Benutzerabhängiges Beschränken von Datenänderungsfunktionen (C#)
von Scott Mitchell
In einer Webanwendung, die Es Benutzern ermöglicht, Daten zu bearbeiten, können verschiedene Benutzerkonten unterschiedliche Berechtigungen für die Datenbearbeitung haben. In diesem Tutorial wird untersucht, wie Sie die Datenänderungsfunktionen basierend auf dem besuchenden Benutzer dynamisch anpassen.
Einführung
Eine Reihe von Webanwendungen unterstützt Benutzerkonten und bietet basierend auf dem angemeldeten Benutzer verschiedene Optionen, Berichte und Funktionen. Mit unseren Tutorials möchten wir beispielsweise Benutzern aus den Lieferantenunternehmen ermöglichen, sich auf der Website anzumelden und allgemeine Informationen zu ihren Produkten - name und Menge pro Einheit vielleicht - zusammen mit Lieferanteninformationen wie Firmenname, Adresse, Kontaktperson und so weiter zu aktualisieren. Darüber hinaus können wir einige Benutzerkonten für Personen aus unserem Unternehmen hinzufügen, damit sie sich anmelden und Produktinformationen wie Einheiten auf Lager, Neuanordnung usw. aktualisieren können. Unsere Webanwendung ermöglicht möglicherweise auch anonymen Benutzern den Besuch (Personen, die sich nicht angemeldet haben), würde sie jedoch auf das Anzeigen von Daten beschränken. Wenn ein solches Benutzerkontosystem eingerichtet ist, möchten wir, dass die Datenwebsteuerelemente in unseren ASP.NET Seiten die Einfüge-, Bearbeitungs- und Löschfunktionen bieten, die für den aktuell angemeldeten Benutzer geeignet sind.
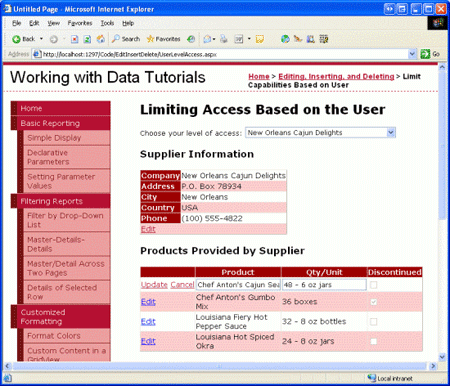
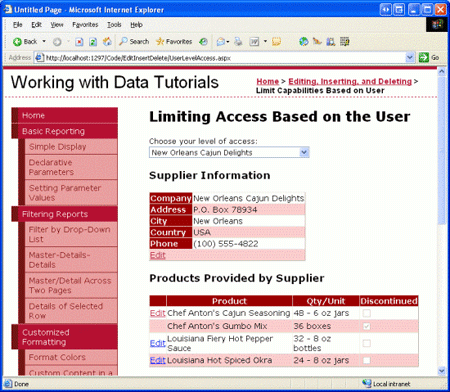
In diesem Tutorial wird untersucht, wie Sie die Datenänderungsfunktionen basierend auf dem besuchenden Benutzer dynamisch anpassen. Insbesondere erstellen wir eine Seite, auf der die Lieferanteninformationen in einer bearbeitbaren DetailsView zusammen mit einer GridView angezeigt werden, auf der die vom Lieferanten bereitgestellten Produkte aufgeführt sind. Wenn der Benutzer, der die Seite besucht, von unserem Unternehmen stammt, kann er: alle Lieferanteninformationen anzeigen; ihre Adresse bearbeiten; und bearbeiten Sie die Informationen für alle vom Lieferanten bereitgestellten Produkte. Wenn der Benutzer jedoch aus einem bestimmten Unternehmen stammt, kann er nur seine eigenen Adressinformationen anzeigen und bearbeiten und nur seine Produkte bearbeiten, die nicht als eingestellt gekennzeichnet wurden.
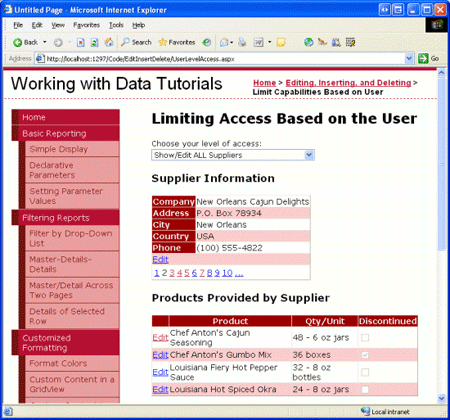
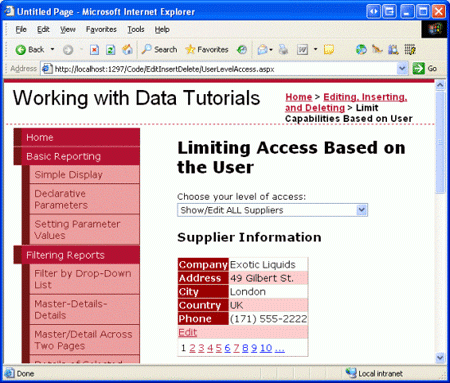
Abbildung 1: Ein Benutzer aus unserem Unternehmen kann die Informationen eines beliebigen Lieferanten bearbeiten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
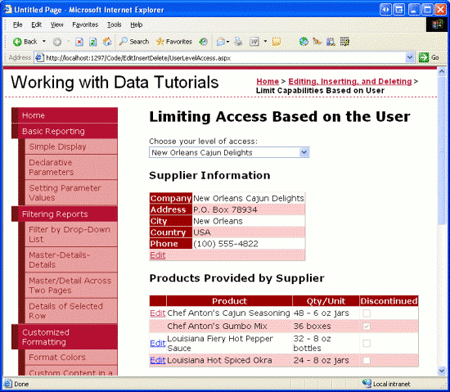
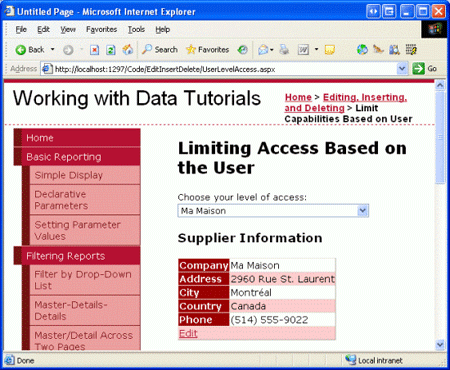
Abbildung 2: Ein Benutzer eines bestimmten Lieferanten kann seine Informationen nur anzeigen und bearbeiten (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Lassen Sie uns loslegen!
Hinweis
ASP.NET 2.0 s Mitgliedschaftssystem bietet eine standardisierte, erweiterbare Plattform zum Erstellen, Verwalten und Überprüfen von Benutzerkonten. Da eine Prüfung des Mitgliedschaftssystems über den Rahmen dieser Tutorials hinausgeht, "fälscht" dieses Tutorial stattdessen die Mitgliedschaft, indem anonyme Besucher wählen können, ob sie von einem bestimmten Lieferanten oder von unserem Unternehmen stammen. Weitere Informationen zur Mitgliedschaft finden Sie in der Artikelreihe Mitgliedschaft, Rollen und Profil ASP.NET 2.0 s untersuchen.
Schritt 1: Zulassen, dass der Benutzer seine Zugriffsrechte angeben kann
In einer realen Webanwendung würde ein Benutzerkonto informationen enthalten, ob er für unser Unternehmen oder für einen bestimmten Lieferanten gearbeitet hat, und diese Informationen wären programmgesteuert von unseren ASP.NET Seiten zugänglich, sobald sich der Benutzer auf der Website angemeldet hat. Diese Informationen können über ASP.NET 2.0 s Rollensystem, als Kontoinformationen auf Benutzerebene über das Profilsystem oder über benutzerdefinierte Mittel erfasst werden.
Da das Ziel dieses Tutorials darin besteht, die Anpassung der Datenänderungsfunktionen basierend auf dem angemeldeten Benutzer zu veranschaulichen und nicht ASP.NET 2.0 s Mitgliedschaft, Rollen und Profilsysteme zu veranschaulichen, verwenden wir einen sehr einfachen Mechanismus, um die Funktionen für den Benutzer zu bestimmen, der die Seite besucht . Eine DropDownList, aus der der Benutzer angeben kann, ob er in der Lage sein soll, lieferanteninformationen anzuzeigen und zu bearbeiten, oder, alternativ, welche spezifischen Lieferanteninformationen sie anzeigen und bearbeiten können. Wenn der Benutzer angibt, dass er alle Lieferanteninformationen anzeigen und bearbeiten kann (Standard), kann er alle Lieferanten durchlaufen, die Adressinformationen eines Lieferanten bearbeiten und den Namen und die Menge pro Einheit für jedes vom ausgewählten Lieferanten bereitgestellte Produkt bearbeiten. Wenn der Benutzer jedoch angibt, dass er nur einen bestimmten Lieferanten anzeigen und bearbeiten kann, kann er nur die Details und Produkte für diesen einen Lieferanten anzeigen und nur den Namen und die Menge pro Einheit für die Produkte aktualisieren, die nicht eingestellt sind.
Unser erster Schritt in diesem Tutorial besteht dann darin, diese DropDownList zu erstellen und mit den Lieferanten im System aufzufüllen. Öffnen Sie die UserLevelAccess.aspx Seite im EditInsertDelete Ordner, fügen Sie eine DropDownList hinzu, deren ID Eigenschaft auf Suppliersfestgelegt ist, und binden Sie diese DropDownList an eine neue ObjectDataSource namens AllSuppliersDataSource.
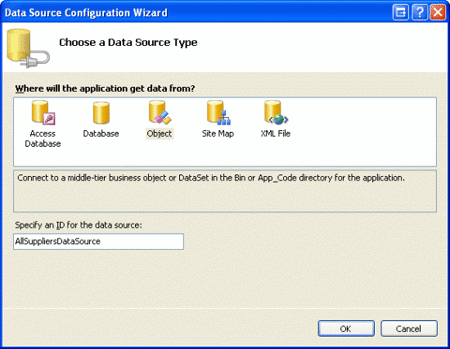
Abbildung 3: Erstellen einer neuen ObjectDataSource namens AllSuppliersDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Da diese DropDownList alle Lieferanten enthält, konfigurieren Sie objectDataSource so, dass die s-Methode der SuppliersBLL Klasse GetSuppliers() aufgerufen wird. Stellen Sie außerdem sicher, dass die ObjectDataSource-Methode Update() der Methode der SuppliersBLL Klasse UpdateSupplierAddress s zugeordnet ist, da diese ObjectDataSource auch von der DetailsView verwendet wird, die wir in Schritt 2 hinzufügen werden.
Nachdem Sie den ObjectDataSource-Assistenten abgeschlossen haben, führen Sie die Schritte aus, indem Sie DropDownList Suppliers so konfigurieren, dass das CompanyName Datenfeld angezeigt wird und das SupplierID Datenfeld als Wert für jeden ListItemverwendet wird.
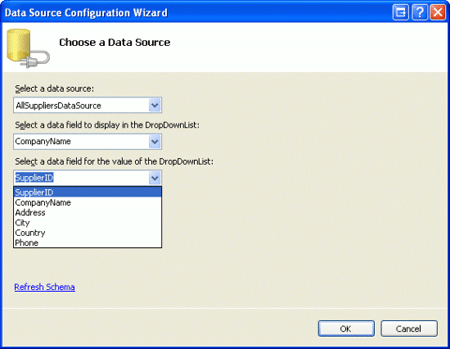
Abbildung 4: Konfigurieren der Suppliers DropDownList zum Verwenden der CompanyName Datenfelder und SupplierID (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
An diesem Punkt listet dropDownList die Firmennamen der Lieferanten in der Datenbank auf. Wir müssen jedoch auch die Option "ALLE Lieferanten anzeigen/bearbeiten" in die DropDownList aufnehmen. Um dies zu erreichen, legen Sie die Suppliers DropDownList-Eigenschaft AppendDataBoundItems auf fest true , und fügen Sie dann eine ListItem hinzu, deren Text Eigenschaft "ALLE Lieferanten anzeigen/bearbeiten" ist und dessen Wert ist -1. Dies kann direkt über das deklarative Markup oder über die Designer hinzugefügt werden, indem Sie zum Eigenschaftenfenster wechseln und in der DropDownList-Eigenschaft auf die Auslassungspunkte Items klicken.
Hinweis
Im Tutorial master/detail filtering with a DropDownList (Master/Detailfilterung mit DropDownList ) finden Sie eine ausführlichere Erläuterung zum Hinzufügen eines Elements "Alle auswählen" zu einer datengebundenen DropDownList.
Nachdem die AppendDataBoundItems -Eigenschaft festgelegt und hinzugefügt ListItem wurde, sollte das deklarative Markup von DropDownList wie folgt aussehen:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
Abbildung 5 zeigt einen Screenshot des aktuellen Fortschritts, wenn er über einen Browser angezeigt wird.
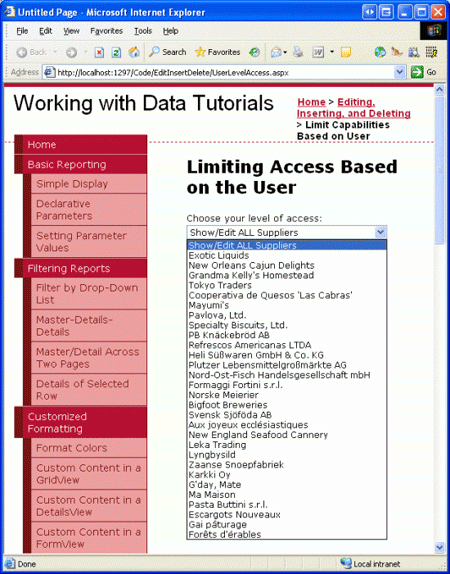
Abbildung 5: Die Suppliers DropDownList enthält ein Show ALL ListItem, plus One for Each Supplier (Hier klicken, um das Bild in voller Größe anzuzeigen)
Da die Benutzeroberfläche unmittelbar nach dem Ändern der Auswahl durch den Benutzer aktualisiert werden soll, legen Sie die Suppliers DropDownList-Eigenschaft AutoPostBack auf fest true. In Schritt 2 erstellen wir ein DetailsView-Steuerelement, das die Informationen für die Lieferanten basierend auf der DropDownList-Auswahl zeigt. Anschließend erstellen wir in Schritt 3 einen Ereignishandler für dieses DropDownList-Ereignis SelectedIndexChanged , in dem wir Code hinzufügen, der die entsprechenden Lieferanteninformationen basierend auf dem ausgewählten Lieferanten an DetailsView bindet.
Schritt 2: Hinzufügen eines DetailsView-Steuerelements
Lassen Sie uns eine DetailsView verwenden, um Lieferanteninformationen anzuzeigen. Für den Benutzer, der alle Lieferanten anzeigen und bearbeiten kann, unterstützt die DetailsView das Paging, sodass der Benutzer die Lieferanteninformationen einzeln durchlaufen kann. Wenn der Benutzer jedoch für einen bestimmten Lieferanten arbeitet, zeigt die DetailsView nur die Informationen des jeweiligen Lieferanten an und enthält keine Pagingschnittstelle. In beiden Fällen muss detailsView dem Benutzer ermöglichen, die Felder Adresse, Ort und Land des Lieferanten zu bearbeiten.
Fügen Sie der Seite unterhalb von Suppliers DropDownList ein DetailsView-Element hinzu, legen Sie die ID -Eigenschaft auf SupplierDetailsfest, und binden Sie sie an die AllSuppliersDataSource im vorherigen Schritt erstellte ObjectDataSource. Aktivieren Sie als Nächstes die Kontrollkästchen Paging aktivieren und Bearbeiten aktivieren aus dem Smarttag DetailsView.
Hinweis
Wenn die Option Bearbeiten aktivieren im Smarttag von DetailsView nicht angezeigt wird, liegt dies daran, dass Sie die ObjectDataSource-Methode Update() nicht der SuppliersBLL Klasse s-Methode UpdateSupplierAddress zugeordnet haben. Nehmen Sie sich einen Moment Zeit, um diese Konfigurationsänderung vorzunehmen. Danach sollte die Option Bearbeitung aktivieren im Smarttag von DetailsView angezeigt werden.
Da die Methode der SuppliersBLL Klasse s UpdateSupplierAddress nur vier Parameter akzeptiert – supplierID, address, cityund country – ändern Sie die DetailsView s BoundFields so, dass die CompanyName BoundFields und Phone die BoundFields schreibgeschützt sind. Entfernen Sie darüber hinaus das SupplierID BoundField-Element vollständig. Schließlich ist OldValuesParameterFormatString die AllSuppliersDataSource ObjectDataSource-Eigenschaft derzeit auf original_{0}festgelegt. Nehmen Sie sich einen Moment Zeit, um diese Eigenschaftseinstellung vollständig aus der deklarativen Syntax zu entfernen, oder legen Sie sie auf den Standardwert fest. {0}
Nach dem Konfigurieren von SupplierDetails DetailsView und AllSuppliersDataSource ObjectDataSource verfügen wir über das folgende deklarative Markup:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
An diesem Punkt kann die DetailsView ausgelagert und die Adressinformationen des ausgewählten Lieferanten aktualisiert werden, unabhängig von der Auswahl in der Suppliers DropDownList (siehe Abbildung 6).
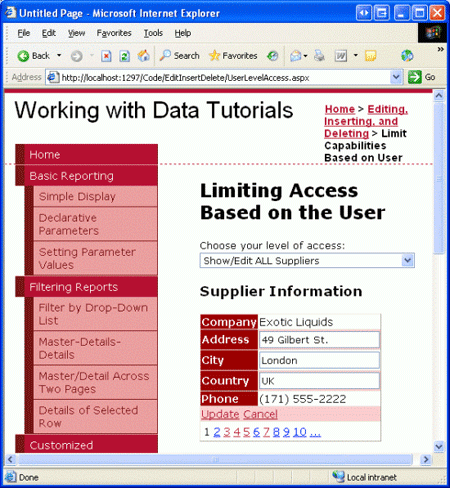
Abbildung 6: Alle Lieferanteninformationen können angezeigt und ihre Adresse aktualisiert werden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Nur die Informationen des ausgewählten Lieferanten anzeigen
Auf unserer Seite werden derzeit die Informationen für alle Lieferanten angezeigt, unabhängig davon, ob ein bestimmter Lieferant aus der Suppliers DropDownList ausgewählt wurde. Um nur die Lieferanteninformationen für den ausgewählten Lieferanten anzuzeigen, müssen wir unserer Seite eine weitere ObjectDataSource hinzufügen, die Informationen zu einem bestimmten Lieferanten abruft.
