Erste Schritte mit ASP.NET-Web-API 2 (C#)
von Mike Wasson
Abgeschlossenes Projekt herunterladen
In diesem Tutorial verwenden Sie ASP.NET-Web-API, um eine Web-API zu erstellen, die eine Liste von Produkten zurückgibt.
HTTP dient nicht nur zum Bereitstellen von Webseiten. HTTP ist auch eine leistungsstarke Plattform zum Erstellen von APIs, die Dienste und Daten verfügbar machen. HTTP ist einfach, flexibel und allgegenwärtig. Fast jede Plattform, die Sie sich vorstellen können, verfügt über eine HTTP-Bibliothek, sodass HTTP-Dienste eine breite Palette von Clients erreichen können, einschließlich Browsern, mobilen Geräten und herkömmlichen Desktopanwendungen.
ASP.NET-Web-API ist ein Framework zum Erstellen von Web-APIs auf dem .NET Framework.
Im Tutorial verwendete Softwareversionen
- Visual Studio 2017
- Web-API 2
Eine neuere Version dieses Tutorials finden Sie unter Erstellen einer Web-API mit ASP.NET Core und Visual Studio für Windows.
Erstellen eines Web-API-Projekts
In diesem Tutorial verwenden Sie ASP.NET-Web-API, um eine Web-API zu erstellen, die eine Liste von Produkten zurückgibt. Die Front-End-Webseite verwendet jQuery, um die Ergebnisse anzuzeigen.

Starten Sie Visual Studio, und wählen Sie Neues Projektauf der Startseite aus. Oder wählen Sie im Menü Datei die Option Neu und dann Projekt aus.
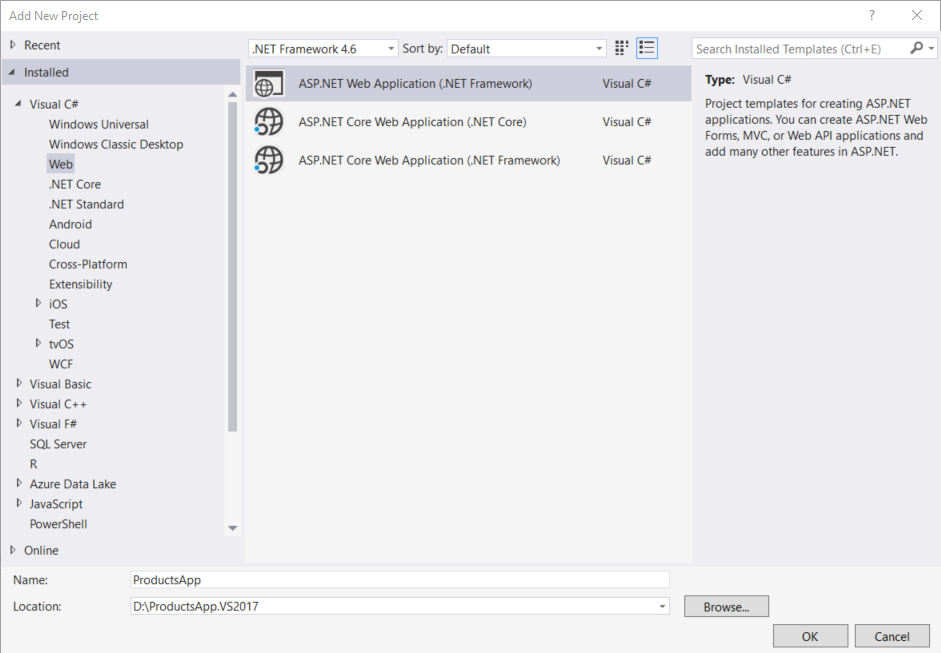
Wählen Sie im Bereich Vorlagendie Option Installierte Vorlagen aus, und erweitern Sie den Knoten Visual C# . Wählen Sie unter Visual C#die Option Web aus. Wählen Sie in der Liste der Projektvorlagen ASP.NET Webanwendung aus. Nennen Sie das Projekt "ProductsApp", und klicken Sie auf OK.

