Редизайн Музыка VK. Часть 1: плеер
В этой не очень большой серии статей, я постараюсь осветить некоторые важные моменты проектирования и дизайна приложений для Windows 8 на одном конкретном примере. С любезного согласия автора приложения, Филиппа Панфилова, я буду разбирать его Музыку VK для Windows 8.
В рамках серии я последовательно буду разбирать отдельные элементы приложения и в целом его поведение с точки зрения пользователя, предлагая попутно те или иные варианты улучшения или переработки приложения. В целом, основная задача, конечно, сделать конкретное приложение лучше, хотя найдется и место для ряда общих вопросов, которые можно было бы распространить и на другие приложения.
Еще важный момент: несмотря на некоторые мнения, лично я не отношу себя к дизайнерам, скорее к просто достаточно разумным для некоторых задач людям. Я также не формулирую гайдлайны для Windows 8 и не имею никакого отношения к разработке каких-либо из упоминаемых приложений.
Давайте двигаться дальше. Первое, что я рекомендую вам сделать, чтобы вы тоже могли прочувствовать мои выводы (кстати, если вы с ними не согласны или у вас есть другие варианты решений/улучшений, и я, и Филипп, будем рады увидеть ваше мнение в комментариях), это поставить себе приложение. Сделать это можно, перейдя по этой ссылке: https://apps.microsoft.com/webpdp/app/f2a74b99-7263-418a-a3d3-4d0c0f69a6b2.
Поиграйтесь с приложением, послушайте любимую музыку, проведите с ним какое-то время. Это неплохое приложение. Да. Хотя местами мрачноватое и несколько неуклюжее в деталях. Но неплохое.
Вообще, должен отметить, что если бы задача формулировалась просто как «сделать классное приложение для проигрывания музыки из Вконтакта», возможно, это было бы тоже многим интересно. В постановке «а давайте все выкинем и спроектируем с нуля», безусловно, есть какой-то свой разрушающий шарм. Однако я буду заниматься совершенно другим: стараться постепенно, шаг за шагом, подтянуть уровень приложения до новой более высокой планки, оставляя, впрочем, автору многие свободы и право самостоятельно выбрать путь дальнейшего развития приложения.
Ах да, *just in case*, вся музыка в моих личных аудиозаписях честно куплена. А теперь в бой!
Где север?
Прежде всего, чтобы двигаться, нам нужно направление. Нужны ориентиры, от которых мы сможем отталкиваться, и цель, к которой мы будем двигаться. С первым все более-менее просто — это наши гайдлайны (https://design.windows.com) и принципы дизайна для Windows 8, вместе задающие рамки, в которые нужно стараться попасть. Со вторым сложнее — и наверняка цель приложения может сформулировать только его автор. Но я все же попытаюсь определить некоторые варианты.
Иметь перед собой достаточно ясную цель, понимать, зачем и для кого вы что-то делаете, — это все чрезвычайно важно. Вы, конечно, можете делать просто так, для души, не сильно задумываясь о критериях, но боюсь, что даже гениальные художники вначале должны научиться орудовать кистью и красками, а потом последовательно мазок за мазком стремиться к своему совершенству.
Чтобы понять, что какое-то решение является более приемлемым, чем другое, или, например, что какой-то элемент приложения можно спокойно выкинуть, нужно такие решения с чем-то соизмерять. Одним из вариантом соизмерения является формулировка того, в чем ваше приложение лучше других (best at statement). Готовясь к этой серии, я пересмотрел около 20 различных приложений музыкальной направленности, среди которых были и приложения для радио, и для проигрывания музыкальных коллекций из разных источников, и с явным фокусом на тексте песен, и да… несколько музыкальных приложений для Вконтакте.
Автор должен задать себе вопрос: «а ведь и правда, в чем мое приложение лучше? ». И я задаю этот вопрос себе, заведомо понимая, что от ответа будут зависеть принимаемые решения. Например, я могу ответить, что «это лучшее приложение для проигрывания музыки из Вконтакте», но таких уже несколько — и все они могут быть лучшими. Мимо. Нужно направить в какое-то конкретное русло. Это может быть «лучшее социальное приложение для проигрывания музыки из Вконтакте» — лучше, но это явно не фокус данного приложения, по крайней мере, сейчас. Еще?
«Лучшее приложения для погружения в музыку из Вконтакта» — кажется, это уже ближе к делу, и мне даже начинает нравиться. Мы будем создавать атмосферу, выкидывать лишнее, стремиться дать пользователю не просто послушать какие-то списки музыки, но и действительно насладиться музыкой. Создать атмосферу — это непросто, но автор уже сделал один простой, но важный и харизматичный шаг, поставив на фон каждой композиции фотографию группы, отведя ей очень много места, спрятав по умолчанию много лишних деталей. К таким проявлениям и надо стремиться:
Это прекрасно. Это не всем нравится, но это, правда, прекрасно!
На самом деле, вам, как авторам, разработчикам и дизайнерам, тоже надо быть готовыми к тому, чтобы делать прекрасные вещи, которые не всем будут нравиться. Я специально поспрашивал ряд коллег, что они об этом думают, — и мнения были разными. Но лично я думаю, что это тоже прекрасно, хотя еще и не представляю, в какой мере этим мнения нужно учитывать.
Ура, у нас есть цель, но…
Хьюстон, у нас проблема: приложение-то ужасно. Честно говоря, это была моя первая реакция, которая меня еще долго не покидала и в отдельных аспектах не покидает до сих пор. Филипп сказал, что это он и так знает, но вопрос в том, как сделать приложение лучше.
Плеер
Вторая и основная часть этой статьи будет посвящена исключительно одному вопросу: что делать с плеером, причем, забегая вперед, скажу, что сегодня мы разберем только половину дела, которой, возможно, и хватит для начала автору, но не хватит мне.
«С плеером беда», — подумал я, посмотрев на приложение. Нет, это не самый ужасный или плохой плеер, который я видел. Вполне себе плеер.
Кстати, для не очень наблюдательных слушателей отмечу, что у плеера есть еще две части. Вот список воспроизведения:
А вот еще регулировка громкости сверху:
Основная проблема этого плеера в том, что он перегружен. В нем слишком много элементов управления, которые неаккуратно разбросаны направо-налево. Элементов так много, что элемент управления уровнем звука оказался вытеснен наверх. Вот как много!
Кстати, в практическом выражении это приводит к некорректной обрезке в Fill-режиме работы приложения:
Не забывайте это тестировать. Минимальное разрешение, которое должно поддерживать ваше приложение: 1024x768.
Есть и еще несколько важных мелочей, но их мы обсудим позже.
Почему плеер?
Если вы еще на задались вопросом, почему я начал с плеера, самое время его задать. А действительно, почему мы начали с плеера, а не, скажем, с главной страницы? Это, друзья, один из ключевых вопросов нашей пьесы.
Плеер, как способ управления воспроизведением композиций, является одним из краеугольных камней музыкального приложения. В чем-то даже фундаментом для всего остального здания. В некоторых случаях, как, например, в приложении Radio Paradise он настолько важен, что кроме него и атмосферы в приложении почти ничего нет:
(Тут, впрочем, плеер можно спрятать — и тогда останется одна атмосфера, но этот момент мы оставим на потом.)
Плеер находится в центре событий и, не разобравшись с ним, мы не сможем продуктивно двигаться дальше. Здесь я себе также позволю заметное отступление в сторону общих вопросов создания и использования плеера в приложении и размещения его в панели приложения в частности.
Типичный плеер
Если вы поставите себе с десяток различных музыкальных приложений для Windows 8, вы довольно быстро обнаружите одну закономерность:

Большинство из этих приложений имеют общую схему композиции в части размещения плеера воспроизведения в нижней панели приложения. И это не случайно. Этой же схемы придерживается и автор приложения Музыка ВК.
В целом, схема выглядит примерно так:

Плеер на разных страницах единообразно размещается в панели приложения, поддерживая текущий статус воспроизведения и предоставляя доступ к различным элементам управления. Иногда в панели также можно вызвать вторичны команды вроде показа списка воспроизведения. Сами команды плеера также можно условно разделить на главные (play/pause/stop) и вторичные (prev/next/shuffle/cycle…).
Авторы каждого конкретного приложения сами расставляют приоритеты, но в целом это типовое решение стандартной задачи, думаю, во многом вдохновленное приложением Music, поставляемым вместе с Windows 8:
Вот, например, плеер приложения Gaana:
Здесь вся композиция центрирована, а элементов «вперед/назад», кстати, вообще нет. Нет здесь и управления звуком, так как используется просто системный уровень громкости. По нажатию на небольшую стрелочку слева от кнопки паузы открывается список воспроизведения.
А вот плеер приложения 双子电台 для прослушивания радиостанций:
Здесь плеер небольшой, также нет звука, а слева много пустого пространства.
Еще одно китайское приложение — QQ音乐, уже музыкальное:
Здесь плеер полностью кастомный, насколько я могу судить. Интересно также обратить внимание на ряд деталей: с кнопок вперед/назад снято излишнее внимание, так как они вторичны. Кнопки управления способом воспроизведения и дополнительные возможности (столбики — это текст песни) вынесены вправо. В целом вся композиция кажется симметричной и центрированной.
Кстати, в этом же приложении интересно нетипичное меню для смена цикличности (это не стандартное flyout-меню):
В приложении Multimedia 8 панель приложения двоякая, что связано с сутью приложения. Оно нацелено на управление коллекциями музыки и в частности одной из задач является создание списков воспроизведения. Поэтому на многих страницах вы увидите вот такую композицию:
В правой, контекстной, части находится то, что связано с выделенным набором песен, а слева, в глобальной, — достаточно компактный плеер для воспроизведения. Нажав на иконку альбома можно перейти непосредственно к полноэкранному плееру:
Дополнительные опции спрятаны за многоточием, вперед/назад не в фокусе, а звук, кстати, вынесен отдельно наверх.
И еще один пример — приложение Desi Music из Индии:
Тут плеер занимает значительную часть пространства и отнесен в правую, глобальную, часть. Чем-то напоминает плеер из Music: наиболее частые команды вынесены совсем направо традиционной группой prev/play|pause/next, а вторичные команды смешивания и повторения оказались левее. У меня это вызывает некоторое замешательство, так как я бы переставил эти группы как раз в обратном порядке, но, возможно, тут есть еще какие-то культурные особенности. Слева в панели находится правильно вынесенная отдельно команда доступа к плейлисту (однако, она не контекстная по сути), и рядом с ней — настройки для загрузки композиций.
И еще… тоже из Индии — веселое и яркое приложение Dhingana:
Кастомная панель приложения с более плотной композицией кнопок, но в общем-то с той же последовательностью элементов, что и в примере выше. Список воспроизведения внесен «внутрь».
И еще… плеер из приложения 8tracks radio:
Здесь интересно, что полоса прогресса является подложкой под названием композиции и автором/альбомом, то есть вместо традиционных отдельных решений использована интеграция элементов в один, причем вторичная информация убрана на задний план. Также симпатично смотрится справа список следующих композиций. В целом, это еще один пример кастомной панели приложения.
И последний пример в этой подборке — приложение 多米音乐:
Здесь плеер разделен на две части: слева — то, что сейчас происходит + лайк, справа — элементы управления плеером. Панели и кнопки кастомные и весьма своеобразно стилизованные.
Примеры можно было бы и продолжать, благо их хватает. Во многих приложениях можно найти отдельные интересные решения, которые могут послужить источником вдохновения для собственного творчества. Кстати, рекомендую просмотреть эти примеры еще раз. Обратите внимание, что в них по-разному выстаивается, например, работа со шкалой прогресса воспроизведения и отображением времени.
Мысли про плееры
Прежде, чем мы перейдем непосредственно к плееру приложения Музыка ВК, я постараюсь резюмировать несколько своих мыслей на счет использования для него панели приложения и поведения самого плеера:
В зависимости от природы контента (например, контент радиостанции или музыкальная коллекция) функциональность кнопок вперед/назад может различаться. В большинстве случае обе кнопки являются вторичными и иногда могу опускаться. Особенно это касается кнопки «назад», которая размещается скорее по привычке и для симметрии, а на практике используется редко. К слову, в приложении Музыка ВК кнопка «назад» в плеере отсутствует, хотя это не означает, что нет способа вернуться к предыдущей композиции.
Решение о лево- или правостороннем размещении плеера в панели приложения авторами, похоже, принимается несистемно, но исходя из некоторых представлении о симметрии и эстетики. Тем не менее, общая рекомендация заключается в том, чтобы размещать глобальные команды справа, а контекстные (например, завязанные на текущее состояние или выделение) слева. Также, конечно, следует учитывать стилистические моменты и в целом стремиться к достижению баланса в заполнении панели приложения, чтобы не было больших перекосов в одной из частей.
Визуальный стиль элементов может отличаться, но в целом разнообразие не очень большое и есть стремление к общей стилистике элементов управления в Windows 8: круглые кнопки на панели приложения, простые иконки и т.п. Например, вот так выглядит панель в приложении NRJ:
Обратите внимание на забавный ползунок для управления уровнем звука.
Обычно в приложении есть только один текущий список воспроизведения — и, как только он изменен, нет способа вернуться к предыдущему состоянию, если только оно не было явно сохранено. Не уверен, что это действительно проблема, но это прослеживается почти во всех приложениях.
В большинстве случае плеер с панелью приложения по умолчанию спрятан, хотя иногда может намеренно активироваться, чтобы подсказать пользователю, где искать элементы управления. В некоторых приложениях панель постоянно видна, иногда это полностью кастомный элемент управления, использующий область панели приложения.
Тот факт, что элементы управления прячутся с панелью приложения — это правильное и разумное поведение. Однако надо иметь в виду, что оно рассчитано на то, что основное действие (например, погружение в контент) происходит прямо на экране и команды, размещенные в панели приложения, носят вторичный характер. Обратная сторона этого решения как раз заключается в том, что пользователь теряет контроль над ключевым действием: чтобы остановить воспроизведение или перейти к следующей композиции нужен промежуточный шаг по открытию панели.
В некоторых приложениях этот тонкий момент обходится вынесением элементов управления на экран приложения (в отдельных страницах). Например, в приложении iHeartRadio на главной странице кнопка запуска/остановки воспроизведения размещена сразу при входе:
А на остальных страницах она доступна в панели приложения:
Однако со всеми решениями, меняющими расположение типовых элементов от страницы к странице, нужно быть предельно осторожными.
Отдельный момент — уровень громкости. В некоторых приложениях он есть, в некоторых нет — из расчета на системный регулятор. В целом история выглядит следующим образом: когда ваше приложение проигрывает аудиокомпозиции, оно может интегрироваться в системный механизм воспроизведения — соответствующее меню с уровнем громкости, а также кнопками проигрывания/паузы и вперед/назад появляется при нажатии на кнопки регулирования громкости на устройстве или клавиатуре (слева наверху):
Это общесистемный уровень громкости. В приложении может быть также свой собственный, что в большинстве случаев является полезным, так как позволяет более тонко регулировать уровень, причем независимо для разных приложений. Обратная сторона встраивания такого регулятора, очевидно, в том, что возникает дополнительная интерфейсная сложность: как расположить ползунок, где разместить кнопку и т.п. Некоторые авторы сразу выставляют шкалу рядом с плеером, некоторые, как в примере выше, прячут ее за кнопкой (мне такой вариант представляется более правильным).
Старайтесь не переусложнять панель приложения и плеер различными опциями. Для музыкальных приложений типичными дополнительными кнопками, например, являются команды перемешивания и режима повторения. В разных приложениях с ними обходятся по-разному: где-то их вообще нет, где-то они спрятаны в дополнительных опциях (например, за многоточием – см. скриншот выше), где-то размещены рядом с командами воспроизведения или напротив разнесены с ними по разные стороны панели. Одна из ключевых минизадач заключается как раз в том, чтобы дать правильную оценку, насколько они важны в вашем приложении. Например, в приложении Qobuz для этих команд явно отдан пониженный приоритет:
Не забывайте про Snap-режим закрепления приложения слева или справа. В этом состоянии панель приложения занимается заметно меньше места, поэтому вам надо будет хорошенько подумать как над тем, что и в каком виде отображается на экране, так и над тем, что осталось от вашей панели приложения. Например, в упоминавшемся выше приложении QQ音乐 в Snap-режиме показывается текст текущей композиции, а кнопки в панели приложения центрированы и имеют несколько другой порядок по сравнению с полной версией:
Кстати, если вы хорошо поработаете над этим состоянием приложения, оно может быть одним из самых любимых у ваших пользователей.
Помните также об областях взаимодействия: с командами в углах работать проще, чем с командами где-то совсем в середине длинной панели.
И последнее: несмотря на все схожие моменты, здесь все еще есть много места для грамотного приложения творчества и фантазии.
Плеер Музыки ВК
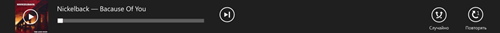
Теперь, когда вы вооружены многими знаниями и примерами, самое время посмотреть еще раз на плеер и панель приложения нашего подопытного кролика:
Я напомню, что в приложении над панелью также показывается список воспроизведения:
И дополнительно есть управление уровнем громкости внутри приложения.
Проблемы:
-
Панель приложения вместе с плеером оказывается перегруженной. Она также обрезается в Fill-режиме:
⇒ Панель нужно разгружать.
В панели с одной стороны видна попытка сбалансировать «вес» слева и справа, с другой стороны произошло явное смешение разнородных элементов:
- Слева: контекстные «добавить к себе» и «о песне», а также глобальные, относящиеся к плееру «играть вперемешку» и «повторять композицию» и… навигационная «текущий плейлист».
- Справа сам плеер с текущей композицией (название, прогресс проигрывания) и кнопками воспроизведения/паузы и перехода к следующей композиции. (Я бы сказал, что это тоже смесь локального и глобального, но вполне привычная).
⇒ Желательно отделить явно контекстное от глобального (и самого плеера).
⇒ Навигацию желательно отделить от управления.
Кстати, обратите внимание, что кнопки слева и справа имеют разный размер. Мне это представляется вполне сознательным действием, носящим в значительной степени эстетический характер:
Кнопки воспроизведения/паузы и вперед более важны и также не содержат подписи, поэтому центрированы в панели по вертикали без учета подписей у остальных элементов.
Важная мелкая деталь касается самих кнопок, точнее их внутреннего содержания. Здесь есть два момента: 1) выбор подходящих иконок и 2) правильное их размещение внутри круга.
С первым вопросом я бы рекомендовал обратить внимание на иконки для плейлиста и перемешивания. Относительно кассеты я не уверен, а вот для перемешивания лучше использовать классическую (красную):
Вообще, по умолчанию рекомендуется использовать стандартные иконки: https://msdn.microsoft.com/en-us/library/windows/apps/hh770557.aspx
Также некоторые вопросы вызывает иконка добавления к себе. Плюсик — это обычно «добавление нового», а тут явно запоминание/сохранение или добавление в избранное. Для этого больше подходит звездочка или сердечко.
Второй вопрос — более тонкий и требует привлечения некоторой механики, особенно, при ручном задании содержания кнопок/размеров и позиционирования. Я не уверен, что у нас есть попиксельная инструкция для Windows 8, но в целом тут должны быть применимы те же соображения, что и для Windows Phone: желательно, чтобы иконки внутри круга вписывались в некоторую область внутри и были сбалансированы в размере относительно друг друга:
Стандартные кнопки в панели приложения имеют размер 40x40px. Вот как эта схема ложится на кнопки в панели рассматриваемого приложения:
Это скорее действительно мелочи и, например, для иконки с кассетой большая ширина компенсируется небольшой высотой. Но у иконки повторения помимо выступающего конца стрелки, есть также явный артефакт центрирования, что в сумме делает ее слишком близко расположенной к границе:
Слева направо: текущая кнопка, наложенная центрированная стрелка, кнопка с центрированной стрелкой.
— Ну и что это? Разница всего в один/полтора пикселя, — возможно, скажите вы.А из таких пикселей и складывается общее впечатление — внимание к мелочам, помните принципы дизайна?
Теперь давайте посмотрим на текущую проигрываемую композицию: здесь мы видим обложку альбома, название песни и имя автора/название группы, а также текущий прогресс воспроизведения.
Это кажется традиционным вариантом решения, однако, нужно обратить внимание на еще несколько мелочей:
Во-первых, хорошо бы явно выделить, что является чем в названии, более внимательно расставив приоритеты. Как вариант, можно было бы сделать название группы/альбома или имя артисты сделать менее насыщенным/ярким и т.п.
Во-вторых, правила типографики требуют, чтобы здесь использовалось тире, но никак не дефис.
В-третьих, надо себе давать четкий ответ на вопрос: нужно ли здесь указывать время, длительность композиции и т.п. Возможно, что не нужно, но это должно быть уверенным решением.
В-четвертых, также надо определиться, нужно ли давать пользователю возможность легко перепрыгнуть в любое место композиции (в текущем варианте да). И если да, тогда нужно обеспечить, чтобы в ползунок было удобно тыкать пальцам и размер цели соответствовал задаче.
⇒ Сам плеер надо отдельно оптимизировать
Еще из важных деталей, которые нужно учитывать:
Кнопка с плюсиком «добавить к себе» доступна только на «чужих» песнях. Другими словами, иногда она есть, иногда ее нет.
Кнопка с текстом «о песне» открывает всплывающий элемент, в котором можно посмотреть текст песни или увидеть похожие композиции:
Самое время распечатать банку с красками!
Колдовство
Ну что же, давайте попробуем с панелью приложения что-нибудь сделать. С технической точки зрения, моя работа движется параллельно в двух потоках: с одной стороны, я пытаюсь соотнести решение с логикой, с другой, смотрю на визуальную составляющую. Нужно искать правильный баланс между естественностью, логичность и эстетикой — в идеале они должны слиться в одном достаточно разумном решении, но никто не говорит, что само решение будет всегда идеальным…
В визуальной части я начну с того, что воспроизведу исходную панель, поменяв, однако, иконки в соответствии с обсуждавшимся выше. Исходная панель:
Обновленная панель:
С логической точки зрения нужно начать с разделения всех элементов на отдельные связанные группы:
- Действия с текущей песней, не связанные с плеером:
- добавление к себе,
- информация о песне;
- Действия с воспроизведением (плеер):
- название композиции + обложка,
- текущий прогресс воспроизведения,
- проигрывание/пауза;
- Действия с плейлистом (плеер):
- перейти к следующей песне,
- посмотреть список воспроизведения;
- Настройки режима воспроизведения (плеер):
- перемешивать,
- повторять.
- И отдельно звук!
10 элементов — многовато, конечно. И это еще нет кнопки «назад»!
Сейчас мой экран приложения выглядит примерно так, как на скриншоте ниже.
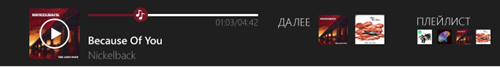
Помимо слегка обновленной панели я сделал еще несколько косметических изменений: 1) добавил некоторый акцентный цвет (на экране в тон картинки альбома) для кнопки назад и текущей композиции в плейлисте, 2) сместил картинку альбома влево, чтобы она не маячила в самом центре и было больше сплошного места для фона, 3) добавил название текущей композиции над альбомом и 4) накидал на скорую руку плейлист по аналогии с тем, что есть в реальном приложении, но с несколько другим оформлением. Это только макет — основной фокус на панели приложения.
Мой первый шаг — временно выкинуть из панели то, что не связано с плеером, так как плеер и все, что с ним связано, определенно занимает большую часть пространства. (Попутно себя ловлю на мысли, что нет ничего более постоянного, чем временное.)
Следующим шагом я убираю кнопку перехода на текущий плейлист — с ней я тоже пока не знаю, что делать. Далее у меня остается сам плеер справа и две кнопки переключения режима слева. Вспоминаю, что справа должно быть глобальное, слева — контекстное.
Плеер, текущая композиция — это текущий контекст воспроизведения, то, что происходит здесь и сейчас. Кнопки перемешивания и повторения — это глобальные настройки плеера, т.е. то, что может случиться со следующей песней или через одну. Меняем их местами, смотрим, что получилось:
Теперь правая часть мне нравится сильно больше. Зато левая стала заметно хуже, давайте попробуем уменьшить ее сложность и улучшить визуальное представление.
Первая мысль, которая меня беспокоит, — это положение кнопок воспроизведения и вперед. Ну, «вперед», еще ладно, а как дотянуться до проигрывания и паузы? Давайте подвинем их налево:
Смотрится лучше, но не очень — текущая песня оторвалась от кнопок и висит справа от них сама по себе. К тому же появился разрыв между композицией и кнопкой начала/остановки воспроизведения. Думаем еще.
В голову приходит еще одна мысль: кнопку проигрывания можно положить на альбом. Мы же останавливаем и проигрываем не воздух, а конкретную песню, значит надо интегрировать управление в нее. Пробуем:
Лучше. Кнопку «вперед» вернули на место. Есть некоторые эстетические моменты, которые нужно будет учитывать, например, контрастность и видимость кнопки, размещенной поверх картинки альбома, но это отдельная задача. Размер для кнопок также можно сделать дефолтным, еще одна мысль, которая посещает голову попутно: сделать подписи к кнопкам справа в одну строчку (заодно уменьшаем немного высоту панели):
Следующий шаг: нужно что-то сделать с названием композиции. Сейчас в нем неправильно расставлены приоритеты: сначала должна идти композиция, потом исполнитель — это вторичная информация, с которой нужно снять акцент. Пробуем варианты:
Лучше, но не то, к тому же оба названия могут быть длинными и не вместятся. Разносим на разные строчки, двигая прогресс воспроизведения ниже:
С надписями стало лучше, надо поиграться со шрифтами. Прогресс воспроизведения теперь слишком впритык к нижней границе — надо попробовать передвинуть наверх. Также имеет смысл уменьшить длину: кнопка «вперед» теперь как одинокий всадник в поле.
