Anzeigen von Zusammenfassungsinformationen im GridView-Fuß (C#)
von Scott Mitchell
Zusammenfassungsinformationen werden häufig am Unteren Rand des Berichts in einer Zusammenfassungszeile angezeigt. Das GridView-Steuerelement kann eine Fußzeile enthalten, in deren Zellen wir Aggregatdaten programmgesteuert einfügen können. In diesem Lernprogramm wird gezeigt, wie aggregierte Daten in dieser Fußzeile angezeigt werden.
Einführung
Neben der Anzeige der Preise, Lagereinheiten, Lagereinheiten und Neuanordnung der Lagerbestände kann ein Benutzer auch an aggregierten Informationen interessiert sein, z. B. den Durchschnittspreis, die Gesamtanzahl der Lagereinheiten usw. Solche Zusammenfassungsinformationen werden häufig am Unteren Rand des Berichts in einer Zusammenfassungszeile angezeigt. Das GridView-Steuerelement kann eine Fußzeile enthalten, in deren Zellen wir Aggregatdaten programmgesteuert einfügen können.
Diese Aufgabe stellt uns drei Herausforderungen dar:
- Konfigurieren der GridView zum Anzeigen der Fußzeile
- Ermitteln der Zusammenfassungsdaten; das heißt, wie berechnen wir den Durchschnittspreis oder die Summe der Lagereinheiten?
- Einfügen der Zusammenfassungsdaten in die entsprechenden Zellen der Fußzeile
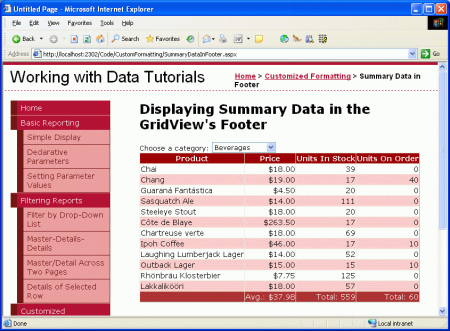
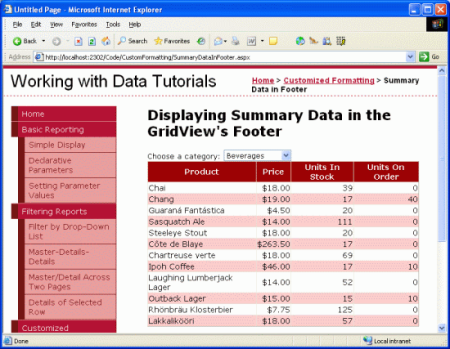
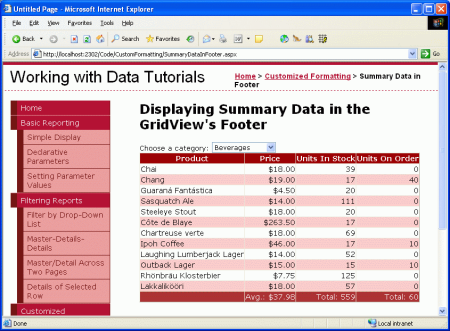
In diesem Lernprogramm erfahren Sie, wie Sie diese Herausforderungen überwinden können. Insbesondere erstellen wir eine Seite, auf der die Kategorien in einer Dropdownliste mit den Produkten der ausgewählten Kategorie aufgelistet werden, die in einer GridView angezeigt werden. Die GridView enthält eine Fußzeile, die den Durchschnittspreis und die Gesamtanzahl der Lagereinheiten und die Bestellung für Produkte in dieser Kategorie anzeigt.
Abbildung 1: Zusammenfassungsinformationen werden in der Zeile "Fußzeile" von GridView angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Dieses Lernprogramm baut mit seiner Kategorie für Produkte master/detail interface auf den Konzepten auf, die im vorherigen Lernprogramm "Master/Detail Filtering With a DropDownList " behandelt werden. Wenn Sie das frühere Lernprogramm noch nicht durchgearbeitet haben, führen Sie dies bitte aus, bevor Sie mit diesem Lernprogramm fortfahren.
Schritt 1: Hinzufügen von DropDownList und Products GridView für Kategorien
Bevor wir uns mit dem Hinzufügen von Zusammenfassungsinformationen zur Fußzeile von GridView befassen, erstellen wir zunächst einfach den Master-/Detailbericht. Nachdem wir diesen ersten Schritt abgeschlossen haben, sehen wir uns an, wie Zusammenfassungsdaten eingeschlossen werden.
