Visual Studio 2012 と ASP.NET で Facebook アプリを作る
今日のブログ記事は、そろそろフィナーレが迫っている One ASP.NET Advent Calendar 2012 の 24 回目の投稿 (クリスマスイブ!) です。
今回は、先日 RC 版がリリースされた ASP.NET アップデート “ASP.NET and Web Tools 2012.2” に加わった Facebook Application プロジェクトテンプレート を取り上げます。
この “ASP.NET and Web Tools 2012.2” については、前回のブログ記事 “ASP.NET and Web Tools 2012.2 RC 版がリリースされています” をご参照いただければと思います。
● Facebook アプリケーション プロジェクトテンプレート
この ASP.NET and Web Tools 2012.2 アップデートで、新しいプロジェクトテンプレートが 2 つ追加されます。一つは Single Page Application (後日改めてご紹介します)で、もう一つは今日ご紹介する Facebook Application です。
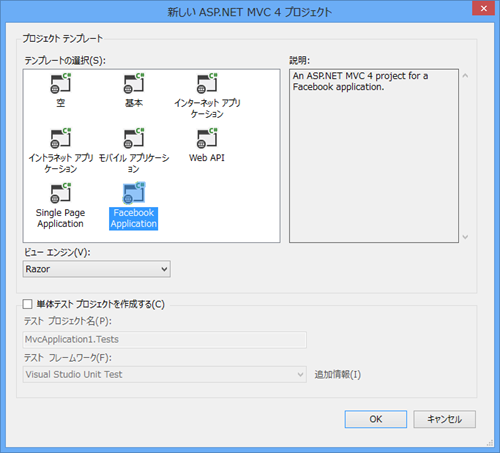
[新しいプロジェクト] で [ASP.NET MVC 4 Web アプリケーション] を選択すると、[新しい ASP.NET MVC 4 プロジェクト] ダイアログで Facebook Application を選ぶことができます。
このプロジェクトテンプレートで作成したプロジェクトには、Facebook C# SDK をベースとした NuGet パッケージが組み込まれます。
- Facebook C# SDK
https://nuget.org/packages/Facebook/ - Microsoft ASP.NET MVC Facebook
https://nuget.org/packages/Microsoft.AspNet.Mvc.Facebook/
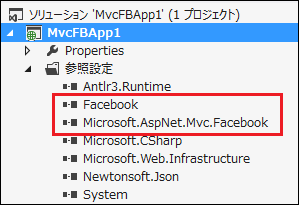
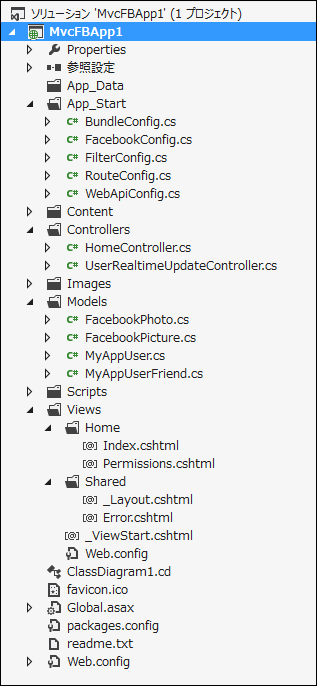
プロジェクトの構成は MVC ベースで下記のようになっています。
● Facebook アプリの登録と設定
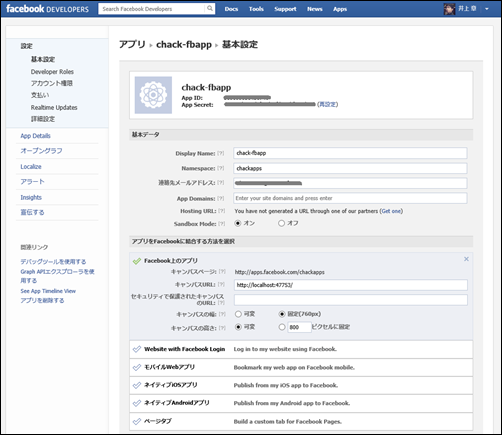
このアプリケーションを実行するには Facebook 開発者サイト でアプリケーション登録します。登録の方法はこちらのブログ記事 ASP.NET MVC で OAuth/OpenID (Facebook, Twitter, Google, Microsoft) を使う の「Facebook ログインを使う」もご参照ください。私が登録したアプリ情報は下記の通りです。
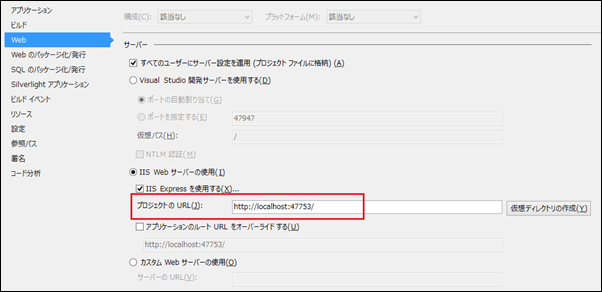
「アプリを Facebook に統合する方法を選択」では [Facebook上のアプリ] を選択します。[キャンパスURL] には、デバッグ時は https://localhost:<ポート番号>/ を入力します。この URL は、Visual Studio 2012 で Facebook Application テンプレートで作成したプロジェクトのプロパティ(ソリューションエクスプローラーのプロジェクト名で右クリックして [プロパティ] を選択)の [Web] タブにある [IIS Web サーバーの使用] のプロジェクトの URL となります(下図)。
そして、登録した Facebook アプリの基本設定ページの上部に表示されている App ID と App Secret の値を、Visual Studio 2012 で作成したプロジェクトの Web.config に記述します。必ず設定が必要なキーは下記の通りです。
configuration – appSettings – add key=”Facebook:AppId”
configuration – appSettings – add key=”Facebook:AppSecret”
● Facebook アプリの実行
ここまで設定が完了したら、ひとまず実行してみましょう。Visual Studio 2012 のプロジェクトで [F5] キー または [Ctrl + F5] キー で実行します。Facebook ログインページでパスワードを入力後、下記のようなページが表示されれば OK です。

このページが表示される前に、下記のようなセキュリティアラートが表示されるかと思いますが、これはデバッグ実行が HTTP で、Facebook アプリは HTTPS での実行となるためですので、ここでは [すべてのコンテンツを表示] をクリックします。
● ユーザー情報の取得とアクセス許可
初めてこの Facebook アプリにアクセスした時にだけ、Facebook 側で管理しているユーザー情報へのアクセス許可を求める下記のようなページが表示されます。
このページは、Home コントローラーの Index アクションに付加された FacebookAuthorize 属性で指定された情報にアプリケーションがアクセスすることをログインユーザーに確認するものです。ここで指定するフィールド名の詳細は Facebook の Graph API User Field Reference で確認できます。
namespace MvcFBApp1.Controllers
{
public class HomeController : Controller
{
[FacebookAuthorize("email", "user_photos")]
public async Task<ActionResult> Index(FacebookContext context)
{
...
}
加えてこの許可ページは Home/Permissions として用意されていて、リダイレクトパスが Web.config で指定されています。(前述の Web.config スクリーンショットの "Facebook:AuthorizationRedirectPath" キーを参照ください)
また、Home/Index アクションでは Facebook API の呼び出しが非同期で実装されています。下記は Home コントローラーのデフォルト実装で、.NET Framework 4.5 より追加された async, await を使用した処理となっています。(ネットーワーク回線速度にもよりますが、特にデバッグ環境での実行の場合、上記の hello と書かれているメインページが表示される前に真っ白なページが表示された状態になる場合があります。これは Index アクションでの非同期処理のためです)
namespace MvcFBApp1.Controllers
{
public class HomeController : Controller
{
[FacebookAuthorize("email", "user_photos")]
public async Task<ActionResult> Index(FacebookContext context)
{
if (ModelState.IsValid)
{
var user = await context.Client.GetCurrentUserAsync<MyAppUser>();
return View(user);
}
return View("Error");
}
...
ここで使用されている GetCurrentUserAsync メソッドは、アセンブリ Microsoft.AspNet.Mvc.Facebook.dll で実装されているもので、ここではモデルとして MyAppUser クラスオブジェクトを生成・取得します。
MyAppUser クラス定義は下記の通りです。メンバとして、友達を表す MyAppUserFriend クラスのコレクションや、Facebook 上の写真を表す FacebookPhoto クラスのコレクションも含まれ、それぞれのコレクションのアイテム数は FacebookFieldModifier 属性の limit パラメータを使って取得数の上限を設定しています。
public class MyAppUser
{
public string Id { get; set; }
public string Name { get; set; }
public string Email { get; set; }
[JsonProperty("picture")] // This renames the property to picture.