Компактнее.
Внезапно возникают вопросы:
- Нужно ли добавить время?
- Что, если убрать возможность перепрыгивать внутри композиции?
- Если не убирать, можно ли сделать более удобным для пальцев?
Пробуем. Удобнее для пальцев, значит, нужно увеличить область касания, и ее контрастность относительно фона и самой линии:
Подгоняем размеры картинки с альбомом под границы контента справа:
Играемся с деталями, пробуем добавить время:
Получается нагромождение подписей, экспериментируем дальше:
Да, похоже на то, что нужно.
Смотрим вариант без ползунка:
Стало пустовато, но тоже работает. Двигаемся дальше.
Начинает раздражать одиноко висящая кнопка «вперед» — надо с ней что-то сделать. Раздражают три вещи:
- Без подписи она не похожа на кнопки справа, а подпись к ней делать бессмысленно.
- Она одиноко висит справа от текущей песни, это по-прежнему одиноко висящая кнопка. Возможно, к ней надо добавить кнопки плейлиста или еще что-то из того, что мы временно выкинули. Однако при этом не хочется вклиниваться между традиционным порядком “prev, play/pause, next”, поэтому если добавлять, то правее от нее.
- Она ничего не значит, кроме как «эй стоп, то есть вперед! Мне надоела текущая песня». В кнопке нет содержания, кроме действия.
Смотрю на скриншоты других приложений. Подглядываю интересную идею в приложении 8tracks radio: что если явно показать, что там впереди? Только пойти еще дальше — и вообще выкинуть кнопку вперед?
Думал поверх тоже положить кнопки, но получается слишком мелко и иконки для «вперед через одну» не придумалось. Оставили только контент. Это мне, кстати, напоминает не только мысль об интеграции действий в контент, но и идею о том, что в цифровом мире у нас есть информация о следующих композициях в отличие от традиционных аналоговых плееров, в которых такой информации нет, поэтому используются обобщенные кнопки. Вполне в духе стремления к аутентично цифровым решениям!
Ловлю себя на мысли, что как здорово, что мы фактически только что выкинули одну кнопку, а перед этим еще одну интегрировали в контент — и сэкономили тем самым место. Это ли не волшебство?
Теперь давайте вернемся к тому, что мы выкинули на первых шагах. Во-первых, мы забыли звук — его нужно возвратить в лоно панели приложения:
Предполагаем, что при нажатии должна всплывать менюшка с ползунком для громкости. В подписи отображаем текущий уровень. Не забываем, что на 0 надо показывать другую иконку (динамик выключен). В качестве эксперимента можно предложить делать заливку кнопки пропорционально громкости.
Остались избранное, информация о песне и плейлист.
Начнем с первых двух — тут в моей голове случается большая коллизия:
-
- С одной стороны, их нельзя просто выкинуть, т.к. они играют важную роль для управления своей коллекцией и погружения в контент (подробности).
- С другой, единственное правильное (логичное) место, куда их можно разместить — это слева или справа от песни (то есть перед картинкой альбома с play или сразу после полосы воспроизведения и перед «далее»). Однако, мы же там только что нарисовали целостный замечательный плеер, нельзя же его так бессовестно разрушить:
![clip_image001[14] clip_image001[14]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/5125.clip_image00114_thumb_07E7E944.png)
или
![clip_image002[13] clip_image002[13]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/4442.clip_image00213_thumb_091C5C56.png)
В обоих случаях соблюдение близости нарушает достигнутую эстетическую гармонию.
- С третьей, вне наши предыдущие манипуляции фактически (сознательно или не очень) сводились к тому, чтобы выкинуть лишнее… оставив только плеер. Для плеера это несколько чужеродные элементы, так как они относятся к песне, а не самому плееру.
Смотрим на экран: куда же их впихнуть?
«На экран и впихнуть», — решаю я и перекидываю кнопки наверх.
Думаем над эстетикой. Возможно, можно выкинуть подписи или разместить кнопки сбоку?