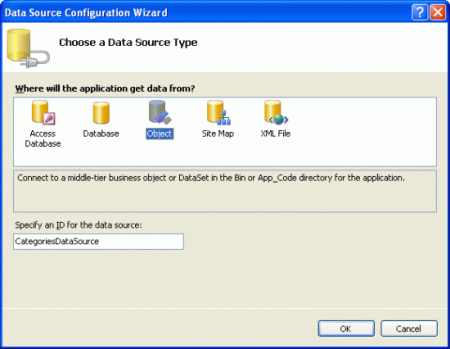
Öffnen Sie zunächst die SummaryDataInFooter.aspx Seite im CustomFormatting Ordner. Fügen Sie ein DropDownList-Steuerelement hinzu, und legen Sie es ID auf Categories. Klicken Sie als Nächstes auf den Link "Datenquelle auswählen" aus dem Smarttag von DropDownList, und fügen Sie eine neue ObjectDataSource mit dem Namen CategoriesDataSource hinzu, die die Methode der CategoriesBLL Klasse GetCategories() aufruft.
Abbildung 2: Hinzufügen einer neuen ObjectDataSource namens CategoriesDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
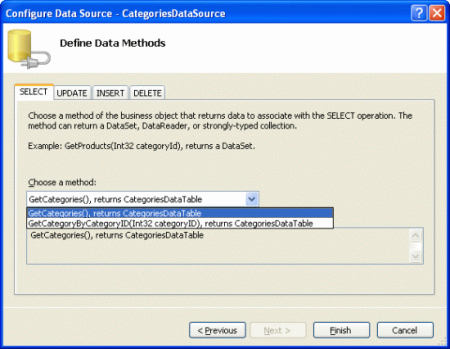
Abbildung 3: Rufen Sie die ObjectDataSource-Methode auf CategoriesBLL GetCategories() (Klicken Sie, um das Bild in voller Größe anzuzeigen)
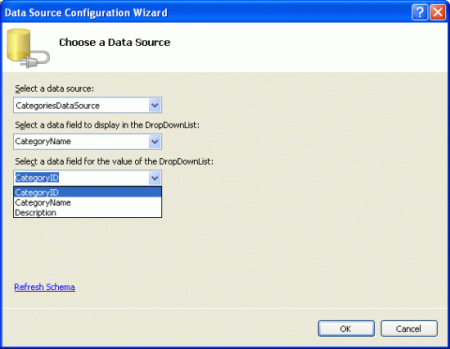
Nach dem Konfigurieren der ObjectDataSource gibt der Assistent uns an den Datenquellenkonfigurations-Assistenten von DropDownList zurück, aus dem wir angeben müssen, welcher Datenfeldwert angezeigt werden soll und welcher dem Wert der DropDownLists ListItem entsprechen soll. Lassen Sie das CategoryName Feld angezeigt und verwenden Sie den CategoryID Wert.
Abbildung 4: Verwenden sie die Felder als CategoryID die CategoryName Text bzwValue. für die ListItem Felder (Klicken Sie, um das Bild in voller Größe anzuzeigen)
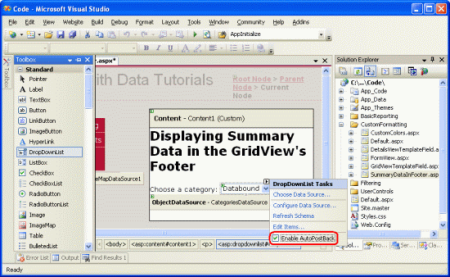
An diesem Punkt haben wir eine DropDownList (Categories), die die Kategorien im System auflistet. Wir müssen jetzt eine GridView hinzufügen, die die Produkte auflistet, die zur ausgewählten Kategorie gehören. Bevor wir dies tun, nehmen wir uns jedoch einen Moment Zeit, um das Kontrollkästchen "AutoPostBack aktivieren" im Smarttag von DropDownList zu überprüfen. Wie im Lernprogramm "Master/Detailfilterung mit dropDownList" erläutert, wird die Eigenschaft true von DropDownList bei jeder Änderung des DropDownList-Werts AutoPostBack wieder auf die Seite gepostet. Dadurch wird die GridView aktualisiert und zeigt diese Produkte für die neu ausgewählte Kategorie an. Wenn die Eigenschaft auf false (Standardeinstellung) festgelegt ist, führt das AutoPostBack Ändern der Kategorie nicht zu einem Postback und aktualisiert daher nicht die aufgeführten Produkte.
Abbildung 5: Aktivieren des AutoPostBack-Kontrollkästchens im SmartTag von DropDownList (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
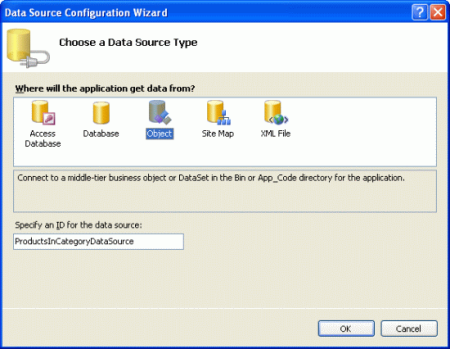
Fügen Sie der Seite ein GridView-Steuerelement hinzu, um die Produkte für die ausgewählte Kategorie anzuzeigen. Legen Sie die GridView-Eigenschaft ID fest, ProductsInCategory und binden Sie sie an eine neue ObjectDataSource mit dem Namen ProductsInCategoryDataSource.
Abbildung 6: Hinzufügen einer neuen ObjectDataSource namens ProductsInCategoryDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
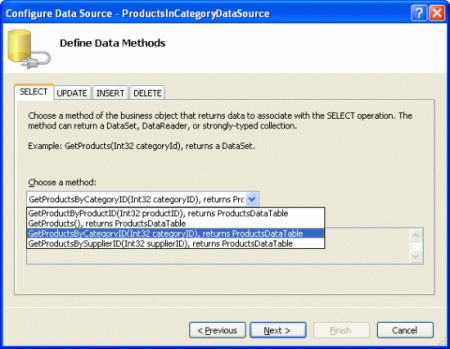
Konfigurieren Sie die ObjectDataSource so, dass sie die Methode der ProductsBLL Klasse GetProductsByCategoryID(categoryID) aufruft.
Abbildung 7: Rufen Sie die Methode "ObjectDataSource" auf GetProductsByCategoryID(categoryID) (Klicken Sie, um das Bild in voller Größe anzuzeigen)
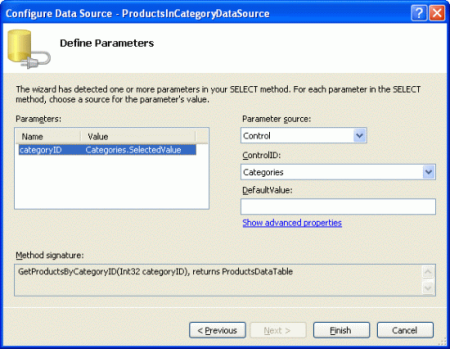
Da die GetProductsByCategoryID(categoryID) Methode einen Eingabeparameter verwendet, können wir im letzten Schritt des Assistenten die Quelle des Parameterwerts angeben. Um diese Produkte aus der ausgewählten Kategorie anzuzeigen, muss der Parameter aus der Categories DropDownList abgerufen werden.
Abbildung 8: Abrufen des categoryID Parameterwerts aus der DropDownList für ausgewählte Kategorien (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten verfügt die GridView über ein BoundField für jede der Produkteigenschaften. Lassen Sie uns diese BoundFields bereinigen, sodass nur die ProductName, UnitPrice, UnitsInStock, und UnitsOnOrder BoundFields angezeigt werden. Sie können beliebige Einstellungen auf Feldebene zu den verbleibenden BoundFields hinzufügen (z. B. die Formatierung als UnitPrice Währung). Nachdem Sie diese Änderungen vorgenommen haben, sollte das deklarative Markup von GridView etwa wie folgt aussehen:
<asp:GridView ID="ProductsInCategory" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsInCategoryDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
An diesem Punkt verfügen wir über einen voll funktionsfähigen Master/Detail-Bericht, der den Namen, den Einzelpreis, die Lagereinheiten und einheiten für die Produkte anzeigt, die zur ausgewählten Kategorie gehören.
Abbildung 9: Abrufen des categoryID Parameterwerts aus der Dropdownliste "Ausgewählte Kategorien" (Klicken Sie hier, um das Bild mit voller Größe anzuzeigen)
Schritt 2: Anzeigen einer Fußzeile in der GridView
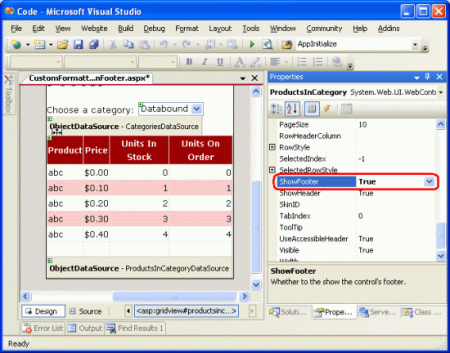
Das GridView-Steuerelement kann sowohl eine Kopf- als auch eine Fußzeile anzeigen. Diese Zeilen werden je nach den Werten der ShowHeader jeweiligen Eigenschaften bzw ShowFooter . den Werten angezeigt, wobei ShowHeader standardmäßig true auf und ShowFooter auf false. Um eine Fußzeile in gridView einzuschließen, legen Sie einfach die ShowFooter Eigenschaft auf true.
Abbildung 10: Festlegen der GridView-Eigenschaft ShowFooter auf true (Klicken, um das Bild in voller Größe anzuzeigen)
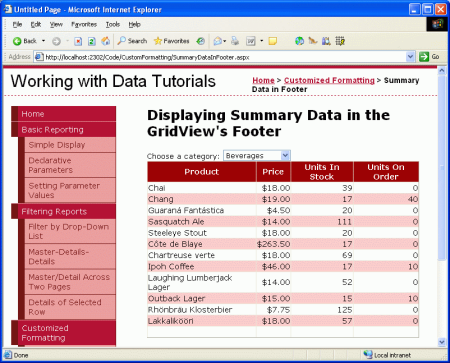
Die Fußzeile verfügt über eine Zelle für jedes der felder, die in der GridView definiert sind; Diese Zellen sind jedoch standardmäßig leer. Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt in einem Browser anzuzeigen. Wenn die ShowFooter Eigenschaft jetzt auf " trueGridView" festgelegt ist, enthält die GridView eine leere Fußzeile.
Abbildung 11: Die GridView enthält jetzt eine Fußzeile (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Die Fußzeile in Abbildung 11 zeichnet sich nicht aus, da sie einen weißen Hintergrund aufweist. Erstellen wir nun eine FooterStyle CSS-Klasse, die Styles.css einen dunkelroten Hintergrund angibt, und konfigurieren Sie dann die GridView.skin Skin-Datei im DataWebControls Design, um diese CSS-Klasse der Eigenschaft von FooterStyleCssClass GridView zuzuweisen. Wenn Sie Skins und Designs auffrischen müssen, lesen Sie das Lernprogramm "Daten anzeigen mit ObjectDataSource ".
Fügen Sie zunächst die folgende CSS-Klasse hinzu:Styles.css
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Die FooterStyle CSS-Klasse ist der Klasse ähnlich HeaderStyle , obwohl die HeaderStyleHintergrundfarbe subtiler ist und der Text in einer fett formatierten Schriftart angezeigt wird. Darüber hinaus ist der Text in der Fußzeile rechtsbündig ausgerichtet, während der Text der Kopfzeile zentriert ist.
Um diese CSS-Klasse jeder GridView-Fußzeile zuzuordnen, öffnen Sie die GridView.skin Datei im DataWebControls Design, und legen Sie die FooterStyleEigenschaft "s CssClass " fest. Nach diesem Hinzufügen sollte das Markup der Datei wie folgt aussehen:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
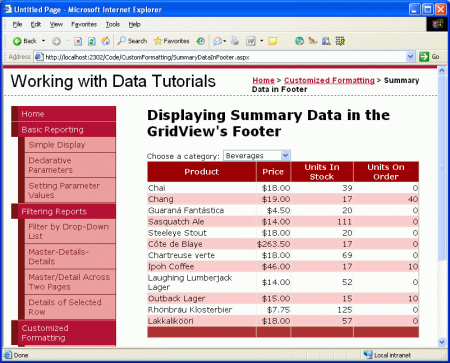
Wie der folgende Screenshot zeigt, hebt diese Änderung die Fußzeile deutlicher hervor.
