Clustering von Punktdaten im Web SDK
Wenn es viele Datenpunkte auf der Karte gibt, können sich einige überlappen. Die Überlappungen können dazu führen, dass die Karte unlesbar und schwer zu verwenden ist. Das Clustering von Punktdaten ist der Prozess, bei dem benachbarte Punktdaten kombiniert und auf der Karte als ein einzelner gruppierter Datenpunkt dargestellt werden. Wenn der Benutzer in die Karte zoomt, werden die Cluster in ihre einzelnen Datenpunkte unterteilt. Wenn Sie mit einer großen Anzahl von Datenpunkten arbeiten, können die Clusteringprozesse die Erfahrung des Benutzers verbessern.
Aktivieren des Clusterings für eine Datenquelle
Aktivieren des Clusterings in der DataSource-Klasse, indem Sie die Option cluster auf true festlegen. Durch Festlegen von clusterRadius werden nahe gelegene Punkte ausgewählt und zu einem Cluster kombiniert. Der Wert von clusterRadius wird in Pixel angegeben. Verwenden Sie clusterMaxZoom, um einen Zoomfaktor anzugeben, ab dem die Clusteringlogik deaktiviert werden soll. Hier ist ein Beispiel, wie Sie das Clustering in einer Datenquelle aktivieren können.
//Create a data source and enable clustering.
var datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true,
//The radius in pixels to cluster points together.
clusterRadius: 45,
//The maximum zoom level in which clustering occurs.
//If you zoom in more than this, all points are rendered as symbols.
clusterMaxZoom: 15
});
Tipp
Wenn zwei Datenpunkte im Gelände dicht beieinander liegen, ist es möglich, dass der Cluster nie aufgelöst wird, unabhängig davon, wie stark der Benutzer vergrößert. Um dies zu umgehen, können Sie die Option clusterMaxZoom so festlegen, dass die Clusteringlogik deaktiviert und somit einfach alles angezeigt wird.
