Teil 1: Übersicht und Erstellen des Projekts
von Rick Anderson
Abgeschlossenes Projekt herunterladen
Entity Framework ist ein Objekt/relationales Zuordnungsframework. Die Domänenobjekte im Code werden Entitäten in einer relationalen Datenbank zugeordnet. In den meisten Fällen müssen Sie sich keine Gedanken über die Datenbankebene machen, da Entity Framework sie für Sie übernimmt. Ihr Code bearbeitet die Objekte, und Änderungen werden in einer Datenbank beibehalten.
Informationen zum Tutorial
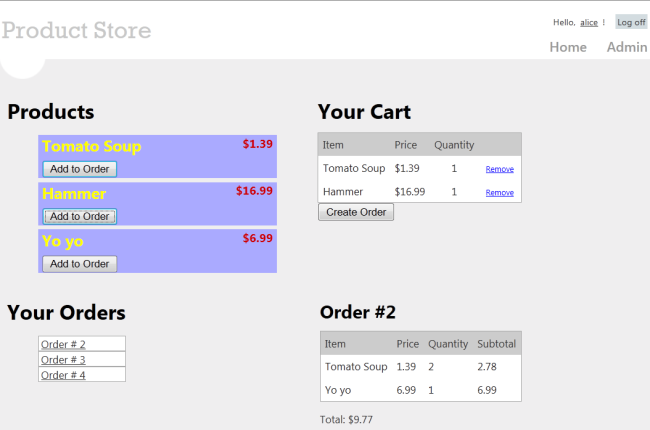
In diesem Tutorial erstellen Sie eine einfache Speicheranwendung. Es gibt zwei Standard Teile der Anwendung. Normale Benutzer können Produkte anzeigen und Bestellungen erstellen:

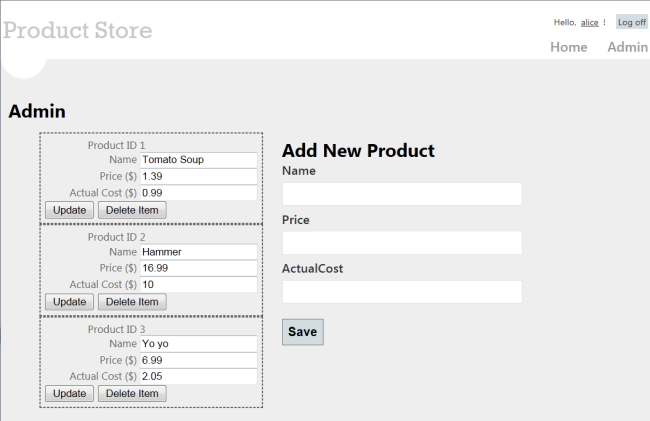
Administratoren können Produkte erstellen, löschen oder bearbeiten:

Erlernte Fertigkeiten
Folgendes können Sie lernen:
- Verwenden von Entity Framework mit ASP.NET-Web-API
- Verwenden von knockout.js zum Erstellen einer dynamischen Client-Benutzeroberfläche
- Verwenden der Formularauthentifizierung mit der Web-API zum Authentifizieren von Benutzern
Obwohl dieses Tutorial eigenständig ist, sollten Sie zuerst die folgenden Tutorials lesen:
Einige Kenntnisse über ASP.NET MVC sind ebenfalls hilfreich.
Überblick
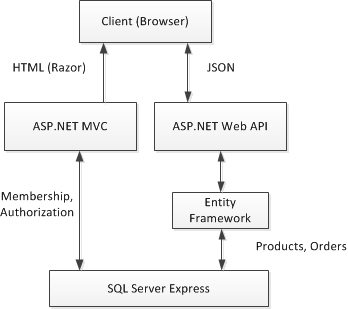
Auf hoher Ebene sehen Sie hier die Architektur der Anwendung:
- ASP.NET MVC generiert die HTML-Seiten für den Client.
- ASP.NET-Web-API macht CRUD-Vorgänge für die Daten (Produkte und Bestellungen) verfügbar.
- Entity Framework übersetzt die von der Web-API verwendeten C#-Modelle in Datenbankentitäten.

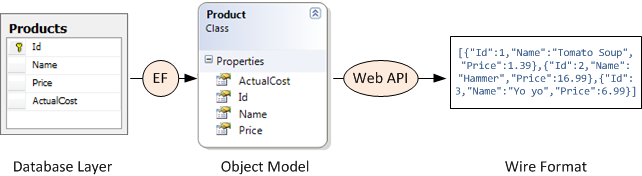
Das folgende Diagramm zeigt, wie die Domänenobjekte auf verschiedenen Ebenen der Anwendung dargestellt werden: Die Datenbankschicht, das Objektmodell und schließlich das Drahtformat, das zum Übertragen von Daten an den Client über HTTP verwendet wird.

Erstellen des Visual Studio-Projekts
Sie können das Tutorialprojekt entweder mit Visual Web Developer Express oder der Vollversion von Visual Studio erstellen.
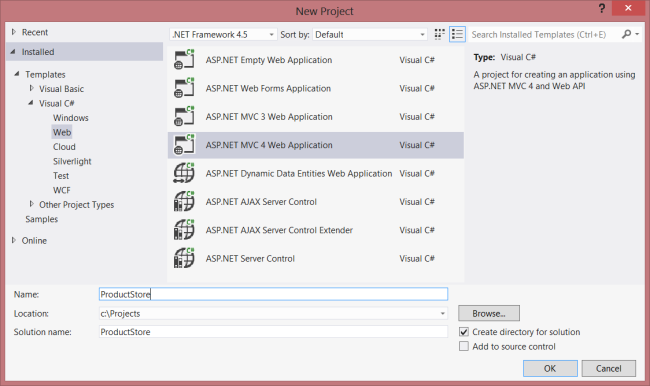
Klicken Sie auf der Startseite auf Neues Projekt.
Wählen Sie im Bereich Vorlagendie Option Installierte Vorlagen aus, und erweitern Sie den Knoten Visual C# . Wählen Sie unter Visual C#die Option Web aus. Wählen Sie in der Liste der Projektvorlagen ASP.NET MVC 4-Webanwendung aus. Nennen Sie das Projekt "ProductStore", und klicken Sie auf OK.

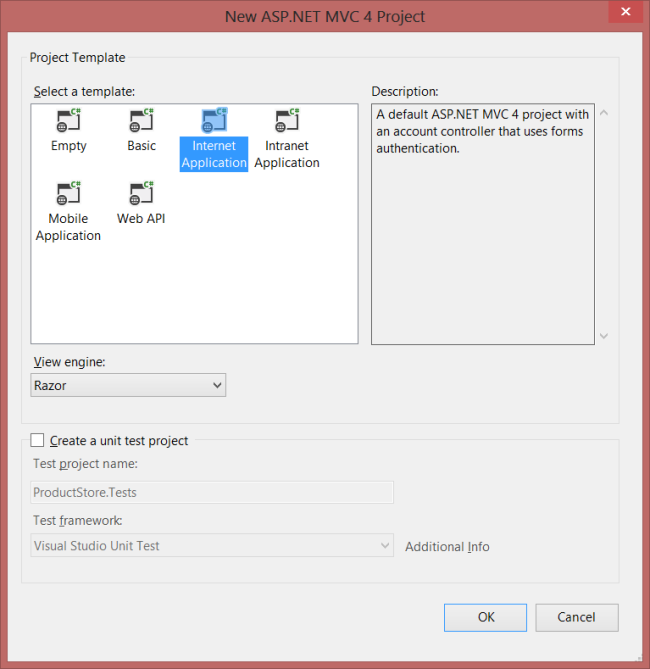
Wählen Sie im Dialogfeld Neues ASP.NET MVC 4-Projektdie Option Internetanwendung aus, und klicken Sie auf OK.

Die Vorlage "Internetanwendung" erstellt eine ASP.NET MVC-Anwendung, die die Formularauthentifizierung unterstützt. Wenn Sie die Anwendung jetzt ausführen, verfügt sie bereits über einige Features:
- Neue Benutzer können sich registrieren, indem Sie oben rechts auf den Link "Registrieren" klicken.
- Registrierte Benutzer können sich anmelden, indem Sie auf den Link "Anmelden" klicken.
Mitgliedschaftsinformationen werden in einer Datenbank beibehalten, die automatisch erstellt wird. Weitere Informationen zur Formularauthentifizierung in ASP.NET MVC finden Sie unter Exemplarische Vorgehensweise: Verwenden der Formularauthentifizierung in ASP.NET MVC.
Aktualisieren der CSS-Datei
Dieser Schritt ist kosmetisch, aber dadurch werden die Seiten wie die vorherigen Screenshots gerendert.
Erweitern Sie in Projektmappen-Explorer den Ordner Inhalt, und öffnen Sie die Datei Site.css. Fügen Sie die folgenden CSS-Stile hinzu:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}