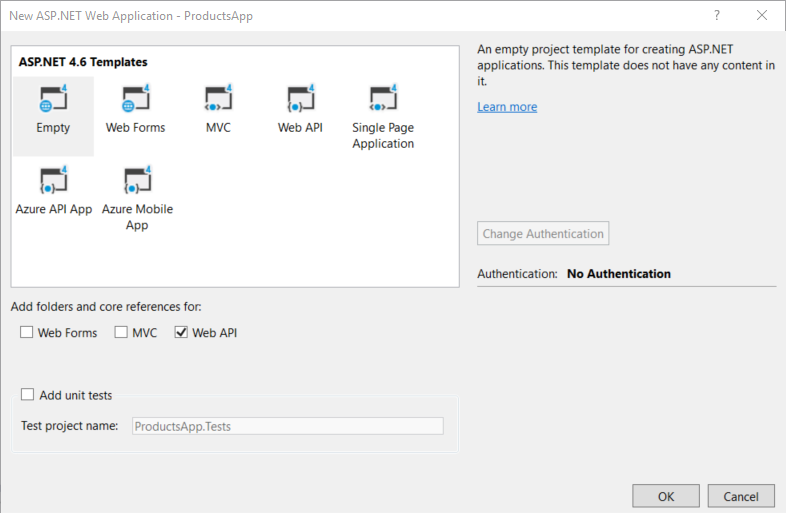
Wählen Sie im Dialogfeld Neues ASP.NET Projekt die Vorlage Leer aus. Aktivieren Sie unter "Ordner und Kernverweise hinzufügen für" die Option Web-API. Klicken Sie auf OK.

Hinweis
Sie können auch mithilfe der Vorlage "Web-API" ein Web-API-Projekt erstellen. Die Web-API-Vorlage verwendet ASP.NET MVC, um API-Hilfeseiten bereitzustellen. Ich verwende die Vorlage Leere für dieses Tutorial, da ich die Web-API ohne MVC anzeigen möchte. Im Allgemeinen müssen Sie ASP.NET MVC nicht kennen, um die Web-API verwenden zu können.
Hinzufügen eines Modells
Ein Modell ist ein Objekt, das für die Daten in Ihrer Anwendung steht. ASP.NET-Web-API können Ihr Modell automatisch in JSON, XML oder ein anderes Format serialisieren und dann die serialisierten Daten in den Text der HTTP-Antwortnachricht schreiben. Solange ein Client das Serialisierungsformat lesen kann, kann er das Objekt deserialisieren. Die meisten Clients können entweder XML oder JSON analysieren. Darüber hinaus kann der Client angeben, welches Format er verwenden möchte, indem er den Accept-Header in der HTTP-Anforderungsnachricht festlegt.
Beginnen wir mit der Erstellung eines einfachen Modells, das ein Produkt darstellt.
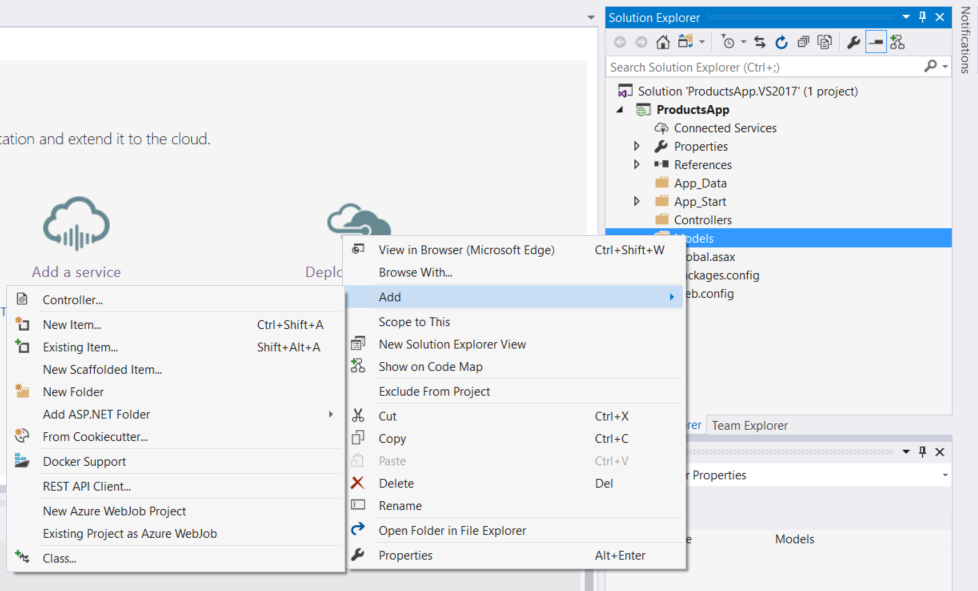
Wenn der Projektmappen-Explorer nicht bereits sichtbar ist, können Sie auf das Menü Ansicht klicken und Projektmappen-Explorer wählen. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner „Modelle“. Wählen Sie im Kontextmenü die Option Hinzufügen und dann Klasse.

Nennen Sie die Klasse "Product". Fügen Sie der -Klasse die Product folgenden Eigenschaften hinzu.
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
Hinzufügen eines Controllers
In der Web-API ist ein Controller ein Objekt zum Verarbeiten von HTTP-Anforderungen. Wir fügen einen Controller hinzu, der entweder eine Liste von Produkten oder ein einzelnes Produkt zurückgeben kann, das durch die ID angegeben ist.
Hinweis
Wenn Sie ASP.NET MVC verwendet haben, sind Sie bereits mit Controllern vertraut. Web-API-Controller ähneln MVC-Controllern, erben jedoch die ApiController-Klasse anstelle der Controller-Klasse .
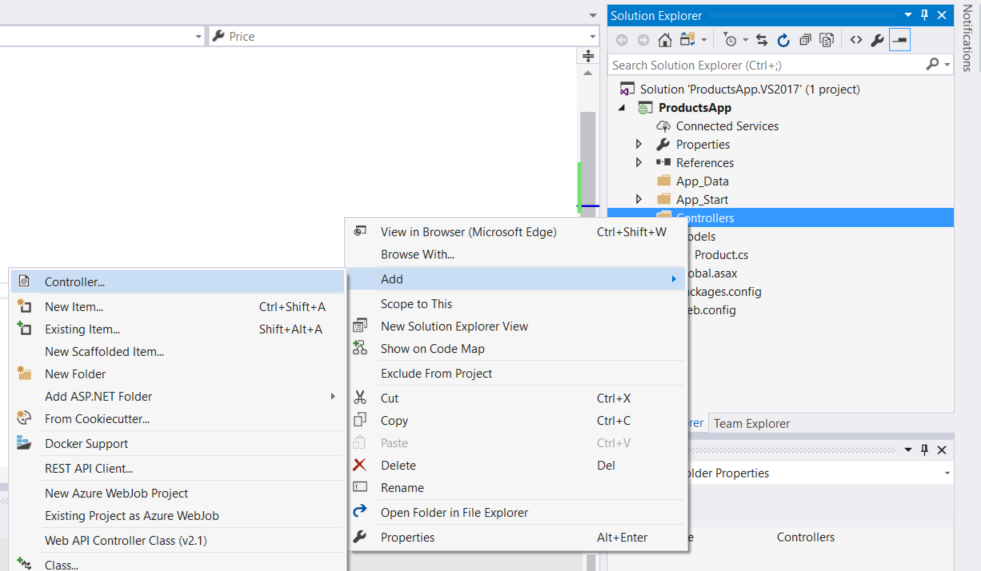
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner „Controller“. Wählen Sie Hinzufügen und dann Controller.

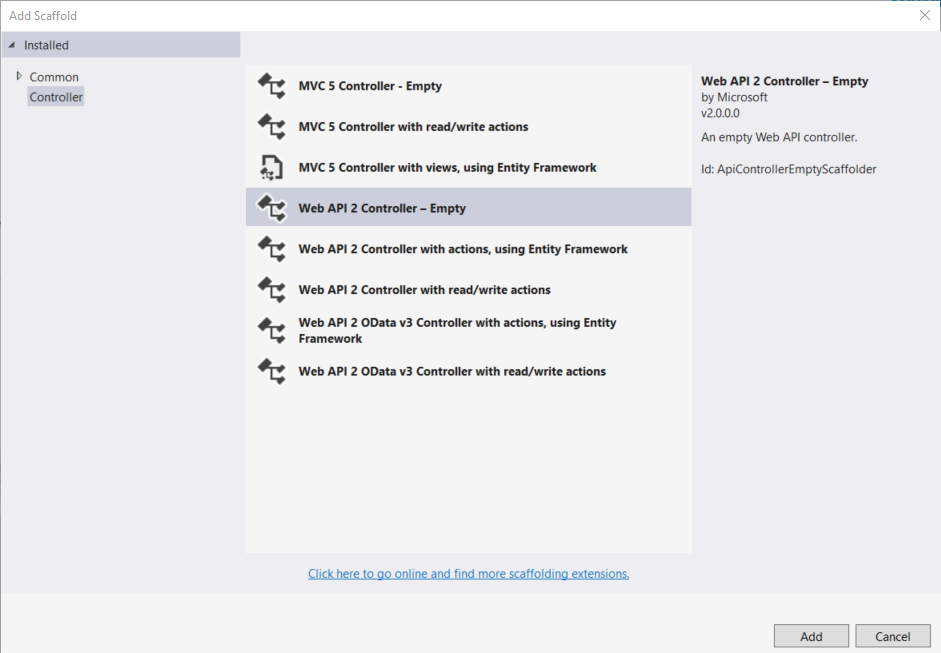
Wählen Sie im Dialogfeld Gerüst hinzufügen die Option Web API Controller - Empty (Web-API-Controller – Leer). Klicken Sie auf Hinzufügen.

Geben Sie dem Controller im Dialogfeld Controller hinzufügen den Namen "ProductsController". Klicken Sie auf Hinzufügen.

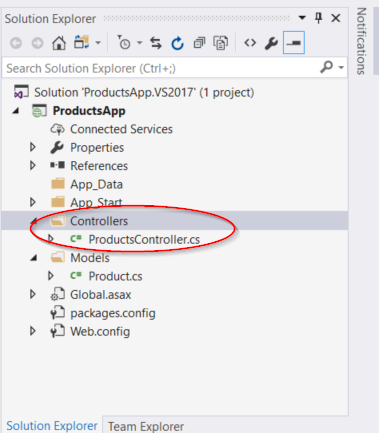
Das Gerüst erstellt eine Datei namens ProductsController.cs im Ordner Controllers.

Hinweis
Sie müssen Ihre Controller nicht in einen Ordner namens Controller ablegen. Der Ordnername ist nur eine bequeme Möglichkeit, Ihre Quelldateien zu organisieren.
Doppelklicken Sie auf die Datei, um sie zu öffnen, falls sie noch nicht geöffnet ist. Ersetzen Sie den Code in dieser Datei durch Folgendes:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
Um das Beispiel einfach zu halten, werden Produkte in einem festen Array innerhalb der Controllerklasse gespeichert. Natürlich würden Sie in einer echten Anwendung eine Datenbank abfragen oder eine andere externe Datenquelle verwenden.
Der Controller definiert zwei Methoden, die Produkte zurückgeben:
- Die
GetAllProducts-Methode gibt die gesamte Liste der Produkte als IEnumerable<Product-Typ> zurück. - Die
GetProduct-Methode sucht ein einzelnes Produkt anhand seiner ID.
Das ist alles! Sie verfügen über eine funktionierende Web-API. Jede Methode auf dem Controller entspricht einer oder mehreren URIs:
| Controller-Methode | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
Für die GetProduct -Methode ist die ID im URI ein Platzhalter. Um beispielsweise das Produkt mit der ID 5 abzurufen, lautet api/products/5der URI .
Weitere Informationen dazu, wie die Web-API HTTP-Anforderungen an Controllermethoden weiterleitet, finden Sie unter Routing in ASP.NET-Web-API.
Aufrufen der Web-API mit Javascript und jQuery
In diesem Abschnitt fügen wir eine HTML-Seite hinzu, die AJAX zum Aufrufen der Web-API verwendet. Wir verwenden jQuery, um die AJAX-Aufrufe auszuführen und die Seite mit den Ergebnissen zu aktualisieren.
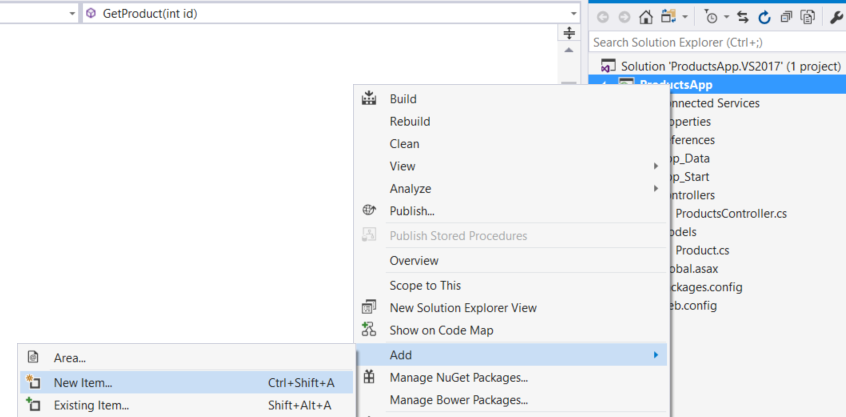
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen und dann Neues Element aus.

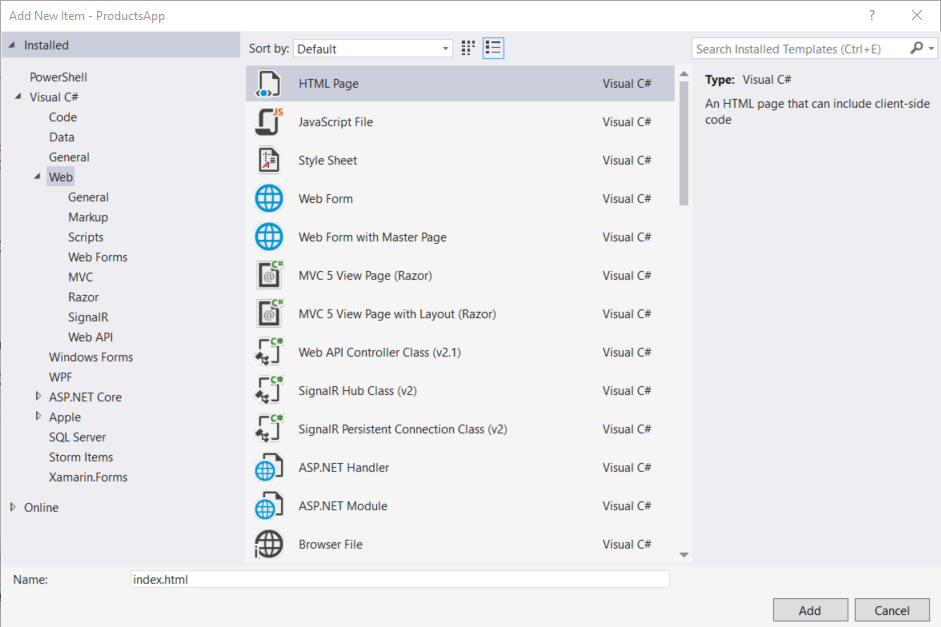
Wählen Sie im Dialogfeld Neues Element hinzufügen unter Visual C# den Knoten Web aus, und wählen Sie dann das Element HTML-Seite aus. Nennen Sie die Seite "index.html".

Ersetzen Sie alles in dieser Datei durch Folgendes:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
Es gibt mehrere Möglichkeiten, um jQuery herunterzuladen. In diesem Beispiel habe ich das Microsoft Ajax CDN verwendet. Sie können sie auch von http://jquery.com/herunterladen, und die ASP.NET Projektvorlage "Web-API" enthält auch jQuery.
Abrufen einer Liste von Produkten
Um eine Liste der Produkte zu erhalten, senden Sie eine HTTP GET-Anforderung an "/api/products".
Die jQuery getJSON-Funktion sendet eine AJAX-Anforderung. Die Antwort enthält ein Array von JSON-Objekten. Die done Funktion gibt einen Rückruf an, der aufgerufen wird, wenn die Anforderung erfolgreich ist. Im Rückruf aktualisieren wir das DOM mit den Produktinformationen.
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
Abrufen eines Produkts nach ID
Um ein Produkt nach ID abzurufen, senden Sie eine HTTP GET-Anforderung an "/api/products/id", wobei id die Produkt-ID ist.
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
Wir rufen weiterhin auf getJSON , um die AJAX-Anforderung zu senden, aber dieses Mal geben wir die ID im Anforderungs-URI ein. Die Antwort dieser Anforderung ist eine JSON-Darstellung eines einzelnen Produkts.
Ausführen der Anwendung
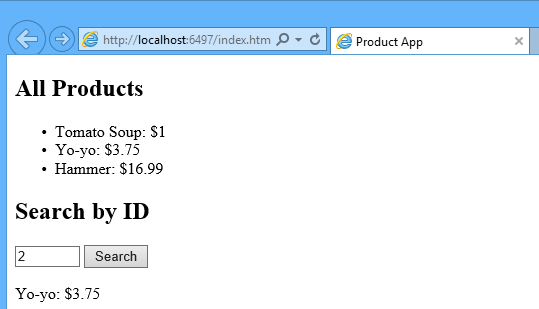
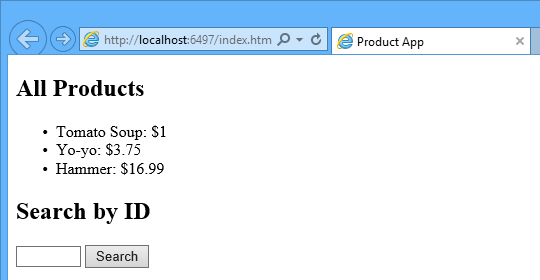
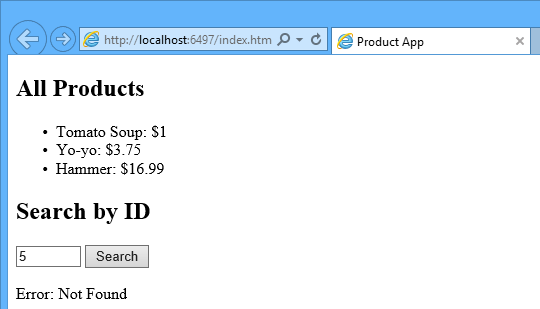
Drücken Sie die F5-TASTE, um das Debuggen der Anwendung zu starten. Die Webseite sollte wie folgt aussehen:

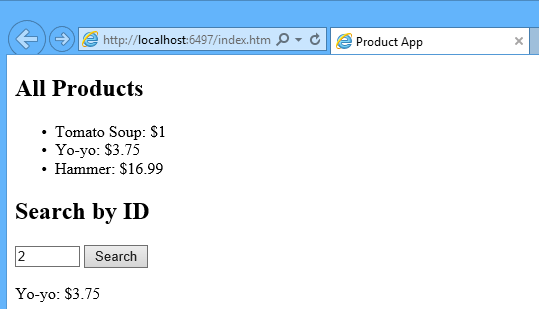
Um ein Produkt nach ID abzurufen, geben Sie die ID ein, und klicken Sie auf Suchen:

Wenn Sie eine ungültige ID eingeben, gibt der Server einen HTTP-Fehler zurück:

