Developpement Windows Phone - partie 14
Images
Cet article fait partie d’une série d’articles sur le développement Windows Phone. Il s’agit d’une traduction des articles se trouvant sur la MSDN.
Sommaire
Bien débuter et fondamentaux
- Bien démarrer (Hello World)
- Créer une interface utilisateur pour Windows Phone en XAML
- Utiliser des contrôles
- Types de contrôles
- Contrôles Panorama et Pivot
- Travailler avec du texte sur le Windows Phone
- Mise en page sur l’écran
- Orientations de l’écran
- Saisie tactile
- Navigation
- Exécuter votre application en arrière-plan (tombstoning)
- Notifications Push pour le développement Windows Phone
- Publier votre application sur le Marketplace
Visuels et média
Travailler avec les données
- Obtenir des données dans vos applications Windows Phone
- Data binding
- Isolated storage
- Accéder à un service Web REST
- Consommer des données Windows Azure
Sondes et autres fonctionnalités spécifiques au téléphone
- Lanceurs et choosers
- Détecter des mouvements (accéléromètres)
- Développer avec le GPS Windows Phone (Services de localisation)
- Développer avec l’appareil photo du Windows Phone
Data Binding
La plupart des applications Windows Phone affichent des données dans les contrôles. Dans de nombreux cas, les données sont des objets business tels que des actions en bourse, des titres de news ou des images. En plus, vous voulez souvent autoriser l'utilisateur à sélectionner un élément depuis une liste puis afficher les détails relatifs à cet élément dans un autre contrôle comme par exemple une zone de texte.
Ce tutoriel montre comment lier un contrôle à un simple élément et comment lier un contrôle de liste à une collection d'éléments, De plus, vous verrez au sein de cet article comment personnaliser l'affichage des éléments, comment implémenter une vue détaillée basée sur une sélection et comment convertir les données avant de les afficher.
Ce tutoriel contient les sections suivantes:
- Lier un contrôle à un élément unique
- Lier un contrôle à une collection d'objets
- Afficher les éléments dans un contrôle en utilisant un data template
- Ajouter une vue détails
- Convertir des données pour les afficher dans des contrôles
Images
Dans Silverlight pour Windows Phone 7, vous avez plusieurs options pour afficher des images telles que des photos ou des diagrammes. Ce tutoriel décrit comment intégrer des images dans vos applications Windows Phone.
Ce tutoriel contient les sections suivantes:
- Image et ImageBrush
- Etirer une image
- Rogner une image
- Appliquer un masque d’opacité
- Créer des WriteableBitmaps
Image et ImageBrush
Pour afficher une image, vous pouvez utiliser au choix un objet Image ou un objet ImageBrush. L’exemple suivant montre comment afficher une image nommée licorige.jpg en utilisant un objet Image.
XAML
- <Image Source="licorice.JPG" />
La capture suivante montre le résultat dans l’émulateur.
Dans cet exemple, la propriété Source spécifie l’emplacement de l’image que vous voulez afficher. Vous pouvez spécifier la Source avec un chemin absolu (par exemple, https://contoso.com/myPicture.jpg) ou en spécifiant l’URL d’un fichier qui est inclut dans le fichier XAP. Pour ajouter une image à votre application, effectuez les opérations suivantes dans Visual Studio:
- Dans le menu Projet, sélectionnez Ajouter un élément existant.
- Sélectionnez le fichier image et cliquez sur Ajouter.
- Dans l’explorateur de solution, sélectionnez l’image qui vient d’être ajoutée.
- Dans la fenêtre des propriétés, changez la propriété Build Action sur Content.
Ainsi, lorsque l’application est compilée, le fichier image est inclut dans le XAP.
Remarque
Silverlight pour Windows Phone ne supporte pas tous les formats d’images. La classe BitmapImage peut être utilisée pour référence des images dans les formats JPEG et PNG. Pour plus d’informations sur les sources d’images ou les formats qui peuvent être utilisés pour un objet Image, regardez BitmapImage.
L’objet ImageBrush vous autorise à utiliser une image pour peindre une zone qui prend un objet Brush. Par exemple, ImageBrush peut être utilisé comme valeur pour la propriété Background d'un Panel. Pour plus d'informations sur les pinceaux, lisez l'article suivant Pinceaux.
Voici un exemple qui montre comment l'image licorice est peinte au sein d'un texte
XAML
- <!-- TextBlock with an image brush applied to the text. -->
- <TextBlock Margin="20"
- Text="LICORICE"
- FontFamily="Verdana"
- FontSize="80"
- FontWeight="Bold">
- <TextBlock.Foreground>
- <ImageBrush ImageSource="licorice.JPG"/>
- </TextBlock.Foreground>
- </TextBlock>
Voici le résultat dans l'émulateur.
Etirer une Image
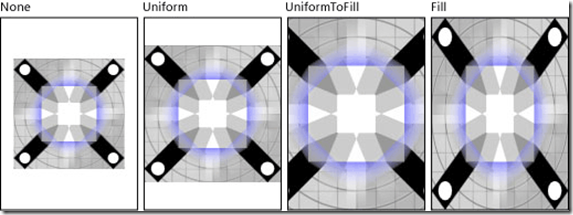
Si vous ne définissez pas les valeurs Width ou Height d'une Image, alors elle sera affichée avec les dimensions de l'image spécifiée par la propriété Source. Le fait de définir les propriétés Width et Height créé une zone rectangulaire dans laquelle se trouvera l'image. Vous pouvez spécifier comment l'image remplira cette zone en utilisant la propriété Stretch qui accepte les valeurs suivantes:
- None: l'image ne s'étend pas pour remplir les dimensions de sortie.
- Uniform: l'image est déformée pour remplir les dimensions de la zone. Mais le ratio d'affichage est préservé. C'est la valeur par défaut.
- UniformToFill: L'image est agrandie pour remplir complètement la zone mais préserve son ratio. (une partie de l'image peut alors ne pas être visible).
- Fill: L'image est déformée pour remplir la zone. Le ratio peut alors ne pas être respecté et l'image s'en retrouve potentiellement avec un ratio totalement différent que celui de son image source.
L'illustration suivante montre les différents paramétrages possibles de la propriété Stretch.
Rogner une Image
Vous pouvez utiliser la propriété Clip pour détourer une zone d’une Image. Vous définissez la propriété Clip sur un objet Geometry, ce qui vous permet de découper une variété de formes géométriques dans votre Image (par exemple, une ellipse, ligne ou un chemin complexe). Pour plus d’informations sur l’utilisation des géométries, lisez la présentation des Géométries sur MSDN.
L’exemple suivant montre comment utiliser un EllipseGeometry comme région de découpage pour une Image. Dans cet exemple, un objet Image est défini avec la propriété Source définie avec un fichier image. Un objet EllipseGeometry avec une valeur RadiusX de 125, une valeur RadiusY de 100, et une valeur Center de 225,175 est définie pour la propriété Clip de l’Image. Seule la partie de l’image qui est dans la zone de l’ellipse sera affichée.
XAML
- <Image Source="Licorice.JPG">
- <Image.Clip>
- <EllipseGeometry RadiusX="125" RadiusY="100" Center="225,175"/>
- </Image.Clip>
- </Image>
Voici le résultat dans l’émulateur.
Appliquer un masque d’opacité
Vous pouvez appliquer un OpacityMask sur une Image pour créer une variété de techniques de masques d’opacité comme par exemple des effets de vignettage.
L’exemple suivant montre comment appliquer un dégradé radial sur une Image avec des fondus sur les bords (effet de vignette).
XAML
<Image Source="licorice.jpg" >
<Image.OpacityMask>
<RadialGradientBrush GradientOrigin="0.5,0.5"
Center="0.5,0.5"
RadiusX="0.5"
RadiusY="0.5">
<!-- These Gradient Stop colors are only changing the
alpha values so the image fades out toward the edges. -->
<GradientStop Color="#ffffffff" Offset="0.5" />
<GradientStop Color="#00ffffff" Offset="0.8" />
</RadialGradientBrush>
</Image.OpacityMask>
</Image>
Voici le résultat dans l’émulateur.
Remarque
Vous pouvez utiliser une variété d’objets Brush pour un masque d’opacité. Pour plus d’informations sur les pinceaux dans Silverlight pour Windows Phone, lisez l’article Brushes QuickStart.