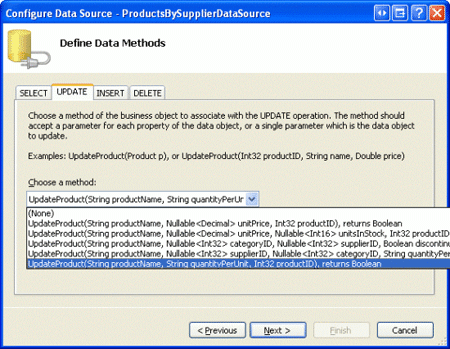
Fügen Sie der Seite eine neue ObjectDataSource hinzu, und nennen Sie sie SingleSupplierDataSource. Klicken Sie in seinem Smarttag auf den Link Datenquelle konfigurieren, und lassen Sie die SuppliersBLL Klasse s-Methode GetSupplierBySupplierID(supplierID) verwenden. Wie bei ObjectDataSource AllSuppliersDataSource , lassen Sie die SingleSupplierDataSource ObjectDataSource-Methode Update() der SuppliersBLL Klasse s-Methode UpdateSupplierAddress zugeordnet.
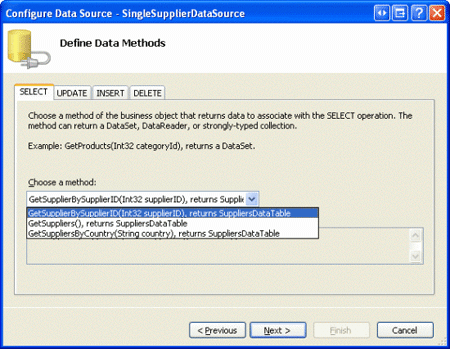
Abbildung 7: Konfigurieren der SingleSupplierDataSource ObjectDataSource für die Verwendung der GetSupplierBySupplierID(supplierID) -Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
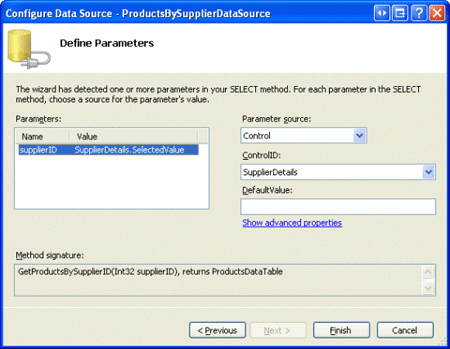
Als Nächstes werden wir aufgefordert, die Parameterquelle für den Eingabeparameter der GetSupplierBySupplierID(supplierID) Methode supplierID anzugeben. Da wir die Informationen für den aus dropDownList ausgewählten Lieferanten anzeigen möchten, verwenden Sie die Suppliers DropDownList-Eigenschaft SelectedValue als Parameterquelle.
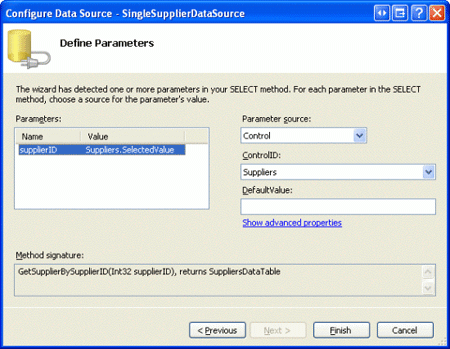
Abbildung 8: Verwenden von Suppliers DropDownList als supplierID Parameterquelle (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Selbst wenn diese zweite ObjectDataSource hinzugefügt wurde, ist das DetailsView-Steuerelement derzeit so konfiguriert, dass immer objectDataSource AllSuppliersDataSource verwendet wird. Wir müssen Logik hinzufügen, um die von DetailsView verwendete Datenquelle abhängig Suppliers vom ausgewählten DropDownList-Element anzupassen. Um dies zu erreichen, erstellen Sie einen SelectedIndexChanged Ereignishandler für die Suppliers DropDownList. Dies kann am einfachsten erstellt werden, indem Sie im Designer auf die DropDownList doppelklicken. Dieser Ereignishandler muss bestimmen, welche Datenquelle verwendet werden soll, und die Daten muss an detailsView neu binden. Dies wird mit dem folgenden Code erreicht:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
Der Ereignishandler bestimmt zunächst, ob die Option "ALLE Lieferanten anzeigen/bearbeiten" ausgewählt wurde. Wenn dies der Fehler war, legt es die SupplierDetails DetailsViews DataSourceID auf AllSuppliersDataSource fest und gibt den Benutzer zum ersten Datensatz in der Gruppe der Lieferanten zurück, indem die PageIndex -Eigenschaft auf 0 festgelegt wird. Wenn der Benutzer jedoch einen bestimmten Lieferanten aus der DropDownList ausgewählt hat, werden die DetailsViews DataSourceID zugewiesen SingleSuppliersDataSource. Unabhängig davon, welche Datenquelle verwendet wird, wird der SuppliersDetails Modus wieder in den schreibgeschützten Modus zurückgesetzt, und die Daten werden durch einen Aufruf der -Methode des Steuerelements DataBind() an die SuppliersDetails DetailsView-Methode zurückgeboundt.
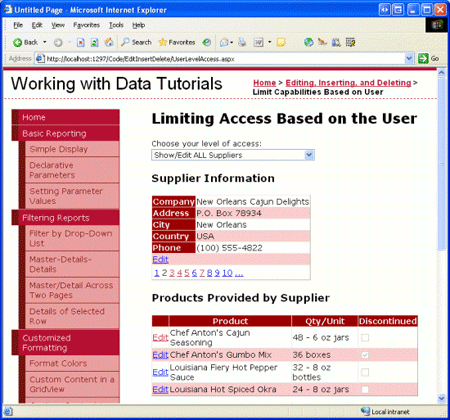
Wenn dieser Ereignishandler eingerichtet ist, zeigt das DetailsView-Steuerelement nun den ausgewählten Lieferanten an, es sei denn, die Option "ALLE Lieferanten anzeigen/bearbeiten" wurde ausgewählt. In diesem Fall können alle Lieferanten über die Pagingschnittstelle angezeigt werden. Abbildung 9 zeigt die Seite, auf der die Option "ALLE Lieferanten anzeigen/bearbeiten" ausgewählt ist; Beachten Sie, dass die Pagingschnittstelle vorhanden ist, sodass der Benutzer jeden Lieferanten besuchen und aktualisieren kann. Abbildung 10 zeigt die Seite mit dem ausgewählten Ma Maison-Lieferanten. In diesem Fall sind nur die Informationen von Ma Maison sichtbar und bearbeitbar.
Abbildung 9: Alle Lieferanteninformationen können angezeigt und bearbeitet werden (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 10: Nur die Informationen des ausgewählten Lieferanten können angezeigt und bearbeitet werden (Klicken Sie, um das bild in voller Größe anzuzeigen)
Hinweis
In diesem Tutorial müssen sowohl das DropDownList- als auch das DetailsView-Steuerelement EnableViewState auf true (Standard) festgelegt werden, da die Änderungen der DropDownList s SelectedIndex und der DetailsView-Eigenschaft DataSourceID postbacksübergreifend gespeichert werden müssen.
Schritt 4: Auflisten der Lieferantenprodukte in einer bearbeitbaren GridView
Nachdem die DetailsView abgeschlossen ist, besteht unser nächster Schritt darin, eine bearbeitbare GridView aufzunehmen, die die vom ausgewählten Lieferanten bereitgestellten Produkte auflistet. Diese GridView sollte Bearbeitungen nur für die ProductName Felder und QuantityPerUnit zulassen. Wenn der Benutzer die Seite von einem bestimmten Anbieter besucht, sollte er außerdem nur Updates für die Produkte zulassen, die nicht eingestellt werden. Um dies zu erreichen, müssen wir zuerst eine Überladung der Methode der ProductsBLL Klasse UpdateProducts hinzufügen, die nur die ProductIDFelder , ProductNameund QuantityPerUnit als Eingaben übernimmt. Wir haben diesen Prozess im Voraus in zahlreichen Tutorials durchlaufen, also sehen wir uns den Code hier an, der hinzugefügt ProductsBLLwerden sollte:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Nachdem diese Überladung erstellt wurde, können wir das GridView-Steuerelement und das zugehörige ObjectDataSource-Steuerelement hinzufügen. Fügen Sie der Seite ein neues GridView-Element hinzu, legen Sie ihre ID Eigenschaft auf fest ProductsBySupplier, und konfigurieren Sie sie so, dass eine neue ObjectDataSource mit dem Namen verwendet wird ProductsBySupplierDataSource. Da diese GridView diese Produkte vom ausgewählten Lieferanten auflistet, verwenden Sie die ProductsBLL Methode der Klasse s GetProductsBySupplierID(supplierID) . Ordnen Sie die Methode auch Update() der neuen UpdateProduct Überladung zu, die wir gerade erstellt haben.
Abbildung 11: Konfigurieren der ObjectDataSource für die Verwendung der UpdateProduct gerade erstellten Überladung (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Wir wurden erneut aufgefordert, die Parameterquelle für den Eingabeparameter der GetProductsBySupplierID(supplierID) Methode supplierID auszuwählen. Da wir die Produkte für den in DetailsView ausgewählten Lieferanten anzeigen möchten, verwenden Sie die SuppliersDetails Eigenschaft des DetailsView-Steuerelements SelectedValue als Parameterquelle.
Abbildung 12: Verwenden Sie die SuppliersDetails DetailsView s-Eigenschaft SelectedValue als Parameterquelle (Klicken Sie, um das bild in voller Größe anzuzeigen)
Wenn Sie zur GridView zurückkehren, entfernen Sie alle GridView-Felder mit Ausnahme ProductNamevon , QuantityPerUnitund Discontinuedmarkieren Sie CheckBoxField Discontinued als schreibgeschützt. Aktivieren Sie außerdem die Option Bearbeitung aktivieren über das Smarttag von GridView. Nachdem diese Änderungen vorgenommen wurden, sollte das deklarative Markup für GridView und ObjectDataSource wie folgt aussehen:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Wie bei unseren vorherigen ObjectDataSources ist diese OldValuesParameterFormatString Eigenschaft auf festgelegt, was zu original_{0}Problemen führt, wenn versucht wird, den Namen oder die Menge eines Produkts pro Einheit zu aktualisieren. Entfernen Sie diese Eigenschaft vollständig aus der deklarativen Syntax, oder legen Sie sie auf den Standardwert fest. {0}
Nachdem diese Konfiguration abgeschlossen ist, listet unsere Seite nun die Produkte des in GridView ausgewählten Lieferanten auf (siehe Abbildung 13). Derzeit kann jeder Produktname oder jede Menge pro Einheit aktualisiert werden. Wir müssen jedoch unsere Seitenlogik aktualisieren, sodass diese Funktionalität für eingestellte Produkte für Benutzer, die einem bestimmten Lieferanten zugeordnet sind, untersagt ist. Wir gehen diesen letzten Teil in Schritt 5 an.
Abbildung 13: Die vom ausgewählten Lieferanten bereitgestellten Produkte werden angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Hinweis
Durch das Hinzufügen dieses bearbeitbaren GridView sollte der Suppliers DropDownList-Ereignishandler SelectedIndexChanged aktualisiert werden, um die GridView in einen schreibgeschützten Zustand zurückzugeben. Andernfalls kann der entsprechende Index in der GridView für den neuen Lieferanten auch bearbeitet werden, wenn während der Bearbeitung von Produktinformationen ein anderer Lieferant ausgewählt wird. Um dies zu verhindern, legen Sie einfach die GridView-Eigenschaft EditIndex im SelectedIndexChanged Ereignishandler auf -1 fest.
Denken Sie auch daran, dass es wichtig ist, dass der Ansichtszustand der GridView aktiviert ist (das Standardverhalten). Wenn Sie die GridView-Eigenschaft EnableViewState auf falsefestlegen, besteht die Gefahr, dass gleichzeitige Benutzer Datensätze versehentlich löschen oder bearbeiten.
Schritt 5: Nicht zulassen der Bearbeitung für nicht eingestellte Produkte, wenn ALLE Lieferanten anzeigen/bearbeiten nicht ausgewählt ist
ProductsBySupplier GridView ist zwar voll funktionsfähig, gewährt aber derzeit benutzern, die von einem bestimmten Lieferanten stammen, zu viel Zugriff. Gemäß unseren Geschäftsregeln sollten diese Benutzer nicht in der Lage sein, ausgelaufene Produkte zu aktualisieren. Um dies zu erzwingen, können wir die Schaltfläche Bearbeiten in diesen GridView-Zeilen mit eingestellten Produkten ausblenden (oder deaktivieren), wenn die Seite von einem Benutzer von einem Lieferanten besucht wird.
Erstellen Sie einen Ereignishandler für das GridView-Ereignis RowDataBound . In diesem Ereignishandler müssen wir ermitteln, ob der Benutzer einem bestimmten Lieferanten zugeordnet ist. Für dieses Tutorial kann die Eigenschaft "Suppliers DropDownList" SelectedValue überprüft werden. Wenn es sich um etwas anderes als -1 handelt, wird der Benutzer einem bestimmten Lieferanten zugeordnet. Für diese Benutzer müssen wir dann ermitteln, ob das Produkt eingestellt wird oder nicht. Wir können einen Verweis auf den tatsächlichen ProductRow instance, der an die GridView-Zeile gebunden ist, über die e.Row.DataItem -Eigenschaft abrufen, wie im Tutorial Anzeigen von Zusammenfassungsinformationen im GridView-Footer-Tutorial erläutert. Wenn das Produkt eingestellt wird, können wir einen programmgesteuerten Verweis auf die Schaltfläche Bearbeiten im GridView s CommandField mithilfe der Techniken abrufen, die im vorherigen Tutorial Hinzufügen Client-Side Bestätigung beim Löschen erläutert wurden. Sobald wir einen Verweis haben, können wir die Schaltfläche ausblenden oder deaktivieren.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
Mit diesem Ereignishandler können diese Produkte nicht bearbeitet werden, wenn Sie diese Seite als Benutzer eines bestimmten Lieferanten besuchen, da die Schaltfläche Bearbeiten für diese Produkte ausgeblendet ist. Beispielsweise ist Chef Anton s Gumbo Mix ein nicht mehr erhältliches Produkt für den New Orleans Cajun Delights-Lieferanten. Wenn Sie die Seite für diesen bestimmten Lieferanten besuchen, ist die Schaltfläche Bearbeiten für dieses Produkt nicht sichtbar (siehe Abbildung 14). Wenn Sie jedoch die Schaltfläche "ALLE Lieferanten anzeigen/bearbeiten" besuchen, ist die Schaltfläche Bearbeiten verfügbar (siehe Abbildung 15).
Abbildung 14: Für Supplier-Specific Benutzer ist die Schaltfläche Bearbeiten für Chef Antons Gumbo Mix ausgeblendet (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 15: Für Alle Lieferanten-Benutzer anzeigen/bearbeiten wird die Schaltfläche Bearbeiten für Chef Anton s Gumbo Mix angezeigt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Überprüfen auf Zugriffsrechten auf der Geschäftslogikebene
In diesem Tutorial behandelt die ASP.NET-Seite die gesamte Logik in Bezug darauf, welche Informationen der Benutzer sehen kann und welche Produkte er aktualisieren kann. Im Idealfall wäre diese Logik auch auf der Geschäftslogikebene vorhanden. Beispielsweise kann die SuppliersBLL Methode der Klasse s GetSuppliers() (die alle Lieferanten zurückgibt) eine Überprüfung enthalten, um sicherzustellen, dass der aktuell angemeldete Benutzer nicht einem bestimmten Lieferanten zugeordnet ist. Ebenso könnte die UpdateSupplierAddress Methode eine Überprüfung enthalten, um sicherzustellen, dass der aktuell angemeldete Benutzer entweder für unser Unternehmen gearbeitet hat (und daher alle Adressinformationen der Lieferanten aktualisieren kann) oder dem Lieferanten zugeordnet ist, dessen Daten aktualisiert werden.
Ich habe solche Überprüfungen auf BLL-Ebene hier nicht eingeschlossen, da in unserem Tutorial die Rechte des Benutzers durch eine DropDownList auf der Seite bestimmt werden, auf die die BLL-Klassen nicht zugreifen können. Bei Verwendung des Mitgliedschaftssystems oder eines der von ASP.NET bereitgestellten Authentifizierungsschemas (z. B. Windows-Authentifizierung) kann über die BLL auf die aktuell angemeldeten Benutzerinformationen und Rolleninformationen zugegriffen werden, sodass diese Zugriffsprüfungen sowohl auf der Präsentations- als auch auf der BLL-Ebene möglich sind.
Zusammenfassung
Die meisten Websites, die Benutzerkonten bereitstellen, müssen die Datenänderungsschnittstelle basierend auf dem angemeldeten Benutzer anpassen. Administrative Benutzer können möglicherweise jeden Datensatz löschen und bearbeiten, während benutzer, die nicht in der Verwaltung sind, nur auf das Aktualisieren oder Löschen von Datensätzen beschränkt sein, die sie selbst erstellt haben. Unabhängig vom Szenario können die Datenwebsteuerelemente, ObjectDataSource- und Business Logic Layer-Klassen erweitert werden, um bestimmte Funktionen basierend auf dem angemeldeten Benutzer hinzuzufügen oder zu verweigern. In diesem Tutorial haben wir erfahren, wie Sie die sichtbaren und bearbeitbaren Daten einschränken können, je nachdem, ob der Benutzer einem bestimmten Lieferanten zugeordnet war oder ob er für unser Unternehmen arbeitete.
In diesem Tutorial wird die Untersuchung des Einfügens, Aktualisierens und Löschens von Daten mit den Steuerelementen GridView, DetailsView und FormView abgeschlossen. Ab dem nächsten Tutorial widmen wir uns dem Hinzufügen von Paging- und Sortierunterstützung.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.