Einfügen eines neuen Datensatzes in den GridView-Fuß (VB)
von Scott Mitchell
Das GridView-Steuerelement bietet zwar keine integrierte Unterstützung für das Einfügen eines neuen Datensatzes von Daten, aber in diesem Tutorial wird gezeigt, wie Sie gridView erweitern, um eine Einfügeschnittstelle einzuschließen.
Einführung
Wie im Tutorial Eine Übersicht über das Einfügen, Aktualisieren und Löschen von Daten erläutert, enthalten die Websteuerelemente GridView, DetailsView und FormView jeweils integrierte Datenänderungsfunktionen. Bei Verwendung mit deklarativen Datenquellensteuerelementen können diese drei Websteuerelemente schnell und einfach konfiguriert werden, um Daten zu ändern – und das in Szenarien, ohne dass eine einzige Codezeile geschrieben werden muss. Leider bieten nur die Steuerelemente DetailsView und FormView integrierte Funktionen zum Einfügen, Bearbeiten und Löschen. GridView bietet nur Unterstützung zum Bearbeiten und Löschen. Mit etwas Ellenbogenfett können wir die GridView jedoch erweitern, um eine Einfügeschnittstelle einzuschließen.
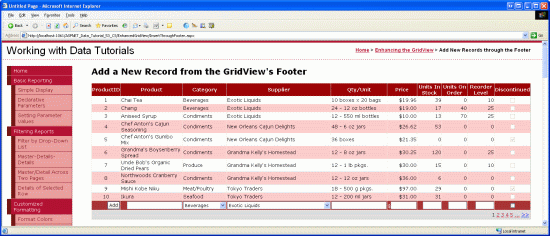
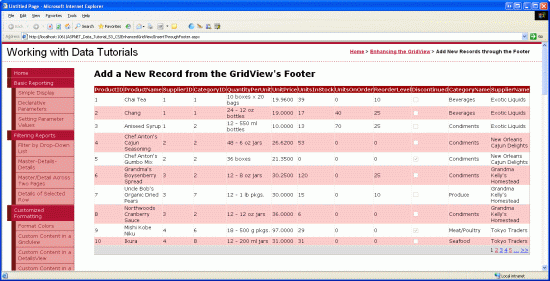
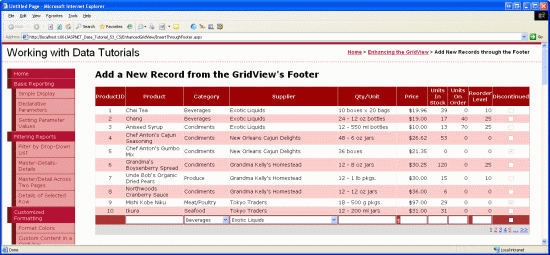
Beim Hinzufügen von Einfügefunktionen zu GridView sind wir dafür verantwortlich, zu entscheiden, wie neue Datensätze hinzugefügt werden, die Einfügeschnittstelle zu erstellen und den Code zum Einfügen des neuen Datensatzes zu schreiben. In diesem Tutorial wird das Hinzufügen der Einfügeschnittstelle zur Fußzeile von GridView erläutert (siehe Abbildung 1). Die Fußzeilenzelle für jede Spalte enthält das entsprechende Benutzeroberflächenelement für die Datensammlung (ein TextBox-Element für den Produktnamen, eine DropDownList für den Lieferanten usw.). Wir benötigen auch eine Spalte für eine Schaltfläche Hinzufügen, die beim Klicken auf ein Postback führt und einen neuen Datensatz mithilfe der in der Fußzeile angegebenen Werte in die Products Tabelle einfügt.
Abbildung 1: Die Fußzeile stellt eine Schnittstelle zum Hinzufügen neuer Produkte bereit (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Anzeigen von Produktinformationen in einer GridView
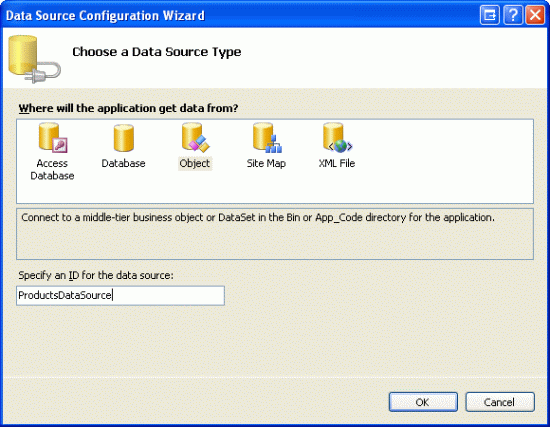
Bevor wir uns mit der Erstellung der Einfügeschnittstelle in der Fußzeile von GridView befassen, konzentrieren wir uns zunächst darauf, der Seite, auf der die Produkte in der Datenbank aufgeführt sind, ein GridView-Element hinzuzufügen. Öffnen Sie zunächst die InsertThroughFooter.aspx Seite im EnhancedGridView Ordner, ziehen Sie ein GridView-Objekt aus der Toolbox auf die Designer, und legen Sie die GridView-Eigenschaft ID auf festProducts. Als Nächstes verwenden Sie das Smarttag von GridView, um es an eine neue ObjectDataSource mit dem Namen ProductsDataSourcezu binden.
Abbildung 2: Erstellen einer neuen ObjectDataSource namens ProductsDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
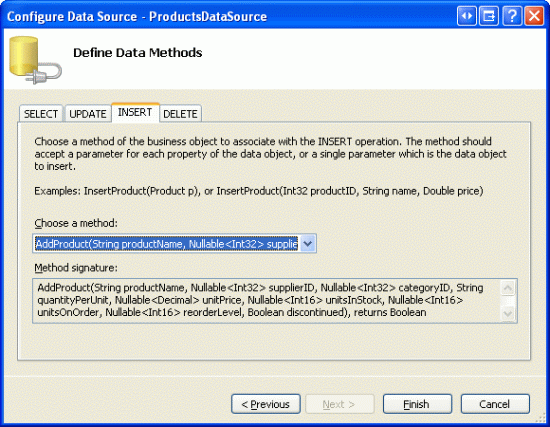
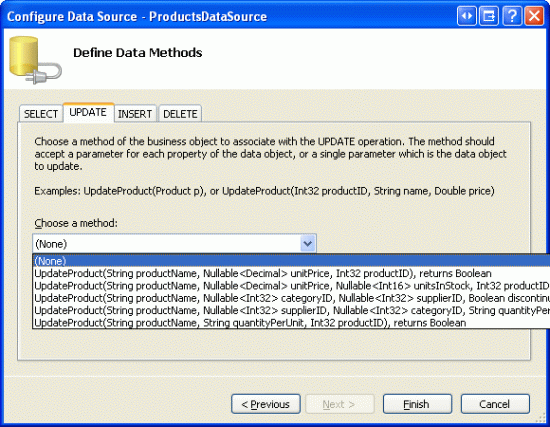
Konfigurieren Sie objectDataSource so, dass die Methode s GetProducts() der ProductsBLL Klasse zum Abrufen von Produktinformationen verwendet wird. In diesem Tutorial konzentrieren wir uns ausschließlich auf das Hinzufügen von Einfügefunktionen und machen uns keine Gedanken über das Bearbeiten und Löschen. Stellen Sie daher sicher, dass die Dropdownliste auf der Registerkarte INSERT auf AddProduct() festgelegt ist und dass die Dropdownlisten in den Registerkarten UPDATE und DELETE auf (Keine) festgelegt sind.
Abbildung 3: Zuordnen der AddProduct Methode zur ObjectDataSource-Methode Insert() (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Abbildung 4: Festlegen der Registerkarten UPDATE und DELETE Drop-Down Listen auf (Keine) (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen von ObjectDataSource fügt Visual Studio der GridView für jedes der entsprechenden Datenfelder automatisch Felder hinzu. Behalten Sie vorerst alle felder bei, die von Visual Studio hinzugefügt wurden. Später in diesem Tutorial kehren wir zurück und entfernen einige der Felder, deren Werte beim Hinzufügen eines neuen Datensatzes nicht angegeben werden müssen.
Da die Datenbank fast 80 Produkte enthält, muss ein Benutzer bis zum Ende der Webseite scrollen, um einen neuen Datensatz hinzuzufügen. Lassen Sie daher das Paging aktivieren, um die Einfügeschnittstelle sichtbarer und zugänglicher zu machen. Um das Paging zu aktivieren, aktivieren Sie einfach das Kontrollkästchen Paging aktivieren im Smarttag von GridView.
An diesem Punkt sollte das deklarative Markup von GridView und ObjectDataSource in etwa wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True"
SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName" HeaderText="CategoryName"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="SupplierName"
ReadOnly="True" SortExpression="SupplierName" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
InsertMethod="AddProduct" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
Abbildung 5: Alle Produktdatenfelder werden in einer ausgelagerten GridView angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen einer Fußzeile
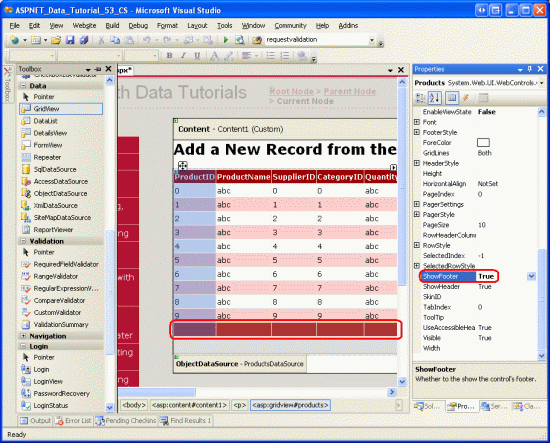
Neben den Header- und Datenzeilen enthält GridView eine Fußzeile. Die Kopf- und Fußzeilen werden abhängig von den Werten der GridView-Eigenschaften ShowHeader und ShowFooter angezeigt. Um die Fußzeile anzuzeigen, legen Sie einfach die ShowFooter -Eigenschaft auf fest True. Wie in Abbildung 6 dargestellt, wird durch Festlegen der ShowFooter -Eigenschaft auf True dem Raster eine Fußzeile hinzugefügt.
Abbildung 6: So zeigen Sie die Fußzeile an, legen Sie auf True fest ShowFooter (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Beachten Sie, dass die Fußzeile eine dunkelrote Hintergrundfarbe aufweist. Dies ist auf das DataWebControls-Design zurückzuführen, das wir im Tutorial Anzeigen von Daten mit objectDataSource erstellt und auf alle Seiten angewendet haben. Insbesondere konfiguriert die GridView.skin Datei die FooterStyle -Eigenschaft so, dass die CSS-Klasse FooterStyle verwendet wird. Die FooterStyle -Klasse ist in Styles.css wie folgt definiert:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Hinweis
In den vorherigen Tutorials haben wir die Verwendung der Fußzeile von GridView untersucht. Bei Bedarf finden Sie im Tutorial Anzeigen von Zusammenfassungsinformationen im GridView-Fußzeilentutorial eine Auffrischung.
Nachdem Sie die ShowFooter -Eigenschaft auf festgelegt haben True, nehmen Sie sich einen Moment Zeit, um die Ausgabe in einem Browser anzuzeigen. Derzeit enthält die Fußzeile keine Text- oder Websteuerelemente. In Schritt 3 ändern wir die Fußzeile für jedes GridView-Feld, sodass es die entsprechende Einfügeschnittstelle enthält.
Abbildung 7: Die leere Fußzeile wird über den Paging Interface-Steuerelementen angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Anpassen der Fußzeile
Im Tutorial Verwenden von TemplateFields im GridView-Steuerelement haben wir erfahren, wie Sie die Anzeige einer bestimmten GridView-Spalte mithilfe von TemplateFields (im Gegensatz zu BoundFields oder CheckBoxFields) erheblich anpassen können. in Anpassen der Datenänderungsschnittstelle haben wir die Verwendung von TemplateFields zum Anpassen der Bearbeitungsoberfläche in einer GridView untersucht. Denken Sie daran, dass ein TemplateField aus einer Reihe von Vorlagen besteht, die die Mischung aus Markup, Websteuerelementen und Datenbindungssyntax definiert, die für bestimmte Zeilentypen verwendet wird. Gibt ItemTemplatebeispielsweise die Vorlage an, die für schreibgeschützte Zeilen verwendet wird, während die EditItemTemplate die Vorlage für die bearbeitbare Zeile definiert.
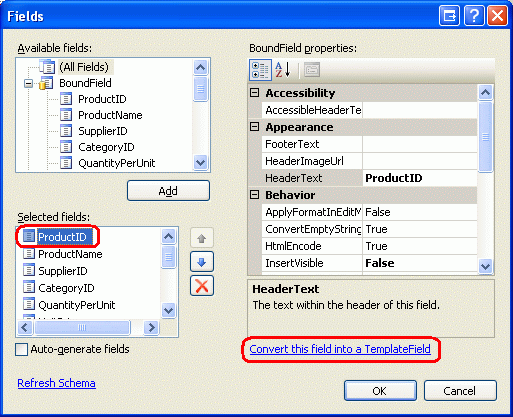
Zusammen mit ItemTemplate und EditItemTemplateenthält das TemplateField auch einen FooterTemplate , der den Inhalt für die Fußzeile angibt. Aus diesem Grund können wir die Websteuerelemente hinzufügen, die für jedes Einfügen der FooterTemplateSchnittstelle für Felder erforderlich sind. Konvertieren Sie zunächst alle Felder in GridView in TemplateFields. Klicken Sie dazu im Smarttag von GridView auf den Link Spalten bearbeiten, wählen Sie jedes Feld in der unteren linken Ecke aus, und klicken Sie auf den Link Dieses Feld in ein TemplateField konvertieren.

Abbildung 8: Konvertieren jedes Felds in ein TemplateField
Wenn Sie auf Dieses Feld in ein TemplateField konvertieren klicken, wird der aktuelle Feldtyp in ein entsprechendes TemplateField umgewandelt. Beispielsweise wird jedes BoundField durch ein TemplateField durch ein ItemTemplate ersetzt, das eine Bezeichnung enthält, die das entsprechende Datenfeld anzeigt, und ein EditItemTemplate , das das Datenfeld in einem TextBox-Objekt anzeigt. Das ProductName BoundField-Markup wurde in das folgende TemplateField-Markup konvertiert:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Ebenso wurde checkBoxField Discontinued in ein TemplateField konvertiert, dessen ItemTemplate und EditItemTemplate ein CheckBox-Websteuerelement (mit deaktiviertem ItemTemplate CheckBox-Steuerelement) enthalten. Das schreibgeschützte BoundField wurde in ein TemplateField mit einem Label-Steuerelement ProductID in und ItemTemplateEditItemTemplatekonvertiert. Kurz gesagt, das Konvertieren eines vorhandenen GridView-Felds in ein TemplateField ist eine schnelle und einfache Möglichkeit, zum besser anpassbaren TemplateField zu wechseln, ohne die vorhandenen Feldfunktionen zu verlieren.
Da die GridView, mit der wir arbeiten, die Bearbeitung nicht unterstützt, können Sie die EditItemTemplate aus jedem TemplateField entfernen, sodass nur die ItemTemplatebelassen wird. Danach sollte Ihr deklaratives GridView-Markup wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierID" SortExpression="SupplierID">
<ItemTemplate>
<asp:Label ID="Label3" runat="server"
Text='<%# Bind("SupplierID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryID" SortExpression="CategoryID">
<ItemTemplate>
<asp:Label ID="Label4" runat="server"
Text='<%# Bind("CategoryID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsInStock"
SortExpression="UnitsInStock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ReorderLevel"
SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued"
SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CategoryName"
SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SupplierName"
SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Nachdem nun jedes GridView-Feld in ein TemplateField konvertiert wurde, können wir die entsprechende Einfügeschnittstelle in jedes Feld eingeben FooterTemplate. Einige Der Felder verfügen nicht über eine Einfügeschnittstelle (ProductIDfür instance); andere variieren in den Websteuerelementen, die zum Sammeln der neuen Produktinformationen verwendet werden.
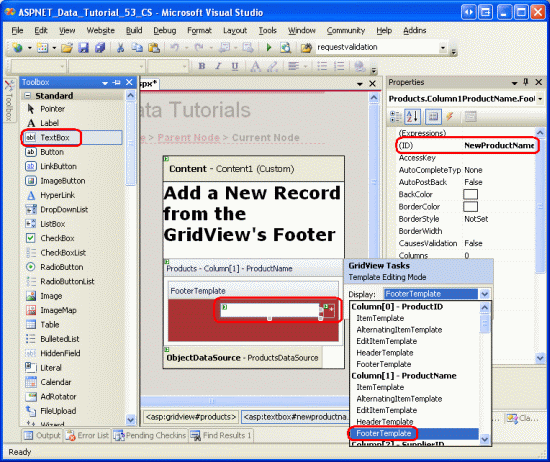
Um die Bearbeitungsoberfläche zu erstellen, wählen Sie im Smarttag von GridView den Link Vorlagen bearbeiten aus. Wählen Sie dann in der Dropdownliste die entsprechenden Felder FooterTemplate aus, und ziehen Sie das entsprechende Steuerelement aus der Toolbox auf die Designer.
Abbildung 9: Hinzufügen der geeigneten Einfügeschnittstelle zu jedem Feld (FooterTemplateKlicken Sie hier, um das Bild in voller Größe anzuzeigen)
Die folgende Aufzählung listet die GridView-Felder auf und gibt die hinzuzufügende Schnittstelle an:
ProductIDnichts.ProductNamefügen Sie ein TextBox-Element hinzu, und legen Sie dessenIDauf festNewProductName. Fügen Sie auch ein RequiredFieldValidator-Steuerelement hinzu, um sicherzustellen, dass der Benutzer einen Wert für den Namen des neuen Produkts eingibt.SupplierIDnichts.CategoryIDnichts.QuantityPerUnitFügen Sie ein TextBox-Element hinzu, und legen Sie dessenIDauf festNewQuantityPerUnit.UnitPriceFügen Sie ein TextBox-Element mit dem NamenNewUnitPriceund einen CompareValidator hinzu, der sicherstellt, dass der eingegebene Wert ein Währungswert ist, der größer oder gleich Null ist.UnitsInStockverwenden Sie ein TextBox-Element, dessenIDWert aufNewUnitsInStockfestgelegt ist. Schließen Sie einen CompareValidator-Wert ein, der sicherstellt, dass es sich bei dem eingegebenen Wert um einen ganzzahligen Wert handelt, der größer oder gleich 0 ist.UnitsOnOrderverwenden Sie ein TextBox-Element, dessenIDWert aufNewUnitsOnOrderfestgelegt ist. Schließen Sie einen CompareValidator-Wert ein, der sicherstellt, dass es sich bei dem eingegebenen Wert um einen ganzzahligen Wert handelt, der größer oder gleich 0 ist.ReorderLevelverwenden Sie ein TextBox-Element, dessenIDWert aufNewReorderLevelfestgelegt ist. Schließen Sie einen CompareValidator-Wert ein, der sicherstellt, dass es sich bei dem eingegebenen Wert um einen ganzzahligen Wert handelt, der größer oder gleich 0 ist.Discontinuedfügen Sie ein CheckBox-Element hinzu, und legen Sie dessenIDauf festNewDiscontinued.CategoryNamefügen Sie eine DropDownList hinzu, und legen Sie aufIDfestNewCategoryID. Binden Sie sie an eine neue ObjectDataSource namens,CategoriesDataSourceund konfigurieren Sie sie für die Verwendung derCategoriesBLLKlasse s-MethodeGetCategories(). Lassen Sie die DropDownList s sListItemdasCategoryNameDatenfeld anzeigen, wobei dasCategoryIDDatenfeld als Werte verwendet wird.SupplierNameFügen Sie eine DropDownList hinzu, und legen Sie sieIDauf festNewSupplierID. Binden Sie sie an eine neue ObjectDataSource namens,SuppliersDataSourceund konfigurieren Sie sie für die Verwendung derSuppliersBLLKlasse s-MethodeGetSuppliers(). Lassen Sie die DropDownList s sListItemdasCompanyNameDatenfeld anzeigen, wobei dasSupplierIDDatenfeld als Werte verwendet wird.
Löschen Sie für jedes Validierungssteuerelement die ForeColor Eigenschaft, sodass die weiße Vordergrundfarbe der FooterStyle CSS-Klasse anstelle des Standardrots verwendet wird. Verwenden Sie auch die ErrorMessage -Eigenschaft für eine detaillierte Beschreibung, legen Sie die Text Eigenschaft jedoch auf ein Sternchen fest. Um zu verhindern, dass der Text des Überprüfungssteuerelements dazu führt, dass die Einfügeschnittstelle in zwei Zeilen umschließt, legen Sie die FooterStyle s-Eigenschaft Wrap für jeden der s auf false fest, die FooterTemplate ein Validierungssteuerelement verwenden. Fügen Sie schließlich ein ValidationSummary-Steuerelement unter gridView hinzu, und legen Sie seine ShowMessageBox Eigenschaft auf True und seine ShowSummary Eigenschaft auf Falsefest.
Wenn Sie ein neues Produkt hinzufügen, müssen sie und CategoryIDSupplierIDangeben. Diese Informationen werden über die DropDownLists in den Fußzeilenzellen für die CategoryName Felder und SupplierName erfasst. Ich habe mich für die Verwendung dieser Felder im Gegensatz zu TemplateFields CategoryID und SupplierID entschieden, da der Benutzer in den Datenzeilen des Rasters wahrscheinlich eher daran interessiert ist, die Namen der Kategorie und lieferanten als ihre ID-Werte anzuzeigen. Da die CategoryID Werte und SupplierID jetzt in den Einfügeschnittstellen und SupplierName des CategoryName Felds erfasst werden, können wir die CategoryIDSupplierID Und TemplateFields aus der GridView entfernen.
Ebenso wird das ProductID beim Hinzufügen eines neuen Produkts nicht verwendet, sodass auch das ProductID TemplateField entfernt werden kann. Lassen Sie jedoch das ProductID Feld im Raster belassen. Zusätzlich zu den TextBoxes, DropDownLists, CheckBoxes und Validierungssteuerelementen, aus denen die Einfügeschnittstelle besteht, benötigen wir auch eine Schaltfläche Hinzufügen, die beim Klicken die Logik zum Hinzufügen des neuen Produkts zur Datenbank ausführt. In Schritt 4 schließen wir eine Schaltfläche Hinzufügen in die Einfügeschnittstelle in templateField ProductID ein FooterTemplate.
Sie können die Darstellung der verschiedenen GridView-Felder verbessern. Beispielsweise sollten Sie die UnitPrice Werte als Währung formatieren, die UnitsInStockFelder , UnitsOnOrderund rechts ausrichten und ReorderLevel die HeaderText Werte für TemplateFields aktualisieren.
Nach dem Erstellen des Slew des Einfügens von Schnittstellen in den FooterTemplate s, dem Entfernen von SupplierIDund CategoryID TemplateFields und der Verbesserung der Ästhetik des Rasters durch Formatierung und Ausrichtung der TemplateFields sollte Ihr deklaratives Markup von GridView wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" EnableViewState="False" ShowFooter="True">
<Columns>
<asp:TemplateField HeaderText="ProductID" InsertVisible="False"
SortExpression="ProductID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductID") %>'></asp:Label>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewProductName" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="NewProductName"
Display="Dynamic" ForeColor="
ErrorMessage="You must enter a name for the new product.">
* </asp:RequiredFieldValidator>
</FooterTemplate>
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Category" SortExpression="CategoryName">
<ItemTemplate>
<asp:Label ID="Label10" runat="server"
Text='<%# Bind("CategoryName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewCategoryID" runat="server"
DataSourceID="CategoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID">
</asp:DropDownList>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Supplier" SortExpression="SupplierName">
<ItemTemplate>
<asp:Label ID="Label11" runat="server"
Text='<%# Bind("SupplierName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:DropDownList ID="NewSupplierID" runat="server"
DataSourceID="SuppliersDataSource"
DataTextField="CompanyName" DataValueField="SupplierID">
</asp:DropDownList><asp:ObjectDataSource ID="SuppliersDataSource"
runat="server" OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL">
</asp:ObjectDataSource>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Qty/Unit" SortExpression="QuantityPerUnit">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewQuantityPerUnit" runat="server"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<ItemTemplate>
<asp:Label ID="Label6" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
$<asp:TextBox ID="NewUnitPrice" runat="server" Columns="8" />
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="NewUnitPrice"
ErrorMessage="You must enter a valid currency value greater than
or equal to 0.00. Do not include the currency symbol."
ForeColor="" Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0" Display="Dynamic">
* </asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units In Stock"
SortExpression="Units In Stock">
<ItemTemplate>
<asp:Label ID="Label7" runat="server"
Text='<%# Bind("UnitsInStock") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsInStock" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="NewUnitsInStock" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units
in stock that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemTemplate>
<asp:Label ID="Label8" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewUnitsOnOrder" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator3" runat="server"
ControlToValidate="NewUnitsOnOrder" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for units on
order that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Reorder Level" SortExpression="ReorderLevel">
<ItemTemplate>
<asp:Label ID="Label9" runat="server"
Text='<%# Bind("ReorderLevel") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="NewReorderLevel" runat="server" Columns="5" />
<asp:CompareValidator ID="CompareValidator4" runat="server"
ControlToValidate="NewReorderLevel" Display="Dynamic"
ErrorMessage="You must enter a valid numeric value for reorder
level that's greater than or equal to zero."
ForeColor="" Operator="GreaterThanEqual" Type="Integer"
ValueToCompare="0">*</asp:CompareValidator>
</FooterTemplate>
<ItemStyle HorizontalAlign="Right" />
<FooterStyle Wrap="False" />
</asp:TemplateField>
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server"
Checked='<%# Bind("Discontinued") %>' Enabled="false" />
</ItemTemplate>
<FooterTemplate>
<asp:CheckBox ID="NewDiscontinued" runat="server" />
</FooterTemplate>
<ItemStyle HorizontalAlign="Center" />
<FooterStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
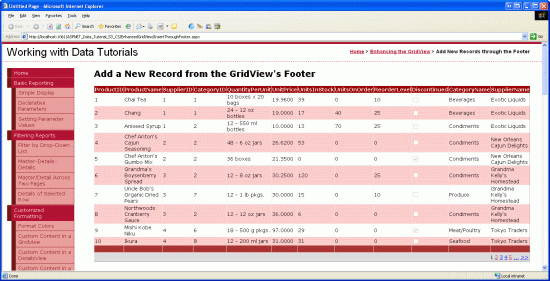
Wenn sie über einen Browser angezeigt wird, enthält die Fußzeile von GridView jetzt die abgeschlossene Einfügeschnittstelle (siehe Abbildung 10). An diesem Punkt enthält die Einfügeschnittstelle keine Möglichkeit, dass der Benutzer angeben kann, dass er die Daten für das neue Produkt eingegeben hat und einen neuen Datensatz in die Datenbank einfügen möchte. Außerdem müssen wir uns noch nicht damit befassen, wie die in die Fußzeile eingegebenen Daten in einen neuen Datensatz in der Products Datenbank übersetzt werden. In Schritt 4 erfahren Sie, wie Sie eine Schaltfläche Hinzufügen in die Einfügeschnittstelle einschließen und Code beim Postback ausführen, wenn darauf geklickt wird. Schritt 5 zeigt, wie Sie einen neuen Datensatz mithilfe der Daten aus der Fußzeile einfügen.
Abbildung 10: Die GridView-Fußzeile bietet eine Schnittstelle zum Hinzufügen eines neuen Datensatzes (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 4: Hinzufügen einer Schaltfläche zum Hinzufügen in die Einfügeschnittstelle
Wir müssen eine Schaltfläche Hinzufügen irgendwo in der Einfügeschnittstelle einfügen, da der Benutzer derzeit nicht die Möglichkeit hat, die Eingabe der neuen Produktinformationen zu erkennen. Dies könnte in einem der vorhandenen FooterTemplate s platziert werden, oder wir können dem Raster zu diesem Zweck eine neue Spalte hinzufügen. In diesem Tutorial platzieren wir die Schaltfläche Hinzufügen in templateField ProductID s FooterTemplate.
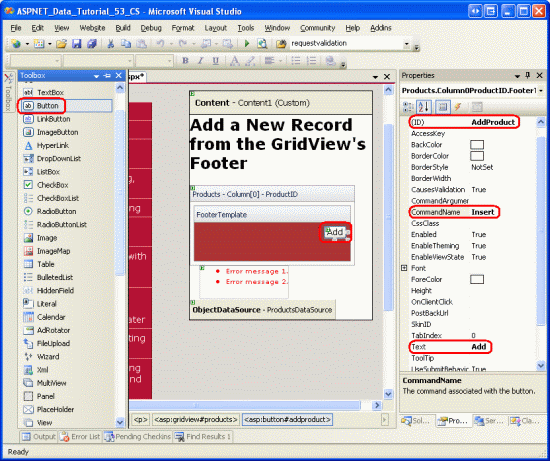
Klicken Sie im Designer im Smarttag des GridView-Smarttags auf den Link Vorlagen bearbeiten, und wählen Sie dann das ProductID Feld s FooterTemplate aus der Dropdownliste aus. Fügen Sie der Vorlage ein Button-Websteuerelement (oder, falls gewünscht) ein LinkButton- oder ImageButton-Steuerelement hinzu, und legen Sie dessen ID auf AddProduct, es CommandName auf Einfügen und seine Text Eigenschaft auf Hinzufügen fest, wie in Abbildung 11 dargestellt.
Abbildung 11: Platzieren der Schaltfläche "Hinzufügen" in den ProductID TemplateField s FooterTemplate (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
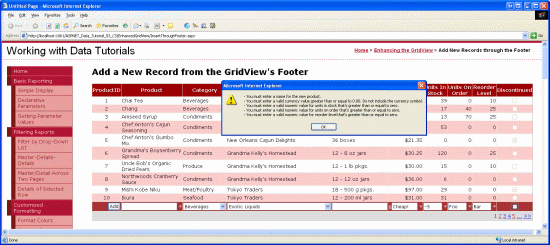
Nachdem Sie die Schaltfläche Hinzufügen eingefügt haben, testen Sie die Seite in einem Browser. Beachten Sie, dass beim Klicken auf die Schaltfläche Hinzufügen mit ungültigen Daten in der Einfügeschnittstelle das Postback kurzgeschlossen ist und das ValidationSummary-Steuerelement die ungültigen Daten angibt (siehe Abbildung 12). Wenn sie die entsprechenden Daten eingegeben haben, führt das Klicken auf die Schaltfläche Hinzufügen zu einem Postback. Der Datenbank wird jedoch kein Datensatz hinzugefügt. Wir müssen ein wenig Code schreiben, um den Einfügevorgang tatsächlich auszuführen.
Abbildung 12: Das Postback der Schaltfläche hinzufügen ist kurzgeschlossen, wenn in der Einfügeschnittstelle ungültige Daten vorhanden sind (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Hinweis
Die Validierungssteuerelemente in der Einfügeschnittstelle wurden keiner Validierungsgruppe zugewiesen. Dies funktioniert gut, solange die Einfügeschnittstelle der einzige Satz von Validierungssteuerelementen auf der Seite ist. Wenn auf der Seite jedoch andere Validierungssteuerelemente vorhanden sind (z. B. Validierungssteuerelemente in der Bearbeitungsschnittstelle des Rasters), sollten den Validierungssteuerelementen in der Einfügeschnittstelle und den Eigenschaften Schaltfläche ValidationGroup hinzufügen derselbe Wert zugewiesen werden, um diese Steuerelemente einer bestimmten Überprüfungsgruppe zuzuordnen. Weitere Informationen zum Partitionieren der Validierungssteuerelemente und Schaltflächen auf einer Seite in Validierungsgruppen finden Sie unter Zersektieren der Validierungssteuerelemente in ASP.NET 2.0 .
Schritt 5: Einfügen eines neuen Datensatzes in dieProductsTabelle
Bei Verwendung der integrierten Bearbeitungsfeatures der GridView übernimmt GridView automatisch alle für die Durchführung des Updates erforderlichen Aufgaben. Wenn auf die Schaltfläche Aktualisieren geklickt wird, werden die von der Bearbeitungsschnittstelle eingegebenen Werte in die Parameter in der ObjectDataSource-Auflistung UpdateParameters kopiert und die Aktualisierung gestartet, indem die ObjectDataSource-Methode Update() aufgerufen wird. Da gridView keine solche integrierte Funktionalität zum Einfügen bereitstellt, müssen wir Code implementieren, der die ObjectDataSource-Methode Insert() aufruft und die Werte aus der Einfügeschnittstelle in die ObjectDataSource-Auflistung InsertParameters kopiert.
Diese Einfügelogik sollte ausgeführt werden, nachdem auf die Schaltfläche Hinzufügen geklickt wurde. Wie im Tutorial Hinzufügen und Reagieren auf Schaltflächen in einem GridView-Tutorial erläutert, wird das GridView-Ereignis RowCommand beim Postback ausgelöst, wenn auf einen Button, LinkButton oder ImageButton in einer GridView geklickt wird. Dieses Ereignis gibt an, ob Button, LinkButton oder ImageButton explizit hinzugefügt wurden, z. B. die Schaltfläche Hinzufügen in der Fußzeile oder ob sie automatisch von gridView hinzugefügt wurde (z. B. linkButtons oben in jeder Spalte, wenn Sortierung aktivieren ausgewählt ist, oder linkButtons in der Paging-Schnittstelle, wenn Paging aktivieren ausgewählt ist).
Damit der Benutzer auf die Schaltfläche Hinzufügen klickt, muss daher ein Ereignishandler für das GridView-Ereignis erstellt werden RowCommand . Da dieses Ereignis immer dann ausgelöst wird, wenn auf Button, LinkButton oder ImageButton in der GridView geklickt wird, ist es wichtig, dass wir mit der Einfügelogik nur fortfahren, wenn die CommandName an den Ereignishandler übergebene Eigenschaft dem CommandName Wert der Schaltfläche Hinzufügen ( Einfügen ) zugeordnet wird. Außerdem sollten wir nur dann fortfahren, wenn die Validierungskontrollen gültige Daten melden. Um dies zu berücksichtigen, erstellen Sie einen Ereignishandler für das RowCommand Ereignis mit dem folgenden Code:
Protected Sub Products_RowCommand(sender As Object, e As GridViewCommandEventArgs) _
Handles Products.RowCommand
' Insert data if the CommandName == "Insert"
' and the validation controls indicate valid data...
If e.CommandName = "Insert" AndAlso Page.IsValid Then
' TODO: Insert new record...
End If
End Sub
Hinweis
Sie fragen sich möglicherweise, warum der Ereignishandler die Überprüfung der Page.IsValid Eigenschaft stört. Wird das Postback nicht unterdrückt, wenn in der Einfügeschnittstelle ungültige Daten bereitgestellt werden? Diese Annahme ist richtig, solange der Benutzer JavaScript nicht deaktiviert oder Schritte unternommen hat, um die clientseitige Validierungslogik zu umgehen. Kurz gesagt, man sollte sich niemals strikt auf die clientseitige Validierung verlassen; Vor dem Arbeiten mit den Daten sollte immer eine serverseitige Überprüfung auf Gültigkeit durchgeführt werden.