Die Klasse DataSource stellt im Hinblick auf das Clustering auch die folgenden Methoden bereit.
| Methode | Rückgabetyp | BESCHREIBUNG |
|---|---|---|
| getClusterChildren(clusterId: number) | Promise<Array<Feature<Geometry, any> | Shape>> | Ruft die untergeordneten Elemente des angegebenen Clusters für den nächsten Zoomfaktor ab. Diese untergeordneten Elemente können eine Kombination aus Formen und untergeordneten Clustern sein. Die untergeordneten Cluster sind Features mit Eigenschaften, die ClusteredProperties entsprechen. |
| getClusterExpansionZoom(clusterId: number) | Promise<number> | Berechnet einen Zoomfaktor, bei dem der Cluster mit der Erweiterung oder Unterteilung beginnt. |
| getClusterLeaves(clusterId: number, limit: number, offset: number) | Promise<Array<Feature<Geometry, any> | Shape>> | Ruft die Punkte in einem Cluster ab. Standardmäßig werden die ersten 10 Punkte zurückgegeben. Um durch die Punkte zu blättern, verwenden Sie limit, um die Anzahl der zurückzugebenden Punkte anzugeben, und offset, um den Index der Punkte zu durchlaufen. Wenn Sie alle Punkte zurückgeben möchten, legen Sie limit auf Infinity fest, und legen Sie offset nicht fest. |
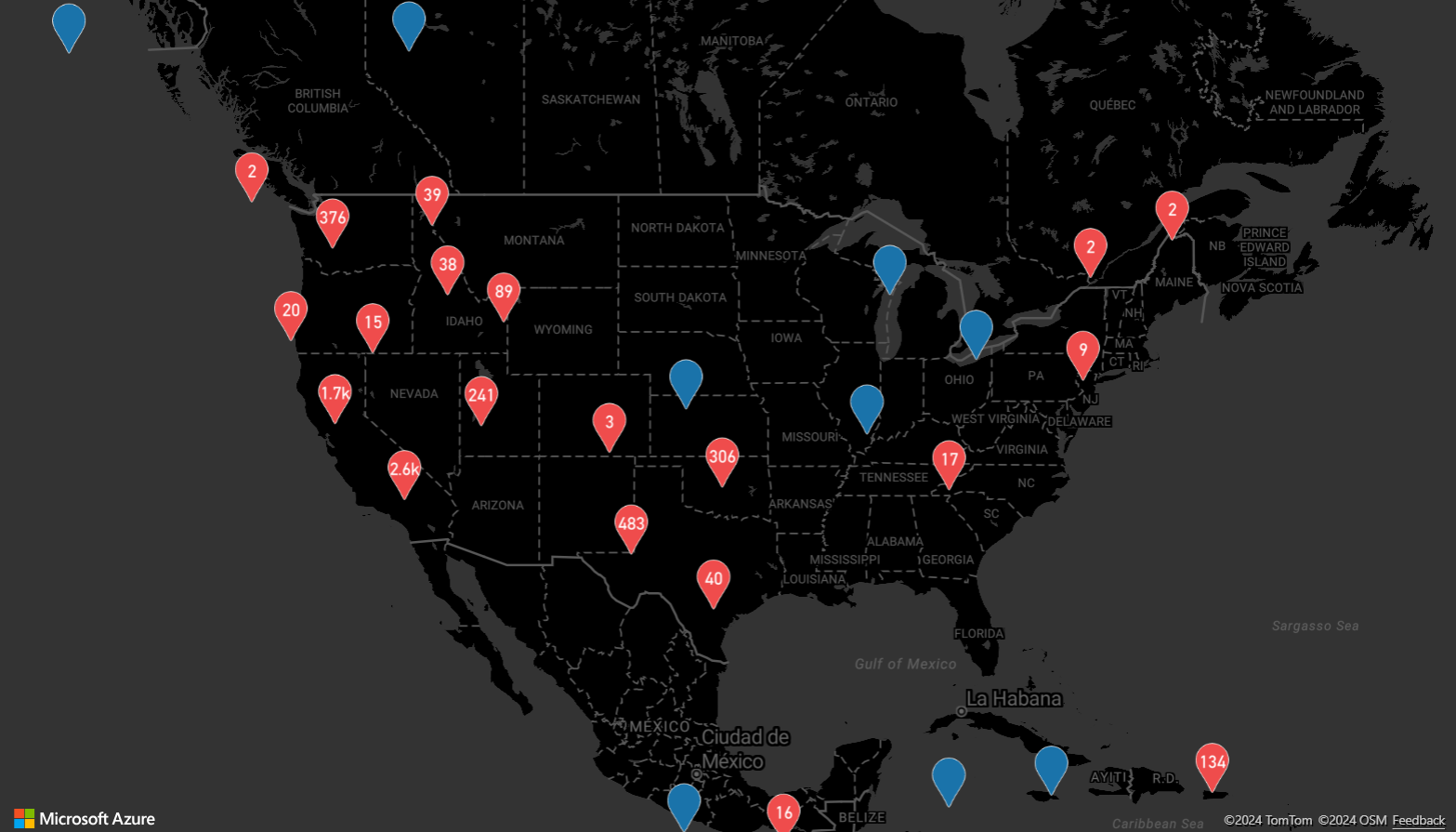
Anzeigen von Clustern mithilfe einer Blasenebene
Eine Blasenebene ist eine hervorragende Möglichkeit, um geclusterte Datenpunkte zu rendern. Verwenden Sie Ausdrücke zum Skalieren des Radius, und ändern Sie die Farbe basierend auf der Anzahl der Punkte im Cluster. Bei der Darstellung von Clustern mit einer Blasenebene sollten Sie eine separate Ebene für das Rendering nicht geclusterter Datenpunkte verwenden.
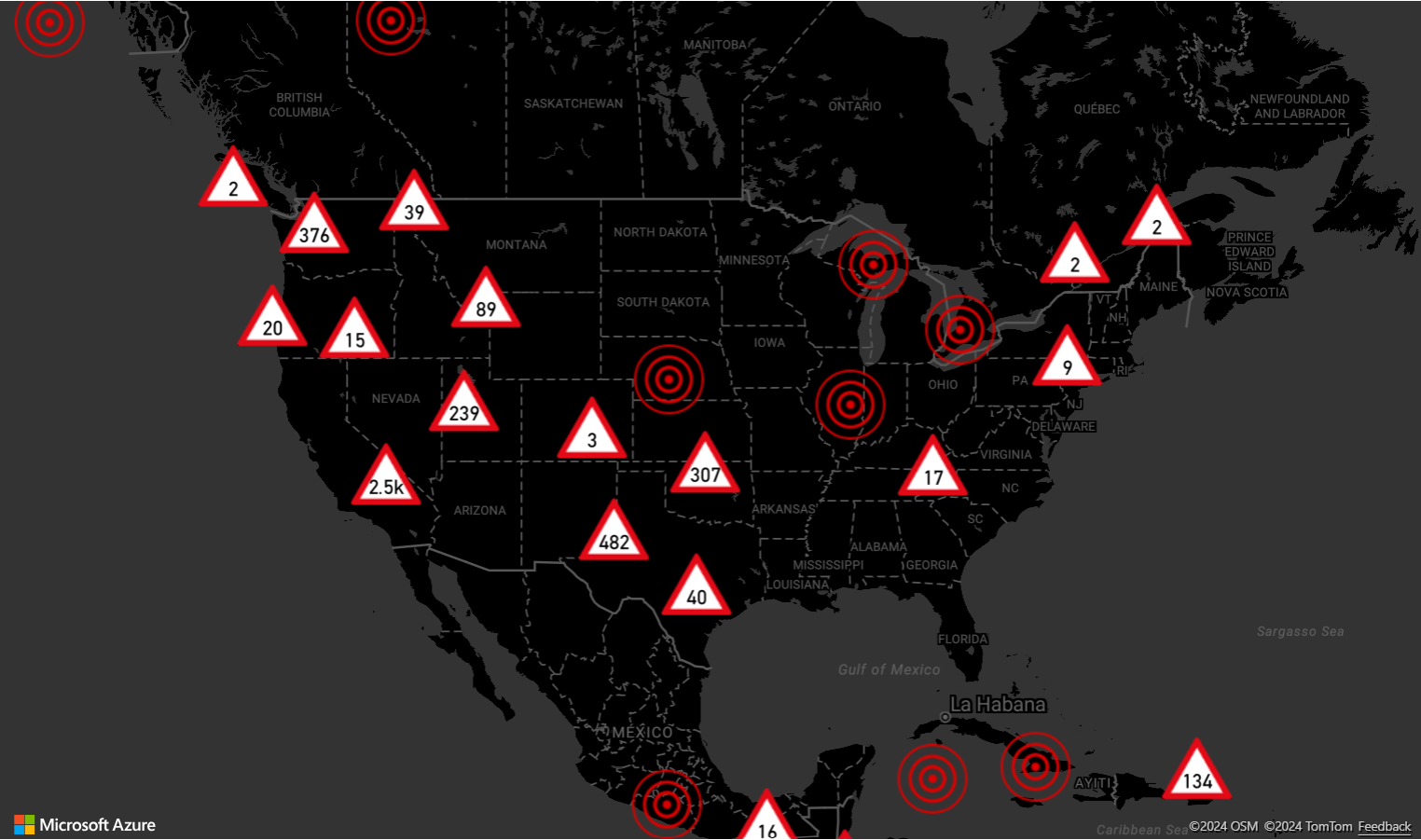
Um die Größe des Clusters auf der Blase anzuzeigen, verwenden Sie eine Symbolebene mit Text und verwenden kein Symbol.
Ein vollständiges Beispiel dafür, wie Sie die Anzeige von Clustern mithilfe einer Blasenebene implementieren, finden Sie unter Punktcluster in Blasenebene in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Punktcluster auf Blasenebene.
Anzeigen von Clustern mithilfe einer Symbolebene
Beim Visualisieren von Datenpunkten blendet die Symbolebene automatisch Symbole aus, die einander überlappen, um eine klarere Benutzeroberfläche sicherzustellen. Dieses Standardverhalten ist möglicherweise unerwünscht, wenn Sie die Datenpunktdichte auf der Karte anzeigen möchten. Diese Einstellungen können jedoch geändert werden. Um alle Symbole anzuzeigen, legen Sie die Option allowOverlap der iconOptions-Eigenschaft der Symbolebenen auf true fest.
Verwenden Sie Clustering, um die Datenpunktdichte anzuzeigen und gleichzeitig eine aufgeräumte Benutzeroberfläche zu erhalten. Das folgende Beispiel zeigt, wie Sie mithilfe der Symbolebene benutzerdefinierte Symbole hinzufügen sowie Cluster und einzelne Datenpunkte darstellen.
Ein vollständiges Beispiel dafür, wie Sie die Anzeige von Clustern mithilfe einer Symbolebene implementieren, finden Sie unter Anzeigen von Clustern mit einer Symbolebene in den Azure Maps-Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode zum Anzeigen von Clustern auf Symbolebene.
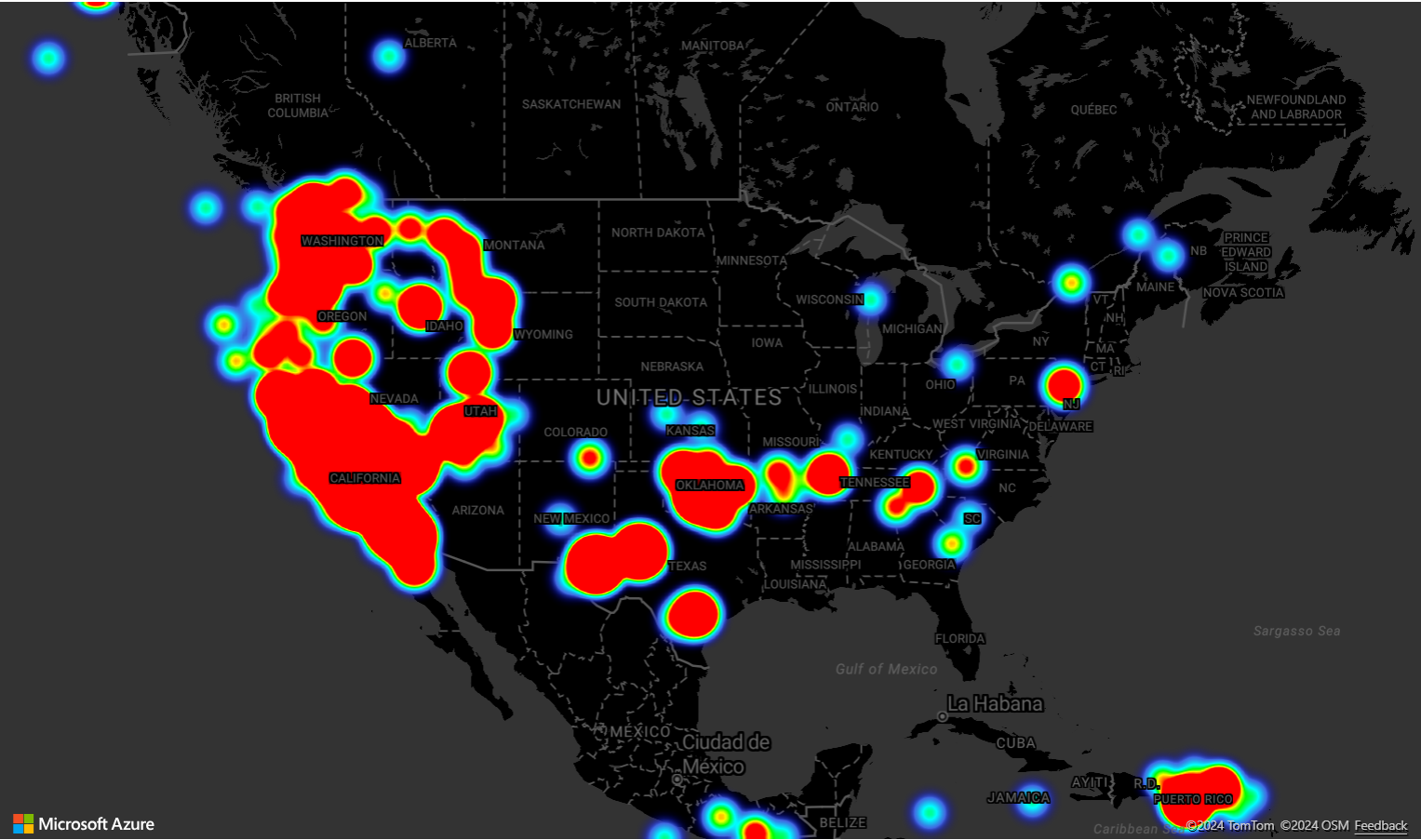
Clustering und Wärmebildebene
Wärmebilder sind eine hervorragende Möglichkeit, die Dichte der Daten auf der Karte anzuzeigen. Diese Visualisierungsmethode kann eigenständig eine große Anzahl von Datenpunkten verarbeiten. Wenn die Datenpunkte geclustert werden und die Clustergröße als Gewichtung des Wärmebilds verwendet wird, kann das Wärmebild sogar noch mehr Daten handhaben. Um diese Option zu realisieren, legen Sie die weight-Option der Wärmebildebene auf ['get', 'point_count'] fest. Bei einem kleinen Clusterradius sieht das Wärmebild fast genauso aus wie das Wärmebild mit den nicht geclusterten Datenpunkte, es ist aber leistungsfähiger. Je kleiner der Clusterradius, desto genauer ist das Wärmebild, jedoch mit geringeren Leistungsvorteilen.
Ein vollständiges Beispiel zum Erstellen eines Wärmebilds, das Clustering für die Datenquelle verwendet, finden Sie unter Wärmebild mit gewichteten Clustern in den Azure Maps-Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Wärmebild mit gewichteten Clustern.
Mausereignisse für gruppierte Datenpunkte
Wenn Mausereignisse auf einer Ebene auftreten, die gruppierte Datenpunkte enthält, wird der gruppierte Datenpunkt als GeoJSON-Punktfeatureobjekt an das Ereignis zurückgegeben. Dieses Punktfeature hat die folgenden Eigenschaften:
| Eigenschaftenname | Type | Beschreibung |
|---|---|---|
cluster |
boolean | Gibt an, ob das Feature einen Cluster darstellt. |
cluster_id |
Zeichenfolge | Eine eindeutige ID für den Cluster, die mit den DataSource-Methoden getClusterExpansionZoom, getClusterChildren und getClusterLeaves verwendet werden kann. |
point_count |
number | Die Anzahl der Punkte, die der Cluster enthält. |
point_count_abbreviated |
Zeichenfolge | Eine Zeichenfolge, die den point_count-Wert abkürzt, falls er zu lang ist. (Beispiel: 4.000 wird zu 4K) |
Das Beispiel Punktcluster auf Blasenebene nimmt eine Blasenebene, die Clusterpunkte darstellt, und fügt ein Klickereignis hinzu. Wenn das Klickereignis ausgelöst wird, berechnet der Code die Karte und zoomt Sie auf die nächste Zoomstufe, bei der der Cluster aufgelöst wird. Diese Funktion wird mit der getClusterExpansionZoom-Methode der DataSource-Klasse und der cluster_id-Eigenschaft des angeklickten geclusterten Datenpunkts implementiert.
Der folgende Codeschnipsel zeigt den Code im Beispiel Punktcluster auf Blasenebene, das die Funktionalität des Klickereignisses zu den gruppierten Datenpunkten hinzufügt:
//Add a click event to the layer so we can zoom in when a user clicks a cluster.
map.events.add('click', clusterBubbleLayer, clusterClicked);
//Add mouse events to change the mouse cursor when hovering over a cluster.
map.events.add('mouseenter', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'pointer';
});
map.events.add('mouseleave', clusterBubbleLayer, function () {
map.getCanvasContainer().style.cursor = 'grab';
});
function clusterClicked(e) {
if (e && e.shapes && e.shapes.length > 0 && e.shapes[0].properties.cluster) {
//Get the clustered point from the event.
var cluster = e.shapes[0];
//Get the cluster expansion zoom level. This is the zoom level at which the cluster starts to break apart.
datasource.getClusterExpansionZoom(cluster.properties.cluster_id).then(function (zoom) {
//Update the map camera to be centered over the cluster.
map.setCamera({
center: cluster.geometry.coordinates,
zoom: zoom,
type: 'ease',
duration: 200
});
});
}
}
Anzeigen des Clusterbereichs
Die Punktdaten, die ein Cluster darstellt, sind über einen Bereich verteilt. In diesem Beispiel treten zwei Hauptverhaltensweisen auf, wenn mit der Maus auf einen Cluster gezeigt wird. Zuerst werden die einzelnen Datenpunkte verwendet, die im Cluster enthalten sind, um eine konvexe Hülle zu berechnen. Anschließend wird die konvexe Hülle auf der Karte angezeigt, um einen Bereich zu zeigen. Eine konvexe Hülle ist ein Polygon, das einen Satz von Punkten wie ein elastisches Band umhüllt und mit der atlas.math.getConvexHull-Methode berechnet werden kann. Alle in einem Cluster enthaltenen Punkte können mit der Methode getClusterLeaves aus der Datenquelle abgerufen werden.
Ein vollständiges Beispiel, das dies demonstriert, finden Sie unter Anzeigen des Clusterbereichs mit konvexer Hülle in den Azure Maps-Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode zum Anzeigen des Clusterbereichs mit konvexer Hülle.
Aggregieren von Daten in Clustern
Cluster werden oft mithilfe eines Symbols mit der Anzahl der im Cluster enthaltenen Punkte dargestellt. Manchmal ist es jedoch wünschenswert, den Stil von Clustern mit zusätzlichen Metriken anzupassen. Mit Clusteraggregaten können benutzerdefinierte Eigenschaften erstellt und dann mithilfe einer Berechnung vom Typ Aggregatausdruck aufgefüllt werden. Clusteraggregate können in der Option clusterProperties von DataSource definiert werden.
Das Beispiel Clusteraggregate verwendet einen Aggregatausdruck. Der Code berechnet eine Anzahl basierend auf der Eigenschaft „Entitätstyp“ der einzelnen Datenpunkte in einem Cluster. Wenn ein Benutzer einen Cluster auswählt, wird ein Popup mit zusätzlichen Informationen über den Cluster angezeigt. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Clusteraggregate.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
Sehen Sie sich Codebeispiele an, die zeigen, wie Sie Ihrer App Funktionen hinzufügen: