Tutorial: Umfassendes Authentifizieren und Autorisieren von Benutzern in Azure App Service
Von Azure App Service wird ein hochgradig skalierbarer Webhostingdienst mit Self-Patching bereitgestellt. Außerdem verfügt App Service über integrierte Unterstützung für die Benutzerauthentifizierung und -autorisierung. In diesem Tutorial wird beschrieben, wie Sie Ihre Apps per App Service-Authentifizierung und -Autorisierung schützen. Als Beispiel wird ein Express.js-Front-End mit Ansichten verwendet. Für die App Service-Authentifizierung und -Autorisierung werden alle Sprachlaufzeiten unterstützt, und Sie erfahren im Tutorial, wie Sie diese auf Ihre bevorzugte Sprache anwenden.
Azure App Service bietet einen hochgradig skalierbaren Webhostingdienst mit Self-Patching unter dem Linux-Betriebssystem. Außerdem verfügt App Service über integrierte Unterstützung für die Benutzerauthentifizierung und -autorisierung. In diesem Tutorial wird beschrieben, wie Sie Ihre Apps per App Service-Authentifizierung und -Autorisierung schützen. Dazu wird eine Express.js-Instanz mit Ansichten verwendet. Für die App Service-Authentifizierung und -Autorisierung werden alle Sprachlaufzeiten unterstützt, und Sie erfahren im Tutorial, wie Sie diese auf Ihre bevorzugte Sprache anwenden.
Im Tutorial erfahren Sie Folgendes:
- Aktivieren der integrierten Authentifizierung und Autorisierung
- Schützen von Apps vor nicht authentifizierten Anforderungen
- Verwenden von Microsoft Entra ID als Identitätsanbieter
- Zugreifen auf eine Remote-App im Namen des angemeldeten Benutzers
- Schützen von Dienst-zu-Dienst-Aufrufen per Tokenauthentifizierung
- Verwenden von Zugriffstoken aus Servercode
Tipp
Fahren Sie nach Abschluss dieses Szenarios mit dem nächsten Verfahren fort, um zu erfahren, wie Sie als authentifizierter Benutzer eine Verbindung mit Azure-Diensten herstellen. Gängige Szenarien umfassen den Zugriff auf Azure Storage oder eine Datenbank als Benutzer mit bestimmten Fähigkeiten oder Zugriff auf bestimmte Tabellen oder Dateien.
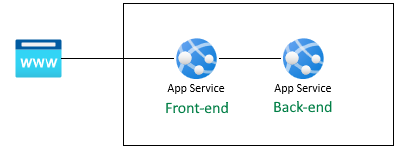
Die Authentifizierung in diesem Verfahren wird auf der Hostplattformebene von Azure App Service bereitgestellt. Sie müssen die Front-End- und Back-End-App bereitstellen und die Authentifizierung konfigurieren, damit diese Web-App erfolgreich verwendet werden kann.

Abrufen des Benutzerprofils
Die Front-End-App ist für die sichere Verwendung der Back-End-API konfiguriert. Die Front-End-Anwendung stellt eine Microsoft-Anmeldung für den Benutzer bereit und ermöglicht dem Benutzer dann, sein Pseudoprofil aus dem Back-End abzurufen. In diesem Tutorial wird ein Pseudoprofil verwendet, um die Schritte zum Abschließen des Szenarios zu vereinfachen.
Bevor der Quellcode im Front-End ausgeführt wird, fügt App Service das authentifizierte Zugriffstoken (accessToken) aus dem App Service-Header x-ms-token-aad-access-token ein. Der Front-End-Quellcode greift dann auf das Zugriffstoken (accessToken) zu und sendet es für den sicheren Zugriff auf die Back-End-API als bearerToken an den Back-End-Server. Der Back-End-Server überprüft das Bearertoken (bearerToken), bevor es an Ihren Back-End-Quellcode übergeben wird. Sobald Ihr Back-End-Quellcode das Bearertoken empfangen hat, kann es verwendet werden.
Im nächsten Artikel in dieser Serie wird das Bearertoken gegen ein Token mit einem Bereich für den Zugriff auf die Microsoft Graph-API getauscht. Die Microsoft Graph-API gibt die Profilinformationen des Benutzers zurück.
Voraussetzungen
Sollten Sie über kein Azure-Abonnement verfügen, können Sie zunächst ein kostenloses Azure-Konto erstellen.
Verwenden Sie die Bash-Umgebung in Azure Cloud Shell. Weitere Informationen finden Sie unter Schnellstart für Bash in Azure Cloud Shell.
Wenn Sie CLI-Referenzbefehle lieber lokal ausführen, installieren Sie die Azure CLI. Wenn Sie Windows oder macOS ausführen, sollten Sie die Azure CLI in einem Docker-Container ausführen. Weitere Informationen finden Sie unter Ausführen der Azure CLI in einem Docker-Container.
Wenn Sie eine lokale Installation verwenden, melden Sie sich mithilfe des Befehls az login bei der Azure CLI an. Führen Sie die in Ihrem Terminal angezeigten Schritte aus, um den Authentifizierungsprozess abzuschließen. Informationen zu anderen Anmeldeoptionen finden Sie unter Anmelden mit der Azure CLI.
Installieren Sie die Azure CLI-Erweiterung beim ersten Einsatz, wenn Sie dazu aufgefordert werden. Weitere Informationen zu Erweiterungen finden Sie unter Verwenden von Erweiterungen mit der Azure CLI.
Führen Sie az version aus, um die installierte Version und die abhängigen Bibliotheken zu ermitteln. Führen Sie az upgrade aus, um das Upgrade auf die aktuelle Version durchzuführen.
1. Klonen der Beispielanwendung
Führen Sie in Azure Cloud Shell den folgenden Befehl aus, um das Beispielrepository zu klonen.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Erstellen und Bereitstellen von Apps
Erstellen Sie die Ressourcengruppe, den Web-App-Plan und die Web-App, und stellen Sie diese Elemente in einem einzigen Schritt bereit.
Wechseln Sie in das Verzeichnis der Front-End-Web-App:
cd js-e2e-web-app-easy-auth-app-to-app/frontendErstellen Sie die Front-End-Web-App, und stellen Sie sie mit az webapp up bereit. Da der Name der Web-App global eindeutig sein muss, ersetzen Sie
<front-end-app-name>durch einen eindeutigen Namen.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Wechseln Sie in das Verzeichnis der Back-End-Web-App:
cd ../backendStellen Sie die Back-End-Web-App in derselben Ressourcengruppe und demselben App-Plan bereit. Da der Name der Web-App global eindeutig sein muss, ersetzen Sie
<back-end-app-name>durch einen eindeutigen Satz von Initialen oder Zahlen.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Wechseln Sie in das Verzeichnis der Front-End-Web-App:
cd frontendErstellen Sie die Front-End-Web-App, und stellen Sie sie mit az webapp up bereit. Da der Name der Web-App global eindeutig sein muss, ersetzen Sie
<front-end-app-name>durch einen eindeutigen Satz von Initialen oder Zahlen.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Wechseln Sie in das Verzeichnis der Back-End-Web-App:
cd ../backendStellen Sie die Back-End-Web-App in derselben Ressourcengruppe und demselben App-Plan bereit. Da der Name der Web-App global eindeutig sein muss, ersetzen Sie
<back-end-app-name>durch einen eindeutigen Satz von Initialen oder Zahlen.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Konfigurieren von App-Einstellungen
Die Front-End-Anwendung muss die URL der Back-End-Anwendung für API-Anforderungen kennen. Verwenden Sie den folgenden Azure CLI-Befehl, um die App-Einstellung zu konfigurieren. Die URL muss das folgende Format aufweisen: https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. Aufrufen des Back-Ends durch das Front-End
Navigieren Sie zur Front-End-App, und geben Sie das Pseudoprofil des Back-Ends zurück. Mit dieser Aktion wird überprüft, ob das Front-End das Profil erfolgreich vom Back-End anfordert und das Back-End das Profil zurückgibt.
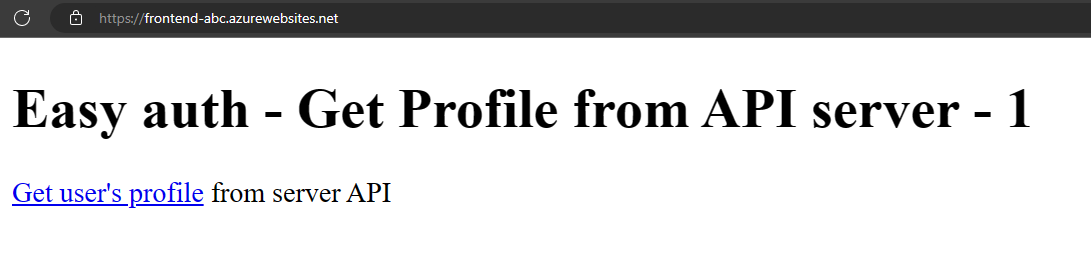
Öffnen Sie die Front-End-Web-App in einem Browser:
https://<front-end-app-name>.azurewebsites.net.
Klicken Sie auf den Link
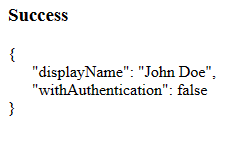
Get user's profile(Zentralisierte Protokollierung).Zeigen Sie das Pseudoprofil an, das von der Back-End-Web-App zurückgegeben wurde.

Der Wert false für
withAuthenticationgibt an, dass die Authentifizierung noch nicht eingerichtet ist.
5. Konfigurieren der Authentifizierung
In diesem Schritt aktivieren Sie die Authentifizierung und Autorisierung für die beiden Web-Apps. In diesem Tutorial wird Microsoft Entra ID als Identitätsanbieter verwendet.
Außerdem konfigurieren Sie die Front-End-App für Folgendes:
- Gewähren des Zugriffs auf die Back-End-App für die Front-End-App
- Konfigurieren von App Service für die Rückgabe eines verwendbaren Tokens
- Verwenden des Tokens im Code
Weitere Informationen finden Sie unter Konfigurieren der Microsoft Entra-Authentifizierung für die App Services-Anwendung.
Aktivieren der Authentifizierung und Autorisierung für die Back-End-App
Wählen Sie im Menü Azure-Portal den Eintrag Ressourcengruppen aus, oder suchen und wählen Sie auf einer beliebigen Seite Ressourcengruppen aus.
Navigieren Sie in Ressourcengruppen zu Ihrer Ressourcengruppe, und wählen Sie sie aus. Wählen Sie unter Übersicht Ihre Back-End-App aus.
Wählen Sie im linken Menü der Back-End-App die Option Authentifizierung und dann Identitätsanbieter hinzufügen aus.
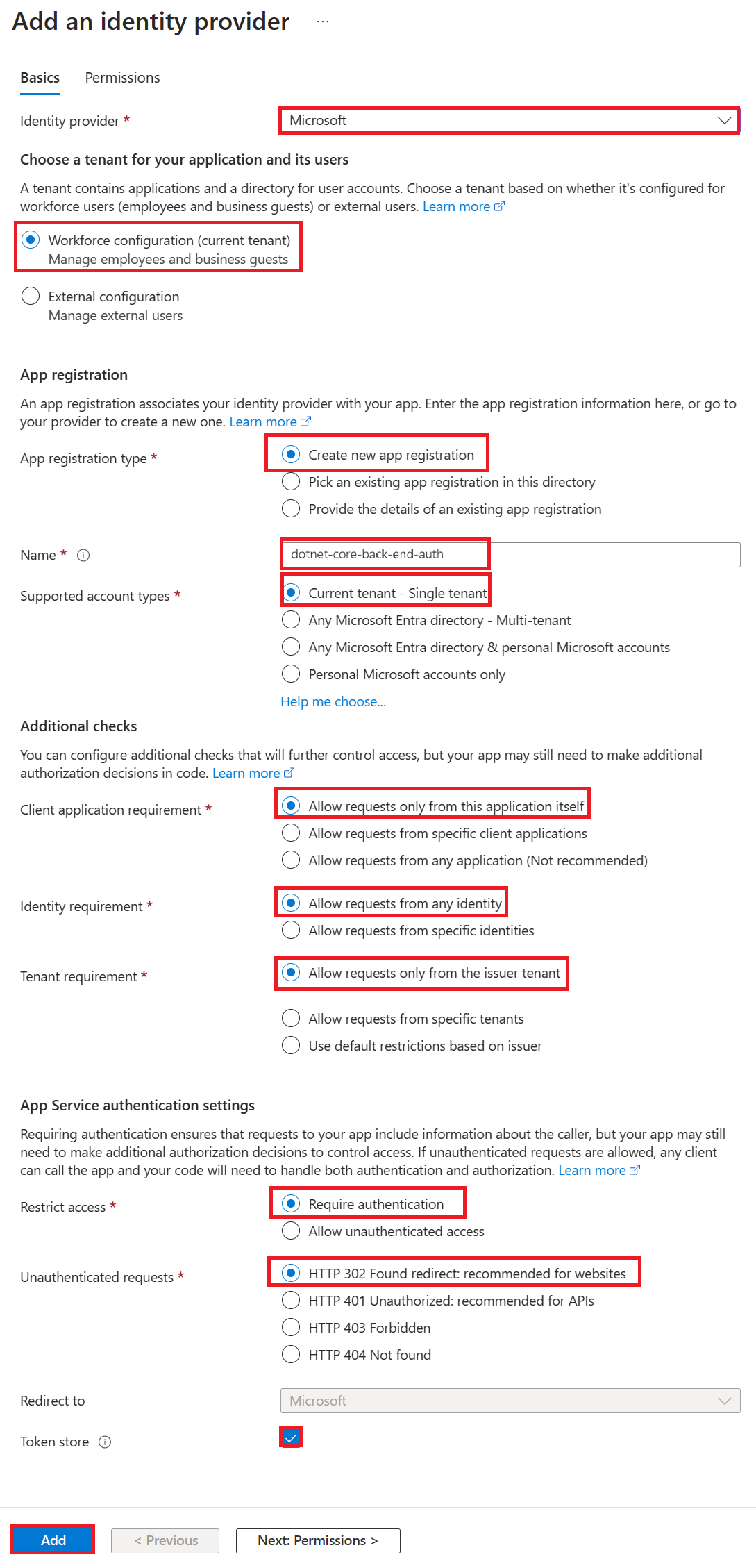
Wählen Sie auf der Seite Identitätsanbieter hinzufügen die Option Microsoft als Identitätsanbieter aus, um Microsoft- und Microsoft Entra ID-Identitäten anzumelden.
Übernehmen Sie die Standardeinstellungen, und wählen Sie Hinzufügen aus.

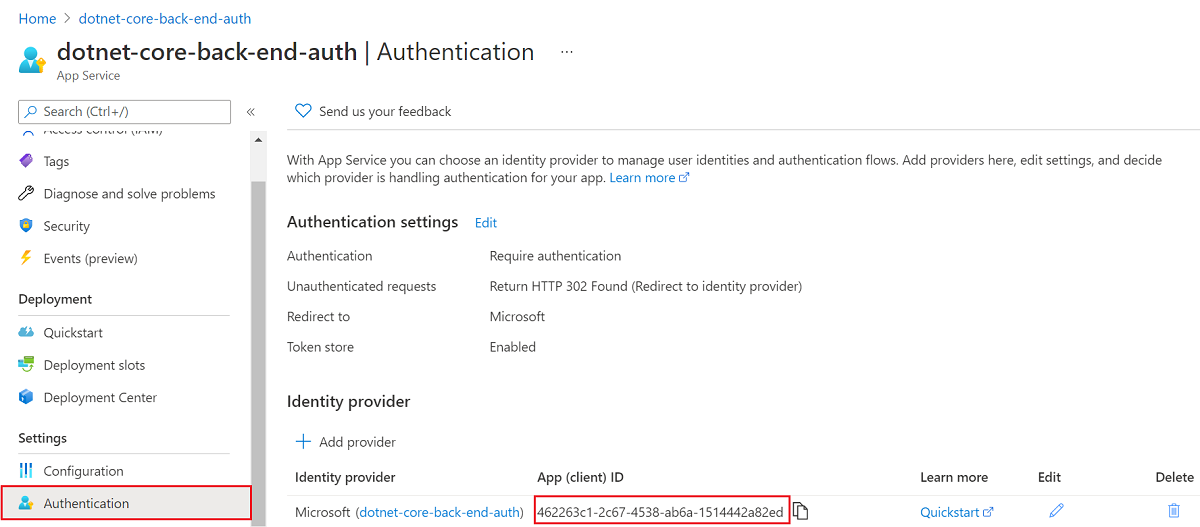
Die Seite Authentifizierung wird geöffnet. Kopieren Sie die Client-ID der Microsoft Entra-Anwendung in einen Editor. Sie benötigen diesen Wert später noch.

Wenn Sie den Vorgang hier abbrechen, verfügen Sie über eine eigenständige App, die bereits durch die App Service-Authentifizierung und -Autorisierung geschützt ist. In den übrigen Abschnitten erfahren Sie, wie Sie eine Multi-App-Lösung durch einen authentifizierten Benutzerflow vom Front-End zum Back-End schützen.
Aktivieren der Authentifizierung und Autorisierung für die Front-End-App
Wählen Sie im Menü Azure-Portal den Eintrag Ressourcengruppen aus, oder suchen und wählen Sie auf einer beliebigen Seite Ressourcengruppen aus.
Navigieren Sie in Ressourcengruppen zu Ihrer Ressourcengruppe, und wählen Sie sie aus. Wählen Sie in Übersicht die Verwaltungsseite Ihrer Frontend-App aus.
Wählen Sie im linken Menü der Frontend-App die Option Authentifizierung und dann Identitätsanbieter hinzufügen aus.
Wählen Sie auf der Seite Identitätsanbieter hinzufügen die Option Microsoft als Identitätsanbieter aus, um Microsoft- und Microsoft Entra ID-Identitäten anzumelden.
Übernehmen Sie die Standardeinstellungen, und wählen Sie Hinzufügen aus.
Die Seite Authentifizierung wird geöffnet. Kopieren Sie die Client-ID der Microsoft Entra-Anwendung in einen Editor. Sie benötigen diesen Wert später noch.
Gewähren des Zugriffs auf das Back-End für die Front-End-App
Nachdem Sie die Authentifizierung und Autorisierung für beide Apps aktiviert haben, verfügen beide über Unterstützung durch eine AD-Anwendung. Um die Authentifizierung abzuschließen, müssen Sie drei Schritte ausführen:
- Gewähren des Zugriffs auf die Back-End-App für die Front-End-App
- Konfigurieren von App Service für die Rückgabe eines verwendbaren Tokens
- Verwenden des Tokens im Code
Tipp
Falls Fehler auftreten und Sie die Einstellungen für die Authentifizierung/Autorisierung Ihrer App neu konfigurieren, können die Token im Tokenspeicher aus den neuen Einstellungen ggf. nicht neu generiert werden. Um sicherzustellen, dass Ihre Token neu generiert werden können, müssen Sie sich abmelden und neu an der App anmelden. Eine einfache Möglichkeit hierfür ist die Verwendung Ihres Browsers im privaten Modus und das Schließen und erneute Öffnen des Browsers im privaten Modus, nachdem Sie die Einstellungen in Ihren Apps geändert haben.
In diesem Schritt gewähren Sie der Front-End-App Zugriff auf die Back-End-App im Namen des Benutzers. (Technisch gesehen erteilen Sie der AD-Anwendung des Front-Ends die Berechtigungen zum Zugreifen auf die AD-Anwendung des Back-Ends im Namen des Benutzers.)
Wählen Sie auf der Seite Authentifizierung für die Front-End-App unter Identitätsanbieter den Namen Ihrer Front-End-App aus. Diese App-Registrierung wurde automatisch für Sie generiert. Wählen Sie im linken Menü API-Berechtigungen aus.
Klicken Sie auf Berechtigung hinzufügen und anschließend auf Meine APIs><Name der Back-End-App>.
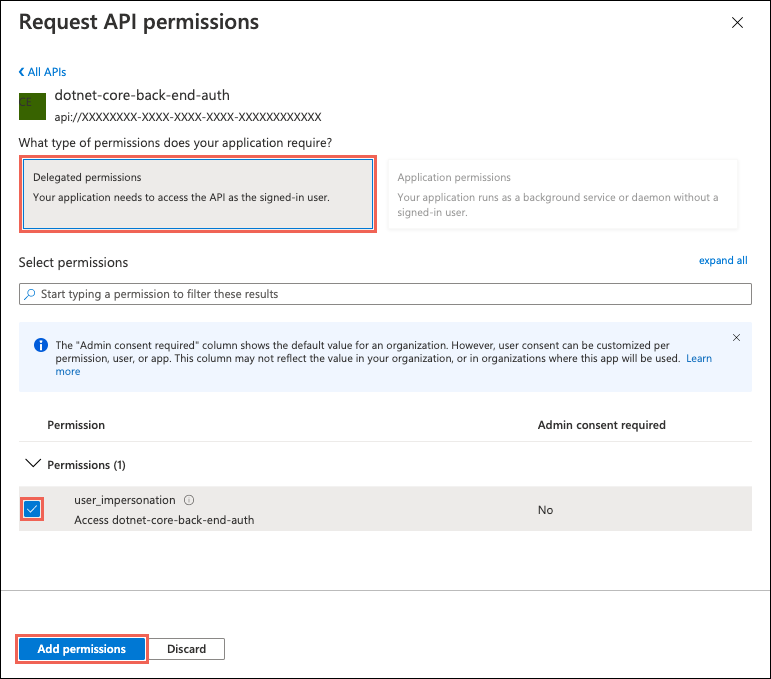
Wählen Sie auf der Seite API-Berechtigungen anfordern für die Back-End-App Delegierte Berechtigungen und user_impersonation und anschließend Berechtigungen hinzufügen aus.

Konfigurieren von App Service für die Rückgabe eines verwendbaren Zugriffstokens
Die Front-End-App verfügt jetzt über die erforderlichen Berechtigungen für den Zugriff auf die Back-End-App als angemeldeter Benutzer. In diesem Schritt konfigurieren Sie die App Service-Authentifizierung und -Autorisierung, um ein verwendbares Zugriffstoken für den Zugriff auf das Back-End zu erhalten. Für diesen Schritt benötigen Sie die Client-ID des Back-Ends, die Sie unter Aktivieren der Authentifizierung und Autorisierung für die Back-End-App kopiert haben.
Führen Sie in Cloud Shell die folgenden Befehle für die Front-End-App aus, um den Parameter scope der Authentifizierungseinstellung identityProviders.azureActiveDirectory.login.loginParameters hinzuzufügen. Ersetzen Sie <front-end-app-name> und <back-end-client-id>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Die Befehle fügen effektiv eine loginParameters-Eigenschaft mit zusätzlichen benutzerdefinierten Bereichen hinzu. Hier ist eine Beschreibung der angeforderten Bereiche angegeben:
openidwird von App Service bereits standardmäßig angefordert. Weitere Informationen finden Sie unter OpenID Connect-Bereiche.- offline_access ist hier als Hilfe angegeben (falls Sie Token aktualisieren möchten).
api://<back-end-client-id>/user_impersonationist eine API, die unter Ihrer Back-End-App-Registrierung verfügbar gemacht wird. Dies ist der Bereich, über den Sie ein JWT-Token erhalten, in dem die Back-End-App als Tokenzielgruppe enthalten ist.
Tipp
- Um den Bereich
api://<back-end-client-id>/user_impersonationim Azure-Portal anzuzeigen, wechseln Sie zur Seite Authentifizierung für die Back-End-App, klicken auf den Link unter Identitätsanbieter und klicken dann im linken Menü auf API verfügbar machen. - Falls Sie die erforderlichen Bereiche stattdessen per Weboberfläche konfigurieren möchten, helfen Ihnen die Microsoft-Schritte unter Aktualisieren von Authentifizierungstoken weiter.
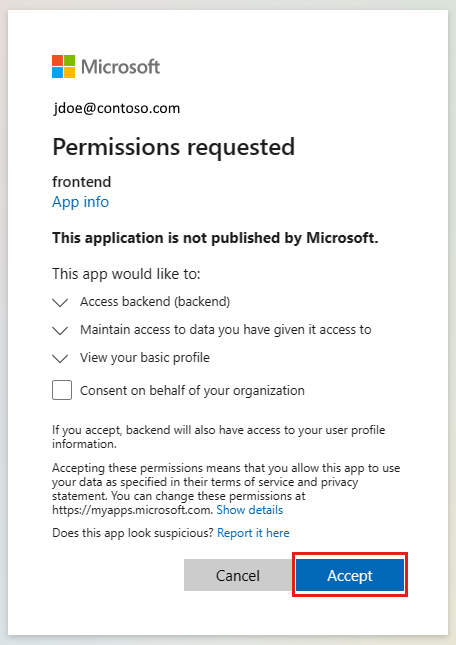
- Für einige Bereiche ist die Einwilligung des Administrators oder Benutzers erforderlich. Diese Anforderung bewirkt, dass die Einwilligungsanforderungsseite angezeigt wird, wenn sich ein Benutzer bei der Front-End-App im Browser anmeldet. Um diese Zustimmungsseite zu vermeiden, fügen Sie die App-Registrierung des Front-End als autorisierte Clientanwendung auf der Seite API verfügbar machen hinzu, indem Sie auf Clientanwendung hinzufügen klicken und die Client-ID der App-Registrierung des Front-Ends angeben.
Ihre Apps sind nun konfiguriert. Das Front-End kann jetzt mit einem geeigneten Zugriffstoken auf das Back-End zugreifen.
Informationen dazu, wie Sie das Zugriffstoken für andere Anbieter konfigurieren, finden Sie unter Erweiterte Verwendung der Authentifizierung und Autorisierung in Azure App Service.
6. Konfigurieren des Back-End-App-Diensts, um ein Token nur vom Frontend-App-Dienst zu akzeptieren
Sie sollten auch den Back-End-App-Dienst konfigurieren, um ein Token vom Frontend-App-Dienst zu akzeptieren. Dies kann zu einem „Fehler 403: verboten“ führen, wenn Sie das Token vom Front-End an das Back-End übergeben.
Sie können dies über den gleichen Azure CLI-Prozess festlegen, den Sie im vorherigen Schritt verwendet haben.
Rufen Sie die
appIddes Frontend-App-Diensts ab (auf dem Blatt „Authentifizierung“ des Front-End-App-Diensts).Führen Sie die folgende Azure CLI aus, und ersetzen Sie
<back-end-app-name>und<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. Aufrufen des authentifizierten Back-Ends durch das Front-End
Die Front-End-App muss die Authentifizierung des Benutzers mit dem richtigen user_impersonation-Bereich an das Back-End übergeben. In den folgenden Schritten wird der im Beispiel bereitgestellte Code für diese Funktionalität überprüft.
Zeigen Sie den Quellcode der Front-End-App an:
Verwenden Sie den von der App Service-Instanz des Front-Ends eingefügten Header
x-ms-token-aad-access-token, um das Zugriffstoken des Benutzers programmgesteuert abzurufen.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Verwenden Sie das Zugriffstoken im Header
Authenticationals Wert fürbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Dieses Tutorial gibt ein Pseudoprofil zurück, um das Szenario zu vereinfachen. Im nächsten Tutorial in dieser Serie wird veranschaulicht, wie Sie das Bearertoken des Back-Ends gegen ein neues Token mit dem Bereich eines nachgeschalteten Azure-Diensts wie Microsoft Graph austauschen.
7. Zurückgeben des Profils an das Front-End durch das Back-End
Wenn die Anforderung vom Front-End nicht autorisiert ist, lehnt der Back-End-App-Dienst die Anforderung mit dem HTTP-Fehlercode 401 ab, bevor die Anforderung Ihren Anwendungscode erreicht. Wenn der Back-End-Code erreicht wird (da er ein autorisiertes Token enthält), extrahieren Sie das Bearertoken, um das Zugriffstoken abzurufen.
Zeigen Sie den Quellcode der Back-End-App an:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Navigieren zu den Apps
Verwenden Sie die Front-End-Website in einem Browser. Das Format der URL ist
https://<front-end-app-name>.azurewebsites.net/.Der Browser fordert Ihre Authentifizierung für die Web-App an. Schließen Sie die Authentifizierung ab.

Nach Abschluss der Authentifizierung gibt die Front-End-Anwendung die Startseite der App zurück.

Wählen Sie
Get user's profileaus. Dadurch wird Ihre Authentifizierung im Bearertoken an das Back-End übergeben.Das Back-End antwortet mit dem hartcodierten Pseudoprofilnamen:
John Doe.
Der Wert true für
withAuthenticationgibt an, dass die Authentifizierung eingerichtet ist.
9. Bereinigen von Ressourcen
In den vorherigen Schritten haben Sie Azure-Ressourcen in einer Ressourcengruppe erstellt.
Löschen Sie die Ressourcengruppe, indem Sie den folgenden Befehl in Cloud Shell ausführen. Die Ausführung dieses Befehls kann eine Minute in Anspruch nehmen.
az group delete --name myAuthResourceGroupVerwenden Sie die Client-ID der Authentifizierungs-Apps, die Sie zuvor in den Abschnitten
Enable authentication and authorizationfür die Back-End- und Front-End-Apps gefunden und notiert haben.Löschen Sie App-Registrierungen für Front-End- und Back-End-Apps.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Häufig gestellte Fragen
Wie teste ich diese Authentifizierung auf meinem lokalen Entwicklungscomputer?
Die Authentifizierung in diesem Verfahren wird auf der Hostplattformebene von Azure App Service bereitgestellt. Es gibt keinen entsprechenden Emulator. Sie müssen die Front-End- und Back-End-App bereitstellen und die Authentifizierung für beide konfigurieren, um die Authentifizierung verwenden zu können.
Die App zeigt kein Pseudoprofil an. Wie führe ich das Debugging aus?
Die Front-End- und Back-End-Apps verfügen beide über /debug-Routen zum Debuggen der Authentifizierung, wenn diese Anwendung das Pseudoprofil nicht zurückgibt. Die Front-End-Debugroute stellt die wichtigen Elemente bereit, die überprüft werden müssen:
- Umgebungsvariablen:
BACKEND_URList ordnungsgemäß alshttps://<back-end-app-name>.azurewebsites.netkonfiguriert. Schließen Sie den Schrägstrich am Ende bzw. die Route nicht ein.
- HTTP-Header:
- Die
x-ms-token-*-Header werden eingefügt.
- Die
- Der Microsoft Graph-Profilname für angemeldete Benutzer wird angezeigt.
- Der Bereich der Front-End-App für das Token enthält
user_impersonation. Wenn Ihr Bereich dies nicht enthält, kann dies eine Frage des Timings sein. Überprüfen Sie unter Azure-Ressourcen dielogin-Parameter Ihrer Front-End-App. Warten Sie einige Minuten auf die Replikation der Authentifizierung.
Wurde der Anwendungsquellcode ordnungsgemäß für jede Web-App bereitgestellt?
Wählen Sie im Azure-Portal für die Web-App Entwicklungstools > Erweiterte Tools und dann Go > aus. Dadurch wird eine neue Browserregisterkarte oder ein neues Fenster geöffnet.
Wählen Sie auf der neuen Browserregisterkarte Verzeichnis durchsuchen > Website wwwroot aus.
Vergewissern Sie sich, dass das Verzeichnis Folgendes enthält:
- package.json
- node_modules.tar.gz
- /src/index.js
Überprüfen Sie, ob die Eigenschaft
namevon „package.json“ mit dem Webnamen (frontendoderbackend) identisch ist.Wenn Sie den Quellcode geändert haben und ihn erneut bereitstellen müssen, verwenden Sie az webapp up aus dem Verzeichnis, das die Datei „package.json“ für diese App enthält.
Wurde die Anwendung ordnungsgemäß gestartet?
Beide Web-Apps sollten etwas zurückgeben, wenn die Startseite angefordert wird. Wenn Sie /debug in einer Web-App nicht erreichen können, wurde die App nicht ordnungsgemäß gestartet. Überprüfen Sie die Fehlerprotokolle für diese Web-App.
- Wählen Sie im Azure-Portal für die Web-App Entwicklungstools > Erweiterte Tools und dann Go > aus. Dadurch wird eine neue Browserregisterkarte oder ein neues Fenster geöffnet.
- Wählen Sie auf der neuen Browserregisterkarte Verzeichnis durchsuchen > Bereitstellungsprotokolle aus.
- Sehen Sie sich die einzelnen Protokolle an, um gemeldete Probleme zu ermitteln.
Kann die Front-End-App mit der Back-End-App kommunizieren?
Da die Front-End-App die Back-End-App aus dem Serverquellcode aufruft, ist dies im Netzwerkdatenverkehr des Browsers nicht zu sehen. Ermitteln Sie anhand der folgenden Liste den Erfolg der Back-End-Profilanforderung:
- Die Back-End-Web-App gibt Fehler an die Front-End-App zurück, wenn sie erreicht wurde. Wurde sie nicht erreicht, meldet die Front-End-App den Statuscode und die Meldung.
- 401: Der Benutzer hat die Authentifizierung nicht ordnungsgemäß bestanden. Dies kann darauf hindeuten, dass der Bereich nicht richtig festgelegt ist.
- 404: Die URL des Servers stimmt nicht mit einer Route des Servers überein.
- Verwenden Sie die Streamingprotokolle der Back-End-App, um die Front-End-Anforderung für das Profil des Benutzers zu überwachen. Im Quellcode befinden sich Debuginformationen mit
console.log, mit denen ermittelt wird, wo der Fehler aufgetreten ist.
Was geschieht, wenn das Front-End-Token abläuft?
Das Zugriffstoken läuft nach einiger Zeit ab. Informationen dazu, wie Sie Zugriffstoken aktualisieren, ohne dass sich Benutzer erneut bei Ihrer App authentifizieren müssen, finden Sie unter Erweiterte Verwendung der Authentifizierung und Autorisierung in Azure App Service.
Wenn ich über eine browserbasierte App auf der Front-End-App verfüge, kann sie direkt mit dem Back-End sprechen?
Bei diesem Ansatz muss der Servercode das Zugriffstoken an den JavaScript-Code übergeben, der im Clientbrowser ausgeführt wird. Da es keine Möglichkeit gibt, das Zugriffstoken im Browser zu schützen, ist es kein empfohlener Ansatz. Derzeit wird das Back-End-for-Frontend-Muster empfohlen. Wenn man dies auf das Beispiel in diesem Tutorial anwendet, würde der Browser-Code in der Front-End-App API-Aufrufe in einer authentifizierten Sitzung an seinen Server-Code als Vermittler senden, und der Server-Code in der Front-End-App würde wiederum die API-Aufrufe an die Back-End-App senden, indem er den Header-Wert als Träger-Token x-ms-token-aad-access-token verwendet. Alle Aufrufe von Ihrem Browsercode an den Servercode würden bereits durch die authentifizierte Sitzung geschützt.
Nächste Schritte
Sie haben Folgendes gelernt:
- Aktivieren der integrierten Authentifizierung und Autorisierung
- Schützen von Apps vor nicht authentifizierten Anforderungen
- Verwenden von Microsoft Entra ID als Identitätsanbieter
- Zugreifen auf eine Remote-App im Namen des angemeldeten Benutzers
- Schützen von Dienst-zu-Dienst-Aufrufen per Tokenauthentifizierung
- Verwenden von Zugriffstoken aus Servercode
Fahren Sie mit dem nächsten Tutorial fort, um zu erfahren, wie Sie die Identität dieses Benutzers für den Zugriff auf einen Azure-Dienst verwenden.
