전 세계에서 사용 가능한 JavaScript 기반 앱 시대 열려
현재의 JavaScript 표준에는 전 세계에서 사용할 수 있는 다양한 웹 응용 프로그램을 작성할 때 반드시 필요한 일부 기본 개체 및 라이브러리 도우미가 없다는 이야기를 개발자들로부터 자주 들었습니다. 그래서 지난해 Microsoft는 최근 급부상하고 있는 JavaScript용 Internationalization API 제안 규격에 대한 참조 구현을 제공했습니다. 이 API는 숫자 서식, 날짜 및 시간 서식, 로캘에 민감한 데이터 정렬 또는 문자열 비교를 지원합니다. 현재의 JavaScript 표준이 일부 기본 개체 및 라이브러리 도우미를 지원하지 않아 전 세계 지원 사이트가 표준 웹 플랫폼에서 상호 운용적으로 작성되지 않는 상황에서 Amazon, Google, Mozilla 및 Microsoft 등의 멤버로 구성된 작업 그룹은 공동으로 ECMAScript 6 규격 초안에 앞서 이 API 초안을 표준 규격으로 확정했습니다. 몇 주 전, 표준 위원회는 Northeastern University의 컴퓨터 공학 학부에서 모임을 열어 Microsoft에서 제안한 API 규격을 표준 규격으로 통과시켰습니다. Microsoft는 현재 규격 초안과 일치하도록 참조 구현을 업데이트했습니다.
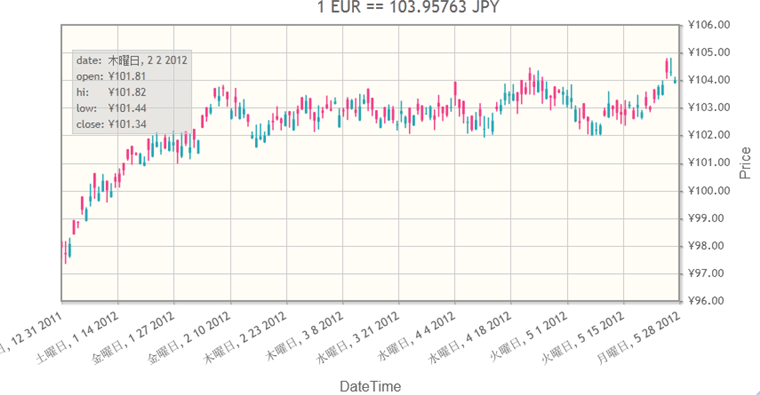
또한 이 API를 사용하여 환율을 시각화하는 과정을 보여주는 데모를 게시했습니다. 이는 플러그 인, 브라우저 확장 또는 서버와의 상호 작용을 통해 작성해야 하는 공통 웹 시나리오입니다. 데모를 재생해보고 JavaScript 콘솔을 열어 API와 상호 작용해 본 후 사용자 의견을 보내 주시기 바랍니다.
Internationalization API를 사용한 기간별 환율 차트 작성
Google Finance, Yahoo Finance, FXCM, ForXCharts 및 기타 ForEx 사이트의 추세를 살펴보면 패턴을 알 수 있습니다. 이러한 사이트에서는 모두 상호 작용에 양방향 서버 작업이 필요한 플러그 인, 확장 또는 구문의 조합을 사용하여 사용자 경험을 구현합니다. 이러한 사이트에서는 통화 서식을 지정하고, 특정 로캘에 따라 날짜를 표시하고, 로캘별 문자열 비교를 통해 주식 시세표와 같은 문자열을 정렬해야 하기 때문에 웹 플랫폼에 이러한 요소가 부족한 현실입니다.


1) Flash를 사용하여 숫자 서식을 지정하는 Yahoo Finance 환율 차트 2) Flash를 사용하여 날짜/시간 서식을 지정하는 Google Finance
API 지원을 제공하는 ActiveX 컨트롤을 제외하고, Microsoft의 환율 테스트 데모 사용자 경험은 100% JavaScript로 작성되었습니다. jqPlot를 사용하여 JavaScript의 환율 형식 날짜 및 통화 차트를 만듭니다. 데모 위쪽에서 EUR/JPY 비교와 같은 Foreign Exchange 쌍을 선택한 후 ja-JP-u-nu-latin 언어 태그를 선택하면 로캘별 날짜 형식으로 볼 수 있습니다. "Plot with Intl"을 누르면 작동 중인 JavaScript API가 표시됩니다.

JavaScript Internationalization API의 개요
JavaScript는 기본 OS의 네이티브 날짜 및 통화 형식에 대한 액세스를 제공하지 않기 때문에 웹 응용 프로그램은 네이티브 응용 프로그램보다 세계화하기가 어렵습니다. 모든 JavaScript 구현은 지원 수준이 다양한 포괄적인 국제화 라이브러리가 포함된 운영 체제를 기반으로 실행됩니다. 이 API를 적용하면 이러한 라이브러리에 액세스할 수 있는 표준 인터페이스를 갖출 수 있습니다. Windows 8의 국제화 라이브러리는 사용 가능한 364개의 로캘, 18가지의 번호 매기기 시스템 및 많은 데이터 패턴을 지원하며, 양력, 음력(한국/일본), 이슬람, 히브리 및 불교 달력을 지원합니다.
이 테스트 데모에서는 새로운 표준의 참조 구현이 ActiveX 확장으로 구현되었지만 실제로 설치하고 사용하면 계획된 JavaScript API와 동일하게 작동합니다. JavaScript 콘솔 창에서 시험해 볼 수도 있습니다.
이 API 자체는 웹 플랫폼에 세 가지 기본 기능을 지원합니다.
- 번호 서식 – 지정된 소수 자릿수 또는 통화나 백분율로 숫자 서식을 지정합니다.
- 날짜 및 시간 서식 – 표준 시간대, 초, 분, 시간, 일, 월, 연도, 평일 또는 시대가 입력된 경우 시간 값을 문자열로 변환합니다.
- 서수 문자열 비교 – 공식적으로는 로캘별 문자열 비교를 수행하는 데이터 정렬이라고 합니다.
아래에 작동되는 API의 예가 나와 있습니다.
// Number formatting var nf = new Intl.NumberFormat(["en-US"], { style: "currency", currency: "CNY", currencyDisplay: "symbol", maxmimumFractionDigit: 1 }) nf.format(100); // "¥100.00" // Date formatting var dtf = new Intl.DateTimeFormat(["ar-SA-u-ca-islamic-nu-latin"], { weekday: "long" }); dtf.format(new Date()); // Prints today's week day in long format //Collation sample var co = new Intl.Collator(["de-DE-u-co-phonebk"]); co.compare("a", "b"); // returns -1
ECMAScript 표준의 다음 단계
Internationalization API를 개정하는 동안 표준 위원회에서는 2013년 완료를 목표로 다음 버전의 표준인 ECMAScript 6에 대한 제안 목록을 지속적으로 구체화하고 있습니다. Internationalization API와 마찬가지로 표준 위원회가 몇 개월 동안 만난 웹 개발자들의 요구를 성실히 반영할 수 있도록 이러한 제안에 대한 의견을 보내 주시기 바랍니다.
제안을 이해하는 가장 좋은 방법은 참조 구현으로 시험해 보는 것입니다. 샘플 앱을 재생하거나 JavaScript 콘솔에서 프로토타입 API를 재생하여 직접 체험해 보는 것이 좋습니다. 그런 다음 의견이나 제안 사항을 알려 주시기 바랍니다. JavaScript를 개선하고 이를 통해 표준 API로 멋진 웹 응용 프로그램을 보다 쉽게 작성할 수 있기를 바랍니다.
- JavaScript 팀 프로그램 관리자, Suresh Jayabalan 및 Amanda Silver