Verwenden der Web-API mit ASP.NET Web Forms
von Mike Wasson
Dieses Tutorial führt Sie durch die Schritte zum Hinzufügen der Web-API zu einer herkömmlichen ASP.NET Web Forms-Anwendung in ASP.NET 4.x.
Überblick
Obwohl ASP.NET-Web-API mit ASP.NET MVC gepackt ist, ist es einfach, eine Web-API zu einer herkömmlichen ASP.NET Web Forms-Anwendung hinzuzufügen.
Um die Web-API in einer Web Forms-Anwendung zu verwenden, gibt es zwei Standard Schritte:
- Fügen Sie einen Web-API-Controller hinzu, der von der ApiController-Klasse abgeleitet ist.
- Fügen Sie der Application_Start-Methode eine Routingtabelle hinzu.
Erstellen eines Web Forms-Projekts
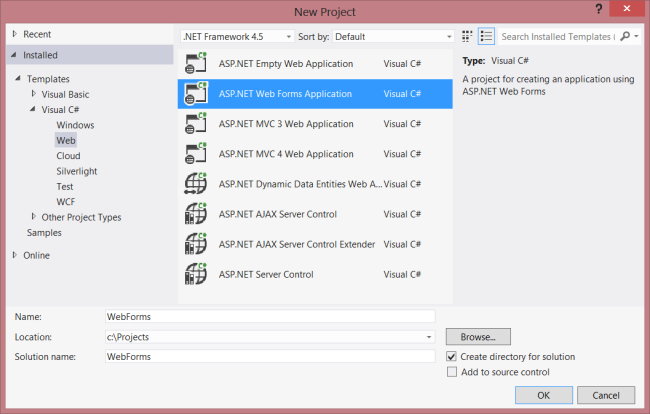
Starten Sie Visual Studio, und wählen Sie Neues Projektauf der Startseite aus. Oder wählen Sie im Menü Datei die Option Neu und dann Projekt aus.
Wählen Sie im Bereich Vorlagendie Option Installierte Vorlagen aus, und erweitern Sie den Knoten Visual C# . Wählen Sie unter Visual C#die Option Web aus. Wählen Sie in der Liste der Projektvorlagen ASP.NET Web Forms Anwendung aus. Geben Sie einen Namen für das Projekt ein, und klicken Sie auf OK.

Erstellen des Modells und des Controllers
In diesem Tutorial werden die gleichen Modell- und Controllerklassen wie das Erste Schritte-Tutorial verwendet.
Fügen Sie zunächst eine Modellklasse hinzu. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie Klasse hinzufügen aus. Nennen Sie die Klasse Product, und fügen Sie die folgende Implementierung hinzu:
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
public string Category { get; set; }
}
Fügen Sie als Nächstes dem Projekt einen Web-API-Controller hinzu. Ein Controller ist das Objekt, das HTTP-Anforderungen für die Web-API verarbeitet.
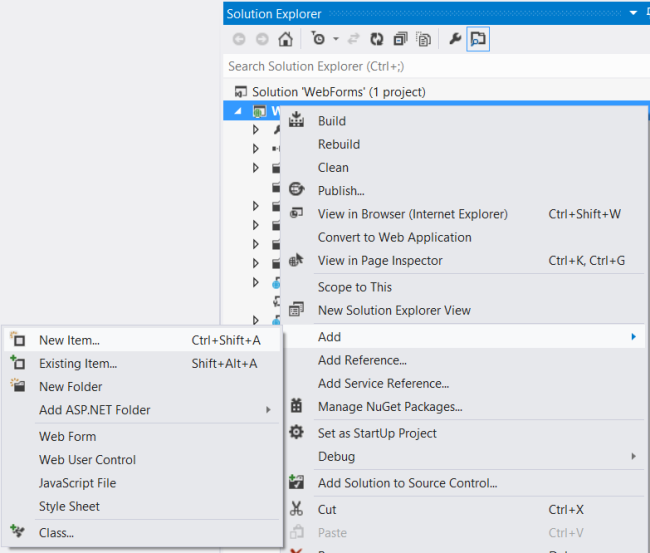
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt. Wählen Sie Neues Element hinzufügen aus.

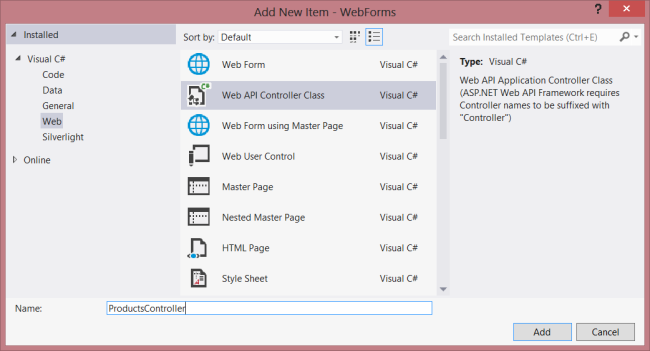
Erweitern Sie unter Installierte Vorlagenden Eintrag Visual C# , und wählen Sie Web aus. Wählen Sie dann in der Liste der Vorlagen die Option Web-API-Controllerklasse aus. Nennen Sie den Controller "ProductsController", und klicken Sie auf Hinzufügen.

Der Assistent zum Hinzufügen eines neuen Elements erstellt eine Datei mit dem Namen ProductsController.cs. Löschen Sie die Methoden, die der Assistent eingeschlossen hat, und fügen Sie die folgenden Methoden hinzu:
namespace WebForms
{
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
public IEnumerable<Product> GetProductsByCategory(string category)
{
return products.Where(
(p) => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
}
Weitere Informationen zum Code in diesem Controller finden Sie im Tutorial Erste Schritte.
Hinzufügen von Routinginformationen
Als Nächstes fügen wir eine URI-Route hinzu, sodass URIs im Format "/api/products/" an den Controller weitergeleitet werden.
Doppelklicken Sie in Projektmappen-Explorer auf Global.asax, um die CodeBehind-Datei Global.asax.cs zu öffnen. Fügen Sie die folgende using-Anweisung hinzu.
using System.Web.Http;
Fügen Sie dann der Application_Start-Methode den folgenden Code hinzu:
RouteTable.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = System.Web.Http.RouteParameter.Optional }
);
Weitere Informationen zum Routing von Tabellen finden Sie unter Routing in ASP.NET-Web-API.
Hinzufügen von Client-Side AJAX
Das ist alles, was Sie benötigen, um eine Web-API zu erstellen, auf die Clients zugreifen können. Nun fügen wir eine HTML-Seite hinzu, die jQuery zum Aufrufen der API verwendet.
Stellen Sie sicher, dass Ihre master Seite (z. B. Site.Master) eine ContentPlaceHolder mit ID="HeadContent"enthält:
<asp:ContentPlaceHolder runat="server" ID="HeadContent"></asp:ContentPlaceHolder>
Öffnen Sie die Datei Default.aspx. Ersetzen Sie den Text des Bausteines, der sich im Abschnitt Standard Inhalt befindet, wie gezeigt:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Products</h2>
<table>
<thead>
<tr><th>Name</th><th>Price</th></tr>
</thead>
<tbody id="products">
</tbody>
</table>
</asp:Content>
Fügen Sie als Nächstes einen Verweis auf die jQuery-Quelldatei im HeaderContent Abschnitt hinzu:
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
</asp:Content>
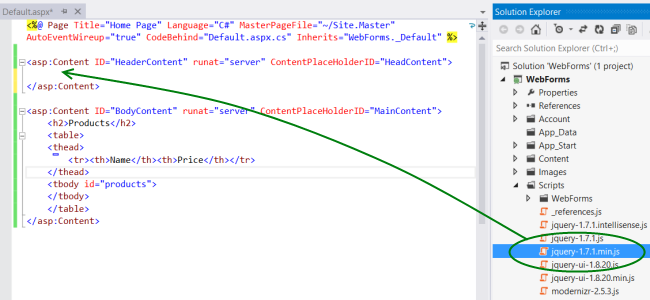
Hinweis: Sie können den Skriptverweis ganz einfach hinzufügen, indem Sie die Datei aus Projektmappen-Explorer in das Code-Editor-Fenster ziehen und ablegen.

Fügen Sie unter dem jQuery-Skripttag den folgenden Skriptblock hinzu:
<script type="text/javascript">
function getProducts() {
$.getJSON("api/products",
function (data) {
$('#products').empty(); // Clear the table body.
// Loop through the list of products.
$.each(data, function (key, val) {
// Add a table row for the product.
var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>';
$('<tr/>', { html: row }) // Append the name.
.appendTo($('#products'));
});
});
}
$(document).ready(getProducts);
</script>
Wenn das Dokument geladen wird, sendet dieses Skript eine AJAX-Anforderung an "api/products". Die Anforderung gibt eine Liste von Produkten im JSON-Format zurück. Das Skript fügt der HTML-Tabelle die Produktinformationen hinzu.
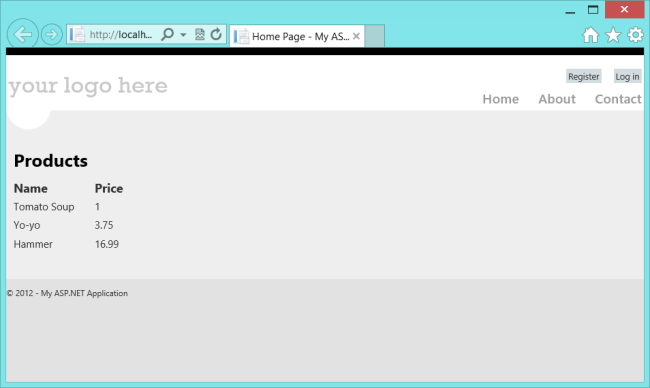
Wenn Sie die Anwendung ausführen, sollte sie wie folgt aussehen: