Visual Studio 2013 を使用した Universal Windows App(ユニバーサルアプリ) の開発
前回の記事で、「次は WinJS のテンプレート機能について書きます」と書いたのですが、さる事情から、今回は Visual Studio 2013 Update 2 から追加された Universal Windows App (以降、ユニバーサルアプリ) の開発方法について書きます。
ユニバーサル アプリとは
Windows ストア アプリと Windows Phone 8.1 のアプリを同時に開発する仕組みです。
ユニバーサル アプリのテンプレートが生成するソリューションには、Windows ストア アプリ用のプロジェクトと、Windows Phone 8.1 用のプロジェクト、そしてこの 2 つのプロジェクトが共有するコードを保持する共有プロジェクトの 3 つのプロジェクトが含まれます。
 (ユニバーサルアプリ テンプレートが生成するソリューション)
(ユニバーサルアプリ テンプレートが生成するソリューション)
ユニバーサルアプリは、Windows ストア アプリの開発言語 JavaScript、C#、C++ 用のテンプレートが用意されています。
(※Visual Basic 用はまだ提供されていません。)
なお、この記事は HTML + JavaScript のプロジェクトについてのみ説明しています。
ユニバーサルアプリの開発
ユニバーサルアプリを開発するには、ユニバーサルアプリ用のテンプレートを選択するか、Windows ストア アプリのソリューションに Windows Phone 8.1 用アプリのプロジェクトを追加します。
それぞれの手順は以下のとおりです。
ユニバーサルアプリ用テンプレートの使用
開発するアプリがWindows ストアと Windows Phone 8.1 をターゲットとしている場合は、ユニバーサルアプリ用のテンプレートを使用できます。
VisualStudio2013のメニュー[ファイル]から [新規作成] - [プロジェクト] を選択します。
[新しいプロジェクト] ダイアログボックスが表示されるので、ダイアログボックス左の [インストール済み] のツリーを [テンプレート] - [JavaScript] - [ストア アプリ] – [ユニバーサルアプリ]と展開し、中央のテンプレートリストから任意のテンプレートを選択し [OK] ボタンをクリックします。
以上の手順でユニバーサルアプリのプロジェクトが Visial Studio 2013 の IDE にロードされます。
既存 Windows ストア アプリへの Windows Phone 8.1 プロジェクトの追加
既存の Windows ストア アプリをユニバーサルアプリとして開発する場合は、プロジェクトに Windows 8.1 用のアプリのプロジェクトを追加して行います。
具体的な手順は以下のとおりです。
- ユニバーサルアプリ化したい Windows ストア アプリのプロジェクトをオープンします。
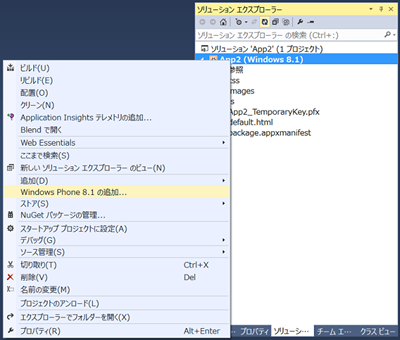
- [ソリューションエクスプローラー]でプロジェクト名を右クリックし、表示されたコンテキストメニューから [Windows Phone 8.1 の追加] を選択します。

以上の手順で、[ソリューションエクスプローラー]内にWindows Phone用のプロジェクトと、「(プロジェクト名).shared」という、Windows ストア アプリと、Windows Phone 8.1 アプリで共有するファイルを格納する共有プロジェクトが作成されます。
はぢめてのユニバーサルアプリ
単純なユニバーサルアプリを作成する手順を以下に示します。このアプリは以下の機能をそなえています。
- Windows ストア アプリと Windows Phone 8.1 アプリで共通のコンテンツ
- Windows ストア アプリと Windows Phone 8.1 アプリで異なるコンテンツ
- Windows ストア アプリと Windows Phone 8.1 で異なる処理の js
- Windows ストア アプリと Windows Phone 8.1 で共通の処理の js
具体的な作成手順は以下のとおりです。
- 前述の「ユニバーサルアプリ用テンプレートの使用」の手順を参考に、新規のユニバーサルアプリ用のプロジェクトを作成します。
- Windows ストア アプリ側の default.html を開き、body タグの内容を以下のように書き換えます。
<div style="margin-top:20px;margin-left:40px">
<h1 id="appTitle">Windows ストア アプリ</h1>
<br />
<div id="dev_specific"></div>
<br />
<div id="shareContent"
data-win-control="WinJS.UI.HtmlControl"
data-win-options="{uri: 'content.html'}"></div>
<br />
<div id="shareJob"></div>
</div> - Windows Phone 8.1 側の default.html を開き、body タグの内容を以下のように書き換えます。
なお、Windows ストアアプリ側の default.html に記述したものと、h1 タグの内の文字列が異なるのと、外側の div タグがないだけなので、コピーしてその部分だけ書き換えてください。 <h1 id="appTitle">Windows Phone 8.1 アプリ</h1>
<br />
<div id="dev_specific"></div>
<br />
<div id="shareContent"
data-win-control="WinJS.UI.HtmlControl"
data-win-options="{uri: 'content.html'}"></div>
<br />
<div id="shareJob"></div> - Windows ストア アプリでのみ使用する js ファイルを追加します。
- Windows ストア アプリ側のプロジェクトの js フォルダを右クリックし、コンテキストメニューから [追加] – [新しい項目の追加] を選択します。

- [新しい項目の追加] ダイアログボックスが表示されるので、[JavaScript ファイル] を選択し「dev_specific.js」と名前をつけ、[追加ボタン]をクリックします。

- dev_specific.js をオープンし、以下のコードを記述します。
(function () {
document.addEventListener("DOMContentLoaded", function () {
document.getElementById("dev_specific").innerText
= "Windows ストアアプリ固有の処理";
});
})(); - default.html に dev_specific.js への参照を追加します。
[ソリューションエクスプローラー] から dev_specific.js を default.html の head タグ内にドラッグ&ドロップし、script タグが自動で正しく追加されたことを確認します。
- Windows ストア アプリ側のプロジェクトの js フォルダを右クリックし、コンテキストメニューから [追加] – [新しい項目の追加] を選択します。
- Windows Phone 8.1 アプリでのみ使用する js ファイルを追加します。
- Windows ストア アプリ側のプロジェクトに追加した dev_specific.js を Windows Phone 8.1 アプリ側の js フォルダにコピーします。
- 表示する文字列を「Windows ストアアプリ固有の処理」から「Windows Phone アプリ固有の処理」に書き換え保存します。
- Windows Phone 8.1 アプリ側の default.html に dev_specific.js への参照を記述します。
- Windows ストア アプリ側のプロジェクトに追加した dev_specific.js を Windows Phone 8.1 アプリ側の js フォルダにコピーします。
- Windows ストア アプリとWindows Phone 8.1 アプリから共通で使用される js ファイルを作成します。
- [ソリューションエクスプローラー]内で、共有プロジェクト プロジェクト名.Shared を右クリックし、コンテキストメニューから [追加] – [新しいフォルダ] を選択して「js」という名前のフォルダを作成します。
- 前の手順で作成した js フォルダを右クリックし、コンテキストメニューから [追加] – [新しい項目の追加] を選択します。
- [新しい項目の追加] ダイアログボックスが表示されるので、[JavaScript ファイル] を選択し「shared.js」と名前をつけ、[追加ボタン]をクリックします。
- shared.js をオープンし、以下のコードを記述します。
(function () {
document.addEventListener("DOMContentLoaded", function () {
document.getElementById("shareJob").innerText
= "Windows ストア アプリと Windows Phone アプリで共通の処理";
