Редизайн Музыка VK. Часть 4: главный экран
Продолжаем разбираться с Музыкой VK. Напомню, что в предыдущая частях мы подробно рассмотрели панель приложения с плеером, список воспроизведения и отображение информации о текущей композиции.
В итоге мы последовательно прошли от такого начального экрана:
К таким:
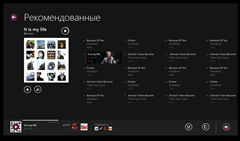
В этой части мы поговорим о главном экране приложения. Сейчас она выглядит так:
Тут есть несколько довольно очевидных проблем:
- Нарушено выравнивание заголовка относительно контента, то есть не соблюдена вертикальная иерархия и потерялся силуэт приложения.
- Фоновое изображение плохо сочетается с плитками, так как теряется контраст и в целом атмосфера, привычная по внутренним экранам.
- Плитки выглядят типично и однообразно.
- Наверху справа некорректно размещены иконки для доступа к поиску и настройкам.
- Реклама слишком контрастна и бросается в глаза (но это отдельный вопрос, который мы не будем трогать в статье).
Прежде, чем двигаться дальше и думать, как это все поправить, хочу отметить еще несколько важных моментов, которые следуют учесть:
- Навигация: возможность переходы к некоторым разделам стоит продублировать через панель навигации, включая доступ к поиску.
- Хочется сделать плитки максимально соответствующими контенту, для плиток друзей хорошо бы как-то учесть социальность.
- Одна из ключевых идей главного экрана как хаба заключается в том, чтобы вытягивать наверх дополнительную информацию с нижних уровней, помогая пользователю принять решение, что же ему делать дальше. См. также мою статью «Не говорите мне, куда мне идти», — ваш пользователь.
Давайте перейдем для начала к традиционной секции «как в других приложениях».
Как у них
Я рекомендую обратить внимание на в общем-то все те же приложения.
Музыка (встроенное приложение при Location = United States). Тут есть несколько интересных деталей:
- При входе приложение позиционируется на втором разделе, а не первом. Слева остается доступ к «моей музыке».
- Часть плиток в группах являются «командами» над группами, например, «воспроизвести всю музыку». Другие могут открывать всплывающие панели с дополнительными параметрами/действиями: например, «создать Smart DJ».
Также важно отметить, что формат и размер плиток может различаться, оставаясь при этом в рамках сетки и следуя также функциональности и контенту.
Nokia Music – обратите внимание, что главный экран является функционально-интерактивным. Именно на нем расположены элементы управления воспроизведением, доступен доступ к тексту песни, показываются похожие миксы и т.п.:
Во время работы с приложением рекомендую также отдельно проследить за анимациями. Далее на экране также есть «функциональные» плитки, например, плитка для создания нового микса, вытягивающая сверху специальную панель для этого действия.
В приложении Gaana можно обратить внимание на еще один интересный момент: нажатие на синие плитки (см. скриншот ниже) приводит к появлению дополнительной информации через раскрытие списка «на месте», без необходимости погружение внутрь.
Audible – еще один интересный пример. Хотя это приложение создано вокруг аудио-книг, а не музыки, на него тоже стоит обратить внимание.
Здесь интересно, что при начале проигрывания какого-либо произведения, оно выносится на главную страницу приложения вместе с элементами управления (раздел “now playing”), далее на странице также доступны типичные блоки доступа к собственной коллекции аудио-книг и магазину.
Переделка главного экрана
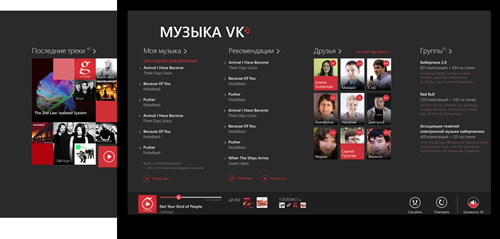
На этот раз я начинаю практически с нуля, взяв за основу имеющийся контент, варианты верстки контента на внутренних экранах и типичную композицию для GridView:
Здесь я вывел последние треки, добавил доступ к личной коллекции музыки и рекомендациям – все с возможностью быстро запустить проигрывание через кнопку рядом с заголовком. Далее добавил друзей и группы: также с типичными представлением.
Следующим шагом надо для каждого блока контента подумать, какое представление будет наиболее репрезентативным и соответствующим решаемой задачи.
Например, давайте посмотрим на «последние треки». Я нарисовал так, что в список нельзя погрузиться (об этом говорит отсутствие шеврона у заголовка). Я также не знаю, сколько все музыки было в списке. Также представление всего списка не является эмоциональным. На внутренних экранах у нас были фотографии альбомов и артистов, почему бы их не вынести сюда же?
Я добавил возможность погрузиться в заголовок, добавил счетчик наверху. Кнопку запуска проигрывания перенес вниз в виде немного смещенной плитки.
Список превратился просто в композицию фотографий и изображений альбомов. Над ним еще стоит поработать. Через некоторое время я прихожу к варианту, который в чем-то напоминает плитку «люди» в Windows Phone:
Главное, не забыть эту композицию сделать анимированной. Общая гипотеза, которую я тут подразумеваю заключается в том, что с главного экрана я могу хотеть просто вернуться к тому последнему впечатлению, которое я имел от приложения, а не конкретной песни. Но если нужно именно это, то такая задача также решаема, но через погружение в заголовок.
Теперь давайте перейдем к последующим спискам. В «моей музыке» я сходу скопировал нумерованный список, но это не очень понятно. То есть не понятен порядок нумерации и почему именно эти песни тут видны. Это можно исправить, добавив пояснение:
Внизу я вывел также некоторую метаинформацию обо всей коллекции, которую я могу подсчитать в цифровом мире.
Для рекомендаций я вернул кнопку перемешивания, так как именно она была в изначальном приложении.
Давайте немного подумаем над списком друзей. Сейчас он «типичный» и «безликий». Вспоминаем, что мы живем в социальной сети и цифровом мире. Стоит добавить красивых анимаций, также подумать над тем, чтобы выводить какую-то дополнительную информацию о друзьях, которая позволит мне принять решение о переходе к тому или иному человеку:
Потом я посмотрел на заголовки других групп и решил, что стоит кнопки перенести ниже:
Заодно добавил кнопку «играть все» для рекомендаций. Вот вариант без нижней панели приложения:
Наконец, давайте подумаем о группах. Можно предположить, что мы также что-то знаем о них. Что-то большее, чем просто название. Например, наверняка нам могут быть известными количества песен в самой группе и на ее стенке, а также примеры того, что находится в этой группе. Это было бы весьма полезным, учитывая, что названия часто являются малоинформативными.
Можно подправить контрастность:
Последний штрих: панель навигации. Я подумал, что было бы хорошо иметь возможность переходить в эти разделы из внутренних страниц, не возвращаясь на главный экран как промежуточный. Это больше будет помогать «погружению» в музыку, постоянному исследованию.
Заодно я перенес «навигационный» элемент плейлист наверх из нижней панели. Важно не забывать старать сделать представление разделов в навигационной панели также разумно информативным и побуждающим к переходу.
Теперь я могу «исследовать» музыку с любой страницы:
В следующей части мы посмотрим на работу приложения в Snap-режиме и интеграцию с контрактами.