Stage 13: Plan to use refiners for faceted navigation - Part II
This is a blog post in the series “How to set up a product-centric website in SharePoint Server 2013.” In this series, I'll use data from a fictitious company called "Contoso" to show you how to use search features to set up a website based on product catalog data.
Note: Most of the features described in this series are not available in SharePoint 2013 Online.
For an overview of the blog posts in this series, go to How to set up a product-centric website in SharePoint Server 2013.
In our previous blog post, we identified the refiners we want to use for faceted navigation, and determined how we want the refiner values to be displayed. In this blog post we'll learn:
- About enabling a managed property to be a refinable managed property
- About refiner-enabled managed properties
- About defining the refiner-enabled managed properties to use in our Contoso scenario
Start stage 13
About enabling a managed property to be a refinable managed property
The first thing we have to do when configuring refiners for faceted navigation is to enable the managed properties that we want to use as refiners to be refinable managed properties.
Depending on your permission level, you can do this from two places:
| To refiner-enable a managed property from | Requires permission level |
| Central Administration | Search service application administrator |
| Site Collection Administration | Site collection administrator |
There’s a reason why this can be done from two places: if you are working with catalog content (let's say you’re a content manager), you’re not likely to have Search service application administration level rights, that is, you won’t have access to Central Administration. However, you’re very likely to have Site collection administrator permissions.
In an earlier blog I described how content managers can easily add content to the search index without having to pester Search service application administrators. So now that everyone’s happy, we don't want to jeopardize this happiness by making content managers dependent on a Search service application administrator to enable refiners.
In this blog post I’ll only describe the procedure as it would be performed by a Site collection administrator (content manager). For information on how Search service application administrators can enable managed properties to be a refinable managed property, see Enable automatically created managed properties as refiners in SharePoint Central Administration.
About refiner-enabled managed properties
At the beginning of this post, I stated "The first thing we have to do when configuring refiners for faceted navigation, is to enable the managed properties that we want to use as refiners to be refinable managed properties." Well, turns out that Site collection administrators (content managers) can't do this because they don't have the required permission level. They do, however, have the permission level to map a crawled property to a refiner-enabled managed property.
Confused? I don't blame you, so let me try to explain.
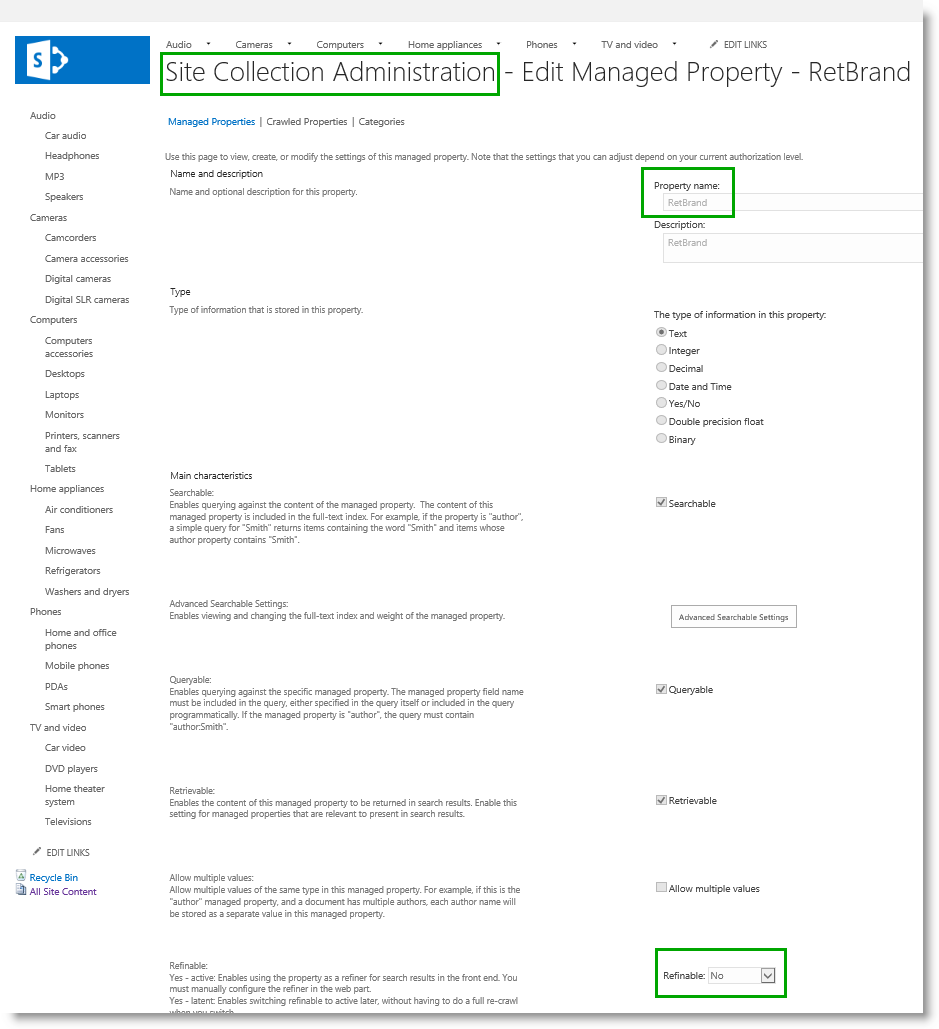
Search service application administrators, who have access to Central Administration, can configure many things directly on a managed property. For example, the screenshot below shows how they can change the property named RedBrand to be refinable by selecting either Yes – active, or Yes - latent from the Refinable menu.
If we look at the same property from the perspective of a Site collection administrator, who is configuring the property on the site collection level, not only is the property name grayed out, but the Refinable choice menu is locked (it might not show as well on the screenshot, but trust me; the field is locked).
Luckily, there are a large number of "empty" managed properties that by default are enabled as refiners. By "empty" I mean that a crawled property is not mapped to it. This means that Site collection administrators can map a crawled property to one of these refiner-enabled managed properties without having to rely on a Search service application administrator.
The table below gives an overview of the managed properties that are enabled as refiners by default.
| Managed property name | Data type for mapping | Display format for refiner values |
| RefinableDate00 - RefinableDate19 | Values contain dates | Intervals |
| RefinableDecimal00 - RefinableDecimal09 | Values contain numbers with maximum three decimals | Intervals |
| RefinableDouble00 - RefinableDouble09 | Values contain numbers with more than three decimals | Intervals |
| RefinableInt00 - RefinableInt49 | Values are whole numbers | Intervals |
| RefinableString00 - RefinableString99 | Values are strings. This includes values that use the data type Text, Person or Group, Managed Metadata, Choice and Yes/No | List |
In the previous blog post, we listed the properties that we wanted to use as refiners for the categories "Audio" and "Cameras." Now we need to add a fourth column to this table. For each refiner that we want to use, we need to define a refiner-enabled managed property. We’ll then map the crawled property that represents the refiner to each of these refiner-enabled managed properties.
| Refiner to use | Property type | Display format for refiner values | Refiner-enabled managed property |
| Price | Number | Intervals | TBD |
| Brand | Text | List | TBD |
| Color | Text | List | TBD |
| Zoom | Number | List | TBD |
| Screen size | Number | List | TBD |
| Mega pixels | Number | List | TBD |
| Max ISO | Number | List | TBD |
About defining the refiner-enabled managed properties to use in our Contoso scenario
For refiners of type Text, it’s pretty straight forward. For these, we can use two of the RefinableString managed properties. This is highlighted in the table below.
| Refiner to use | Property type | Display format for refiner values | Refiner-enabled managed property |
| Price | Number | Intervals | TBD |
| Brand | Text | List | RefinableString01 |
| Color | Text | List | RefinableString02 |
| Zoom | Number | List | TBD |
| Screen size | Number | List | TBD |
| Mega pixels | Number | List | TBD |
| Max ISO | Number | List | TBD |
When it comes to numeric refiners, things get a bit trickier because we have to consider what type of numeric values we are dealing with, and how we want the refiner values to be listed. Let's start with the numeric refiner Price. In our Contoso scenario, the values for Price are whole numbers. A RefinableInt managed property can be used for whole numbers, and it displays refiner values in intervals. As I showed in the previous blog post, we want to display our Price refiner as intervals, so for this refiner, we can use one of the RefinableInt managed properties. This is highlighted in the table below.
| Refiner to use | Property type | Display format for refiner values | Refiner-enabled managed property |
| Price | Number | Intervals | RefinableInt01 |
| Brand | Text | List | RefinableString01 |
| Color | Text | List | RefinableString02 |
| Zoom | Number | List | TBD |
| Screen size | Number | List | TBD |
| Mega pixels | Number | List | TBD |
| Max ISO | Number | List | TBD |
The remaining numeric refiners that we still need to determine are a mix of whole numbers and decimal numbers. This could imply that we should use either RefinableInt or RefinableDecimal managed properties. However, because we want to display the refiner values in a list, we can't use either of them. Instead, we have to use RefinableString managed properties. It might seem a bit counter-intuitive that we use managed properties that are meant for string values to display numeric refiner values, but this is the only way that we can display refiner values in a list.
So, our final list of refiner-enabled managed properties that we want to use looks like this:
| Refiner to use | Property type | Display format for refiner values | Refiner-enabled managed property |
| Price | Number | Intervals | RefinableInt01 |
| Brand | Text | List | RefinableString01 |
| Color | Text | List | RefinableString02 |
| Zoom | Number | List | RefinableString03 |
| Screen size | Number | List | RefinableString04 |
| Mega pixels | Number | List | RefinableString05 |
| Max ISO | Number | List | RefinableString06 |
Now that we’ve taken care of all that planning, it's finally time do some configuring.
Next blog post in this series Stage 14: Configure refiners for faceted navigation
Additional Resources
Plan refiners and faceted navigation Scenario: Create SharePoint sites by using cross-site publishing in SharePoint Server 2013
Comments
Anonymous
January 01, 2003
Hi Jasper, Next post will be published June 19th. Dates for the last three posts in this series are listed on the series overview page: blogs.technet.com/.../how-to-set-up-a-product-centric-web-site-in-sharepoint-2013.aspx BellaAnonymous
January 01, 2003
Hi Celin, Stage 14 is now up. It includes lots of screenshots. Hope this is helpful. BellaAnonymous
June 18, 2013
When is the following blog post comming: Configure refiners for faceted navigation We are so curious, and need it.... so hard :-) Kind regards, jadolfs@conclusion.nlAnonymous
June 19, 2013
Whant an creative logic to use refiners for navigation, on satge 14, i request you to please explain with snaoshot. Regards. <a href="sharepoint-community.net/.../a>