In Schritt 1 haben wir die ProductsDataSource ObjectDataSource so erstellt, dass ihre Insert() Methode der Methode der ProductsBLL Klasse s AddProduct zugeordnet ist. Um den neuen Datensatz in die Products Tabelle einzufügen, können wir einfach die ObjectDataSource-Methode Insert() aufrufen:
Protected Sub Products_RowCommand(sender As Object, e As GridViewCommandEventArgs) _
Handles Products.RowCommand
' Insert data if the CommandName == "Insert"
' and the validation controls indicate valid data...
If e.CommandName = "Insert" AndAlso Page.IsValid Then
' Insert new record
ProductsDataSource.Insert()
End If
End Sub
Nachdem die Insert() -Methode aufgerufen wurde, müssen nur noch die Werte von der einfügenden Schnittstelle in die Parameter kopiert werden, die an die Methode der ProductsBLL Klasse s AddProduct übergeben werden. Wie wir im Tutorial Untersuchen der ereignisse im Zusammenhang mit einfügen, aktualisieren und löschen sehen, kann dies über das ObjectDataSource-Ereignis Inserting erreicht werden. Für den Inserting Fall, dass wir programmgesteuert auf die Steuerelemente aus der Fußzeile der Products GridView-Zeile verweisen und der e.InputParameters Auflistung deren Werte zuweisen müssen. Wenn der Benutzer einen Wert auslässt, z. B. das ReorderLevel Textfeld leer lässt, müssen wir angeben, dass der in die Datenbank eingefügte Wert sein NULLsoll. Da die AddProducts -Methode nullable-Typen für die Nullable-Datenbankfelder akzeptiert, verwenden Sie einfach einen NULLable-Typ, und legen Sie seinen Wert auf Nothing für den Fall fest, dass die Benutzereingabe ausgelassen wird.
Protected Sub ProductsDataSource_Inserting _
(sender As Object, e As .ObjectDataSourceMethodEventArgs) _
Handles ProductsDataSource.Inserting
' Programmatically reference Web controls in the inserting interface...
Dim NewProductName As TextBox = _
Products.FooterRow.FindControl("NewProductName")
Dim NewCategoryID As DropDownList = _
Products.FooterRow.FindControl("NewCategoryID")
Dim NewSupplierID As DropDownList = _
Products.FooterRow.FindControl("NewSupplierID")
Dim NewQuantityPerUnit As TextBox = _
Products.FooterRow.FindControl("NewQuantityPerUnit")
Dim NewUnitPrice As TextBox = _
Products.FooterRow.FindControl("NewUnitPrice")
Dim NewUnitsInStock As TextBox = _
Products.FooterRow.FindControl("NewUnitsInStock")
Dim NewUnitsOnOrder As TextBox = _
Products.FooterRow.FindControl("NewUnitsOnOrder")
Dim NewReorderLevel As TextBox = _
Products.FooterRow.FindControl("NewReorderLevel")
Dim NewDiscontinued As CheckBox = _
Products.FooterRow.FindControl("NewDiscontinued")
' Set the ObjectDataSource's InsertParameters values...
e.InputParameters("productName") = NewProductName.Text
e.InputParameters("supplierID") = _
Convert.ToInt32(NewSupplierID.SelectedValue)
e.InputParameters("categoryID") = _
Convert.ToInt32(NewCategoryID.SelectedValue)
Dim quantityPerUnit As String = Nothing
If Not String.IsNullOrEmpty(NewQuantityPerUnit.Text) Then
quantityPerUnit = NewQuantityPerUnit.Text
End If
e.InputParameters("quantityPerUnit") = quantityPerUnit
Dim unitPrice As Nullable(Of Decimal) = Nothing
If Not String.IsNullOrEmpty(NewUnitPrice.Text) Then
unitPrice = Convert.ToDecimal(NewUnitPrice.Text)
End If
e.InputParameters("unitPrice") = unitPrice
Dim unitsInStock As Nullable(Of Short) = Nothing
If Not String.IsNullOrEmpty(NewUnitsInStock.Text) Then
unitsInStock = Convert.ToInt16(NewUnitsInStock.Text)
End If
e.InputParameters("unitsInStock") = unitsInStock
Dim unitsOnOrder As Nullable(Of Short) = Nothing
If Not String.IsNullOrEmpty(NewUnitsOnOrder.Text) Then
unitsOnOrder = Convert.ToInt16(NewUnitsOnOrder.Text)
End If
e.InputParameters("unitsOnOrder") = unitsOnOrder
Dim reorderLevel As Nullable(Of Short) = Nothing
If Not String.IsNullOrEmpty(NewReorderLevel.Text) Then
reorderLevel = Convert.ToInt16(NewReorderLevel.Text)
End If
e.InputParameters("reorderLevel") = reorderLevel
e.InputParameters("discontinued") = NewDiscontinued.Checked
End Sub
Nach Abschluss des Inserting Ereignishandlers können der Datenbanktabelle neue Datensätze über die Products Fußzeile des GridView-Elements hinzugefügt werden. Versuchen Sie, mehrere neue Produkte hinzuzufügen.
Erweitern und Anpassen des Add-Vorgangs
Wenn Sie derzeit auf die Schaltfläche Hinzufügen klicken, wird der Datenbanktabelle ein neuer Datensatz hinzugefügt, es wird jedoch kein visuelles Feedback darüber bereitgestellt, dass der Datensatz erfolgreich hinzugefügt wurde. Im Idealfall informiert ein Label-Websteuerelement oder ein clientseitiges Warnungsfeld den Benutzer darüber, dass die Einfügung erfolgreich abgeschlossen wurde. Ich belasse dies als Übung für den Leser.
Die in diesem Tutorial verwendete GridView wendet keine Sortierreihenfolge auf die aufgeführten Produkte an und ermöglicht es dem Endbenutzer auch nicht, die Daten zu sortieren. Folglich werden die Datensätze nach ihrem Primärschlüsselfeld sortiert, wie sie sich in der Datenbank befinden. Da jeder neue Datensatz einen ProductID Wert hat, der größer als der letzte ist, wird er jedes Mal, wenn ein neues Produkt hinzugefügt wird, am Ende des Rasters angeheftet. Daher können Sie den Benutzer nach dem Hinzufügen eines neuen Datensatzes automatisch an die letzte Seite der GridView senden. Dies kann erreicht werden, indem Sie die folgende Codezeile nach dem Aufruf ProductsDataSource.Insert() von im RowCommand Ereignishandler hinzufügen, um anzugeben, dass der Benutzer nach dem Binden der Daten an die GridView an die letzte Seite gesendet werden muss:
' Indicate that the user needs to be sent to the last page
SendUserToLastPage = True
SendUserToLastPage ist eine boolesche Variable auf Seitenebene, der zunächst der Wert zugewiesen Falsewird. Wenn im GridView-Ereignishandler DataBoundSendUserToLastPage false angegeben ist, wird die PageIndex Eigenschaft aktualisiert, um den Benutzer an die letzte Seite zu senden.
Protected Sub Products_DataBound(sender As Object, e As EventArgs) _
Handles Products.DataBound
' Send user to last page of data, if needed
If SendUserToLastPage Then
Products.PageIndex = Products.PageCount - 1
End If
End Sub
Der Grund, warum die PageIndex -Eigenschaft im DataBound Ereignishandler (im Gegensatz zum RowCommand Ereignishandler) festgelegt wird, liegt daran, dass wir den neuen Datensatz Products noch der Datenbanktabelle hinzufügen müssen, wenn der RowCommand Ereignishandler ausgelöst wird. Daher stellt der letzte Seitenindex (PageCount - 1) im RowCommand Ereignishandler den letzten Seitenindex dar, bevor das neue Produkt hinzugefügt wurde. Bei den meisten hinzugefügten Produkten ist der Index der letzten Seite gleich, nachdem das neue Produkt hinzugefügt wurde. Wenn das hinzugefügte Produkt jedoch zu einem neuen Index der letzten Seite führt, werden wir zur zweiten bis letzten Seite (dem letzten Seitenindex vor dem Hinzufügen des neuen Produkts) weitergeleitet, wenn wir den PageIndex im RowCommand Ereignishandler fälschlicherweise aktualisiert haben, im Gegensatz zum neuen Index der letzten Seite. Da der DataBound Ereignishandler ausgelöst wird, nachdem das neue Produkt hinzugefügt wurde und die Daten an das Raster gesendet wurden, wissen wir, dass wir den richtigen Index der letzten Seite erhalten, indem wir die PageIndex -Eigenschaft dort festlegen.
Schließlich ist die in diesem Tutorial verwendete GridView aufgrund der Anzahl der Felder, die zum Hinzufügen eines neuen Produkts gesammelt werden müssen, recht breit. Aufgrund dieser Breite kann ein vertikales Layout von DetailsView bevorzugt werden. Die Gesamtbreite von GridView konnte durch das Sammeln weniger Eingaben verringert werden. Möglicherweise müssen wir die UnitsOnOrderFelder , UnitsInStockund ReorderLevel beim Hinzufügen eines neuen Produkts nicht sammeln. In diesem Fall könnten diese Felder aus der GridView entfernt werden.
Um die gesammelten Daten anzupassen, können wir einen von zwei Ansätzen verwenden:
- Verwenden Sie weiterhin die
AddProduct-Methode, die Werte für dieUnitsOnOrderFelder ,UnitsInStockundReorderLevelerwartet. Geben Sie imInsertingEreignishandler hartcodierte Standardwerte an, die für diese Eingaben verwendet werden sollen, die aus der Einfügeschnittstelle entfernt wurden. - Erstellen Sie eine neue Überladung der
AddProduct-Methode in derProductsBLL-Klasse, die keine Eingaben für dieUnitsOnOrderFelder ,UnitsInStockundReorderLevelakzeptiert. Konfigurieren Sie dann auf der Seite ASP.NET die ObjectDataSource für die Verwendung dieser neuen Überladung.
Beide Optionen funktionieren gleichermaßen. In früheren Tutorials haben wir die letzte Option verwendet, um mehrere Überladungen für die Methode der ProductsBLL Klasse s UpdateProduct zu erstellen.
Zusammenfassung
Der GridView fehlen die integrierten Einfügefunktionen in DetailsView und FormView, aber mit etwas Aufwand kann der Fußzeile eine Einfügeschnittstelle hinzugefügt werden. Um die Fußzeile in einer GridView anzuzeigen, legen Sie ShowFooter die -Eigenschaft einfach auf fest True. Der Fußzeileninhalt kann für jedes Feld angepasst werden, indem das Feld in ein TemplateField konvertiert und die Einfügeschnittstelle hinzugefügt wird FooterTemplate. Wie wir in diesem Tutorial gesehen haben, FooterTemplate können Schaltflächen, TextBoxen, DropDownLists, CheckBoxes, Datenquellensteuerelemente zum Auffüllen von datengesteuerten Websteuerelementen (z. B. DropDownLists) und Validierungssteuerelemente enthalten. Zusammen mit Steuerelementen zum Sammeln der Benutzereingaben ist eine Schaltfläche hinzufügen, LinkButton oder ImageButton erforderlich.
Wenn auf die Schaltfläche Hinzufügen geklickt wird, wird die ObjectDataSource-Methode Insert() aufgerufen, um den Einfügeworkflow zu starten. Die ObjectDataSource ruft dann die konfigurierte insert-Methode (die ProductsBLL Klasse s-Methode AddProduct in diesem Tutorial) auf. Wir müssen die Werte aus der Einfügeschnittstelle von GridView in die ObjectDataSource-Auflistung InsertParameters kopieren, bevor die insert-Methode aufgerufen wird. Dies kann durch programmgesteuertes Verweisen auf die Websteuerelemente der Einfügungsschnittstelle im ObjectDataSource-Ereignishandler Inserting erreicht werden.
In diesem Tutorial erfahren Sie mehr über Die Techniken zur Verbesserung der Darstellung von GridView. In den nächsten Tutorials wird das Arbeiten mit Binärdaten wie Bildern, PDFs, Word Dokumenten usw. und den Datenwebsteuerelementen untersucht.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüferin für dieses Tutorial war Bernadette Leigh. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.