});
})(); - Windows ストア アプリとWindows Phone 8.1 アプリ、それぞれの default.html の head タグ内に [ソリューションエクスプローラー] から shared.js をドラックし参照させます。
- [ソリューションエクスプローラー]内で、共有プロジェクト プロジェクト名.Shared を右クリックし、コンテキストメニューから [追加] – [新しいフォルダ] を選択して「js」という名前のフォルダを作成します。
- Windows ストア アプリとWindows Phone 8.1 アプリに共通で表示されるコンテンツを含む html ファイルを作成します。
このファイルは各 default.html の <div id=”shareContent”> の位置に表示されます。
- [ソリューションエクスプローラー]内で、共有プロジェクト プロジェクト名.Shared を右クリックし、コンテキストメニューから [追加] – [新しい項目の追加] を選択します。
- [新しい項目の追加] ダイアログボックスが表示されるので、[HTML ページ] を選択し「content.html」と名前をつけ、[追加ボタン]をクリックします。
- content.html の body タグの内容を以下のように書き換えます。 <div>Windows ストア アプリと Windows Phone 8.1 アプリで共通のコンテンツ</div>
- [ソリューションエクスプローラー]内で、共有プロジェクト プロジェクト名.Shared を右クリックし、コンテキストメニューから [追加] – [新しい項目の追加] を選択します。
以上でコードを共有する単純なアプリが作成できました。
アプリの実行とプロジェクトの切り替え
作成したアプリを実行するには Visial Studio 2013 のメニュー [デバッグ] – [デバッグの開始] を選択するか、キーボードの [F5] キーを押下します。
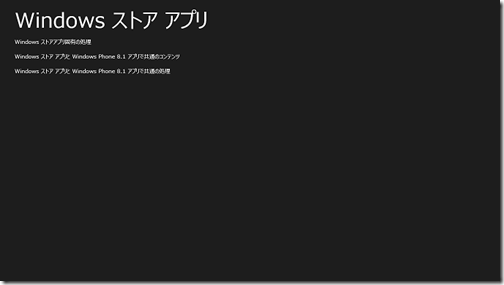
以下のように、Windows ストア アプリが起動することを確認してください。
実行するアプリを Windows Phone 8.1 用のものに切り替えるには、[ソリューションエクスプローラー]内で、Windows Phone8.1 用アプリのプロジェクトを右クリックし、コンテキストメニューから[スタートアップ プロジェクトに設定]を選択します。
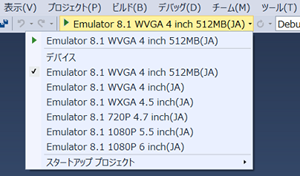
Visual Studio 2013 ツールバーのプロジェクト実行ボタンに、Windows Phone エミュレーターがサポートしているデバイスが表示されるので、選択して実行します。
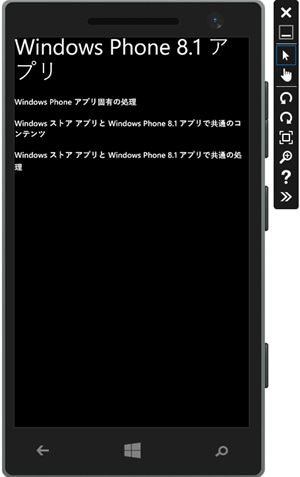
使用している OS が Windows 8.1 Professional 以上のエディションであれば、以下のように Windows Phone 8.1 のシミュレーターが起動し、その中でアプリが実行されます。

(Windows Phone 8.1 シミュレーターでの実行結果)
まとめ
今回は Windows ストア アプリと Windows Phone 8.1 アプリを同時開発するユニバーサルアプリの概要と作成方法について紹介しました。
ユニバーサルアプリの開発において、Windows ストア アプリ、Windows Phone 8.1 アプリ固有の書式やコードや画像などのアセット類はそれぞれのプロジェクト内に。ふたつのプロジェクト間で共通で使用するものは共有プロジェクトに配置して開発していきます。
なお、ユニバーサルアプリで開発できるのは、Windows ストア アプリと Windows Phone 8.1 アプリのみですが、Visial Studio 2013 では、Muiti-Device Hybrid Apps というアドインを使用して iOS や Android アプリの開発も行うことができますので、興味のある方は以下のコンテンツもご覧くださいませ。
- Visual Studio 2013 で Android、iOS のアプリを開発するためのアドイン
- Visual Studio 2013 への Multi-Device Hybrid Apps アドインのインストール
- Muiti-Device Hybrid Apps を使った Android、iOS アプリの開発
<その他参考>
すべての Windows デバイスを対象としたユニバーサル Windows アプリの構築
Windows Store universal Windows app opportunity
Windows Phone 8.1 で使用できる WinJS コントロール一覧