Authentifizierung und Autorisierung in Azure Container Apps
Azure Container Apps bietet integrierte Authentifizierungs- und Autorisierungsfeatures (manchmal als „Einfache Authentifizierung“ (Easy Auth) bezeichnet), um Ihre externe, eingangsfähige Container-App mit minimalem oder ganz ohne Code zu sichern.
Ausführliche Informationen zur Authentifizierung und Autorisierung finden Sie in den folgenden Leitfäden für Ihre Auswahl des Anbieters.
Warum die eingebaute Authentifizierung verwenden?
Die Nutzung dieser Funktion für die Authentifizierung und Autorisierung ist nicht verpflichtend. Sie können die gebündelten Sicherheitsfeatures im Webframework Ihrer Wahl verwenden oder eigene Hilfsprogramme schreiben. Das Implementieren einer sicheren Lösung für die Authentifizierung (Anmeldung von Benutzern) und die Autorisierung (Zugriff auf sichere Daten) kann jedoch einen erheblichen Aufwand in Anspruch nehmen. Sie müssen sicherstellen, dass Sie die bewährten Methoden und Standards der Branche befolgen und ihre Implementierung auf dem neuesten Stand halten.
Die integrierte Authentifizierungsfunktion für Container Apps spart Ihnen Zeit und Mühe, indem sie eine sofort einsatzbereite Authentifizierung mit föderierten Identitätsanbietern bietet. Mit diesen Features können Sie sich mehr Zeit für die Entwicklung Ihrer Anwendung und weniger Zeit beim Erstellen von Sicherheitssystemen konzentrieren.
Zu diesen Vorteilen gehören:
- Azure Container Apps bietet Zugriff auf verschiedene integrierte Authentifizierungsanbieter.
- Die integrierten Authentifizierungsfeatures erfordern kein/e bestimmte/s Sprache, SDK, Sicherheitskompetenz oder sogar Code, den Sie schreiben müssen.
- Die Integration in mehrere Anbieter ist möglich, einschließlich Microsoft Entra ID, Facebook, Google und X.
Identitätsanbieter
Container Apps nutzt die Verbundidentität. Dabei werden die Benutzeridentitäten und der Authentifizierungsablauf von einem externen Identitätsanbieter für Sie verwaltet. Die folgenden Identitätsanbieter sind standardmäßig verfügbar:
| Anbieter | Anmeldungsendpunkt | Leitfäden zur Vorgehensweise |
|---|---|---|
| Microsoft Identity Platform | /.auth/login/aad |
Microsoft Identity Platform |
/.auth/login/facebook |
||
| GitHub | /.auth/login/github |
GitHub |
/.auth/login/google |
||
| X | /.auth/login/x |
X |
| Ein beliebiger OpenID Connect-Anbieter | /.auth/login/<providerName> |
OpenID Connect |
Wenn Sie einen dieser Anbieter verwenden, ist der entsprechende Anmeldungsendpunkt für die Benutzerauthentifizierung und die Überprüfung von Authentifizierungstoken vom Anbieter verfügbar. Sie können Ihren Benutzern eine beliebige Anzahl von diesen Anbieteroptionen bereitstellen.
Überlegungen zur Verwendung der integrierten Authentifizierung
Dieses Feature sollte nur mit HTTPS verwendet werden. Stellen Sie sicher, dass allowInsecure in der Eingangskonfiguration Ihrer Container-App deaktiviert ist.
Sie können Ihre Container-App für die Authentifizierung mit oder ohne Einschränkung des Zugriffs auf Ihre Standortinhalte und APIs verwenden. Wenn Sie den App-Zugriff nur auf authentifizierte Benutzer einschränken möchten, legen Sie die Einstellung Zugriff einschränken auf Authentifizierung erforderlich fest. Um den Zugriff zu authentifizieren, aber nicht einzuschränken, legen Sie die Einstellung Zugriff einschränken auf Nicht authentifizierten Zugriff zulassen fest.
Standardmäßig gibt jede Container-App ein eigenes eindeutiges Cookie oder Token für die Authentifizierung aus. Sie können auch eigene Signatur- und Verschlüsselungsschlüssel bereitstellen.
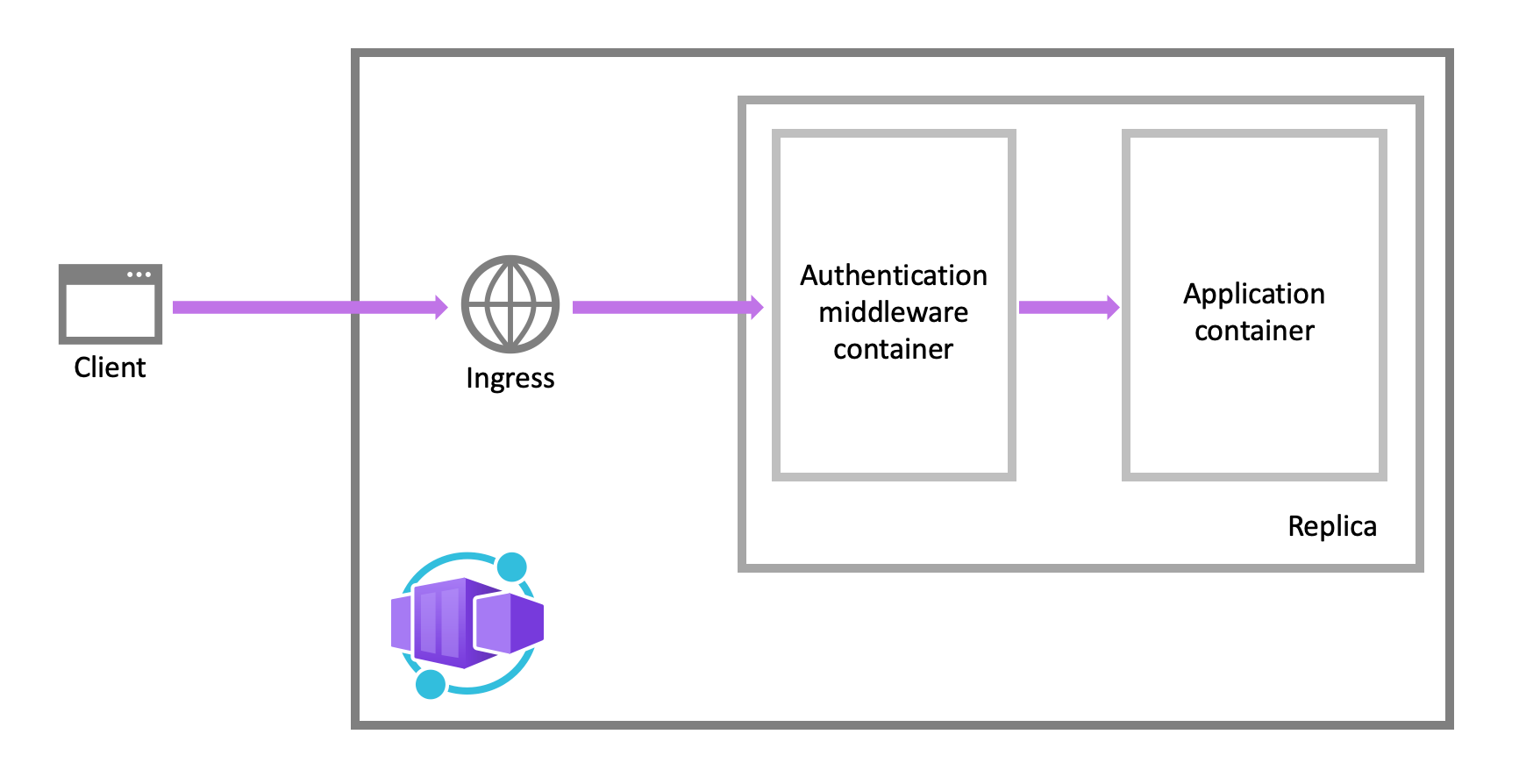
Featurearchitektur
Die Middlewarekomponente für die Authentifizierung und Autorisierung ist ein Feature der Plattform, das als Sidecar-Container auf jedem Replikat in Ihrer Anwendung ausgeführt wird. Wenn diese Funktion aktiviert ist, verarbeitet Ihre Anwendung jede eingehende HTTP-Anfrage, nachdem sie die Sicherheitsschicht durchlaufen hat.
Von der Middleware der Plattform werden mehrere Vorgänge für Ihre App durchgeführt:
- Authentifizieren von Benutzerinnen und Benutzern und Clients mit den angegebenen Identitätsanbietern
- Verwaltung der authentifizierten Sitzung
- Einfügen von Identitätsinformationen in HTTP-Anforderungsheader
Das Modul für Authentifizierung und Autorisierung wird in einem separaten Container isoliert von Ihrem Anwendungscode ausgeführt. Da der Sicherheitscontainer nicht In-Process ausgeführt wird, ist keine direkte Integration in Frameworks bestimmter Sprachen möglich. Relevante Informationen, die Ihre App benötigt, werden jedoch in Anforderungsheadern bereitgestellt, wie in diesem Artikel erläutert.
Authentifizierungsfluss
Der Authentifizierungsablauf gilt für alle Anbieter, unterscheidet sich jedoch abhängig davon, ob die Anmeldung mit dem SDK des Anbieters erfolgen soll:
Ohne Anbieter-SDK (servergesteuerter Flow oder Serverflow): Die Anwendung delegiert die Verbundanmeldung an Container Apps. Delegation ist der Normalfall bei Browser-Apps, wodurch dem Benutzer die Anmeldeseite des Anbieters angezeigt wird.
Mit Anbieter-SDK (clientgesteuerter Flow oder Clientflow): Die Anwendung meldet Benutzer manuell beim Anbieter an und sendet dann das Authentifizierungstoken zur Überprüfung an Container Apps. Dieser Ansatz ist typisch für browserlose Apps, die dem Benutzer keine Anmeldeseite des Anbieters präsentieren. Ein Beispiel ist eine native mobile App, die Benutzer mit dem SDK des Anbieters anmeldet.
Aufrufe aus einer vertrauenswürdigen Browser-App in Container Apps an eine andere REST-API in Container Apps lassen sich über den servergesteuerten Flow authentifizieren. Weitere Informationen finden Sie unter Anpassen von An- und Abmeldung.
Die Tabelle zeigt die Schritte des Authentifizierungsablaufs.
| Schritt | Ohne Anbieter-SDK | Mit Anbieter-SDK |
|---|---|---|
| 1. Anmeldung des Benutzers | Client wird zu /.auth/login/<PROVIDER> umgeleitet. |
Clientcode meldet Benutzer direkt mit dem Anbieter-SDK an und erhält ein Authentifizierungstoken. Informationen finden Sie in der Dokumentation des Anbieters. |
| 2. Nachauthentifizierung | Anbieter leitet Client zu /.auth/login/<PROVIDER>/callback um. |
Clientcode sendet Token des Anbieters zur Überprüfung an /.auth/login/<PROVIDER>. |
| 3. Einrichten der authentifizierten Sitzung | Container Apps fügt der Antwort ein authentifiziertes Cookie hinzu. | Container Apps gibt das eigene Authentifizierungstoken an den Clientcode zurück. |
| 4. Bereitstellen von authentifiziertem Inhalt | Client schließt Authentifizierungscookie in nachfolgenden Anforderungen (die automatisch vom Browser verarbeitet werden) ein. | Der Clientcode stellt das Authentifizierungstoken im X-ZUMO-AUTH-Header bereit. |
Für Clientbrowser kann Container Apps alle nicht authentifizierten Benutzer automatisch an /.auth/login/<PROVIDER> weiterleiten. Sie können Benutzern auch einen oder mehrere /.auth/login/<PROVIDER>-Links zur Anmeldung bei Ihrer App mit dem Anbieter ihrer Wahl bereitstellen.
Autorisierungsverhalten
Im Azure-Portal können Sie die Authentifizierungseinstellungen Ihrer Container-App bearbeiten, um sie mit verschiedenen Verhaltensweisen zu konfigurieren, wenn eine eingehende Anforderung nicht authentifiziert ist. Die folgenden Überschriften beschreiben die Optionen.
Nicht authentifizierten Zugriff zulassen: Mit dieser Option wird die Autorisierung von nicht authentifiziertem Datenverkehr in den Anwendungscode verschoben. Für authentifizierte Anforderungen übergibt Container Apps auch Authentifizierungsinformationen in den HTTP-Headern. Ihre App kann Informationen aus den Headern verwenden, um Autorisierungsentscheidungen für eine Anforderung zu treffen.
Diese Option bietet mehr Flexibilität bei der Verarbeitung anonymer Anforderungen. Beispielsweise können Sie für Ihre Benutzer mehrere Anmeldungsanbieter bereitstellen. Sie müssen jedoch Code schreiben.
Authentifizierung erforderlich: Mit dieser Option wird jeglicher nicht authentifizierte Datenverkehr an Ihre Anwendung abgelehnt. Diese Ablehnung kann als eine Umleitungs-Aktion an einen der konfigurierten Identitäts-Anbietern stattfinden. In diesen Fällen wird ein Browser Client an
/.auth/login/<PROVIDER>den von Ihnen gewählten Anbieter umgeleitet. Wenn die anonyme Anforderung von einer nativen mobilen App stammt, wirdHTTP 401 Unauthorizedals Antwort zurückgegeben. Sie können die Ablehnung auch so konfigurieren, dass Sie einHTTP 401 UnauthorizedoderHTTP 403 Forbiddenfür alle Anforderungen ist.Mit dieser Option müssen Sie in Ihrer App keinen Authentifizierungscode schreiben. Eine genauere Autorisierung, z.B. rollenspezifische Autorisierung, kann durch das Untersuchen der Ansprüche des Benutzers durchgeführt werden (siehe Zugriff auf Benutzeransprüche).
Achtung
Das Einschränken des Zugriffs auf Ihre Anwendung gilt für alle Anforderungen an Ihre App. Diese Einschränkungen sind für Apps mit einer öffentlich verfügbaren Webseite möglicherweise nicht vorzuziehen, wie es in vielen Einzelseitenanwendungen üblich ist.
Hinweis
Standardmäßig kann jede Benutzerin und jeder Benutzer in Ihrem Microsoft Entra-Mandanten ein Token für Ihre Anwendung aus Microsoft Entra ID anfordern. Sie können die Anwendung in Microsoft Entra ID konfigurieren, wenn Sie den Zugriff auf die Anwendung auf eine bestimmte Gruppe von Benutzern beschränken möchten.
Anpassen der An- und Abmeldung
Die Container Apps-Authentifizierung bietet integrierte Endpunkte für die Anmeldung und Abmeldung. Wenn das Feature aktiviert ist, sind diese Endpunkte unter dem Routenpräfix /.auth in Ihrer Container-App verfügbar.
Verwenden mehrerer Anmeldungsanbieter
Die Portalkonfiguration bietet keine einfache Möglichkeit, Ihren Benutzern mehrere Anmeldungsanbieter (z. B. sowohl Facebook als auch Twitter) bereitzustellen. Allerdings lässt sich diese Funktionalität Ihrer App problemlos hinzufügen. Dazu sind folgende Schritte erforderlich:
Zunächst konfigurieren Sie im Azure-Portal auf der Seite Authentifizierung/Autorisierung alle Identitätsanbieter, die Sie aktivieren möchten.
Wählen Sie für Die auszuführende Aktion, wenn die Anforderung nicht authentifiziert ist die Option Anonyme Anforderungen zulassen (keine Aktion) aus.
Fügen Sie auf der Anmeldeseite, der Navigationsleiste oder an einer anderen Stelle in Ihrer App einen Anmeldelink für alle Anbieter hinzu, die Sie aktiviert haben (/.auth/login/<provider>). Zum Beispiel:
<a href="/.auth/login/aad">Log in with the Microsoft Identity Platform</a>
<a href="/.auth/login/facebook">Log in with Facebook</a>
<a href="/.auth/login/google">Log in with Google</a>
<a href="/.auth/login/x">Log in with X</a>
Wenn der Benutzer einen der Links auswählt, wird die Benutzeroberfläche für die jeweiligen Anbieter dem Benutzer angezeigt.
Warnung
Bei clientseitigen Apps kann der Routen-Manager des Clients die /.auth/login/ Routen abfangen und verhindert, dass die Authentifizierungsseite Anfragen empfängt. Stellen Sie sicher, dass Ihre clientseitige Routingkonfiguration dem Server die Verarbeitung dieser Routen ermöglicht.
Um den Benutzer nach der Anmeldung auf eine benutzerdefinierte URL umzuleiten, verwenden Sie den post_login_redirect_uri-Abfragezeichenfolgen-Parameter (nicht zu verwechseln mit der Umleitungs-URI in der Konfiguration Ihres Identitätsanbieters). Zur Umleitung des Benutzers auf /Home/Index nach der Anmeldung verwenden Sie zum Beispiel den folgenden HTML-Code:
<a href="/.auth/login/<provider>?post_login_redirect_uri=/Home/Index">Log in</a>
Clientgesteuerte Anmeldung
Bei einer clientgesteuerten Anmeldung meldet die Anwendung den Benutzer mithilfe eines anbieterspezifischen SDK beim Identitätsanbieter an. Der Anwendungscode übermittelt dann das resultierende Authentifizierungstoken mittels einer HTTP POST-Anforderung zur Überprüfung an Container Apps (siehe Authentifizierungsflow).
