Muiti-Device Hybrid Apps を使った Android、iOS アプリの開発
Professional エディション以上の Visual Studio 2013 に、Visual Studio 2013 Update 2 を適用し、Muiti-Device Hybrid Apps アドインをインストールすることにより、Apache Cordove を使用した Android、iOS 用アプリの開発が可能になります。
今回は、この Muiti-Device Hybrid Apps アドインを使った Android、iOS アプリの開発方法について紹介します。
なお、Muiti-Device Hybrid Apps アドインについてご存じない方は、この記事の前に以下の記事読まれることをお勧めします 。
Visual Studio 2013 で Android、iOS のアプリを開発するためのアドイン
https://blogs.msdn.com/b/osamum/archive/2014/06/16/visual-studio-2013-android-ios.aspx
Visual Studio 2013 への Multi-Device Hybrid Apps アドインのインストール
https://blogs.msdn.com/b/osamum/archive/2014/06/26/visual-studio-2013-multi-device-hybrid-apps.aspx
Muiti-Device Hybrid Apps プロジェクトの作成
Visual Studio 2003 で Cordove を使用した開発を行う Muiti-Device Hybrid Apps プロジェクトを作成するには以下の手順を実行します。
Visual Studio 2013 のメニュー [ファイル] – [新規作成] – [プロジェクト] を選択します。
[新しいプロジェクト] ダイアログボックスが表示されるので、同ダイアログボックス左のテンプレートツリーより[テンプレート] – [JavaScript] – [Muiti-Device Hybrid Apps ] を選択します。
(作成するプロジェクトを選択するダイアログボックス)
同ダイアログ中央のリストより、「Blank App(Apache Cordova)」を選択します。
(Apache Cordova用プロジェクト)
ダイアログボックス下部の [参照] ボタンをクリックし、プロジェクトを保存する場所のパスをスペースや日本語を含まないものに変更し、[OK] ボタンをクリックします。
Visual Studio 2013 の IDE にプロジェクトがロードされるので、ウィンドウ右の [ソリューションエクスプローラー] から index.html をダブルクリックします。
(ソリューションエクスプローラーでの index.html の選択)
IDE のエディタに index.html の内容が展開されるので、</body> の上に一行あけます。
「h1」とタイプし、[Tab] キーを押下すると div タグが挿入されるので、同タグ内に 「Hello World」と記述します。

ツールバーの実行ボタン横のリストから「Ripple – Nexus (Galaxy)」が選択されていることを確認し、クリックします。
(実行ボタンのデバイスリスト)
Google Chrome が起動し、ウィンドウ内の Ripple エミュレーターに実行結果が表示されます。
(アプリの実行結果)
実行を終了するには Visual Studio 2013 のツールバー上の [デバッグの停止] ボタンをクリックします。
([デバッグの停止]ボタン)
対象プラットフォームの切り替え
Muiti-Device Hybrid Apps プロジェクトの既定の対象プラットフォームは Android OS となっています。
ここでは、対象のプラットフォームを iOS に変更する手順を例に紹介します。
Visual Studio 2013 のメニュー [ビルド] – [構成マネージャー] をクリックします。
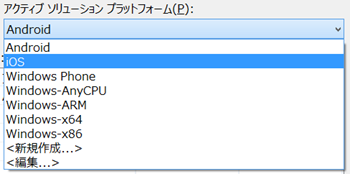
[構成マネージャー] ダイアログボックスが表示されるので、[アクティブ ソリューション プラットフォーム]ドロップダウンリストから「iOS」を選択し、[閉じる] ボタンをクリックします。
(開発対象プラットフォームの一覧)
設定が完了するとツールバーの実行ボタン横のリストに iOS デバイスが表示されるので、任意のデバイスをクリックして実行します。
(テスト可能な iOS デバイス一覧)
Remote Build & Simulation Agent for iOS [Optional]
Google Chrome が起動し、ウィンドウ内の Ripple シミュレーターに実行結果が表示されます。
なお、Ripple エミュレーターは、Mac OS 上で動作する iOS シミュレーターほど正確ではありませんので、アプリを提出する前にはかならず Mac OS 上の iOS エミュレーターか、できれば実機でテストすることをお勧めします。
Visual Studio 2013 から、Mac OS 上の iOS シミュレーターにアプリを転送してリモート実行する方法については、以下のドキュメントの
をご覧ください。
- Document for Multi-Device Hybrid Apps for Visual Studio
- https://go.microsoft.com/fwlink/?LinkID=39771
まとめ
今回は Muiti-Device Hybrid Apps アドインを使用して Android、iOS 向けのアプリを開発する手順について紹介しました。