Image Insertion – Extension #2
Speaks a thousand words with images!
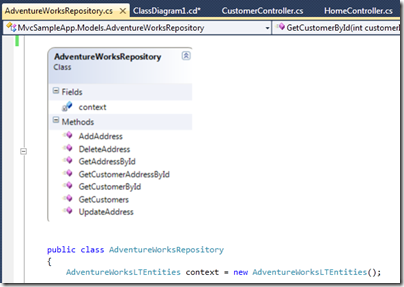
The image insertion tool allows you to drag and drop images directly into your code, as shown below with an image of a UML diagram. Or, you could include your UI mockups to live literally alongside your code.
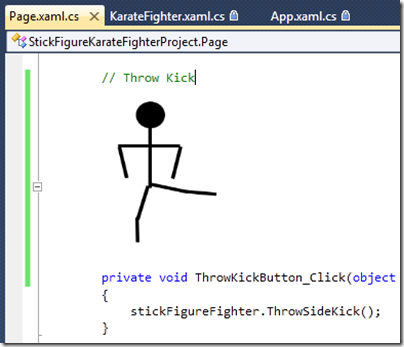
But the real reason I am including this extension is to prove to you this is an entirely new editor. In the image below, I’ve inserted a stick figure karate fighter (written in Silverlight) doing a side snap kick directly above the “Throw Kick” button click event handler.
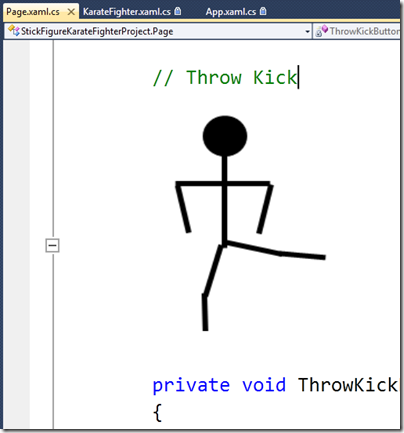
Now as I zoom in (shown below at 200%), notice how both the text and the stick figure image both increase at the same ratio.
The first time I saw this demo, I said “wow”. It blew my mind seeing someone drag an image directly into a code editor, and not into some special designer just for this purpose.
To Install
Please see my post How To Install Visual Studio Extensions. The extension name is “Image Insertion.”
To Use
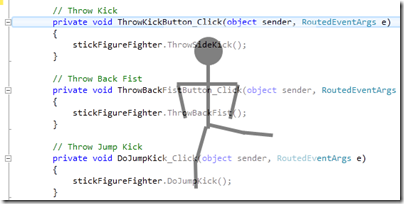
You just drag and drop images onto the Editor surface, either from the Solution Explorer or from outside Visual Studio. Note that in order to get the image into the Editor, you must see the blue placeholder line, as shown below. VS will insert the image directly above this blue line.
To remove the inserted image, you need to click the ‘x’ button in the upper right corner. The UI here is a little sensitive, so you need to move the mouse really slowly towards the ‘x’ button so it doesn’t disappear on you. (And yes, you can use the arrows to resize the image.)
To Customize
Although this extension doesn’t come with any options to configure, the source code is available for you to play with at https://editorsamples.codeplex.com/
Enjoy!
Comments
Anonymous
March 18, 2010
This is really cool. Literate programming is one step closer.Anonymous
March 18, 2010
The comment has been removedAnonymous
March 18, 2010
The comment has been removedAnonymous
March 19, 2010
The comment has been removedAnonymous
March 19, 2010
this is great. thanks for postingAnonymous
March 23, 2010
How/where is the image saved? Is it a separate entry under the project, stored in the source file as a base-64 comment, or something else altogether? What will the rest of my team see if I use this and they don't install the extension?Anonymous
March 24, 2010
@alex my bad, i thought i had mentioned that. the image is saved in a separate .resx file. If you do not have the extension installed, you won't see a file. The .resx file is ignored. (you can try this yourself by uninstalling the extension and seeing what happens). It would be up to you whether you want to check this file in.Anonymous
March 24, 2010
@saraford That's what I was hoping to hear. Thank you.