Anzeigen von Daten mit dem ObjectDataSource-Steuerelement (VB)
von Scott Mitchell
Dieses Tutorial befasst sich mit dem ObjectDataSource-Steuerelement Mit diesem Steuerelement können Sie Daten binden, die aus der im vorherigen Tutorial erstellten BLL abgerufen wurden, ohne eine Codezeile schreiben zu müssen!
Einführung
Nachdem unsere Anwendungsarchitektur und das Layout der Websiteseite vollständig sind, können wir mit der Durchführung einer Vielzahl von allgemeinen daten- und berichtsbezogenen Aufgaben beginnen. In den vorherigen Tutorials haben wir erfahren, wie Sie Daten aus dem DAL und BLL programmgesteuert an ein Datenwebsteuerelement in einer ASP.NET Seite binden. Diese Syntax, die die Eigenschaft des Datenwebsteuerelements DataSource den anzuzeigenden Daten zuweist und dann die -Methode des Steuerelements DataBind() aufruft, war das Muster, das in ASP.NET 1.x-Anwendungen verwendet wurde und weiterhin in Ihren 2.0-Anwendungen verwendet werden kann. Die neuen Datenquellensteuerelemente von ASP.NET 2.0 bieten jedoch eine deklarative Möglichkeit zum Arbeiten mit Daten. Mit diesen Steuerelementen können Sie Daten binden, die aus der im vorherigen Tutorial erstellten BLL abgerufen wurden, ohne eine Codezeile schreiben zu müssen!
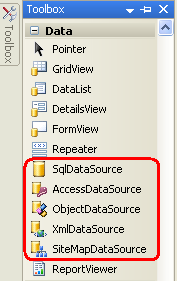
ASP.NET 2.0 wird mit fünf integrierten Datenquellensteuerelementen SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource und SiteMapDataSource ausgeliefert, obwohl Sie bei Bedarf eigene benutzerdefinierte Datenquellensteuerelemente erstellen können. Da wir eine Architektur für unsere Tutorialanwendung entwickelt haben, verwenden wir objectDataSource für unsere BLL-Klassen.

Abbildung 1: ASP.NET 2.0 enthält fünf Built-In Datenquellensteuerelemente
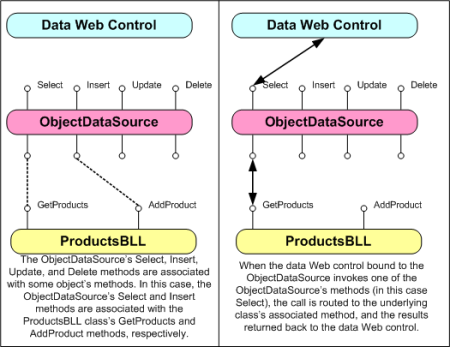
Die ObjectDataSource dient als Proxy für die Arbeit mit einem anderen Objekt. Zum Konfigurieren der ObjectDataSource geben wir dieses zugrunde liegende Objekt und die Zuordnung seiner Methoden zu den Methoden , Insert, Updateund Delete von SelectObjectDataSource an. Nachdem dieses zugrunde liegende Objekt angegeben und seine Methoden den ObjectDataSource-Methoden zugeordnet wurden, können wir die ObjectDataSource an ein Datenwebsteuerelement binden. ASP.NET enthält viele Datenwebsteuerelemente, darunter GridView, DetailsView, RadioButtonList und DropDownList. Während des Seitenlebenszyklus muss das Datenwebsteuerelement möglicherweise auf die Daten zugreifen, an die es gebunden ist. Dies wird durch Aufrufen der ObjectDataSource-Methode Select erreicht. Wenn das Datenwebsteuerelement das Einfügen, Aktualisieren oder Löschen unterstützt, können Aufrufe der ObjectDataSource-Methoden Insert, Updateoder Delete erfolgen. Diese Aufrufe werden dann von objectDataSource an die Methoden des entsprechenden zugrunde liegenden Objekts weitergeleitet, wie im folgenden Diagramm dargestellt.
Abbildung 2: Die ObjectDataSource dient als Proxy (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Während die ObjectDataSource zum Aufrufen von Methoden zum Einfügen, Aktualisieren oder Löschen von Daten verwendet werden kann, konzentrieren wir uns einfach auf die Rückgabe von Daten. Zukünftige Tutorials untersuchen die Verwendung der ObjectDataSource- und Datenwebsteuerelemente, die Daten ändern.
Schritt 1: Hinzufügen und Konfigurieren des ObjectDataSource-Steuerelements
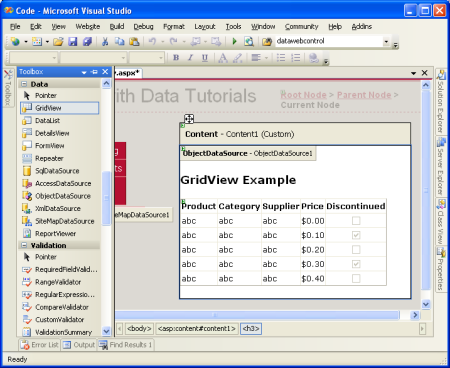
Öffnen Sie zunächst die SimpleDisplay.aspx Seite im BasicReporting Ordner, wechseln Sie zur Entwurfsansicht, und ziehen Sie dann ein ObjectDataSource-Steuerelement aus der Toolbox auf die Entwurfsoberfläche der Seite. ObjectDataSource wird auf der Entwurfsoberfläche als graues Feld angezeigt, da kein Markup erzeugt wird. Es greift einfach auf Daten zu, indem eine Methode aus einem angegebenen Objekt aufgerufen wird. Die von einer ObjectDataSource zurückgegebenen Daten können von einem Datenwebsteuerelement wie GridView, DetailsView, FormView usw. angezeigt werden.
Hinweis
Alternativ können Sie zunächst das Datenwebsteuerelement der Seite hinzufügen und dann über das Smarttag die <Option Neue Datenquelle> in der Dropdownliste auswählen.
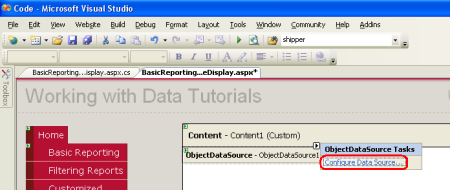
Klicken Sie im Smarttag des ObjectDataSource-Smarttags auf den Link Datenquelle konfigurieren, um das zugrunde liegende ObjectDataSource-Objekt und die Zuordnung der Methoden dieses Objekts zu angeben.
Abbildung 3: Klicken Sie im Smarttag auf die Source Link "Daten konfigurieren" (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
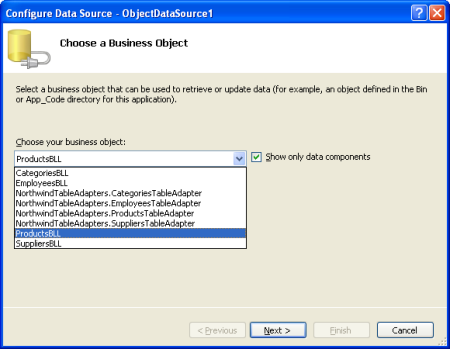
Dadurch wird der Assistent zum Konfigurieren von Datenquellen angezeigt. Zunächst müssen wir das Objekt angeben, mit dem ObjectDataSource verwendet werden soll. Wenn das Kontrollkästchen "Nur Datenkomponenten anzeigen" aktiviert ist, werden in der Dropdownliste auf diesem Bildschirm nur die Objekte aufgelistet, die mit dem DataObject -Attribut versehen wurden. Derzeit enthält unsere Liste die TableAdapters im typisierten DataSet und die BLL-Klassen, die wir im vorherigen Tutorial erstellt haben. Wenn Sie vergessen haben, das DataObject Attribut den Business Logic Layer-Klassen hinzuzufügen, werden sie in dieser Liste nicht angezeigt. Deaktivieren Sie in diesem Fall das Kontrollkästchen "Nur Datenkomponenten anzeigen", um alle Objekte anzuzeigen, die die BLL-Klassen (zusammen mit den anderen Klassen im Typisierten DataSet, DataTables, DataRows usw.) enthalten sollten.
Wählen Sie auf diesem ersten Bildschirm die ProductsBLL Klasse aus der Dropdownliste aus, und klicken Sie auf Weiter.
Abbildung 4: Angeben des Objekts, das mit dem ObjectDataSource-Steuerelement verwendet werden soll (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
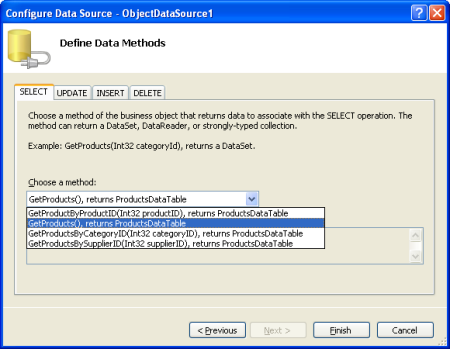
Auf dem nächsten Bildschirm im Assistenten werden Sie aufgefordert, auszuwählen, welche Methode die ObjectDataSource aufrufen soll. In der Dropdownliste werden die Methoden aufgelistet, die Daten in dem objekt zurückgeben, das auf dem vorherigen Bildschirm ausgewählt wurde. Hier sehen GetProductByProductIDWir , GetProducts, GetProductsByCategoryIDund GetProductsBySupplierID. Wählen Sie die GetProducts Methode aus der Dropdownliste aus, und klicken Sie auf Fertig stellen (wenn Sie den Methoden des DataObjectMethodAttributeProductBLL's hinzugefügt haben, wie im vorherigen Tutorial gezeigt, ist diese Option standardmäßig ausgewählt).
Abbildung 5: Auswählen der Methode zum Zurückgeben von Daten auf der Registerkarte SELECT (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Manuelles Konfigurieren von ObjectDataSource
Der Assistent zum Konfigurieren von Datenquellen von ObjectDataSource bietet eine schnelle Möglichkeit zum Angeben des von ihr verwendeten Objekts und zum Zuordnen der aufgerufenen Methoden des Objekts. Sie können objectDataSource jedoch über ihre Eigenschaften konfigurieren, entweder über die Eigenschaftenfenster oder direkt im deklarativen Markup. Legen Sie die TypeName -Eigenschaft einfach auf den Typ des zugrunde liegenden Objekts fest, das verwendet werden soll, und auf die -Methode, die SelectMethod beim Abrufen von Daten aufgerufen werden soll.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Selbst wenn Sie den Assistenten zum Konfigurieren von Datenquellen bevorzugen, kann es vorkommen, dass Sie ObjectDataSource manuell konfigurieren müssen, da der Assistent nur von Entwicklern erstellte Klassen auflistet. Wenn Sie objectDataSource an eine Klasse im .NET Framework wie die Membership-Klasse, für den Zugriff auf Benutzerkontoinformationen oder die Directory-Klasse zum Arbeiten mit Dateisysteminformationen binden möchten, müssen Sie die Eigenschaften von ObjectDataSource manuell festlegen.
Schritt 2: Hinzufügen eines Datenwebsteuerelements und Binden an objectDataSource
Nachdem die ObjectDataSource der Seite hinzugefügt und konfiguriert wurde, können wir der Seite Datenwebsteuerelemente hinzufügen, um die von der ObjectDataSource-Methode Select zurückgegebenen Daten anzuzeigen. Jedes Datenwebsteuerelement kann an eine ObjectDataSource gebunden werden. Sehen wir uns die Anzeige der ObjectDataSource-Daten in einer GridView, DetailsView und FormView an.
Binden eines GridView-Objekts an objectDataSource
Fügen Sie der Entwurfsoberfläche ein GridView-Steuerelement aus der Toolbox hinzu SimpleDisplay.aspx. Wählen Sie im Smarttag von GridView das Steuerelement ObjectDataSource aus, das Sie in Schritt 1 hinzugefügt haben. Dadurch wird automatisch ein BoundField in GridView für jede Eigenschaft erstellt, die von den Daten der ObjectDataSource-Methode Select zurückgegeben wird (d. a. die von der Products DataTable definierten Eigenschaften).
Abbildung 6: Ein GridView wurde der Seite hinzugefügt und an die ObjectDataSource gebunden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
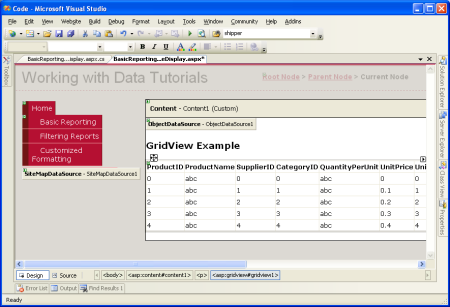
Anschließend können Sie die BoundFields von GridView anpassen, neu anordnen oder entfernen, indem Sie im Smarttag auf die Option Spalten bearbeiten klicken.
Abbildung 7: Verwalten der BoundFields von GridView über das Dialogfeld Spalten bearbeiten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
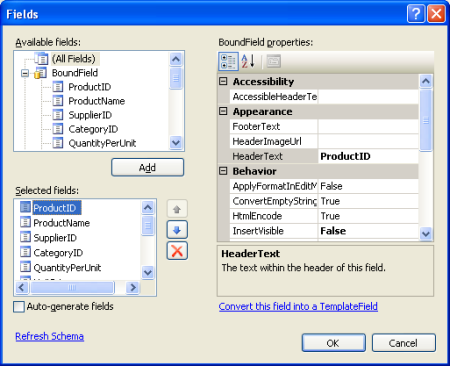
Nehmen Sie sich einen Moment Zeit, um die BoundFields von GridView zu ändern, und entfernen Sie die ProductIDCategoryIDQuantityPerUnitSupplierIDBoundFields, , , UnitsInStockUnitsOnOrder, und .ReorderLevel Wählen Sie einfach das BoundField aus der Liste unten links aus, und klicken Sie auf die Schaltfläche löschen (das rote X), um sie zu entfernen. Ordnen Sie als Nächstes die BoundFields neu an, sodass die CategoryName BoundFields und SupplierName boundFields vor BoundField UnitPrice stehen, indem Sie diese BoundFields auswählen und auf den Pfeil nach oben klicken. Legen Sie die HeaderText Eigenschaften der verbleibenden BoundFields auf Products, CategorySupplier, und Pricebzw. fest. Als Nächstes müssen Sie das Price BoundField als Währung formatieren, indem Sie die Eigenschaft von HtmlEncode BoundField auf False und die zugehörige DataFormatString Eigenschaft auf {0:c}festlegen. Richten Sie schließlich das Price Kontrollkästchen über die -Eigenschaft horizontal rechts und das Discontinued Kontrollkästchen in der Mitte aus/ItemStyleHorizontalAlign.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Abbildung 8: Die BoundFields von GridView wurden angepasst (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Verwenden von Designs für ein konsistentes Aussehen
Diese Tutorials versuchen, alle Stileinstellungen auf Steuerungsebene zu entfernen, anstatt kaskadierende Stylesheets zu verwenden, die in einer externen Datei definiert sind. Die Styles.css Datei enthält DataWebControlStyledie CSS-Klassen , HeaderStyle, RowStyle, und AlternatingRowStyle , die verwendet werden sollen, um die Darstellung der in diesen Tutorials verwendeten Datenwebsteuerelemente zu diktieren. Um dies zu erreichen, können wir die Eigenschaft von CssClass GridView auf DataWebControlStyle, und die Eigenschaften der HeaderStyleEigenschaften CssClass , RowStyleund AlternatingRowStyle entsprechend festlegen.
Wenn wir diese CssClass Eigenschaften im Websteuerelement festlegen, müssen wir diese Eigenschaftswerte für jedes einzelne Datenwebsteuerelement, das in unseren Tutorials hinzugefügt wurde, explizit festlegen. Ein besser verwaltbarer Ansatz besteht darin, die CSS-Standardeigenschaften für die Steuerelemente GridView, DetailsView und FormView mithilfe eines Designs zu definieren. Ein Design ist eine Sammlung von Eigenschafteneinstellungen auf Steuerelementebene, Bilder und CSS-Klassen, die auf Seiten auf einer Website angewendet werden können, um ein gemeinsames Aussehen und Verhalten zu erzwingen.