Um das Anbietertoken zu überprüfen, muss die Container-App zunächst mit dem gewünschten Anbieter konfiguriert werden. Zur Laufzeit, nachdem Sie das Authentifizierungstoken von Ihrem Anbieter abgerufen haben, posten Sie das Token zur Überprüfung unter /.auth/login/<provider>. Beispiel:
POST https://<hostname>.azurecontainerapps.io/.auth/login/aad HTTP/1.1
Content-Type: application/json
{"id_token":"<token>","access_token":"<token>"}
Das Tokenformat kann je nach Anbieter leicht variieren. Details finden Sie in der folgenden Tabelle:
| Anbieterwert | Im Anforderungstext erforderlich | Kommentare |
|---|---|---|
aad |
{"access_token":"<ACCESS_TOKEN>"} |
Die Eigenschaften id_token, refresh_token und expires_in sind optional. |
microsoftaccount |
{"access_token":"<ACCESS_TOKEN>"} oder {"authentication_token": "<TOKEN>" |
authentication_token wird gegenüber access_token bevorzugt. Die expires_in-Eigenschaft ist optional. Fordern Sie beim Anfordern des Tokens von Livediensten immer den Bereich wl.basic an. |
google |
{"id_token":"<ID_TOKEN>"} |
Die authorization_code-Eigenschaft ist optional. Wenn Sie einen authorization_code-Wert bereitstellen, werden dem Tokenspeicher ein Zugriffstoken und ein Aktualisierungstoken hinzugefügt. Wenn authorization_code angegeben wird, kann er optional auch zusammen mit der Eigenschaft redirect_uri verwendet werden. |
facebook |
{"access_token":"<USER_ACCESS_TOKEN>"} |
Verwenden Sie ein gültiges Benutzerzugriffstoken aus Facebook. |
twitter |
{"access_token":"<ACCESS_TOKEN>", "access_token_secret":"<ACCESS_TOKEN_SECRET>"} |
|
Wenn das Anbietertoken erfolgreich überprüft wird, gibt die API im Antworttext ein authenticationToken zurück. Dies ist Ihr Sitzungstoken.
{
"authenticationToken": "...",
"user": {
"userId": "sid:..."
}
}
Sobald Sie dieses Sitzungstoken erhalten haben, können Sie auf geschützte App-Ressourcen zugreifen, indem Sie Ihren HTTP-Anforderungen den Header X-ZUMO-AUTH hinzufügen. Beispiel:
GET https://<hostname>.azurecontainerapps.io/api/products/1
X-ZUMO-AUTH: <authenticationToken_value>
Abmelden von einer Sitzung
Benutzerinnen und Benutzer können eine Abmeldung initiieren, indem Sie eine GET-Anforderung an den /.auth/logout-Endpunkt der App senden. Die GET-Anforderung führt die folgenden Aktionen aus:
- Löscht Authentifizierungscookies aus der aktuellen Sitzung
- Löscht die Token des aktuellen Benutzers aus dem Tokenspeicher
- Führt für Microsoft Entra ID und Google eine serverseitige Abmeldung beim Identitätsanbieter aus.
Hier ist ein einfacher Abmeldungslink auf einer Webseite:
<a href="/.auth/logout">Sign out</a>
Standardmäßig wird bei einer erfolgreichen Abmeldung der Client an die URL /.auth/logout/done weitergeleitet. Sie können die Weiterleitungsseite nach der Abmeldung ändern, indem Sie den Abfrageparameter post_logout_redirect_uri hinzufügen. Zum Beispiel:
GET /.auth/logout?post_logout_redirect_uri=/index.html
Verschlüsseln Sie unbedingt den Wert von post_logout_redirect_uri.
Die URL muss in derselben Domäne gehostet werden, wenn vollqualifizierte URLs verwendet werden.
Zugreifen auf Benutzeransprüche im Anwendungscode
Für alle Sprachenframeworks stellt Container Apps die Ansprüche im eingehenden Token für Ihren Anwendungscode zur Verfügung. Die Ansprüche werden in die Anforderungsheader eingefügt, die vorhanden sind, egal ob von einem authentifizierten Endbenutzer oder einer Clientanwendung. Externe Anforderungen sind nicht zum Festlegen dieser Header berechtigt, weshalb sie nur vorhanden sind, wenn sie von Container Apps festgelegt wurden. Beispiele für solche Header wären etwa:
X-MS-CLIENT-PRINCIPAL-NAMEX-MS-CLIENT-PRINCIPAL-ID
Anhand dieser Header kann jeder Code unabhängig von Programmiersprache oder Framework die benötigten Informationen ermitteln.
Hinweis
Verschiedene Sprachenframeworks zeigen diese Header im App-Code möglicherweise in verschiedenen Formaten an (klein geschrieben oder mit großen Anfangsbuchstaben).
Nächste Schritte
Weitere Informationen zum Sichern Ihrer Container-App finden Sie in den folgenden Artikeln.