Или внутри?
Запоминаем оба варианта, останавливаемся пока на последнем.
Теперь плейлист. Пробуем с простого варианта — добавляем его в ряд кнопок справа:
Кажется, не так уж и плохо. Даем себе еще пару минут на подумать, прежде, чем принять текущий вариант как достаточно разумный.
Что, если эту кнопку тоже сделать контекстной?
Оставляем, как потенциально работающий вариант. Смотрим на то, что получилось:
или
Радуемся.
Можно потратить еще несколько часов и отточить отдельные детали: отступы, подписи и т.п. Также стоит продумать какие-то интересные моменты: например, как происходит смена трека, меняется ли порядок иконок в «далее» и плейлисте при нажатии на кнопку случайно, если нажата кнопка «повторять текущую композицию», надо ли это как-то дополнительно отмечать?
p.s. Плейлист все же раздражает – хочется его в навигацию перенести. Посмотрим…
В следующих частях мы посмотрим,
- как можно улучшить отображение плейлиста и дополнительной информации о песне;
- дизайн главной страницы приложения;
- snap-view, контракты, плитки и т.п.
В конце серии также обсудим некоторые дополнительные альтернативы.
Comments
Anonymous
May 21, 2013
скучно. не осилил все.Anonymous
May 22, 2013
тут не над дизайном надо работать, а над функционалом, оно ужасно глючное...хотя и над дизайном тоже поработать стоит.




![clip_image002[8] clip_image002[8]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/6545.clip_image0028_thumb_164D16DB.jpg)

![clip_image002[10] clip_image002[10]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/0447.clip_image00210_thumb_71F80C8B.jpg)

![clip_image002[12] clip_image002[12]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/2068.clip_image00212_thumb_468FD792.jpg)










![clip_image002[14] clip_image002[14]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/6254.clip_image00214_thumb_3453229E.jpg)
![clip_image002[16] clip_image002[16]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/4555.clip_image00216_thumb_38E92D58.jpg)
![clip_image004[6] clip_image004[6]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/4061.clip_image0046_thumb_35F3C8A5.jpg)
![clip_image006[6] clip_image006[6]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/3107.clip_image0066_thumb_4A496863.jpg)
![clip_image008[6] clip_image008[6]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7840.clip_image0086_thumb_383D24D6.jpg)

![clip_image002[18] clip_image002[18]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/6557.clip_image00218_thumb_78CF4B78.jpg)
![clip_image004[8] clip_image004[8]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7762.clip_image0048_thumb_31D602AE.jpg)
![clip_image002[20] clip_image002[20]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/2437.clip_image00220_thumb_4F67DDAD.jpg)





![clip_image010[7] clip_image010[7]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/3618.clip_image0107_thumb_2AF287C4.png)
![clip_image012[6] clip_image012[6]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/8306.clip_image0126_thumb_74C0E9A7.jpg)








![clip_image001[4] clip_image001[4]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7802.clip_image0014_thumb_0583171F.png)
![clip_image002[3] clip_image002[3]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/4645.clip_image0023_thumb_1B8982B1.png)
![clip_image003[1] clip_image003[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7752.clip_image0031_thumb_0D6A93B4.png)


![clip_image001[8] clip_image001[8]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7457.clip_image0018_thumb_27D75A40.png)
![clip_image002[7] clip_image002[7]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/0830.clip_image0027_thumb_401A4E8E.png)
![clip_image003[5] clip_image003[5]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/3301.clip_image0035_thumb_0F379723.png)
![clip_image004[1] clip_image004[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/7573.clip_image0041_thumb_4480A988.png)
![clip_image005[1] clip_image005[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/5153.clip_image0051_thumb_6F0C6498.png)
![clip_image006[1] clip_image006[1]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/1817.clip_image0061_thumb_5DD886F5.png)
![clip_image001[10] clip_image001[10]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/6012.clip_image00110_thumb_7AFE2EFF.png)
![clip_image002[9] clip_image002[9]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/8535.clip_image0029_thumb_11049A92.png)



![clip_image004[11] clip_image004[11]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/6864.clip_image00411_thumb_37BBCC3F.png)
![clip_image006[10] clip_image006[10]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/11/84/metablogapi/1425.clip_image00610_thumb_127E3639.png)