Unser Design enthält keine Bilder oder CSS-Dateien (wir behalten das Stylesheet Styles.css unverändert bei, das im Stammordner der Webanwendung definiert ist), enthält aber zwei Skins. Eine Skin ist eine Datei, die die Standardeigenschaften für ein Websteuerelement definiert. Insbesondere verfügen wir über eine Skin-Datei für die Steuerelemente GridView und DetailsView, die die standardbezogenen CssClassEigenschaften angibt.
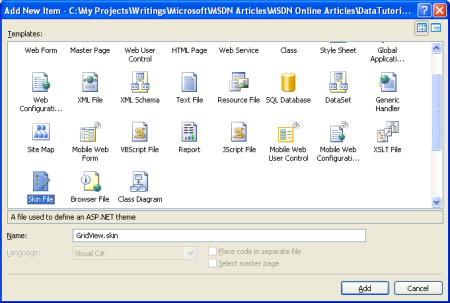
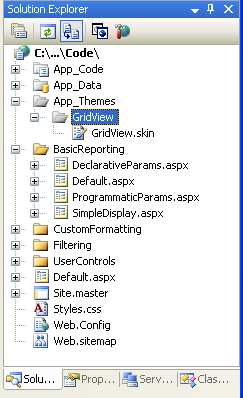
Fügen Sie ihrem Projekt zunächst eine neue Skin-Datei mit dem Namen GridView.skin hinzu, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektnamen klicken und Neues Element hinzufügen auswählen.
Abbildung 9: Hinzufügen einer Skindatei namens GridView.skin (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Skindateien müssen in einem Design platziert werden, das sich im App_Themes Ordner befindet. Da wir noch nicht über einen solchen Ordner verfügen, bietet Visual Studio an, einen ordner für uns zu erstellen, wenn wir unsere erste Skin hinzufügen. Klicken Sie auf Ja, um den App_Theme Ordner zu erstellen und die neue GridView.skin Datei dort abzulegen.
Abbildung 10: Erstellen des Ordners durch Visual Studio (Klicken Sie hier, um dasApp_Theme Bild in voller Größe anzuzeigen)
Dadurch wird ein neues Design im App_Themes Ordner GridView mit der Skin-Datei GridView.skinerstellt.

Abbildung 11: Das GridView-Design wurde dem App_Theme Ordner hinzugefügt.
Benennen Sie das GridView-Design in DataWebControls um (klicken Sie mit der rechten Maustaste auf den Ordner GridView im App_Theme Ordner, und wählen Sie Umbenennen aus). Geben Sie als Nächstes das folgende Markup in die GridView.skin Datei ein:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
Dadurch werden die Standardeigenschaften für die CssClass-bezogenen Eigenschaften für jede GridView auf jeder Seite definiert, die das DataWebControls-Design verwendet. Fügen Wir eine weitere Skin für die DetailsView hinzu, ein Datenwebsteuerelement, das wir in Kürze verwenden werden. Fügen Sie dem DataWebControls-Design eine neue Skin mit dem Namen DetailsView.skin hinzu, und fügen Sie das folgende Markup hinzu:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Nachdem unser Design definiert ist, besteht der letzte Schritt darin, das Design auf unsere ASP.NET Seite anzuwenden. Ein Design kann seitenweise oder für alle Seiten einer Website angewendet werden. Verwenden Sie dieses Design für alle Seiten auf der Website. Fügen Sie dazu dem Abschnitt das folgende Markup hinzuWeb.config<system.web>:
<pages styleSheetTheme="DataWebControls" />
Das war es schon! Die styleSheetTheme Einstellung gibt an, dass die im Design angegebenen Eigenschaften die auf Steuerungsebene angegebenen Eigenschaften nicht außer Kraft setzen sollen. Um anzugeben, dass Designeinstellungen die Steuerungseinstellungen übertrumpfen sollen, verwenden Sie das theme Attribut anstelle von styleSheetTheme. Leider werden Designeinstellungen in der Visual Studio Design-Ansicht nicht angezeigt. Weitere Informationen zu Designs und Skins finden Sie unter Übersicht über ASP.NET Designs und Skins und serverseitige Stile mithilfe von Designs . Weitere Informationen zum Konfigurieren einer Seite für die Verwendung eines Designs finden Sie unter Vorgehensweise: Anwenden ASP.NET Designs .