[FacebookFieldModifier("type(large)")] // This sets the picture size to large.
public FacebookConnection<FacebookPicture> ProfilePicture { get; set; }
[FacebookFieldModifier("limit(8)")] // This sets the size of the friend list to 8, remove it to get all friends.
public FacebookGroupConnection<MyAppUserFriend> Friends { get; set; }
[FacebookFieldModifier("limit(16)")] // This sets the size of the photo list to 16, remove it to get all photos.
public FacebookGroupConnection<FacebookPhoto> Photos { get; set; }
}
● アプリケーションのカスタマイズ例
ここで指定している Friends コレクションの上限指定を削除して、画像サイズやレイアウトを微調整した Facebook アプリ例を下記に示します。(Facebook 友達一覧アプリ)
● Windows Azure Web サイトへの発行
最後に、今回作成した Facebook アプリを Windows Azure Web サイトに発行して、インターネット上で使用できるようにします。
Windows Azure Web サイトでサイトを新規作成する方法は、こちらのブログポスト “WebMatrix 2 と Windows Azure Web サイト ~ OSC 2012 Hokkaido セッション フォローアップ (その 2) ~” の「2. 発行設定情報 (publish profile) をダウンロードする」あたりまでをご参照ください。
(1) Windows Azure Web サイトを作成して publish profile をダウンロードしたら、Visual Studio 2012 のソリューションエクスプローラーのプロジェクト名上で右クリックして [発行] をクリックします。
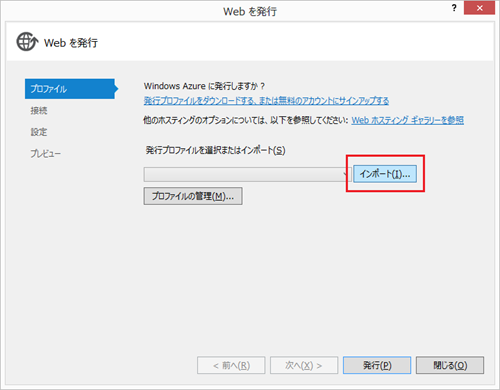
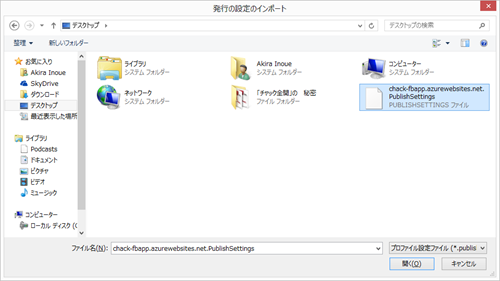
(2) 続いて、[Web を発行] ダイアログの [インポート] ボタンをクリックして、先に保存した publish profile (*.publishsettings) ファイルを読み込みます。
(3) 後は、[発行] ボタンをクリックするだけで、数秒後にこのアプリケーションが Windows Azure Web サイト上へデプロイされます。
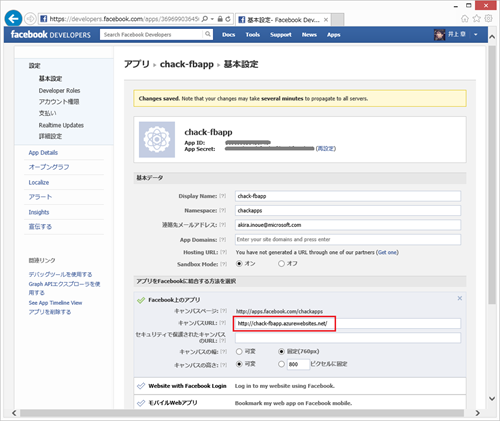
(4) 発行が完了したら、作成した Web サイトの URL (ここでは “ https://chack-fbapp.azurewebsites.net/ ” ) を、Facebook アプリの基本設定ページの [キャンパスURL] に指定します。
(5) 以上で Windows Azure Web サイトへの発行は完了です。URL: https://chack-fbapp.azurewebsites.net/ にアクセスすると、先ほどの Facebook アプリが利用できます。
ここで紹介したように、Web アプリを作ったら Windows Azure を使ってどんどんインターネット上にデプロイしてみてください。
【参考サイト】
- Facebook Application Template Tutorial (C#)
- The new Facebook application template and library for ASP.NET MVC
◆◆◆
というわけで、この辺で One ASP.NET Advent Calendar の 24 回目の投稿を終わりにします。明日はいよいよ最終回。とりは @mayuki さんですね。超期待です!
それでは、メリークリスマス!