Migrationsleitfaden für das Azure Maps iOS SDK
Die Migration vom Azure Maps iOS SDK zum Web SDK in einer Webansicht (WebView) umfasst die Umstellung Ihrer vorhandenen Kartenansicht von einer nativen Implementierung auf eine webbasierte Karte mithilfe des Azure Maps Web SDK. In diesem Handbuch erfahren Sie, wie Sie Ihren Code und Ihre Features vom iOS SDK zum Web SDK migrieren.
Hinweis
Einstellung des Azure Maps iOS SDK
Das Azure Maps Native SDK für iOS ist jetzt veraltet und wird am 31.3.25 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK.
Voraussetzungen
Zur Verwendung des Kartensteuerelements auf einer Webseite müssen Sie eine der folgenden Voraussetzungen erfüllen:
- Azure Maps-Konto
- Ein Abonnementschlüssel oder Microsoft Entra-Anmeldeinformationen. Weitere Informationen finden Sie unter Authentifizierungsoptionen.
Erstellen einer Webansicht
Fügen Sie eine Webansicht hinzu, falls Ihre iOS-Anwendung über keine verfügt. Fügen Sie dazu das WKWebView-Element Ihrem Storyboard oder programmgesteuert in Ihrem Swift-Code hinzu. Das Element muss so konfiguriert sein, dass es den gewünschten Bereich Ihres Layouts einnimmt.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Einrichten einer Karte mit dem Azure Maps Web SDK
Initialisieren Sie in Ihrer HTML-Datei eine Karte mit Ihrem Abonnementschlüssel. Ersetzen Sie <YOUR_SUBSCRIPTION_KEY> durch Ihren tatsächlichen Schlüssel.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
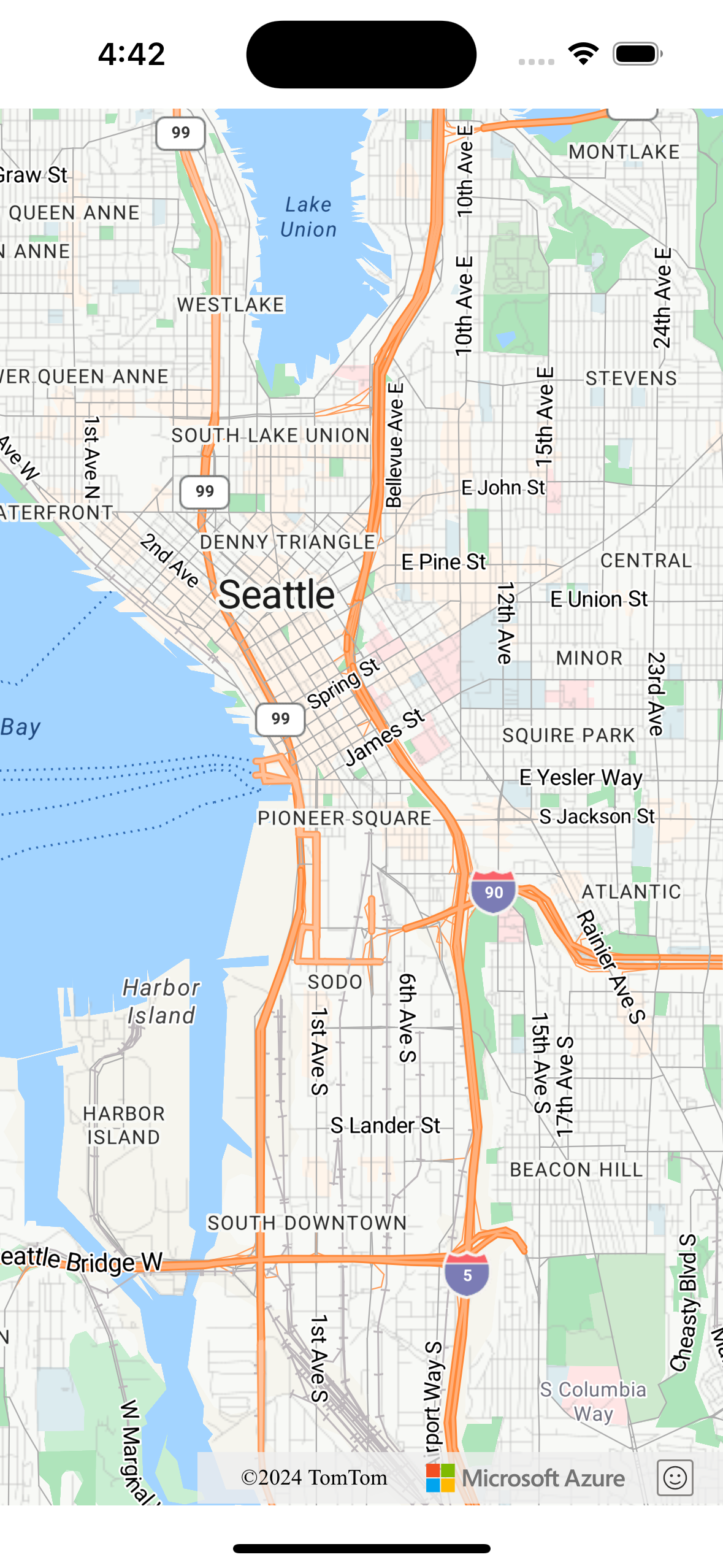
Speichern Sie die App, und führen Sie sie aus. Eine Karte sollte in einer Webansicht angezeigt werden. Fügen Sie alle gewünschten Features oder Funktionen aus dem Web SDK hinzu. Weitere Anwendungsfälle finden Sie in der Azure Maps-Dokumentation sowie in den Azure Maps-Beispielen.

Kommunikation zwischen nativem Code und der Webansicht (optional)
Um die Kommunikation zwischen Ihrer iOS-Anwendung und der Webansicht zu ermöglichen, können Sie das WKScriptMessageHandler-Protokoll verwenden, das von der WKWebView-Klasse bereitgestellt wird. Damit können Sie eine Brücke für die Kommunikation zwischen dem in der Webansicht ausgeführten JavaScript-Code und Ihrem Swift-Code einrichten. Weitere Informationen finden Sie in der Dokumentation zum iOS-WebKit unter WKScriptMessageHandler.
Bereinigen der nativen Kartenimplementierung
Entfernen Sie Code im Zusammenhang mit dem nativen Azure Maps iOS SDK aus Ihrem Projekt (einschließlich Abhängigkeiten und Initialisierungscode im Zusammenhang mit azure-maps-ios-sdk-distribution).
Testen
Testen Sie Ihre Anwendung sorgfältig, um sich zu vergewissern, dass die Migration erfolgreich war. Suchen Sie nach Problemen im Zusammenhang mit Kartenfunktionen, Benutzerinteraktionen und der Leistung.
Nächste Schritte
Erfahren Sie, wie Sie mit der clientseitigen JavaScript-Bibliothek Map Control in Azure Maps Karten zu Web- und Mobilanwendungen hinzufügen können: