funktion, die Mongoose aufruft.
const mongoose = require('mongoose'); /** * Set to Node.js native promises * Per https://mongoosejs.com/docs/promises.html */ mongoose.Promise = global.Promise; const env = require('./env/environment'); // eslint-disable-next-line max-len const mongoUri = `mongodb://${env.accountName}:${env.key}@${env.accountName}.documents.azure.com:${env.port}/${env.databaseName}?ssl=true`; function connect() { mongoose.set('debug', true); return mongoose.connect(mongoUri, { useMongoClient: true }); } module.exports = { connect, mongoose };
Erstellen Sie im Explorer-Bereich unter server einen Ordner mit dem Namen environment. Erstellen Sie im Ordner environment eine Datei namens environment.js.
Aus der Datei „mongo.js“ müssen wir Werte für die Parameter
dbName,keyundcosmosPorteinbinden. Kopieren Sie den folgenden Code in die Datei environment.js:// TODO: replace if yours are different module.exports = { accountName: 'your-cosmosdb-account-name-goes-here', databaseName: 'admin', key: 'your-key-goes-here', port: 10255 };
Abrufen der Verbindungszeichenfolge
Um Ihre Anwendung mit Azure Cosmos DB zu verbinden, müssen Sie die Konfigurationseinstellungen für die Anwendung aktualisieren. Verwenden Sie die folgenden Schritte, um die Einstellungen zu aktualisieren:
Rufen Sie im Azure-Portal die Portnummer, den Azure Cosmos DB-Kontonamen und die Primärschlüsselwerte für Ihr Azure Cosmos DB-Konto ab.
Ändern Sie in der Datei environment.js den Wert von
portin 10255.const port = 10255;Ändern Sie in der Datei environment.js den Wert von
accountNamein den Namen des Azure Cosmos DB-Kontos, das Sie in Teil 4 des Tutorials erstellt haben.Rufen Sie den Primärschlüssel für das Azure Cosmos DB-Konto mithilfe des folgenden CLI-Befehls im Terminalfenster ab:
az cosmosdb list-keys --name <cosmosdb-name> -g myResourceGroup<cosmosdb-name> ist der Name des Azure Cosmos DB-Kontos, das Sie in Teil 4 des Tutorials erstellt haben.
Kopieren Sie den Primärschlüssel als Wert für
keyin die Datei environment.js.
Ihre Anwendung verfügt jetzt über alle erforderlichen Informationen für eine Verbindung mit Azure Cosmos DB.
Erstellen eines hero-Modells
Nun müssen Sie das Schema der Daten definieren, die in Azure Cosmos DB gespeichert werden sollen, indem Sie eine Modelldatei definieren. Verwenden Sie die folgenden Schritte, um ein Hero-Modell zu erstellen, das das Schema der Daten definiert:
Erstellen Sie im Explorer-Bereich unter dem Ordner server eine Datei namens hero.model.js.
Kopieren Sie den folgenden Code in die Datei hero.model.js. Dieser Code bietet die folgenden Funktionen:
- Er erfordert Mongoose.
- Er erstellt ein neues Schema mit einer ID, einem Namen und einem Spruch.
- Er erstellt ein Modell mithilfe des Schemas.
- Er exportiert das Modell.
- Er nennt die Sammlung Heroes (anstelle von Heros, was der Standardname der Sammlung ist, der auf Mongoose-Pluralnamensregeln basiert).
const mongoose = require('mongoose'); const Schema = mongoose.Schema; const heroSchema = new Schema( { id: { type: Number, required: true, unique: true }, name: String, saying: String }, { collection: 'Heroes' } ); const Hero = mongoose.model('Hero', heroSchema); module.exports = Hero;
Erstellen eines hero-Diensts
Nachdem Sie das Hero-Modell erstellt haben, müssen Sie einen Dienst definieren, um die Daten zu lesen und Auflistungs-, Erstellungs-, Lösch- und Aktualisierungsvorgänge auszuführen. Verwenden Sie die folgenden Schritte, um einen Hero-Dienst zu erstellen, der die Daten aus Azure Cosmos DB abfragt:
Erstellen Sie im Explorer-Bereich unter dem Ordner server eine Datei namens hero.service.js.
Kopieren Sie den folgenden Code in die Datei hero.service.js. Dieser Code bietet die folgenden Funktionen:
- Er ruft das Modell ab, das Sie erstellt haben.
- Er stellt eine Verbindung mit der Datenbank her.
- Er erstellt eine
docquery-Variable, die mithilfe derhero.find-Methode eine Abfrage definiert, die alle hero-Elemente zurückgibt. - Er führt eine Abfrage mit der
docquery.exec-Funktion und einer Zusage zum Abrufen einer Liste mit allen hero-Elemente ab, wobei der Antwortstatus 200 lauten muss. - Er sendet eine Fehlermeldung zurück, wenn der Status 500 lautet.
- Er ruft die hero-Elemente ab, weil wir Module verwenden.
const Hero = require('./hero.model'); require('./mongo').connect(); function getHeroes() { const docquery = Hero.find({}); docquery .exec() .then(heroes => { res.status(200).json(heroes); }) .catch(error => { res.status(500).send(error); return; }); } module.exports = { getHeroes };
Konfigurieren von Routen
Nun müssen Sie Routen einrichten, um die URLs für get-, create-, read- und delete-Anforderungen zu verarbeiten. Die Routingmethoden geben Rückruffunktionen an (auch als Handlerfunktionen bezeichnet). Diese Funktionen werden aufgerufen, wenn die Anwendung eine Anforderung für den angegebenen Endpunkt und die angegebene HTTP-Methode empfängt. Verwenden Sie die folgenden Schritte, um den Hero-Dienst hinzuzufügen und Ihre Routen zu definieren:
Kommentieren Sie in Visual Studio Code in der Datei routes.js die Funktion
res.sendaus, die die Beispieldaten für die hero-Elemente sendet. Fügen Sie stattdessen eine Zeile mit einem Aufruf der FunktionheroService.getHeroeshinzu.router.get('/heroes', (req, res) => { heroService.getHeroes(req, res); // res.send(200, [ // {"id": 10, "name": "Starlord", "saying": "oh yeah"} // ]) });Verwenden Sie in der Datei routes.js
requirefür den Hero-Dienst, damit dieser erforderlich ist:const heroService = require('./hero.service');Aktualisieren Sie in der Datei hero.service.js die
getHeroes-Funktion wie folgt, damit sie die Parameterrequndresannimmt:function getHeroes(req, res) {
An dieser Stelle sollten wir uns kurz den vorherigen Code genauer ansehen. Zuerst sehen wir uns die Datei „Index.js“ an, die den Knotenserver einrichtet. Beachten Sie, dass sie Ihre Routen einrichtet und definiert. Anschließend kommuniziert die Datei „routes.js“ mit dem Hero-Dienst und weist ihn an, Ihre Funktionen wie getHeroes abzurufen und die Anforderung und Antwort zu übergeben. Die Datei „hero.service.js“ ruft das Modell ab und stellt eine Verbindung mit Mongo her. Dann führt sie getHeroes aus, wenn sie aufgerufen wird, und gibt die Antwort 200 zurück.
Ausführen der App
Führen Sie die App nun mit den folgenden Schritten aus:
Speichern Sie in Visual Studio Code alle Änderungen. Wählen Sie auf der linken Seite die Schaltfläche Debuggen
 und dann die Schaltfläche Debuggen starten
und dann die Schaltfläche Debuggen starten aus.
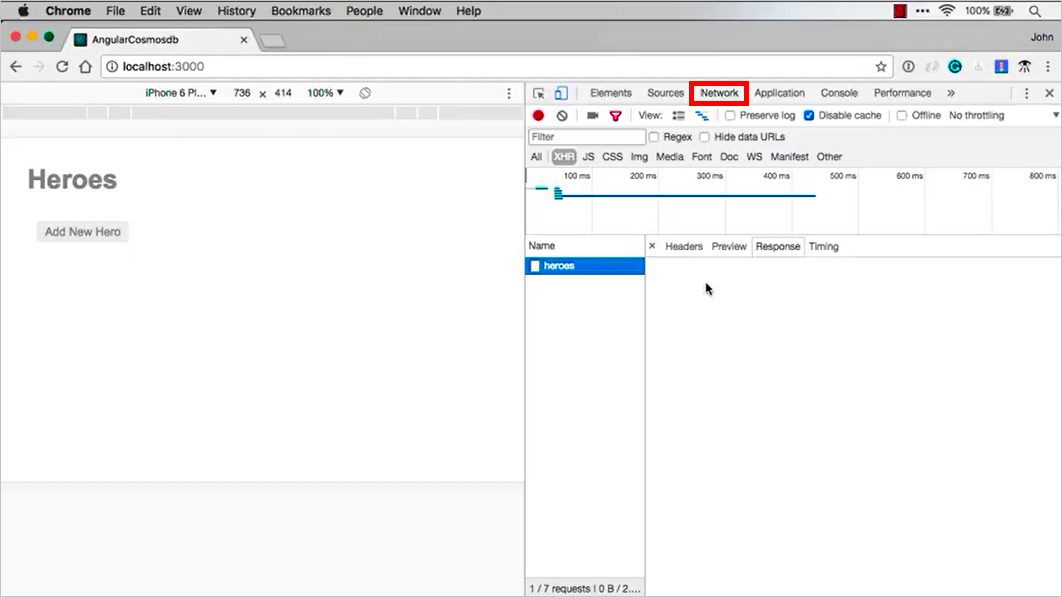
aus.Wechseln Sie nun in den Browser. Öffnen Sie die Entwicklertools und die Registerkarte „Netzwerk“ . Navigieren Sie zu
http://localhost:3000. Dort wird Ihre Anwendung angezeigt.
Noch sind keine hero-Elemente in der App gespeichert. Im nächsten Teil dieses Tutorials fügen wir Put-, Push- und Delete-Funktionen hinzu. Dann können wir hero-Elemente über die Benutzeroberfläche hinzufügen, aktualisieren und löschen, indem wir Mongoose-Verbindungen mit unserer Azure Cosmos DB-Datenbank verwenden.
Bereinigen von Ressourcen
Wenn Sie die Ressourcen nicht mehr benötigen, können Sie die Ressourcengruppe, das Azure Cosmos DB-Konto und alle zugehörigen Ressourcen löschen. Führen Sie die folgenden Schritte aus, um die Ressourcengruppe zu löschen:
- Navigieren Sie zu der Ressourcengruppe, in der Sie das Azure Cosmos DB-Konto erstellt haben.
- Wählen Sie die Option Ressourcengruppe löschen.
- Bestätigen Sie dann den Namen der zu löschenden Ressourcengruppe, und wählen Sie Löschen aus.
Nächste Schritte
Fahren Sie mit Teil 6 des Tutorials fort, um der App Post-, Put- und Delete-Funktionen hinzuzufügen:
Versuchen Sie, die Kapazitätsplanung für eine Migration zu Azure Cosmos DB durchzuführen? Sie können Informationen zu Ihrem vorhandenen Datenbankcluster für die Kapazitätsplanung verwenden.
- Wenn Sie nur die Anzahl der virtuellen Kerne und Server in Ihrem vorhandenen Datenbankcluster kennen, lesen Sie die Informationen zum Schätzen von Anforderungseinheiten mithilfe von virtuellen Kernen oder virtuellen CPUs
- Wenn Sie die typischen Anforderungsraten für Ihre aktuelle Datenbankworkload kennen, lesen Sie die Informationen zum Schätzen von Anforderungseinheiten mit dem Azure Cosmos DB-Kapazitätsplaner