Festlegen des Kartenstils im iOS-SDK (Vorschau)
In diesem Artikel werden Ihnen zwei Möglichkeiten gezeigt, Kartenstile mit dem iOS-SDK für Azure Maps festzulegen. In Azure Maps stehen sechs Kartenstile zur Auswahl. Weitere Informationen zu unterstützten Kartenstilen finden Sie unter Unterstützte Kartenstile in Azure Maps.
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.3.25 zum Azure Maps Web SDK. Weitere Informationen finden Sie unter Anleitung zur Migration des Azure Maps iOS SDK.
Voraussetzungen
- Arbeiten Sie die Schnellstartanleitung Erstellen einer iOS-App durch.
- Azure Maps-Konto
Festlegen des Kartenstils im Kartensteuerelement (init)
Sie können einen Kartenstil im Kartensteuerelement (init) festlegen. Im folgenden Code werden der Mittelpunkt, der Zoomfaktor und der Kartenstil festgelegt.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
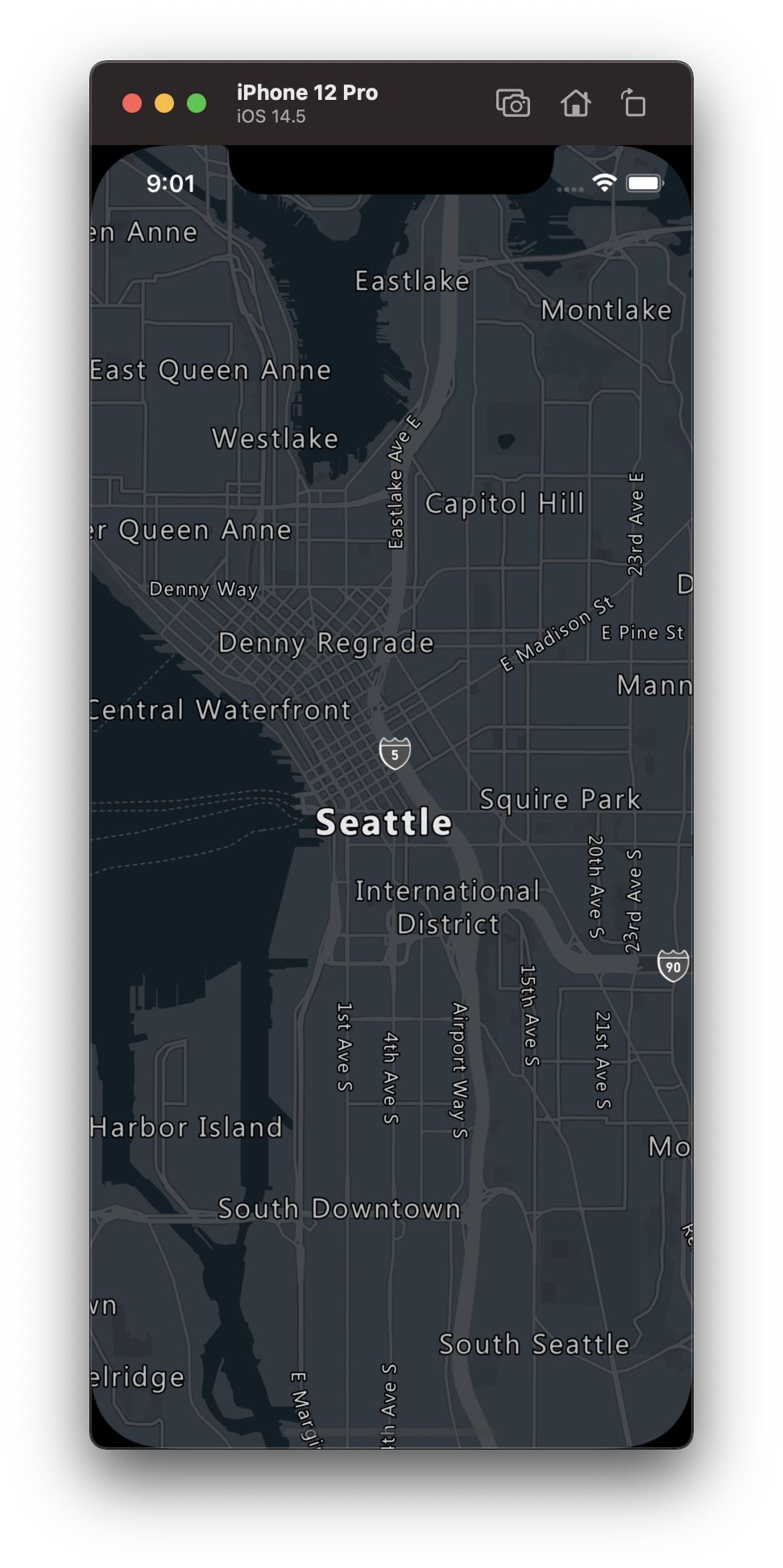
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Straßenkarte mit dem Stil „Graustufen dunkel“ dargestellt wird.

Festlegen des Kartenstils über die setStyleOptions-Methode
Der Kartenstil kann mithilfe der setStyleOptions-Methode der Karte programmgesteuert im Code festgelegt werden. Mit dem folgenden Code werden der Mittelpunkt und Zoomfaktor der Karte mithilfe der setCameraOptions-Methode festgelegt. Außerdem wird der Kartenstil auf .satelliteRoadLabels festgelegt.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
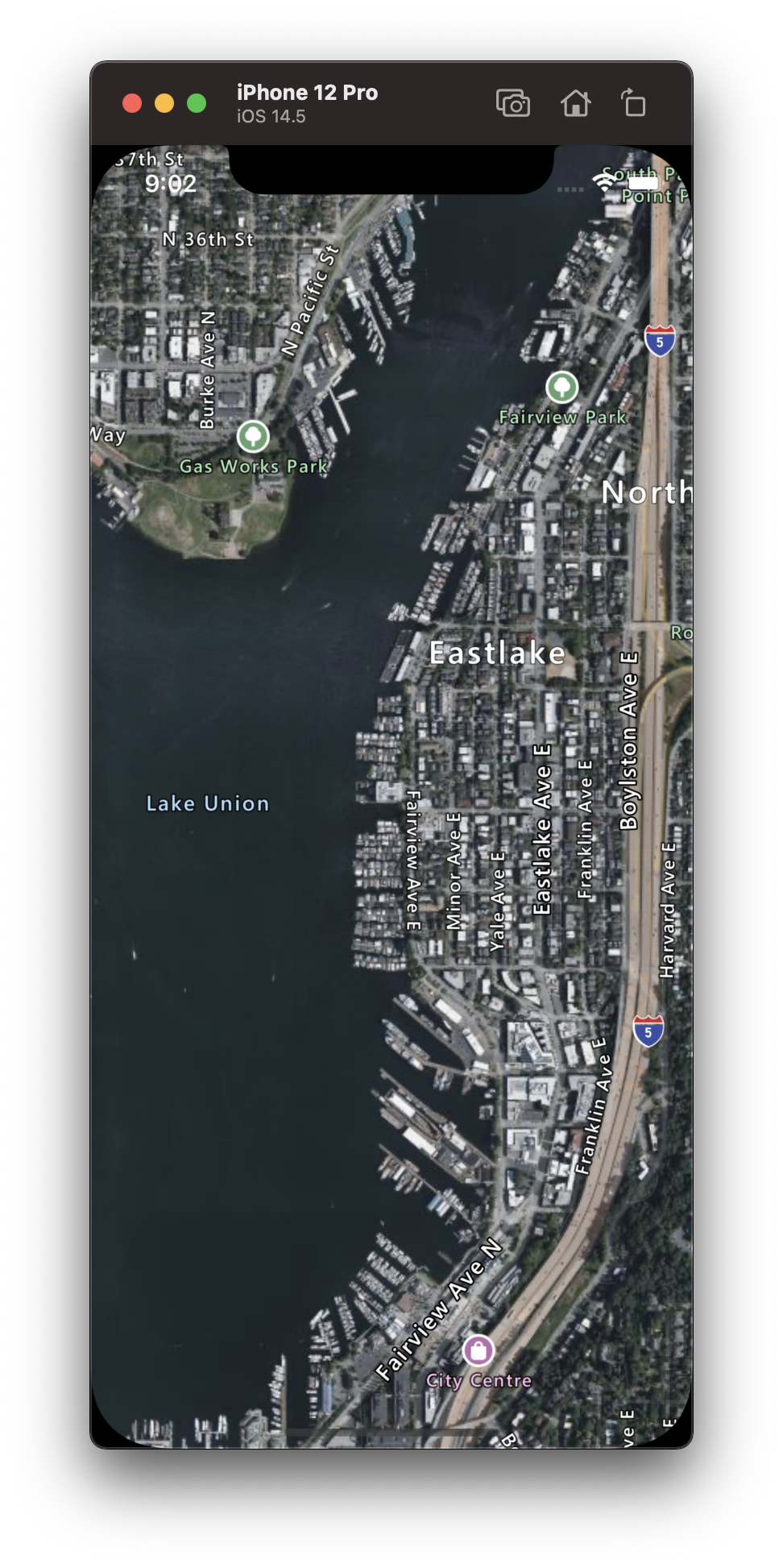
Der folgende Screenshot veranschaulicht, wie durch den oben aufgeführten Code eine Karte mit dem Stil „Straßenbezeichnungen in Satellitenansicht“ dargestellt wird.

Festlegen der Kartenkamera
Mit der Kartenkamera wird gesteuert, welcher Teil der Welt im Kartenviewport angezeigt wird. Es gibt zwei Hauptmethoden zum Festlegen der Kartenposition: Sie verwenden „center“ und „zoom“, oder Sie übergeben einen Begrenzungsrahmen. Der folgende Code zeigt, wie Sie bei Verwendung von center und zoom alle optionalen Kameraoptionen festlegen.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Häufig ist es wünschenswert, den Fokus der Karte auf einen Satz von Daten zu richten. Ein Begrenzungsrahmen kann mithilfe der BoundingBox.fromData(_:)-Methode aus Features berechnet und an die Option bounds der Kartenkamera übergeben werden. Beim Festlegen einer Kartenansicht, die auf einem Begrenzungsrahmen basiert, ist es häufig sinnvoll, einen padding-Wert anzugeben, um die Punktgröße der Datenpunkte zu berücksichtigen, die als Blasen oder Symbole gerendert werden. Der folgende Code zeigt, wie Sie alle optionalen Kameraoptionen festlegen, wenn Sie einen Begrenzungsrahmen zum Festlegen der Kameraposition verwenden.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Das Seitenverhältnis eines Begrenzungsrahmens ist u. U. nicht mit dem Seitenverhältnis der Karte identisch. Daher zeigt die Karte oft den gesamten Bereich des Begrenzungsrahmens an und ist vertikal oder horizontal häufig nur knapp bemessen.
Animieren der Kartenansicht
Beim Festlegen der Kameraoptionen der Karte können auch Animationsoptionen verwendet werden, um einen Übergang zwischen der aktuellen Kartenansicht und der nächsten zu erstellen. Mit diesen Optionen werden der Animationstyp und die Dauer zum Verschieben der Kamera angegeben.
| Option | Beschreibung |
|---|---|
animationDuration(_ duration: Double) |
Gibt in Millisekunden (ms) an, wie lange die Kamera zwischen den Ansichten animiert. |
animationType(_ animationType: AnimationType) |
Gibt den Typ des auszuführenden Animationsübergangs an. - .jump – eine sofortige Änderung.- .ease – schrittweise Änderung der Einstellungen der Kamera.- .fly – schrittweise Änderung der Einstellungen der Kamera nach einem Bogen, der einem Flug ähnelt. |
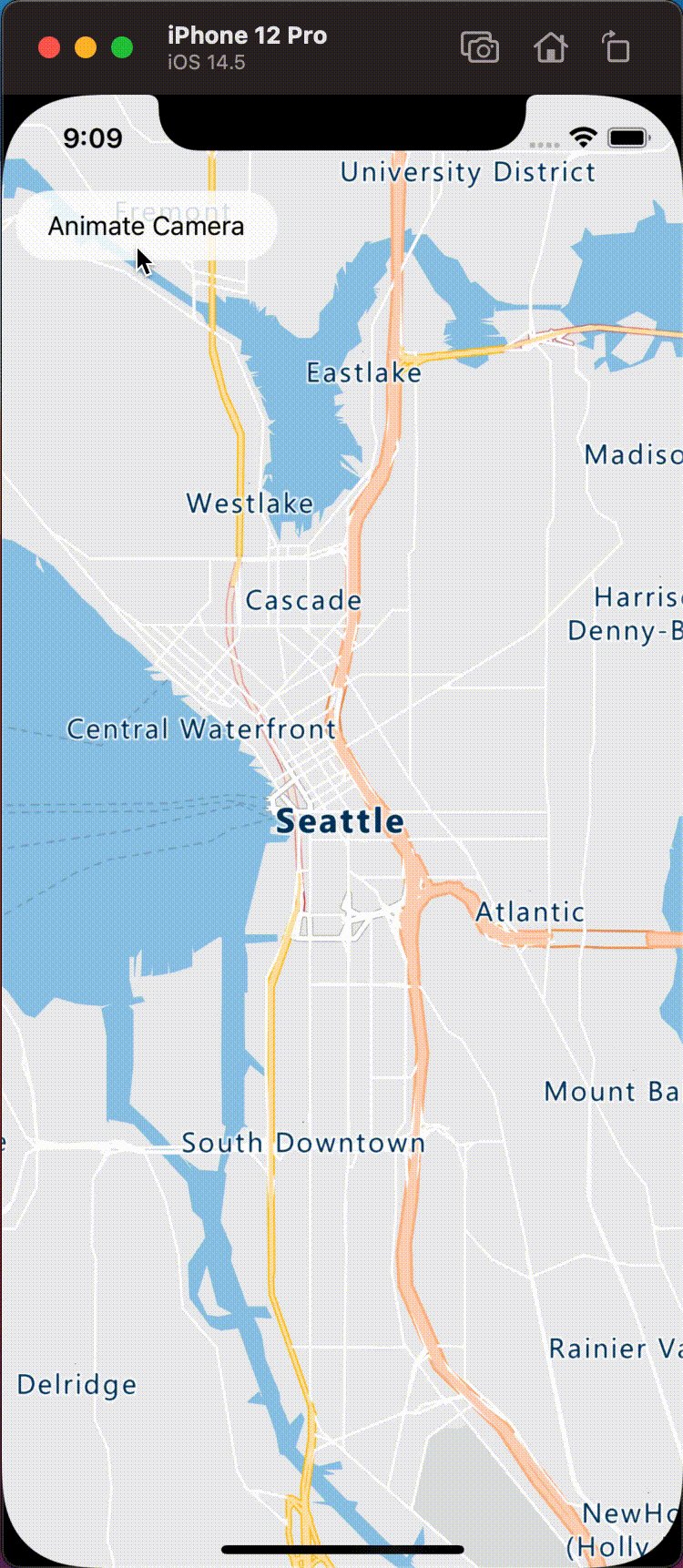
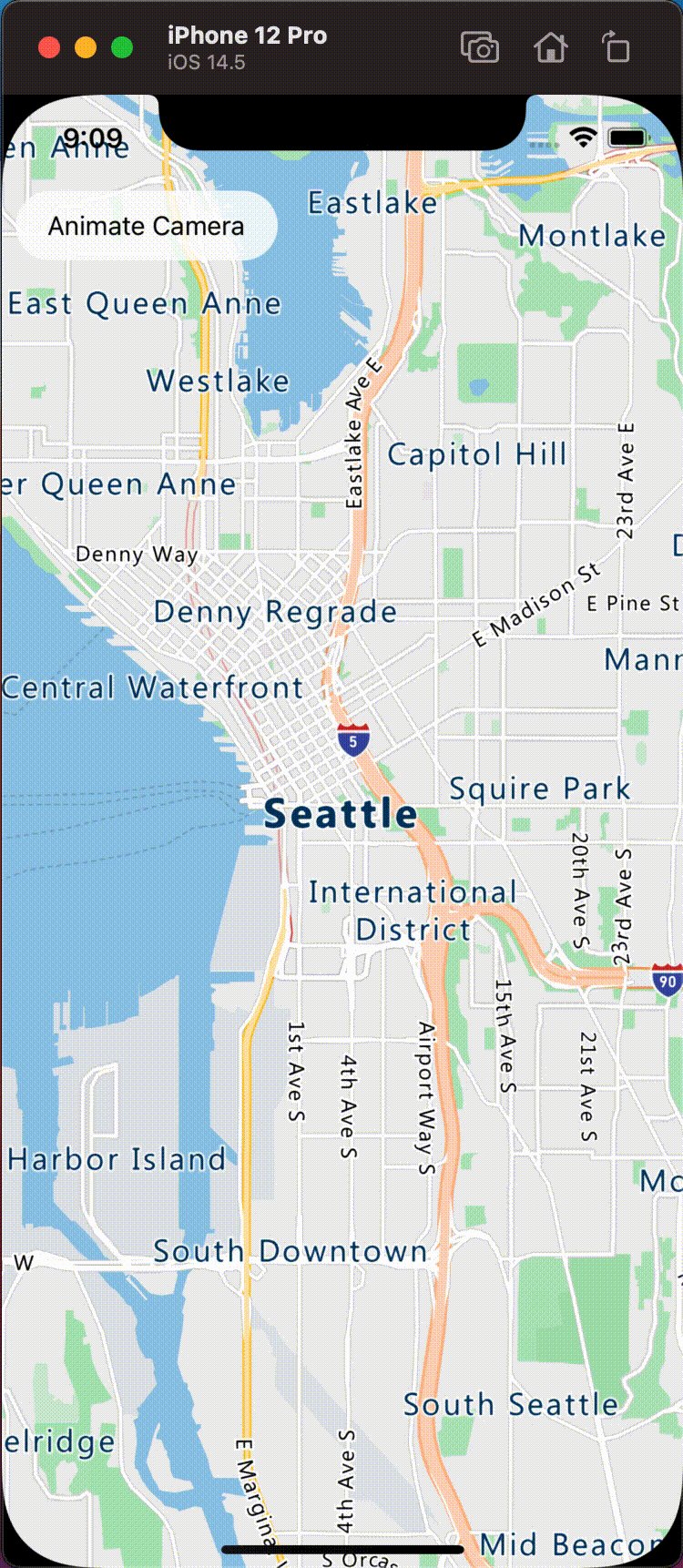
Der folgende Code zeigt, wie die Kartenansicht mithilfe einer .fly-Animation über einen Zeitraum von drei Sekunden animiert wird.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
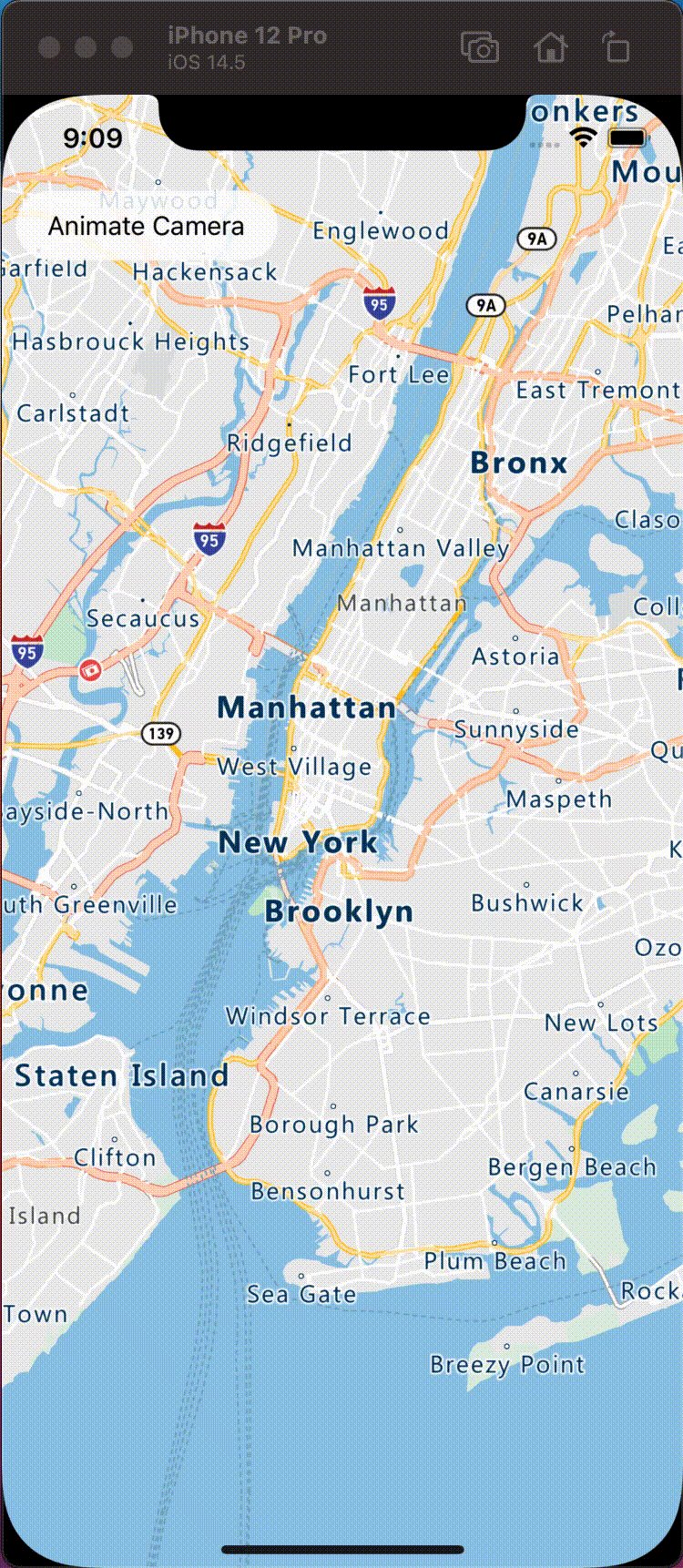
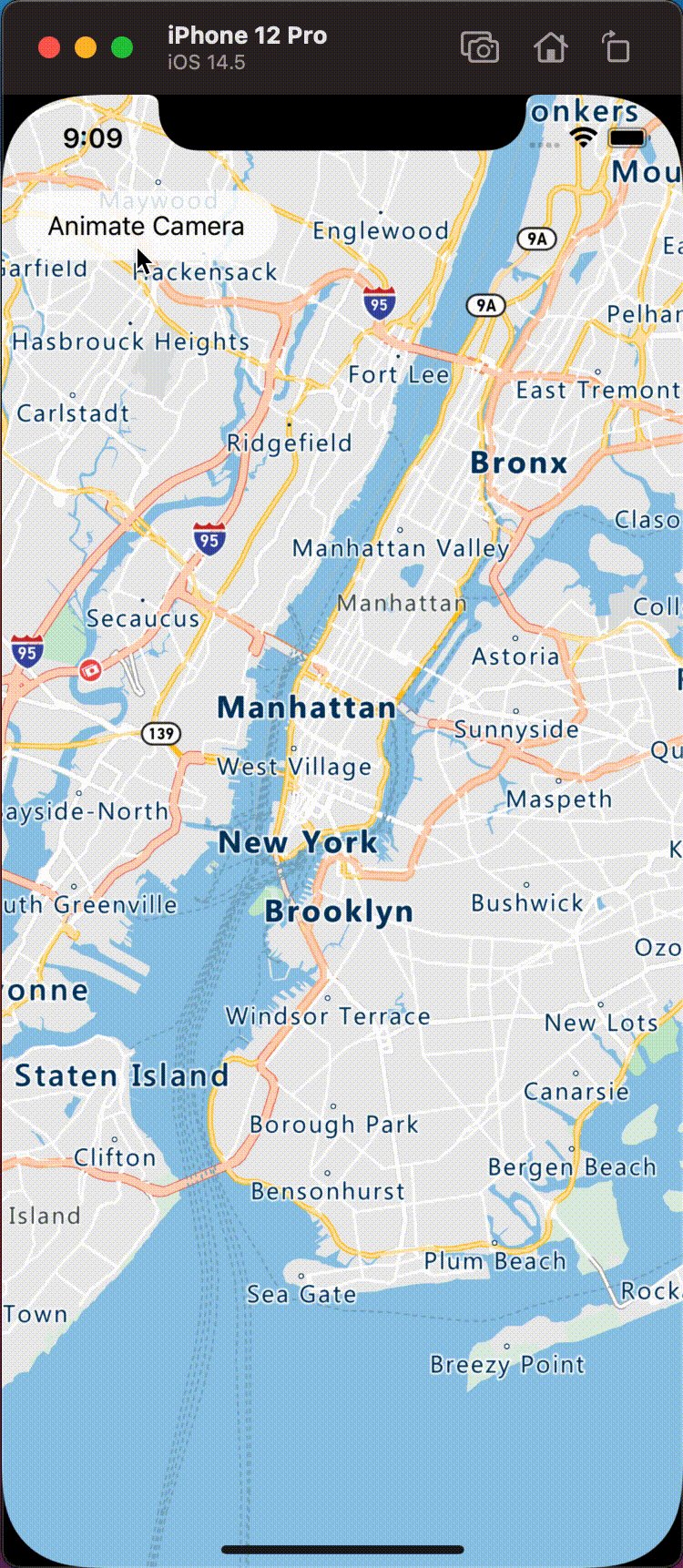
Die folgende Animation veranschaulicht den obigen Code, der die Kartenansicht von New York nach Seattle animiert.

Zusätzliche Informationen
In den folgenden Artikeln finden Sie weitere Codebeispiele, die Sie Ihren Karten hinzufügen können: