Tutorial: Suchen nach Points of Interest in der Nähe mit Azure Maps
In diesem Tutorial wird gezeigt, wie Sie ein Konto für Azure Maps einrichten und anschließend mithilfe der Maps-APIs nach einem Point of Interest suchen. In diesem Tutorial lernen Sie Folgendes:
- Erstellen eines Azure Maps-Kontos
- Abrufen des Abonnementschlüssels für Ihr Maps-Konto
- Erstellen einer neuen Webseite mit der Kartensteuerelement-API
- Suchen eines Point of Interest in der Nähe mithilfe des Maps-Suchdiensts
Voraussetzungen
Wenn Sie kein Azure-Abonnement besitzen, können Sie ein kostenloses Konto erstellen, bevor Sie beginnen.
- Ein Azure Maps-Konto
- Ein Abonnementschlüssel
Hinweis
Weitere Informationen zur Authentifizierung in Azure Maps finden Sie unter Verwalten der Authentifizierung in Azure Maps.
Erstellen einer neuen Karte
Die Kartensteuerelement-API ist eine nützliche Clientbibliothek. Diese API ermöglicht die einfache Integration von Maps in Ihre Webanwendung. Sie vereinfacht reine REST-Dienstaufrufe und steigert Ihre Produktivität mit anpassbaren Komponenten. Die folgenden Schritte veranschaulichen, wie Sie eine statische HTML-Seite erstellen, in die die Kartensteuerelement-API eingebettet ist.
Erstellen Sie auf dem lokalen Computer eine neue Datei, und nennen Sie sie MapSearch.html.
Fügen Sie der Datei die folgenden HTML-Komponenten hinzu:
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Einige Hinweise zu dem vorstehenden HTML-Code:
- Der HTML-Header enthält die CSS- und JavaScript-Ressourcendateien, die von der Bibliothek der Azure-Kartensteuerelemente gehostet werden.
- Das Ereignis
onloadim Textkörper der Seite ruft die FunktionGetMapauf, wenn der Textkörper der Seite geladen wurde. - Die
GetMap-Funktion enthält den JavaScript-Inlinecode, der für den Zugriff auf die Azure Maps-APIs genutzt wird. Sie wird im nächsten Schritt hinzugefügt.
Fügen Sie der Funktion
GetMapder HTML-Datei den folgenden JavaScript-Code hinzu. Ersetzen Sie die Zeichenfolge<Your Azure Maps Subscription Key>durch den Abonnementschlüssel, den Sie aus Ihrem Azure Maps-Konto kopiert haben.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Einige Dinge, die Sie in Bezug auf dieses JavaScript wissen müssen:
- Das Kernelement ist die
GetMap-Funktion, mit der die Kartensteuerelement-API für Ihren Azure Maps-Kontoschlüssel initialisiert wird. atlasist der Namespace, der die API und die dazugehörigen visuellen Komponenten enthält.atlas.Mapstellt das Steuerelement für ein visuelles Element und eine interaktive Webkarte bereit.
- Das Kernelement ist die
Speichern Sie die Änderungen in der Datei, und öffnen Sie die HTML-Seite in einem Browser. Die gezeigte Karte ist die einfachste Karte, die Sie durch das Aufrufen von
atlas.Mapmit Ihrem Kontoschlüssel erstellen können.Fügen Sie in der Funktion
GetMapnach der Karteninitialisierung den folgenden JavaScript-Code hinzu://Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });Informationen zu diesem Code:
- Der Karte wird ein
readyEreignis hinzugefügt, das ausgelöst wird, wenn die Kartenressourcen fertig geladen sind und der Zugriff auf die Karte möglich ist. - Im Kartenereignishandler
readywird eine Datenquelle zum Speichern der Ergebnisdaten erstellt. - Eine Symbolebene wird erstellt und an die Datenquelle angefügt. Diese Ebene gibt an, wie die Ergebnisdaten in der Datenquelle gerendert werden sollen. In diesem Fall wird das Ergebnis mit einem dunkelblauen runden Stecknadelsymbol gerendert, das über der Ergebniskoordinate zentriert wird und von anderen Symbolen überlagert werden kann.
- Die Ergebnisebene wird den Kartenebenen hinzugefügt.
- Der Karte wird ein
Hinzufügen von Suchfunktionen
In diesem Abschnitt wird veranschaulicht, wie mit der Such-API von Maps ein Point of Interest auf Ihrer Karte gesucht wird. Es handelt sich um eine RESTful-API für Entwickler für die Suche nach Adressen, Points of Interest und geografischen Informationen. Der Suchdienst ordnet einer bestimmten Adresse Informationen zu Breiten- und Längengrad zu.
Tipp
Azure Maps bietet eine Reihe von npm-Modulen für das JavaScript-REST-SDK von Azure Maps. Zu diesen Modulen gehören Clientbibliotheken, die die Verwendung von Azure Maps-REST-Diensten in Node.js-Anwendungen vereinfachen. Eine vollständige Liste der verfügbaren Module finden Sie im Entwicklerhandbuch für JavaScript/TypeScript REST SDK (Vorschau).
Suchdienst
Fügen Sie den folgenden Skriptblock im
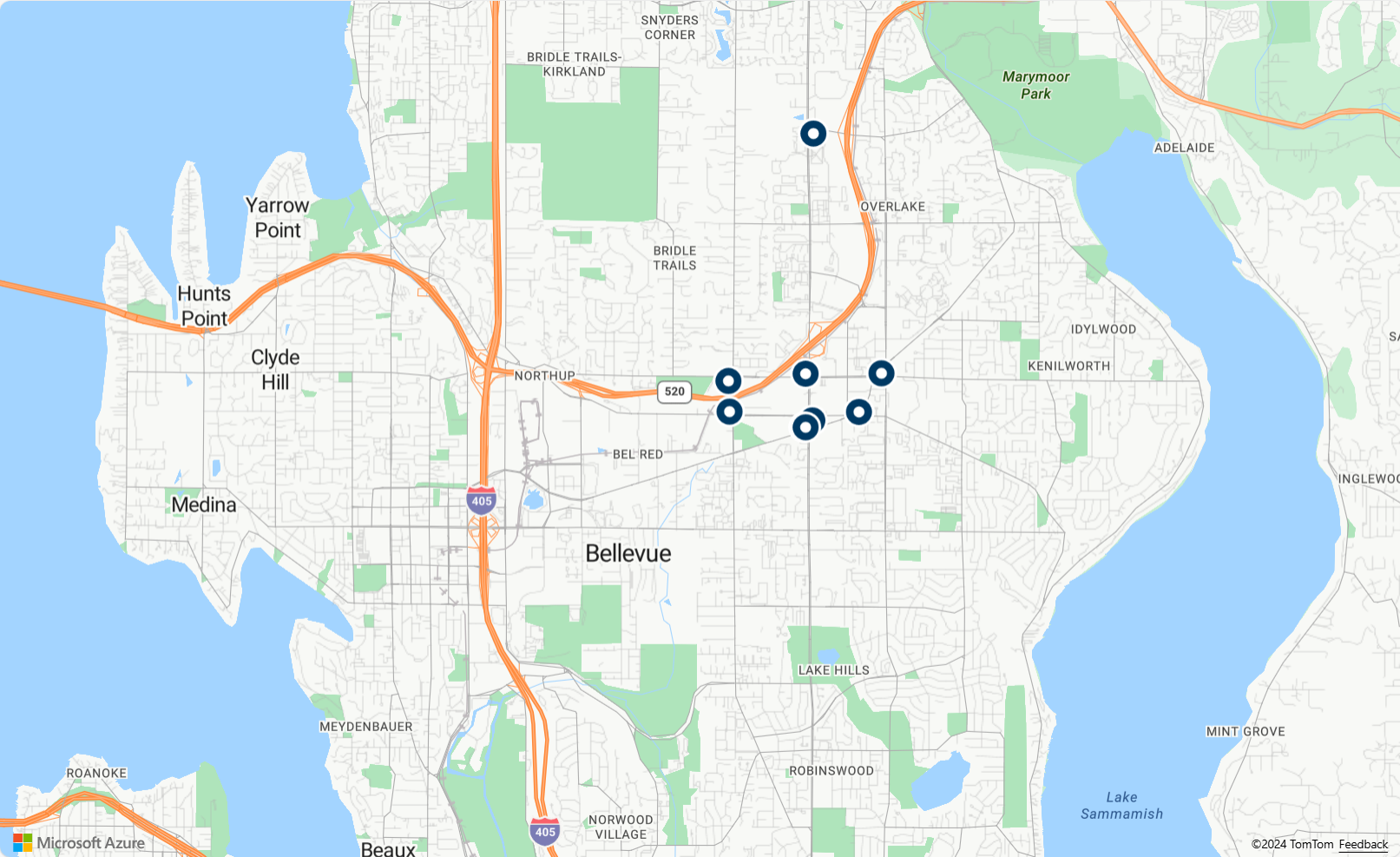
ready-Ereignishandler für die Karte hinzu. Hierbei handelt es sich um den Code zum Erstellen der Suchabfrage. Hier wird der Dienst für die Fuzzysuche verwendet, eine einfache Such-API des Suchdiensts. Der Dienst für die Fuzzysuche verarbeitet die meisten Fuzzyeingaben wie Adressen, Orte und POIs. Dieser Code sucht im angegebenen Radius der Längen- und Breitengradangaben nach nahegelegenen Tankstellen. Anschließend wird eine GeoJSON-Funktionssammlung extrahiert und der Datenquelle hinzugefügt, wodurch die Daten automatisch auf der Symbolebene der Karte gerendert werden. Im letzten Teil des Skriptblocks wird die Kameraansicht der Karte mithilfe des Begrenzungsrahmens der Ergebnisse und unter Verwendung der Karteneigenschaft setCamera festgelegt.var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Speichern Sie die Datei MapSearch.html, und aktualisieren Sie den Browser. Nun sollte die Karte auf Seattle zentriert mit blauen runden Stecknadeln für die Standorte von Tankstellen in der Umgebung angezeigt werden.
Sie können sich die von der Karte gerenderten Rohdaten ansehen, indem Sie die folgende HTTP-Anforderung in Ihren Browser eingeben. Ersetzen Sie
<Your Azure Maps Subscription Key>durch Ihren Abonnementschlüssel.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
Nun können auf der MapSearch-Seite die Standorte von Points of Interest angezeigt werden, die mit einer Fuzzysuchabfrage zurückgegeben werden. Fügen wir nun einige interaktive Funktionen und weitere Informationen zu den Standorten hinzu.
Hinzufügen interaktiver Daten
Die Karte verwendet bisher nur die Längen-/Breitengraddaten für die Suchergebnisse. Der vom Maps-Suchdienst zurückgegebene unformatierte JSON-Code enthält jedoch zusätzliche Informationen zu den einzelnen Tankstellen, u. a. den Namen und die Adresse. Diese Daten lassen sich mithilfe interaktiver Popupfelder in die Karte integrieren.
Fügen Sie dem Kartenereignishandler
readynach dem Code zum Abfragen des Diensts für die Fuzzysuche die folgenden Codezeilen hinzu. Dieser Code erstellt eine Instanz eines Popups und fügt der Symbolebene ein mouseover-Ereignis hinzu.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);Die API
atlas.Popupstellt ein Informationsfenster bereit, das an der erforderlichen Position auf der Karte verankert ist.Fügen Sie im Kartenereignishandler
readynach dem Code die folgenden Codezeilen ein, um eine Popup-Instanz zu erstellen und der Symbolebene ein Mouseoverereignis hinzuzufügen. Dieser Code öffnet ein Popupfenster mit den Ergebnissen, wenn Sie den Mauszeiger über einen Point of Interest bewegen.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Speichern Sie die Datei, und aktualisieren Sie Ihren Browser. Auf der Karte im Browser werden jetzt Popupelemente mit Informationen angezeigt, wenn Sie mit der Maus auf eine der angezeigten Suchstecknadeln zeigen.
- Den vollständigen Code, der in diesem Tutorial verwendet wird, finden Sie auf GitHub im Tutorial zu search.
- Unter Suchen nach Points of Interest auf der Webseite für Azure Maps-Codebeispiele können Sie sich dieses Beispiel live ansehen.
Nächste Schritte
Das nächste Tutorial veranschaulicht, wie Sie eine Route zwischen zwei Orten anzeigen.