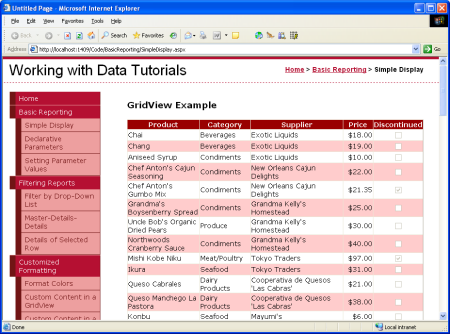
Abbildung 12: Die GridView zeigt den Namen, die Kategorie, den Lieferanten, den Preis und die nicht mehr verfügbaren Informationen des Produkts an (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Anzeigen eines Datensatzes nach dem anderen in der Detailansicht
GridView zeigt eine Zeile für jeden Datensatz an, der vom Datenquellensteuerelement zurückgegeben wird, an das es gebunden ist. Es gibt jedoch Zeiten, in denen wir einen einzigen Datensatz oder nur einen Datensatz gleichzeitig anzeigen möchten. Das DetailsView-Steuerelement bietet diese Funktionalität, indem es als HTML <table> mit zwei Spalten und einer Zeile für jede Spalte oder Eigenschaft gerendert wird, die an das Steuerelement gebunden ist. Sie können sich die DetailsView als GridView mit einem einzelnen Datensatz vorstellen, der um 90 Grad gedreht wurde.
Fügen Sie zunächst ein DetailsView-Steuerelement über der GridView in SimpleDisplay.aspxhinzu. Binden Sie es als Nächstes an dasselbe ObjectDataSource-Steuerelement wie gridView. Wie bei GridView wird der DetailsView für jede Eigenschaft im Objekt, die von der ObjectDataSource-Methode zurückgegeben wird, ein BoundField Select hinzugefügt. Der einzige Unterschied besteht darin, dass die BoundFields von DetailsView horizontal statt vertikal angeordnet sind.
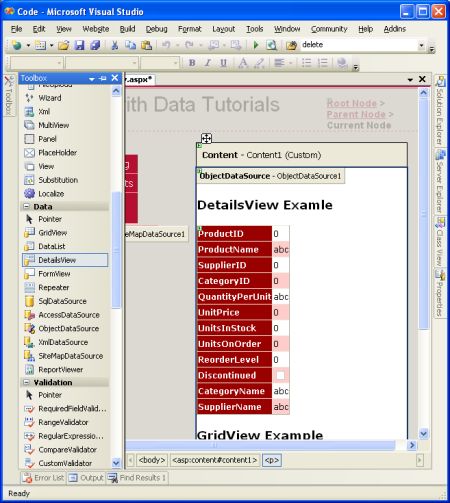
Abbildung 13: Hinzufügen einer Detailansicht zur Seite und Binden sie an die ObjectDataSource (Klicken, um das bild in voller Größe anzuzeigen)
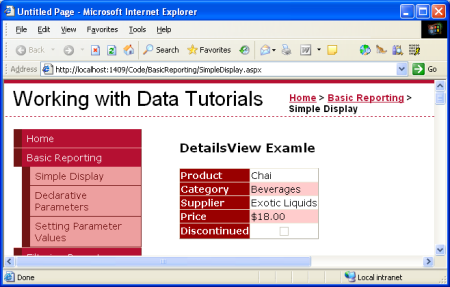
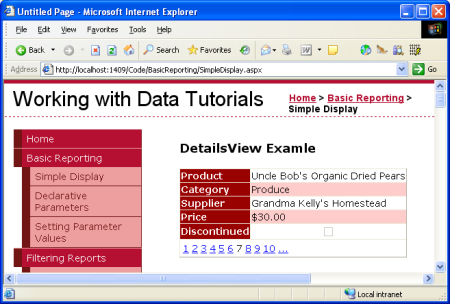
Wie gridView können die BoundFields von DetailsView optimiert werden, um eine benutzerdefiniertere Anzeige der von ObjectDataSource zurückgegebenen Daten zu ermöglichen. Abbildung 14 zeigt die DetailsView, nachdem ihre BoundFields- und CssClass -Eigenschaften so konfiguriert wurden, dass ihre Darstellung dem GridView-Beispiel ähnelt.
