Schnellstart: Hinzufügen von Funktions-Flags zu Workloads in Azure Kubernetes Service
In diesem Schnellstart erstellen Sie ein Featureflag in Azure App Configuration und verwenden es, um die Sichtbarkeit einer neuen Webseite in einer ASP.NET Core-App, die in AKS ausgeführt wird, dynamisch zu steuern, ohne sie neu zu starten oder erneut bereitzustellen.
Voraussetzungen
Befolgen Sie die Anweisungen in den Dokumenten, um die dynamische Konfiguration in Azure Kubernetes Service zu verwenden.
- Schnellstart: Verwenden von Azure App Configuration in Azure Kubernetes Service
- Tutorial: Verwenden der dynamischen Konfiguration in Azure Kubernetes Service
Erstellen eines Featureflags
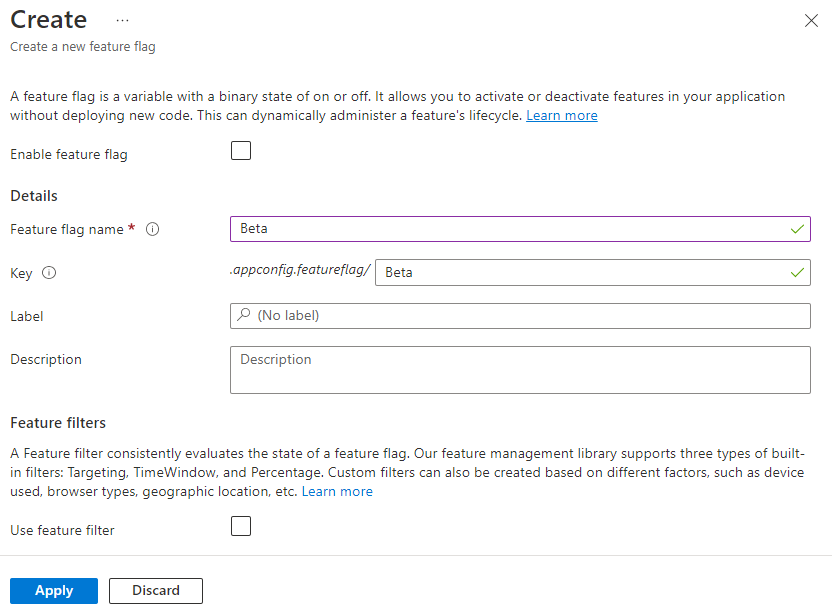
Fügen Sie dem App Configuration-Speicher ein Featureflag mit dem Namen Beta hinzu, und behalten Sie die Standardwerte für Bezeichnung und Beschreibung bei. Weitere Informationen zum Hinzufügen von Featureflags zu einem Speicher mithilfe des Azure-Portals oder der CLI finden Sie unter Erstellen eines Featureflags.

Verwenden eines Featureflags
In diesem Abschnitt verwenden Sie Funktions-Flags in einer einfachen ASP.NET Webanwendung und führen sie in Azure Kubernetes Service (AKS) aus.
Navigieren Sie zum Verzeichnis des Projekts, das Sie im Schnellstart erstellt haben, und führen Sie den folgenden Befehl aus, um einen Verweis auf die Microsoft.FeatureManagement.AspNetCore NuGet-Paketversion 3.2.0 oder höher hinzuzufügen.
dotnet add package Microsoft.FeatureManagement.AspNetCoreÖffnen Sie program.cs, und fügen Sie der Dienstsammlung Ihrer App die Funktionsverwaltung hinzu, indem Sie
AddFeatureManagementaufrufen.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Fügen Sie oben in der Datei
using Microsoft.FeatureManagement;hinzu (sofern noch nicht vorhanden).Fügen Sie eine neue leere Razor-Seite namens Beta unter dem Verzeichnis Pages hinzu. Sie enthält zwei Dateien Beta.cshtml und Beta.cshtml.cs.
Öffnen Sie Beta.cshtml, und aktualisieren Sie sie mit dem folgenden Markup:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Öffnen Sie Beta.cshtml.cs, und fügen Sie der
BetaModel-Klasse einFeatureGate-Attribut hinzu. DasFeatureGate-Attribut stellt sicher, dass nur auf die Seite Beta zugegriffen werden kann, wenn das Featureflag Beta aktiviert ist. Wenn das Featureflag Beta nicht aktiviert ist, gibt die Seite den Fehler „404: Nicht gefunden“ zurück.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Öffnen Sie Pages/_ViewImports.cshtml, und registrieren Sie das Taghilfsprogramm für den Feature-Manager mithilfe einer
@addTagHelper-Anweisung:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreDer vorangehende Code ermöglicht die Verwendung des
<feature>-Taghilfsprogramms in den .cshtml-Dateien des Projekts.Öffnen Sie _Layout.cshtml im Verzeichnis Pages\Shared. Fügen Sie ein neues
<feature>-Tag zwischen den Navigationsleistenelementen Start und Datenschutz ein, wie nachfolgend in den hervorgehobenen Zeilen gezeigt:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>Das
<feature>-Tag stellt sicher, dass das Menüelement Beta nur angezeigt wird, wenn das Featureflag Beta aktiviert ist.Containerisieren Sie die Anwendung, und pushen Sie das Image an Azure Container Registry.
Bereitstellen der Anwendung. Aktualisieren Sie den Browser, und die Webseite sieht wie folgt aus:

Verwenden des Kubernetes-Anbieters zum Laden von Funktions-Flags
Aktualisieren Sie die Datei appConfigurationProvider.yaml im Verzeichnis Bereitstellung mit dem folgenden Inhalt.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueTipp
Wenn im Abschnitt „
featureFlag“ keineselectorsangegeben sind, lädt der Kubernetes-Anbieter keine Funktions-Flags aus Ihrem App Configuration-Speicher. Das standardmäßige Aktualisierungsintervall von Funktions-Flags beträgt 30 Sekunden, wennfeatureFlag.refreshaktiviert ist. Sie können dieses Verhalten über denfeatureFlag.refresh.interval-Parameter anpassen.Führen Sie den folgenden Befehl aus, um die Änderungen anzuwenden.
kubectl apply -f ./Deployment -n appconfig-demoAktualisieren Sie das Funktions-Flag Beta in Ihrem App Configuration-Speicher. Aktivieren Sie das Flag „Beta“, indem Sie das Kontrollkästchen unter Aktiviert aktivieren.
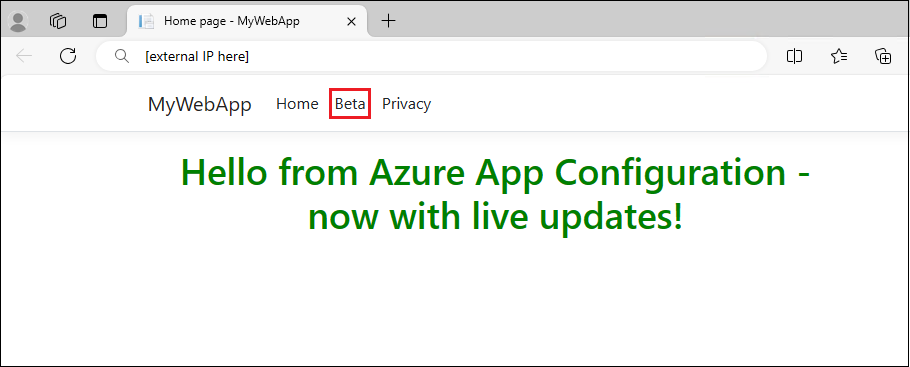
Nach der mehrfachen Aktualisierung des Browsers wird der aktualisierte Inhalt sichtbar, sobald die ConfigMap innerhalb von 30 Sekunden aktualisiert wurde.

Wählen Sie das Menü Beta aus. Damit gelangen Sie zu der Beta-Website, die Sie dynamisch aktiviert haben.

Bereinigen von Ressourcen
Deinstallieren Sie den App Configuration Kubernetes-Anbieter aus Ihrem AKS-Cluster, wenn Sie den AKS-Cluster beibehalten möchten.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Wenn Sie die in diesem Artikel erstellten Ressourcen nicht mehr verwenden möchten, löschen Sie die erstellte Ressourcengruppe, um Kosten zu vermeiden.
Wichtig
Das Löschen einer Ressourcengruppe kann nicht rückgängig gemacht werden. Die Ressourcengruppe und alle darin enthaltenen Ressourcen werden unwiderruflich gelöscht. Achten Sie daher darauf, dass Sie nicht versehentlich die falsche Ressourcengruppe oder die falschen Ressourcen löschen. Falls Sie die Ressourcen für diesen Artikel in einer Ressourcengruppe erstellt haben, die andere beizubehaltende Ressourcen enthält, löschen Sie die Ressourcen einzeln über den entsprechenden Bereich, statt die Ressourcengruppe zu löschen.
- Melden Sie sich beim Azure-Portal an, und klicken Sie auf Ressourcengruppen.
- Geben Sie im Feld Nach Name filtern den Namen Ihrer Ressourcengruppe ein.
- Wählen Sie in der Ergebnisliste den Ressourcengruppennamen aus, um eine Übersicht anzuzeigen.
- Wählen Sie die Option Ressourcengruppe löschen.
- Sie werden aufgefordert, das Löschen der Ressourcengruppe zu bestätigen. Geben Sie zur Bestätigung den Namen Ihrer Ressourcengruppe ein, und klicken Sie auf Löschen.
Daraufhin werden die Ressourcengruppe und alle darin enthaltenen Ressourcen gelöscht.
Nächste Schritte
In dieser Schnellstartanleitung führen Sie die folgenden Schritte aus:
- Die Funktionsverwaltung wurde zu einer ASP.NET Core-App hinzugefügt, die in Azure Kubernetes Service (AKS) ausgeführt wird.
- Sie haben Ihren AKS-Cluster mithilfe des App Configuration Kubernetes-Anbieters mit Ihrem App Configuration-Speicher verbunden.
- Eine ConfigMap mit Schlüsselwerten und Funktion-Flags aus Ihrem App Configuration-Speicher wurde erstellt.
- Sie haben die Anwendung mit einer dynamischen Konfiguration aus Ihrem App Configuration-Speicher ausgeführt, ohne den Anwendungscode zu ändern.
Weitere Informationen zum Azure App Configuration Kubernetes-Anbieter finden Sie unter Azure App Configuration Kubernetes-Anbieterreferenz.
Wenn Sie mehr über die Funktionsverwaltung erfahren möchten, fahren Sie mit dem folgenden Tutorial fort.