Erste Schritte mit Azure KI Foundry-Projekten in VS Code (Vorschau)
Wichtig
Die in diesem Artikel markierten Elemente (Vorschau) sind aktuell als öffentliche Vorschau verfügbar. Diese Vorschauversion wird ohne Vereinbarung zum Servicelevel bereitgestellt und sollte nicht für Produktionsworkloads verwendet werden. Manche Features werden möglicherweise nicht unterstützt oder sind nur eingeschränkt verwendbar. Weitere Informationen finden Sie unter Zusätzliche Nutzungsbestimmungen für Microsoft Azure-Vorschauen.
Azure KI Foundry unterstützt die Entwicklung in VS Code – Desktop und Web. In jedem Szenario ist Ihre VS Code-Instanz remote mit einem vordefinierten benutzerdefinierten Container verbunden, der auf einer VM ausgeführt wird, auch als Compute-Instanz bezeichnet.
Starten von VS Code über Azure KI Foundry
Wechseln Sie zu Azure KI Foundry.
Öffnen Sie Ihr Projekt im Azure KI Foundry-Portal.
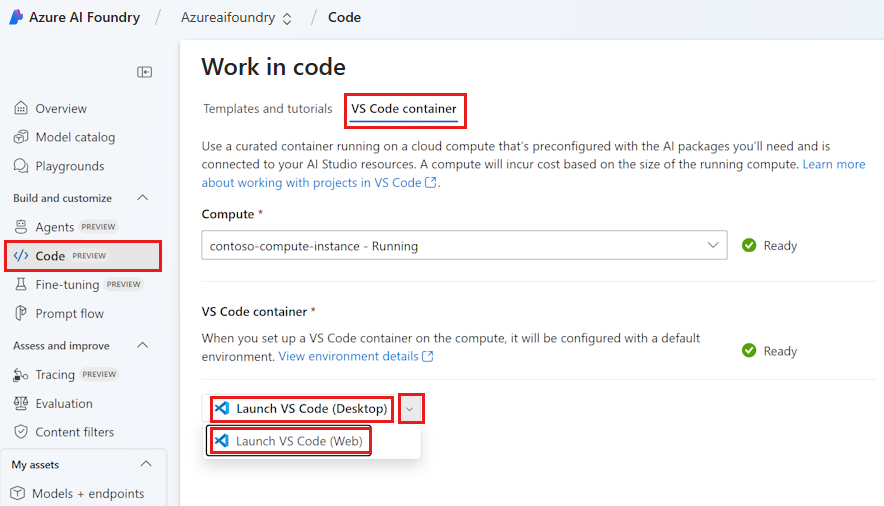
Wählen Sie im Menü auf der linken Seite die Option Code aus.
Wählen Sie VS Code-Container aus.
Wählen Sie für Computeeine vorhandene Compute-Instanz aus, oder erstellen Sie eine neue.
- Wählen Sie die zu verwendende Compute-Instanz aus. Wenn sie beendet ist, wählen Sie Compute starten aus, und warten Sie, bis sie in den Status Wird ausgeführt wechselt. Der Status Bereit wird angezeigt, wenn die Compute-Instanz einsatzbereit ist.
- Wenn Sie nicht über eine Compute-Instanz verfügen, wählen Sie Compute erstellen aus. Geben Sie dann einen Namen sowie Computedetails ein, und wählen Sie Compute erstellen aus. Warten Sie, bis die Compute-Instanz bereit ist.
Wählen Sie für VS Code-Container die Option Container einrichten aus, sobald die Schaltfläche aktiviert ist. Dadurch wird der Container auf der Compute-Instanz für Sie konfiguriert. Die Containereinrichtung kann einige Minuten dauern. Nachdem Sie den Container zum ersten Mal eingerichtet haben, können Sie ihn künftig direkt starten. Möglicherweise müssen Sie Ihre Berechnung authentifizieren, wenn Sie dazu aufgefordert werden. Wenn die Einrichtung abgeschlossen ist, wird Bereit angezeigt.
Warnung
Selbst wenn Sie das Herunterfahren im Leerlauf auf Ihrer Compute-Instanz aktivieren, tritt das Herunterfahren im Leerlauf für eine Compute nicht auf, die mit diesem benutzerdefinierten VS Code-Container eingerichtet ist. Dadurch wird sichergestellt, dass die Berechnung nicht unerwartet heruntergefahren wird, während Sie in einem Container arbeiten.
Sobald Ihr Container fertig ist, starten Sie VS Code:
- Wenn Sie in Ihrer lokalen VS Code-Instanz arbeiten möchten, wählen Sie In VS Code (Desktop) starten aus. Eine neue lokale Instanz von VS Code wird auf Ihrem lokalen Computer geöffnet.
- Wenn Sie stattdessen im Browser arbeiten möchten, wählen Sie den Dropdownpfeil aus, und wählen Sie In VS Code (Web) starten aus. Eine neue Browserregisterkarte für vscode.dev wird geöffnet.
Die benutzerdefinierte Containerordnerstruktur
Unsere vorgefertigten Entwicklungsumgebungen basieren auf einem Docker-Container mit Azure KI SDKs, dem prompt flow-SDK und anderen Tools. Die Umgebung ist so konfiguriert, dass VS Code remote innerhalb des Containers ausgeführt wird. Der Container wird auf ähnliche Weise wie dieser Dockerfile definiert und basiert auf dem Python 3.10-Entwicklungscontainerimage von Microsoft.
Ihr Datei-Explorer wird in dem spezifischen Projektverzeichnis geöffnet, das Sie im Azure KI Foundry-Portal gestartet haben.
Der Container ist mit der Azure KI-Ordnerhierarchie (afh-Verzeichnis) konfiguriert, die Ihnen die Orientierung in Ihrem aktuellen Entwicklungskontext erleichtern und Ihnen helfen soll, mit Ihrem Code, Ihren Daten und freigegebenen Dateien möglichst effizient zu arbeiten. Dieses afh-Verzeichnis enthält Ihre Azure KI Foundry-Projekte, und jedes Projekt verfügt über ein dediziertes Projektverzeichnis, das code-, data- und shared-Ordner enthält.
In dieser Tabelle wird die Ordnerstruktur zusammengefasst:
| Ordner | Beschreibung |
|---|---|
code |
Wird zum Arbeiten mit Git-Repositorys oder lokalen Codedateien verwendet. Der code-Ordner ist ein Speicherort direkt auf Ihrer Compute-Instanz und wird für große Repositorys ausgeführt. Er ist ein idealer Speicherort, um Ihre Git-Repositorys zu klonen oder ihre Codedateien auf andere Weise einzubringen oder zu erstellen. |
data |
Wird zum Speichern lokaler Datendateien verwendet. Es wird empfohlen, den data-Ordner zu verwenden, um lokale Daten einheitlich zu speichern und darauf zu verweisen. |
shared |
Wird für die Arbeit mit den freigegebenen Dateien und Ressourcen eines Projekts verwendet, wie z. B. Prompt flows. Unter shared\Users\{user-name}\promptflow finden Sie beispielsweise die Prompt flows des Projekts. |
Wichtig
Es wird empfohlen, in diesem Projektverzeichnis zu arbeiten. Dateien, Ordner und Repositorys, die Sie in Ihr Projektverzeichnis einschließen, bleiben auf Ihrem Hostcomputer (Ihrer Compute-Instanz) erhalten. Dateien, die in den Code- und Datenordnern gespeichert sind, bleiben auch dann erhalten, wenn die Compute-Instanz beendet oder neu gestartet wird, gehen jedoch verloren, wenn die Berechnung gelöscht wird. Die freigegebenen Dateien werden jedoch im Speicherkonto Ihres Hubs gespeichert und gehen daher nicht verloren, wenn die Compute-Instanz gelöscht wird.
Arbeiten mit Prompt flows
Sie können prompt flows erstellen, verweisen und damit arbeiten.
Prompt flows, die bereits im Azure KI Foundry-Portal erstellt wurden, finden Sie unter shared\Users\{user-name}\promptflow. Sie können auch neue Flows in Ihrem code- oder shared-Ordner erstellen.
Prompt flow verwendet automatisch die Azure KI Foundry-Verbindungen, auf die Ihr Projekt Zugriff hat.
Sie können auch mit der Prompt Flow-Erweiterung in VS Code arbeiten, die in dieser Umgebung vorinstalliert ist. Innerhalb dieser Erweiterung können Sie den Verbindungsanbieter für Ihr Projekt festlegen. Weitere Informationen finden Sie unter Verbindungen von Azure KI nutzen.
Weitere Informationen finden Sie in den Prompt flow-Funktionen.
Verwenden von KI-App-Vorlagen
KI-App-Vorlagen werden von der rechten Seite der Registerkarte Code Ihres Projekts verknüpft. Diese Beispielen zeigen Ihnen, wie Sie die Azure KI SDKs für Folgendes verwenden:
- Einrichten Ihrer Entwicklungsumgebung und Herstellen einer Verbindung mit vorhandenen Ressourcen
- Einbringen Ihres benutzerdefinierten Anwendungscodes
- Ausführen von Auswertungen
- Bereitstellen Ihres Codes
Um einen vollständig neuen Satz von Ressourcen, einschließlich eines neuen Hubs und Projekts, sowie diese Beispielanwendungen bereitzustellen, können Sie die Azure Developer CLI (AZD) in Ihrer lokalen Entwicklungsumgebung verwenden.
Verwenden der Netzwerkisolation
Wenn Ihr Azure AI Foundry-Projekt für die Netzwerkisolation konfiguriert ist, müssen Sie möglicherweise Ports für das Internet öffnen. Weitere Informationen finden Sie unter Konfigurieren der Netzwerkisolation.
Hinweise
Wenn Sie beabsichtigen, über mehrere Code- und Datenverzeichnisse oder mehrere Repositorys hinweg zu arbeiten, können Sie das Feature Split Root Datei-Explorer in VS Code verwenden. Führen Sie die folgenden Schritte aus, um dieses Feature zu zu probieren:
- Öffnen Sie mit STRG+UMSCHALT+P die Befehlspalette. Suchen und wählen Sie Arbeitsbereiche: Ordner zum Arbeitsbereich hinzufügen aus.
- Wählen Sie den Repositoryordner aus, den Sie laden möchten. Im Datei-Explorer sollte ein neuer Abschnitt für den Ordner angezeigt werden, den Sie geöffnet haben. Wenn es sich um ein Repository handelt, können Sie jetzt mit der Quellcodeverwaltung in VS Code arbeiten.
- Wenn Sie diese Konfiguration für zukünftige Entwicklungssitzungen speichern möchten, geben Sie erneut STRG+UMSCHALT+P ein, und wählen Sie Arbeitsbereiche: Arbeitsbereich speichern unter aus. Diese Aktion speichert eine Konfigurationsdatei in Ihrem aktuellen Ordner.
Informationen zu App-Vorlagen und SDK-Beispielen in Ihrer bevorzugten Programmiersprache finden Sie unter Entwickeln von Apps, die Azure KI Services verwenden.