IE11을 통해 전 세계에서 사용 가능한 JavaScript 기반 응용 프로그램 개발
IE11을 통해 전 세계에서 사용 가능한 JavaScript 기반 응용 프로그램 개발
Internet Explorer 11에서 이제는 JavaScript ECMAScript Internationalization API를 사용하여 웹 응용 프로그램을 개발할 수 있게 되었습니다. JavaScript ECMAScript Internationalization API는 표준 JavaScript 기반의 인터페이스를 지원함으로써 숫자, 날짜, 시간, 통화 서식, 문화권 인식 문자열 데이터 정렬(비교) 등 전 세계에서 사용 가능한 뛰어난 환경을 제공합니다. 웹 응용 프로그램은 IE11에서 Windows 국제화 라이브러리를 통해 제공되는 기능을 활용할 수 있습니다. 여기에는 364개 이상의 로캘, 18가지의 번호 매기기 시스템, 다양한 날짜 패턴, 양력, 음력(한국/일본), 이슬람, 히브리 및 불교 달력 등 대표적인 달력 시스템이 포함됩니다. 또한 ECMA-402 사양은 기존의 ECMAScript 5.1 toLocale* API를 업데이트하여 로캘 구분이 확실히 되도록 합니다.
이전에는 JavaScript의 기본 도우미 및 기반 운영 체제 기능을 노출하는 개체에 대한 지원이 부족했기 때문에 웹 응용 프로그램을 세계화하기가 어려웠습니다. 응용 프로그램은 플러그인, 브라우저 확장자 또는 서버 측 데이터 조작에 의존해야만 전 세계에서 사용 가능한 통일된 환경을 제공할 수 있었습니다. ECMA-402를 지원하는 IE11은 간단하게 전 세계에서 사용 가능한 JavaScript 응용 프로그램을 개발할 수 있게 해줍니다.
문화권 인식 문자열 데이터 정렬(정렬)
IE11은 대부분의 경우 복잡한 로캘별 문자열 정렬 로직을 자동화합니다. 문자열 정렬과 순서 지정 규칙은 언어와 문화권에 따라 큰 차이를 보입니다. 대소문자 구별, 발음 또는 문자의 표기 방법 등을 기준으로 정렬 순서를 정할 수 있습니다. 예를 들어, 동아시아 언어에서는 표의문자의 획수와 부수에 따라 문자를 정렬합니다. 또한 다양한 언어와 문화권에서 따르는 특정 알파벳 순서로도 정렬할 수 있습니다. 예를 들어, 스웨덴어에서 "Æ" 문자는 "Z" 다음으로 정렬됩니다. 독일어에도 "Æ" 문자가 있지만 "A" 다음에 "ae"와 같이 정렬됩니다.
IE11에서 문화권 인식 데이터 정렬자 개체는 원하는 로캘 태그와 옵션이 있는 Intl.Collator 생성자를 사용하여 생성할 수 있습니다. 데이터 정렬자 개체의 비교 방법은 두 개의 문자열 비교에 사용할 수 있습니다. String.prototype.localeCompare 역시 업데이트되어 Intl.Collator를 로캘 구분 비교에 내부적으로 사용할 수 있게 되었고 이제 두 가지의 옵션 인수인 로캘과 옵션을 더 지원합니다.
아래 예는 Intl.Collator.prototype.compare가 비교에 사용되는 문화권에 따라 정렬 중에 문자열("Apple", "Æble", “Zebra”)을 어떻게 다르게 평가하는지 보여줍니다.
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
숫자 서식
IE11은 다양한 로캘과 번호 매기기 시스템에서 숫자 서식과 표시에 사용하는 다양한 규칙을 지원합니다. 숫자를 표시하고 비교할 때, IE11은 "소수점", "백분율", "통화" 등 다양한 스타일을 지원합니다. 통화의 경우, 표시 옵션에 "코드"와 "기호"가 포함됩니다. 로캘마다 표시할 최소 또는 최대 정수, 분수, 유효 자릿수를 다르게 정할 수 있습니다. 예를 들어, 십진수 10000.50의 서식을 "en-US"에서는 10,000.50으로, "de-DE"에서는 10.000,50으로 표기합니다.
문화권 인식 NumberFormat 개체는 원하는 로캘 태그와 옵션이 있는 Intl.NumberFormat 생성자를 사용하여 생성할 수 있습니다. NumberFormat 개체의 서식 방법은 정해진 로캘과 옵션에 따라 숫자 데이터의 서식을 지정하는 데 사용할 수 있습니다. Number.prototype.toLocaleString 역시 업데이트되어 Intl.NumberFormat을 문화권 인식 서식에 내부적으로 사용할 수 있게 되었고 이제 두 가지의 옵션 인수인 로캘과 옵션을 더 지원합니다.
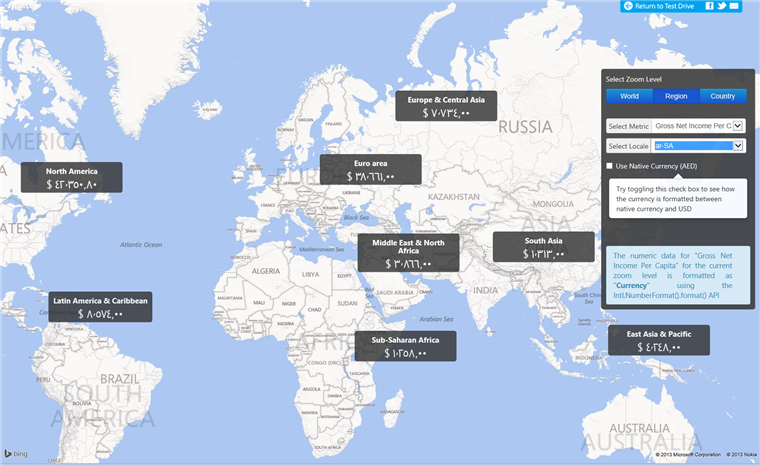
세계 데이터 테스트 드라이브에서 체험해볼 수 있습니다. 세계 데이터 테스트 드라이브에서는 JavaScript에서 사용 가능한 기본 통화 시각화를 포함하여 소숫점, 백분율 또는 통화 등의 숫자 서식을 지정하는 새로운 숫자 서식 API를 사용합니다.

IE11의 새로운 국제화 API, 추가 코드 없이 로캘별 숫자 서식 지원
날짜 및 시간 서식
숫자 형식이 다양한 것처럼, 날짜, 시간 형식도 로캘에 따라 다양한데, IE11은 표준 시간대, 시대, 연도, 월, 평일, 일, 시간, 분, 초 등의 다양한 단위를 지원합니다.
문화권 인식 DateTimeFormat 개체는 원하는 로캘 태그와 옵션이 있는 Intl.DateTimeFormat 생성자를 사용하여 생성할 수 있습니다. DateTimeFormat 개체의 서식 방법은 정해진 로캘과 옵션에 따라 시간 값의 서식 지정에 사용할 수 있습니다. 기존의 로캘 구분 API Date.prototype.toLocaleString, Date.prototype.toLocaleDateString, Date.prototype.toLocaleTimeString 역시 업데이트되어 Intl.DateTimeFormat을 문화권 인식 서식에 내부적으로 사용할 수 있게 되었고 이제 두 가지의 옵션 인수인 로캘과 옵션을 추가로 지원합니다.
세계 데이터 테스트 드라이브에서 국가를 클릭하여 선택하면 로캘과 문화권에 맞춰 최근 인구 조사 날짜의 서식을 지정할 수 있고 개월과 연도 등의 옵션을 선택할 수 있습니다.

IE11의 새로운 국제화 API, 추가 코드 없이 로캘별 날짜 및 시간 서식 지원
요약
IE11은 JavaScript 언어를 발전시키고 웹 개발자가 전 세계에서 사용 가능한 응용 프로그램을 제작하는 일을 지원하기 위한 첫 단계의 완성이며, 표준 위원회는 새로운 버전의 표준을 위한 제안 목록을 지속적으로 구체화하고 있습니다. ECMAScript-402의 버전 1.0과 마찬가지로, 위원회가 몇 달에 한 번씩 회의를 할 때 웹 개발자들의 요구를 성실히 반영할 수 있도록 현재 버전 2.0에 대한 제안 사항이나 의견을 보내 주시기 바랍니다.
IE11에서 새로운 표준에 근거한 API를 사용하여 흥미롭고 새로우며 전 세계에서 사용 가능한 웹 응용 프로그램이 만들어지기를 바랍니다.
- JavaScript 팀 프로그램 관리자, Suresh Jayabalan