Abbildung 12: Die Fußzeile von GridView weist jetzt eine rotfarbige Hintergrundfarbe auf (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 3: Berechnen der Zusammenfassungsdaten
Wenn die Fußzeile von GridView angezeigt wird, ist die nächste Herausforderung, die uns gegenübersteht, die Berechnung der Zusammenfassungsdaten. Es gibt zwei Möglichkeiten, diese aggregierten Informationen zu berechnen:
Durch eine SQL-Abfrage könnten wir eine zusätzliche Abfrage an die Datenbank ausgeben, um die Zusammenfassungsdaten für eine bestimmte Kategorie zu berechnen. SQL enthält eine Reihe von Aggregatfunktionen zusammen mit einer
GROUP BYKlausel, um die Daten anzugeben, über die die Daten zusammengefasst werden sollen. Die folgende SQL-Abfrage würde die erforderlichen Informationen zurückgeben:SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDNatürlich möchten Sie diese Abfrage nicht direkt von der
SummaryDataInFooter.aspxSeite aus ausgeben, sondern stattdessen eine Methode in derProductsTableAdapterund derProductsBLL.Berechnen Sie diese Informationen so, wie sie dem GridView hinzugefügt wird, wie im Lernprogramm " Benutzerdefinierte Formatierung basierend auf Daten " beschrieben, löst der Ereignishandler von
RowDataBoundGridView einmal aus, nachdem sie dem GridView-Objekt hinzugefügt wurde. Durch Erstellen eines Ereignishandlers für dieses Ereignis können wir eine laufende Summe der Werte beibehalten, die wir aggregieren möchten. Nachdem die letzte Datenzeile an das GridView gebunden wurde, haben wir die Summen und die zum Berechnen des Mittelwerts erforderlichen Informationen.
Ich beschäftige mich in der Regel mit dem zweiten Ansatz, da er eine Reise in die Datenbank speichert und die erforderlichen Anstrengungen zum Implementieren der Zusammenfassungsfunktionalität in der Datenzugriffsschicht und der Geschäftslogikebene benötigt, aber beide Ansätze reichen aus. In diesem Lernprogramm verwenden wir die zweite Option und verfolgen die laufende Summe mithilfe des RowDataBound Ereignishandlers.
Erstellen Sie einen RowDataBound Ereignishandler für gridView, indem Sie im Designer die GridView auswählen, auf das Blitzsymbol aus dem Eigenschaftenfenster klicken und auf das RowDataBound Ereignis doppelklicken. Dadurch wird ein neuer Ereignishandler erstellt, der in der CodeBehind-Klasse der SummaryDataInFooter.aspx Seite benannt ProductsInCategory_RowDataBound wird.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
}
Um eine laufende Summe beizubehalten, müssen wir Variablen außerhalb des Bereichs des Ereignishandlers definieren. Erstellen Sie die folgenden vier Variablen auf Seitenebene:
_totalUnitPrice, vom Typdecimal_totalNonNullUnitPriceCount, vom Typint_totalUnitsInStock, vom Typint_totalUnitsOnOrder, vom Typint
Schreiben Sie als Nächstes den Code, um diese drei Variablen für jede Datenzeile zu erhöhen, die RowDataBound im Ereignishandler aufgetreten ist.
// Class-scope, running total variables...
decimal _totalUnitPrice = 0m;
int _totalNonNullUnitPriceCount = 0;
int _totalUnitsInStock = 0;
int _totalUnitsOnOrder = 0;
protected void ProductsInCategory_RowDataBound(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Reference the ProductsRow via the e.Row.DataItem property
Northwind.ProductsRow product =
(Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
// Increment the running totals (if they are not NULL!)
if (!product.IsUnitPriceNull())
{
_totalUnitPrice += product.UnitPrice;
_totalNonNullUnitPriceCount++;
}
if (!product.IsUnitsInStockNull())
_totalUnitsInStock += product.UnitsInStock;
if (!product.IsUnitsOnOrderNull())
_totalUnitsOnOrder += product.UnitsOnOrder;
}
}
Der RowDataBound Ereignishandler beginnt mit der Sicherstellung, dass wir mit einem DataRow arbeiten. Nachdem dies eingerichtet wurde, wird die Instanz, die Northwind.ProductsRow gerade an das GridViewRow Objekt gebunden e.Row war, in der Variablen productgespeichert. Als Nächstes werden die Gesamtvariablen durch die entsprechenden Werte des aktuellen Produkts erhöht (vorausgesetzt, sie enthalten keinen Datenbankwert NULL ). Wir verfolgen sowohl die laufende UnitPrice Summe als auch die Anzahl der Nicht-DatensätzeNULLUnitPrice, da der durchschnittliche Preis der Quotient dieser beiden Zahlen ist.
Schritt 4: Anzeigen der Zusammenfassungsdaten in der Fußzeile
Nachdem die Zusammenfassungsdaten summiert wurden, besteht der letzte Schritt darin, sie in der Fußzeile von GridView anzuzeigen. Diese Aufgabe kann auch programmgesteuert über den RowDataBound Ereignishandler ausgeführt werden. Denken Sie daran, dass der RowDataBound Ereignishandler für jede Zeile ausgelöst wird, die an die GridView gebunden ist, einschließlich der Fußzeile. Daher können wir unseren Ereignishandler erweitern, um die Daten in der Fußzeile mithilfe des folgenden Codes anzuzeigen:
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... Increment the running totals ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
... Display the summary data in the footer ...
}
}
Da die Fußzeile der GridView hinzugefügt wird, nachdem alle Datenzeilen hinzugefügt wurden, können wir sicher sein, dass bis zum Zeitpunkt, zu dem wir bereit sind, die Zusammenfassungsdaten in der Fußzeile anzuzeigen, die laufenden Gesamtberechnungen abgeschlossen wurden. Der letzte Schritt besteht dann darin, diese Werte in den Fußzeilenzellen festzulegen.
Um Text in einer bestimmten Fußzeilenzelle anzuzeigen, verwenden Sie e.Row.Cells[index].Text = valuedie Position, an der die Cells Indizierung bei 0 beginnt. Der folgende Code berechnet den Durchschnittspreis (der Gesamtpreis dividiert durch die Anzahl der Produkte) und zeigt ihn zusammen mit der Gesamtanzahl der Einheiten in Lager und Einheiten in den entsprechenden Fußzeilenzellen der GridView an.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... <i>Increment the running totals</i> ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Determine the average UnitPrice
decimal avgUnitPrice = _totalUnitPrice / (decimal) _totalNonNullUnitPriceCount;
// Display the summary data in the appropriate cells
e.Row.Cells[1].Text = "Avg.: " + avgUnitPrice.ToString("c");
e.Row.Cells[2].Text = "Total: " + _totalUnitsInStock.ToString();
e.Row.Cells[3].Text = "Total: " + _totalUnitsOnOrder.ToString();
}
}
Abbildung 13 zeigt den Bericht nach dem Hinzufügen dieses Codes. Beachten Sie, wie die ToString("c") durchschnittlichen Preiszusammenfassungsinformationen wie eine Währung formatiert werden.
Abbildung 13: Die Fußzeile von GridView weist jetzt eine rotfarbige Hintergrundfarbe auf (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Das Anzeigen von Zusammenfassungsdaten ist eine allgemeine Berichtsanforderung, und das GridView-Steuerelement erleichtert das Einschließen solcher Informationen in die Fußzeile. Die Fußzeile wird angezeigt, wenn die GridView-Eigenschaft ShowFooter auf die true Eigenschaft festgelegt ist und der Text in den zugehörigen Zellen programmgesteuert über den RowDataBound Ereignishandler festgelegt werden kann. Das Berechnen der Zusammenfassungsdaten kann entweder durch erneutes Abfragen der Datenbank oder mithilfe von Code in der CodeBehind-Klasse der ASP.NET Seite erfolgen, um die Zusammenfassungsdaten programmgesteuert zu berechnen.
In diesem Lernprogramm wird die Untersuchung der benutzerdefinierten Formatierung mit den Steuerelementen GridView, DetailsView und FormView abgeschlossen. Unser nächstes Lernprogramm beginnt mit der Erkundung des Einfügens, Aktualisierens und Löschens von Daten mithilfe dieser Steuerelemente.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET