Tutorial: Zugreifen auf Microsoft Graph über eine geschützte JavaScript-App als Benutzer
Es wird beschrieben, wie Sie über eine Web-App, die in Azure App Service ausgeführt wird, auf Microsoft Graph zugreifen.
Sie möchten den Zugriff auf Microsoft Graph über Ihre Web-App hinzufügen und als angemeldeter Benutzer eine Aktion durchführen. In diesem Abschnitt wird beschrieben, wie Sie der Web-App delegierte Berechtigungen gewähren und die Profilinformationen des angemeldeten Benutzers von Microsoft Entra ID abrufen.
In diesem Tutorial lernen Sie Folgendes:
- Gewähren von delegierten Berechtigungen für eine Web-App
- Aufrufen von Microsoft Graph über eine Web-App für einen angemeldeten Benutzer
Wenn Sie kein Azure-Abonnement haben, erstellen Sie ein kostenloses Azure-Konto, bevor Sie beginnen.
Voraussetzungen
- Eine unter Azure App Service ausgeführte Webanwendung, für die das App Service-Modul für die Authentifizierung/Autorisierung aktiviert ist.
Gewähren von Front-End-Zugriff zum Aufrufen von Microsoft Graph
Nachdem Sie nun die Authentifizierung und Autorisierung für Ihre Web-App aktiviert haben, ist die Web-App bei der Microsoft Identitätsplattform registriert und wird von einer Microsoft Entra-App unterstützt. In diesem Schritt gewähren Sie der Web-App die Berechtigungen für den Zugriff auf Microsoft Graph für den Benutzer. (Technisch gesehen erteilen Sie der Microsoft Entra-App der Web-App die Berechtigung, auf die Microsoft Graph Microsoft Entra-App für den Benutzer zuzugreifen.)
Wählen Sie im Microsoft Entra Admin Center die Option Anwendungen aus.
Wählen Sie App-Registrierungen>Anwendungen mit Besitzer>Alle Anwendungen im Verzeichnis anzeigen aus. Wählen Sie den Namen Ihrer Web-App und dann die Option API-Berechtigungen aus.
Wählen Sie Berechtigung hinzufügen und dann „Microsoft-APIs“ und „Microsoft Graph“ aus.
Wählen Sie Delegierte Berechtigungen und in der Liste dann User.Read aus. Wählen Sie Berechtigungen hinzufügen aus.
Konfigurieren von App Service für die Rückgabe eines verwendbaren Zugriffstokens
Die Web-App verfügt nun über die erforderlichen Berechtigungen für den Zugriff auf Microsoft Graph als angemeldeter Benutzer. In diesem Schritt konfigurieren Sie die App Service-Authentifizierung und -Autorisierung, um ein verwendbares Zugriffstoken für den Zugriff auf Microsoft Graph zu erhalten. Für diesen Schritt müssen Sie den Bereich „User.Read“ für den Downstreamdienst (Microsoft Graph) hinzufügen: https://graph.microsoft.com/User.Read.
Wichtig
Wenn Sie App Service nicht so konfigurieren, dass ein verwendbares Zugriffstoken zurückgegeben wird, erhalten Sie beim Aufrufen von Microsoft Graph-APIs in Ihrem Code den Fehler CompactToken parsing failed with error code: 80049217.
Navigieren Sie zu Azure-Ressourcen-Explorer, und suchen Sie in der Ressourcenstruktur nach Ihrer Web-App. Die Ressourcen-URL sollte in etwa wie folgt lauten: https://resources.azure.com/subscriptions/subscriptionId/resourceGroups/SecureWebApp/providers/Microsoft.Web/sites/SecureWebApp20200915115914.
Der Azure-Ressourcen-Explorer wird nun mit der in der Ressourcenstruktur ausgewählten Web-App geöffnet.
Wählen Sie am oberen Rand der Seite die Option Lesen/Schreiben aus, um die Bearbeitung Ihrer Azure-Ressourcen zu ermöglichen.
Führen Sie im Browser links einen Drilldown für config>authsettingsV2 aus.
Wählen Sie in der Ansicht authsettingsV2 die Option Bearbeiten aus.
Suchen Sie den Abschnitt login von identityProviders ->azureActiveDirectory und fügen Sie die folgenden loginParameters-Einstellungen hinzu:
"loginParameters":[ "response_type=code id_token","scope=openid offline_access profile https://graph.microsoft.com/User.Read" ]."identityProviders": { "azureActiveDirectory": { "enabled": true, "login": { "loginParameters":[ "response_type=code id_token", "scope=openid offline_access profile https://graph.microsoft.com/User.Read" ] } } } },Speichern Sie Ihre Einstellungen, indem Sie PUT auswählen. Es kann mehrere Minuten dauern, bis die Einstellung wirksam wird. Ihre Web-App ist jetzt so konfiguriert, dass auf Microsoft Graph mit einem richtigen Zugriffstoken zugegriffen wird. Wenn nicht, wird von Microsoft Graph ein Fehler mit dem Hinweis zurückgegeben, dass das Format des kompakten Tokens fehlerhaft ist.
Aufrufen von Microsoft Graph aus Node.js
Ihre Web-App verfügt jetzt über die erforderlichen Berechtigungen, und den Anmeldeparametern wird die Client-ID von Microsoft Graph hinzugefügt.
Installieren von Clientbibliothekspaketen
Installieren Sie die Pakete @azure/Identity und @microsoft/microsoft-graph-client in Ihrem Projekt mit npm.
npm install @microsoft/microsoft-graph-client
Konfigurieren von Authentifizierungsinformationen
Erstellen Sie ein Objekt, um die Authentifizierungseinstellungen aufzunehmen:
// partial code in app.js
const appSettings = {
appCredentials: {
clientId: process.env.WEBSITE_AUTH_CLIENT_ID, // Enter the client Id here,
tenantId: "common", // Enter the tenant info here,
clientSecret: process.env.MICROSOFT_PROVIDER_AUTHENTICATION_SECRET // Enter the client secret here,
},
authRoutes: {
redirect: "/.auth/login/aad/callback", // Enter the redirect URI here
error: "/error", // enter the relative path to error handling route
unauthorized: "/unauthorized" // enter the relative path to unauthorized route
},
protectedResources: {
graphAPI: {
endpoint: "https://graph.microsoft.com/v1.0/me", // resource endpoint
scopes: ["User.Read"] // resource scopes
},
},
}
Aufrufen von Microsoft Graph im Auftrag des Benutzers
Im folgenden Code wird gezeigt, wie Sie den Microsoft Graph-Controller als App aufrufen und Benutzerinformationen abrufen.
// controllers/graphController.js
// get the name of the app service instance from environment variables
const appServiceName = process.env.WEBSITE_SITE_NAME;
const graphHelper = require('../utils/graphHelper');
exports.getProfilePage = async(req, res, next) => {
try {
// get user's access token scoped to Microsoft Graph from session
// use token to create Graph client
const graphClient = graphHelper.getAuthenticatedClient(req.session.protectedResources["graphAPI"].accessToken);
// return user's profile
const profile = await graphClient
.api('/me')
.get();
res.render('profile', { isAuthenticated: req.session.isAuthenticated, profile: profile, appServiceName: appServiceName });
} catch (error) {
next(error);
}
}
Der vorherige Code basiert auf der folgenden getAuthenticatedClient-Funktion, um den Microsoft Graph-Client zurückzugeben.
// utils/graphHelper.js
const graph = require('@microsoft/microsoft-graph-client');
getAuthenticatedClient = (accessToken) => {
// Initialize Graph client
const client = graph.Client.init({
// Use the provided access token to authenticate requests
authProvider: (done) => {
done(null, accessToken);
}
});
return client;
}
Bereinigen von Ressourcen
Wenn Sie alle Schritte in diesem mehrteiligen Tutorial ausgeführt haben, haben Sie einen App-Dienst, einen App Service-Hostingplan und ein Speicherkonto in einer Ressourcengruppe erstellt. Sie haben auch eine App-Registrierung in Microsoft Entra ID erstellt. Wenn Sie eine externe Konfiguration ausgewählt haben, haben Sie möglicherweise einen neuen externen Mandanten erstellt. Wenn Sie diese Ressourcen nicht mehr benötigen, löschen Sie diese und die App-Registrierung, sodass keine Gebühren mehr anfallen.
In diesem Tutorial lernen Sie Folgendes:
- Löschen der Azure-Ressourcen, die im Rahmen des Tutorials erstellt wurden
Löschen der Ressourcengruppe
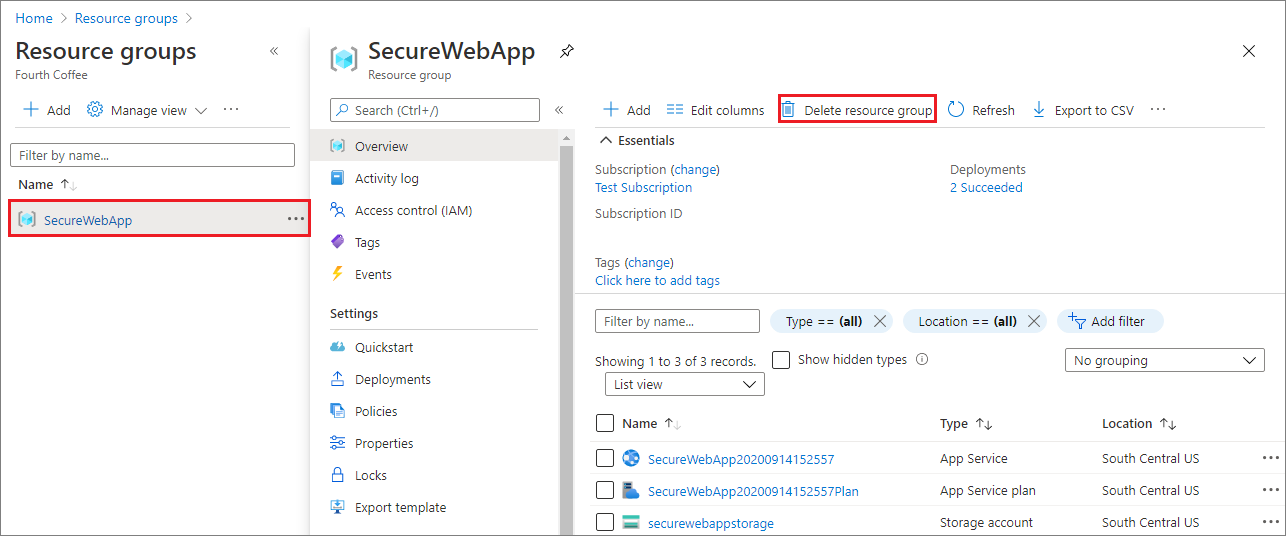
Wählen Sie im Azure-Portal im Portalmenü die Option Ressourcengruppen und dann die Ressourcengruppe aus, die Ihren App-Dienst und den App Service-Plan enthält.
Wählen Sie Ressourcengruppe löschen aus, um die Ressourcengruppe und alle Ressourcen zu löschen.

Die Ausführung dieses Befehls kann mehrere Minuten dauern.
Löschen der App-Registrierung
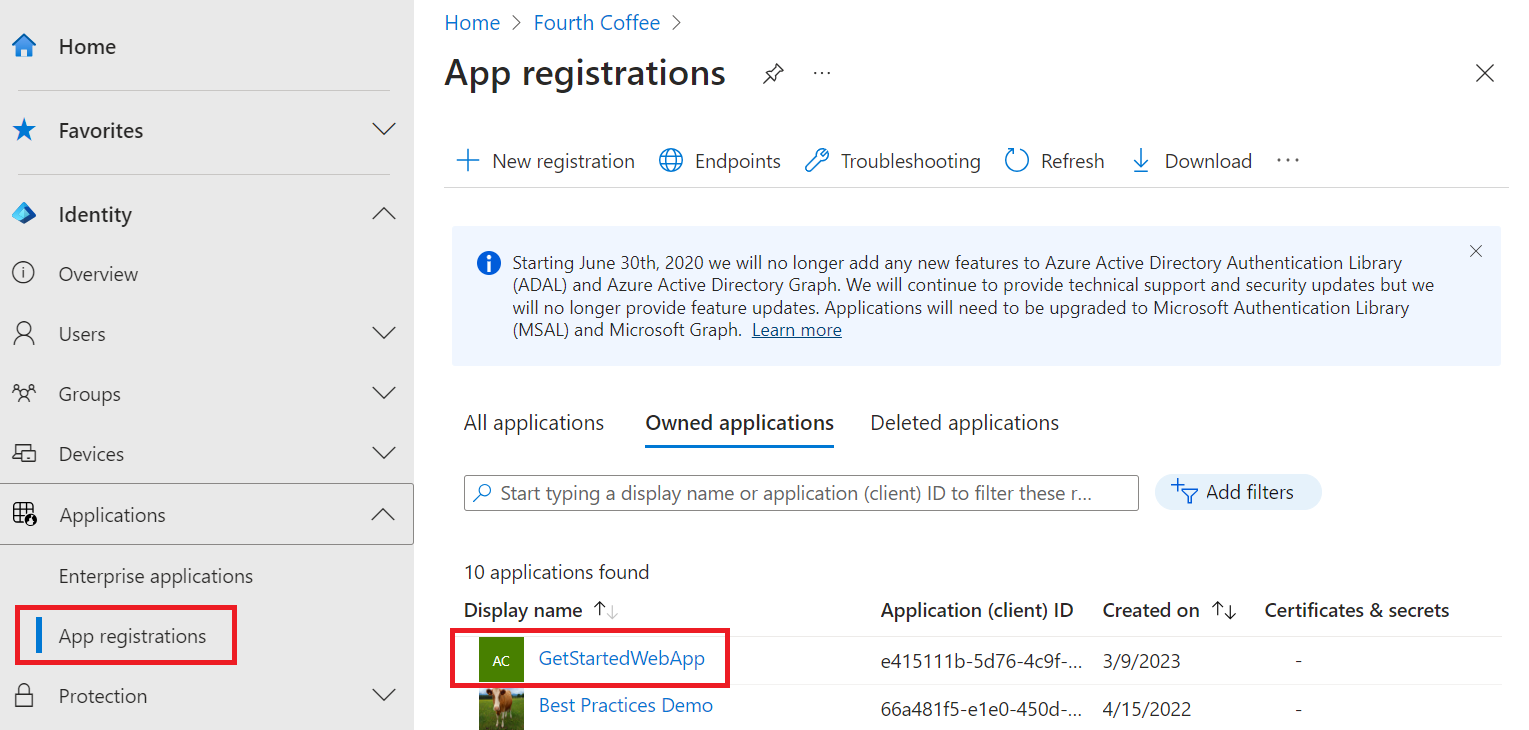
Wählen Sie im Microsoft Entra Admin Center die Option Anwendungen>App-Registrierungen aus. Wählen Sie anschließend die von Ihnen erstellte Anwendung aus.

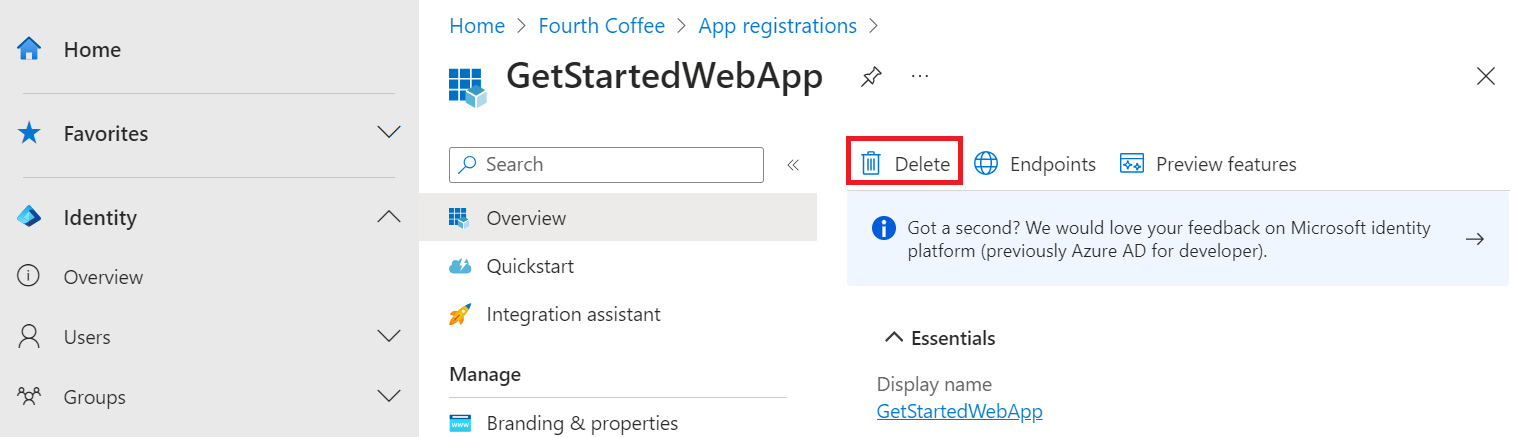
Wählen Sie in der Übersicht der App-Registrierungen die Option Löschen aus.

Löschen des externen Mandanten
Wenn Sie einen neuen externen Mandanten erstellt haben, können Sie ihn löschen. Navigieren Sie im Microsoft Entra Admin Center zu Identität>Übersicht>Mandanten verwalten.
Wählen Sie den zu löschenden Mandanten und dann Löschen aus.
Möglicherweise müssen Sie erforderliche Aktionen abschließen, bevor Sie den Mandanten löschen können. Beispielsweise müssen Sie möglicherweise alle Benutzerflows und App-Registrierungen im Mandanten löschen.
Wenn Sie zum Löschen des Mandanten bereit sind, wählen Sie Löschen aus.
Nächste Schritte
In diesem Tutorial haben Sie Folgendes gelernt:
- Gewähren von delegierten Berechtigungen für eine Web-App
- Aufrufen von Microsoft Graph über eine Web-App für einen angemeldeten Benutzer