Abbildung 14: DetailsView zeigt einen einzelnen Datensatz an (klicken, um das Bild in voller Größe anzuzeigen)
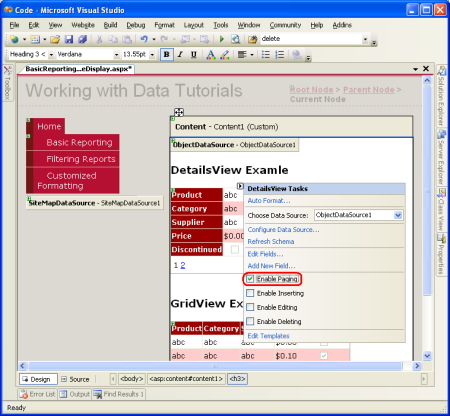
Beachten Sie, dass die DetailsView nur den ersten Datensatz anzeigt, der von seiner Datenquelle zurückgegeben wird. Damit der Benutzer alle Datensätze einzeln durchlaufen kann, müssen wir das Paging für die DetailsView aktivieren. Kehren Sie hierzu zu Visual Studio zurück, und aktivieren Sie das Kontrollkästchen Paging aktivieren im Smarttag von DetailsView.
Abbildung 15: Aktivieren des Pagings im DetailAnsicht-Steuerelement (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 16: Wenn paging aktiviert ist, ermöglicht die Detailansicht dem Benutzer das Anzeigen eines beliebigen Produktes (Klicken, um das bild in voller Größe anzuzeigen)
In zukünftigen Tutorials werden wir mehr über Paging sprechen.
Ein flexibleres Layout zum Anzeigen eines Datensatzes nacheinander
Die DetailsView ist ziemlich starr in der Darstellung der einzelnen Datensätze, die von der ObjectDataSource zurückgegeben werden. Möglicherweise möchten wir eine flexiblere Ansicht der Daten. Anstatt beispielsweise den Namen, die Kategorie, den Lieferanten, den Preis und die nicht mehr verfügbaren Informationen des Produkts in einer separaten Zeile anzuzeigen, können wir den Produktnamen und den Preis in einer <h4> Überschrift anzeigen, wobei die Kategorie- und Lieferanteninformationen unter dem Namen und dem Preis in einer kleineren Schriftgröße angezeigt werden. Und es ist uns möglicherweise nicht wichtig, die Eigenschaftennamen (Produkt, Kategorie usw.) neben den Werten anzuzeigen.
Das FormView-Steuerelement bietet diese Anpassungsebene. Anstelle von Feldern (wie GridView und DetailsView) verwendet die FormView Vorlagen, die eine Mischung aus Websteuerelementen, statischem HTML und Datenbindungssyntax ermöglichen. Wenn Sie mit dem Repeater-Steuerelement aus ASP.NET 1.x vertraut sind, können Sie sich die FormView als Repeater zum Anzeigen eines einzelnen Datensatzes vorstellen.
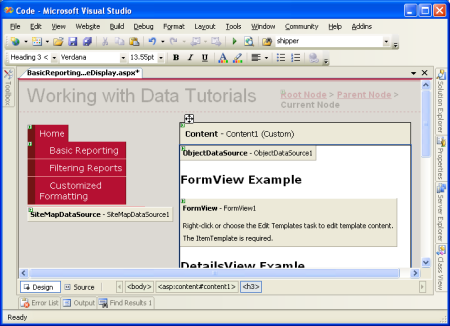
Fügen Sie der Entwurfsoberfläche der SimpleDisplay.aspx Seite ein FormView-Steuerelement hinzu. Zunächst wird die FormView als grauer Block angezeigt, der uns darüber informiert, dass wir mindestens das Steuerelement ItemTemplateangeben müssen.
Abbildung 17: Die FormView muss ein ItemTemplate enthalten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
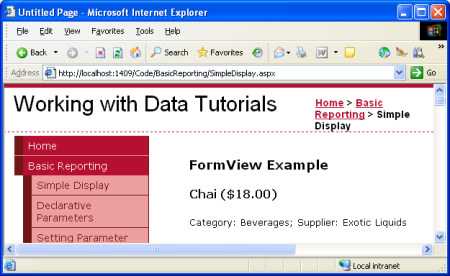
Sie können die FormView über das Smarttag von FormView direkt an ein Datenquellensteuerelement binden, wodurch automatisch ein Standard ItemTemplate erstellt wird (zusammen mit und EditItemTemplateInsertItemTemplate, wenn die Eigenschaften und UpdateMethod des ObjectDataSource-Steuerelements InsertMethod festgelegt sind). In diesem Beispiel binden wir die Daten jedoch an die FormView und geben sie ItemTemplate manuell an. Legen Sie zunächst die FormView-Eigenschaft auf die ID des ObjectDataSource-Steuerelements DataSourceID fest. ObjectDataSource1 Erstellen Sie als Nächstes den ItemTemplate so, dass der Name und preis des Produkts in einem <h4> Element sowie die darunter liegenden Kategorie- und Versandnamen in einem kleineren Schriftgrad angezeigt werden.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
Abbildung 18: Das erste Produkt (Chai) wird in einem benutzerdefinierten Format angezeigt (Zum Anzeigen des Bilds in voller Größe klicken)
Der <%# Eval(propertyName) %> ist die Datenbindungssyntax. Die Eval -Methode gibt den Wert der angegebenen Eigenschaft für das aktuelle Objekt zurück, das an das FormView-Steuerelement gebunden ist. Weitere Informationen zu den Ein- und Ausgängen der Datenbindung finden Sie im Artikel Vereinfachte und erweiterte Datenbindungssyntax von Alex Homer in ASP.NET 2.0.
Wie die DetailsView zeigt die FormView nur den ersten Datensatz an, der von der ObjectDataSource zurückgegeben wurde. Sie können das Paging in der FormView aktivieren, damit Besucher die Produkte einzeln durchlaufen können.
Zusammenfassung
Dank des ObjectDataSource-Steuerelements von ASP.NET 2.0 kann der Zugriff auf Daten aus einer Geschäftslogikebene ohne Schreiben einer Codezeile erfolgen. ObjectDataSource ruft eine angegebene Methode einer Klasse auf und gibt die Ergebnisse zurück. Diese Ergebnisse können in einem Datenwebsteuerelement angezeigt werden, das an objectDataSource gebunden ist. In diesem Tutorial haben wir uns mit der Bindung der Steuerelemente GridView, DetailsView und FormView an objectDataSource befasst.
Bisher haben wir nur gesehen, wie Sie objectDataSource zum Aufrufen einer methode ohne Parameter verwenden, aber was ist, wenn wir eine Methode aufrufen möchten, die Eingabeparameter erwartet, z. B. die der ProductBLLGetProductsByCategoryID(categoryID)Klasse? Um eine Methode aufzurufen, die einen oder mehrere Parameter erwartet, müssen wir objectDataSource so konfigurieren, dass die Werte für diese Parameter angegeben werden. Wie Sie dies erreichen, erfahren Sie in unserem nächsten Tutorial.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial erläuterten Themen finden Sie in den folgenden Ressourcen:
- Erstellen eigener Datenquellensteuerelemente
- GridView-Beispiele für ASP.NET 2.0
- Designs in ASP.NET 2.0
- Serverseitige Stile mit Designs
- Vorgehensweise: Programmgesteuertes Anwenden ASP.NET Designs
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Lead Reviewer für dieses Tutorial war Hilton Giesenow. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.