Créer des WriteableBitmaps
Un objet WriteableBitmap fournit une BitmapSource qui peut être modifiée. Cela vous permet de modifier les données à la volée et de mettre à jour l'image.
Vous pouvez passer une BitmapSource, les dimensions d'une nouvelle bitmap ou un UIElement au constructeur du WriteableBitmap. Passer un UIElement va créer une image bitmap de l'élément visuel. Par exemple, si vous voulez une image de tout l'arbre visuel, vous pouvez passer l'élément UIElement racine au constructeur.
La propriété Pixels du WriteableBitmap est un tableau qui représente la texture 2D du bitmap. Vous pouvez altérer l'image en modifiant les valeurs des pixels dans ce tableau.
Remarque
Le format utilisé par l'objet WriteableBitmap de Silverlight est ARGB32. Ainsi, les pixels dans le tableau de pixels d'un WriteableBitmap sont stockés en tant que couleurs pré-multipliées. Chaque canal de couleur est pré-multiplié par la valeur alpha.
Remarque
Les objets MediaElement n'apparaitront pas dans les captures WriteableBitmap. C'est parce que les MediaElements sont affichés entièrement de façon hardware dans Silverlight pour Windows Phone.
L'exemple suivant montre comment créer une image WriteableBitmap depuis un objet Image et comment modifier le WriteableBitmap. Pour créer l'objet WriteableBitmap, la propriété Source de l' Image est castée en BitmapSource et est passée en paramètre au constructeur de WriteableBitmap. Lorsque le bouton "Modify Pixels" est cliqué, le gestionnaire d'évènement itère sur le tableau de Pixels du bitmap et définit chacun d'entre eux sur noir. L'objet Image est alors modifié par ce bitmap et est réaffiché.
Pour essayer cet exemple, cliquez sur Modify Pixels pour voir comment l'image est distordue.
Remarque
Cet exemple live utilise Silverlight pour simuler le comportement du Windows Phone. Le comportement peut néanmoins être légèrement différent dans l'émulateur Windows Phone ou d’un vrai Windows Phone.
XAML
- <StackPanel>
- <Image Name="ImageToModify" Source="licorice.jpg" />
- <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" Margin="30" >
- <Button Name="ButtonModify" Content="Modify Pixels" Click="ButtonModify_Click" />
- <Button Name="ButtonReset" Content="Reset Image" Click="ButtonReset_Click" />
- </StackPanel>
- </StackPanel>
C#
private void ButtonModify_Click(object sender, RoutedEventArgs e)
{
int pixelTarget = 4;
if (ImageToModify.Source != null)
{
// Get WriteableBitmap. ImageToModify is defined in MainPage.xaml
WriteableBitmap bitmap =
new WriteableBitmap(ImageToModify.Source as BitmapSource);
// Iterate through each pixel.
for (int x = 0; x < bitmap.Pixels.Length; x++)
{
// Set every 4th pixel.
if (x % pixelTarget == 0)
{
bitmap.Pixels[x] = 0;
}
}
// Set Image object, defined in XAML, to the modified bitmap.
ImageToModify.Source = bitmap;
}
}
private void ButtonReset_Click(object sender, RoutedEventArgs e)
{
BitmapImage licoriceImage =
new BitmapImage(new Uri("licorice.jpg", UriKind.Relative));
ImageToModify.Source = licoriceImage;
}
Visual Basic
Private Sub ButtonModify_Click(sender As Object, e As RoutedEventArgs)
Dim pixelTarget As Integer = 4
If ImageToModify.Source IsNot Nothing Then
' Get WriteableBitmap. ImageToModify is defined in MainPage.xaml
Dim bitmap As New WriteableBitmap(TryCast(ImageToModify.Source, BitmapSource))
' Iterate through each pixel.
For x As Integer = 0 To bitmap.Pixels.Length - 1
' Set every 4th pixel.
If x Mod pixelTarget = 0 Then
bitmap.Pixels(x) = 0
End If
Next
' Set Image object, defined in XAML, to the modified bitmap.
ImageToModify.Source = bitmap
End If
End Sub
Private Sub ButtonReset_Click(sender As Object, e As RoutedEventArgs)
Dim licoriceImage As New BitmapImage(New Uri("licorice.jpg", UriKind.Relative))
ImageToModify.Source = licoriceImage
End Sub