Verwenden von F12 zum Anzeigen der HTTP-Anforderung und -Antwort
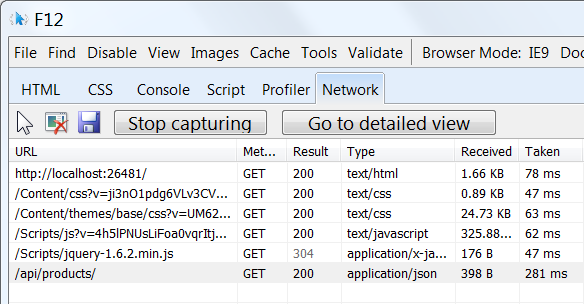
Wenn Sie mit einem HTTP-Dienst arbeiten, kann es sehr nützlich sein, die HTTP-Anforderungs- und Antwortnachrichten anzuzeigen. Dazu können Sie die F12-Entwicklertools in Internet Explorer 9 verwenden. Drücken Sie im Internet Explorer 9 F12, um die Tools zu öffnen. Klicken Sie auf die Registerkarte Netzwerk , und drücken Sie Aufzeichnung starten. Wechseln Sie nun zurück zur Webseite, und drücken Sie F5 , um die Webseite erneut zu laden. Internet Explorer erfasst den HTTP-Datenverkehr zwischen dem Browser und dem Webserver. In der Zusammenfassungsansicht wird der gesamte Netzwerkdatenverkehr für eine Seite angezeigt:

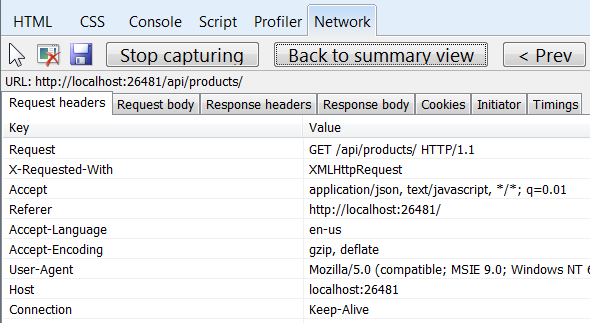
Suchen Sie den Eintrag für den relativen URI "api/products/". Wählen Sie diesen Eintrag aus, und klicken Sie auf Zur Detailansicht wechseln. In der Detailansicht gibt es Registerkarten zum Anzeigen der Anforderungs- und Antwortheader und -textkörper. Wenn Sie beispielsweise auf die Registerkarte Anforderungsheader klicken, sehen Sie, dass der Client "application/json" im Accept-Header angefordert hat.

Wenn Sie auf die Registerkarte Antworttext klicken, können Sie sehen, wie die Produktliste in JSON serialisiert wurde. Andere Browser verfügen über ähnliche Funktionen. Ein weiteres nützliches Tool ist Fiddler, ein Webdebugproxy. Sie können Fiddler verwenden, um Ihren HTTP-Datenverkehr anzuzeigen und HTTP-Anforderungen zu verfassen, sodass Sie die vollständige Kontrolle über die HTTP-Header in der Anforderung erhalten.
Weitere Informationen finden Sie in dieser App, die in Azure ausgeführt wird.
Möchten Sie sehen, dass die fertige Website als Live-Web-App ausgeführt wird? Sie können eine vollständige Version der App in Ihrem Azure-Konto bereitstellen.
Sie benötigen ein Azure-Konto, um diese Lösung in Azure bereitzustellen. Wenn Sie noch nicht über ein Konto verfügen, haben Sie die folgenden Optionen:
- Kostenloses Azure-Konto öffnen : Sie erhalten Guthaben, mit dem Sie kostenpflichtige Azure-Dienste testen können, und selbst wenn sie aufgebraucht sind, können Sie das Konto behalten und kostenlose Azure-Dienste nutzen.
- Aktivieren von MSDN-Abonnentenvorteilen : Ihr MSDN-Abonnement bietet Ihnen jeden Monat Gutschriften, die Sie für kostenpflichtige Azure-Dienste verwenden können.
Nächste Schritte
- Ein vollständiges Beispiel für einen HTTP-Dienst, der POST-, PUT- und DELETE-Aktionen und -Schreibvorgänge in eine Datenbank unterstützt, finden Sie unter Verwenden der Web-API 2 mit Entity Framework 6.
- Weitere Informationen zum Erstellen von dynamischen und reaktionsfähigen Webanwendungen auf der Grundlage eines HTTP-Diensts finden Sie unter ASP.NET Single Page Application.
- Informationen zum Bereitstellen eines Visual Studio-Webprojekts für Azure App Service finden Sie unter Erstellen einer ASP.NET Web-App in Azure App Service.