ASP.NET MVC で OAuth/OpenID (Facebook, Twitter, Google, Microsoft) を使う
Visual Studio 2012 の ASP.NET プロジェクトでは、これまでの ASP.NET ユーザー認証(Web アプリケーションごとにローカルアカウントを登録してログイン)に加えて、Facebook / Twitter を使った OAuth 認証や、Google / Microsoft アカウントの OpenID 認証を利用することが出来ます。
ここでは、 ASP.NET MVC 4 インターネット アプリケーション テンプレートをベースに、それぞれの認証の利用方法をご紹介します。
Facebook ログインを使う
Facebook ログインを使用するにあたり、まず Facebook アプリを Facebbok 開発者サイト で登録します。
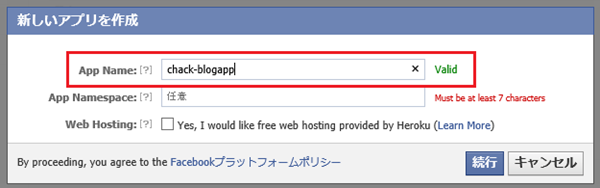
[+新しいアプリを作成] ボタンを押して、新規に Facebook アプリを作ります。

アプリ名 (App Name) を入力して [続行] をクリックします。

セキュリティチェック (Require Captcha) で、表示されている文字を入力します。
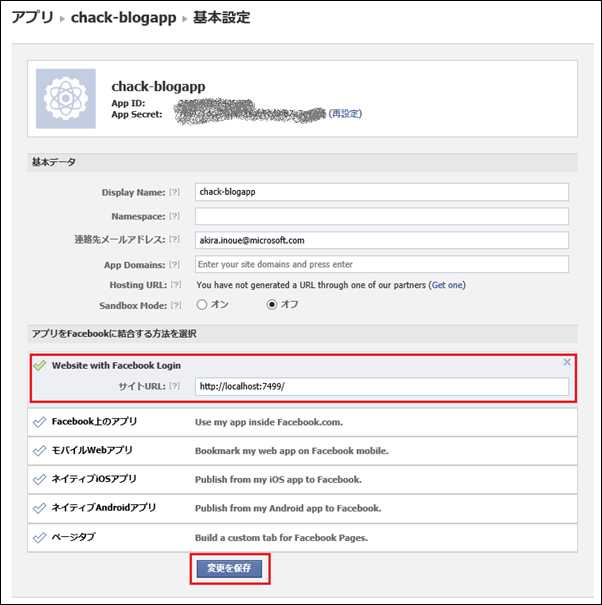
正しくアプリが登録できると基本設定のページが表示されます。今回は Facebook ログインを利用するので、”Website with Facebook Login” を選択し、ログイン機能を利用する Web アプリケーションの URL を入力し、[設定を保存] ボタンをクリックします。(デバッグ時のローカル実行では、下記のように https://localhost:XXXX/ などの URL を入力します。)

この基本設定ページの上部に表示されている App ID と App Secret を Facebook 認証を使用する Web アプリケーションのコードで使用します。ASP.NET MVC 4 のインターネット アプリケーション テンプレートで作ったプロジェクトの App_Start\AuthConfig.cs ファイルを開き、下記のように App ID と App Secret を設定します。
namespace MvcAuthDemo { public static class AuthConfig { public static void RegisterAuth() { ... OAuthWebSecurity.RegisterFacebookClient( appId: "250548998409999", appSecret: "7fd971dc7501e25aab9ed8f87a7cxxxx"); ... } } }
Twitter ログインを使う
Twitter ログインを使用するには、まず Twitter 開発者サイト でアプリケーションを登録します。
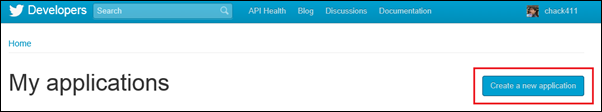
[Create a new application] ボタンをクリックします。
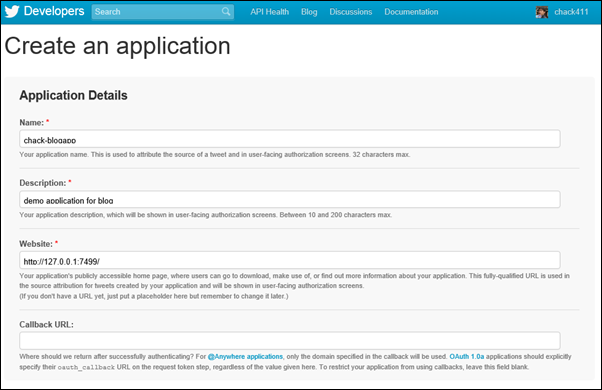
アプリケーション名、概要と URL を入力します。ローカルでデバッグする場合の URL は、Twitter の場合は https://localhost:XXXX/ 形式は使えないため、 https://127.0.0.1:XXXX/ 形式のローカル ループバック IP アドレスを使用します。Callback URL には、ログイン後に表示したい URL を入力します。
ページ下の [Yes, I agree] にチェックをして CAPTCHA 文字を入力後、[Create your Twitter application] をクリックします。
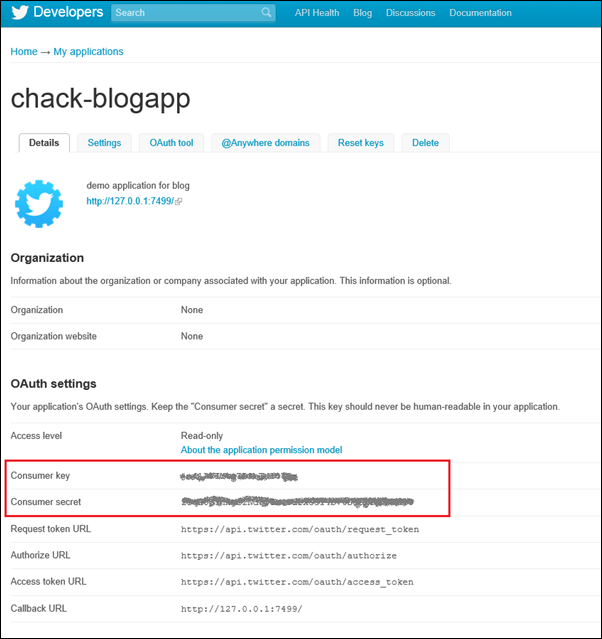
正しくアプリケーションが登録できると、Details ページが表示されます。ここに表示されている Consumer key と Consumer secret を Twitter ログインを使用する Web アプリケーションのコードで使用します。
Facebook ログインを設定した場合と同様に、ASP.NET MVC 4 のインターネット アプリケーション テンプレートで作ったプロジェクトの App_Start\AuthConfig.cs ファイルを開き、下記のように Consumer key と Consumer secret を設定します。
namespace MvcAuthDemo { public static class AuthConfig { public static void RegisterAuth() { ... OAuthWebSecurity.RegisterTwitterClient( consumerKey: "je61APIYwvTR3bTdIXXXX", consumerSecret: "zoqLUpYhHybzNdqTCMO0d1xCoI4b76DdSKojnKXXXX"); ... } } }
Microsoft アカウント ログインを使う
Microsoft アカウント (Live ID) ログインを使うには、まず Live Connect デベロッパー センターのマイアプリケーション で、新規にアプリケーションを登録します。
[アプリケーションの作成] をクリックします。
アプリケーション名を入力して [同意する] をクリックします。
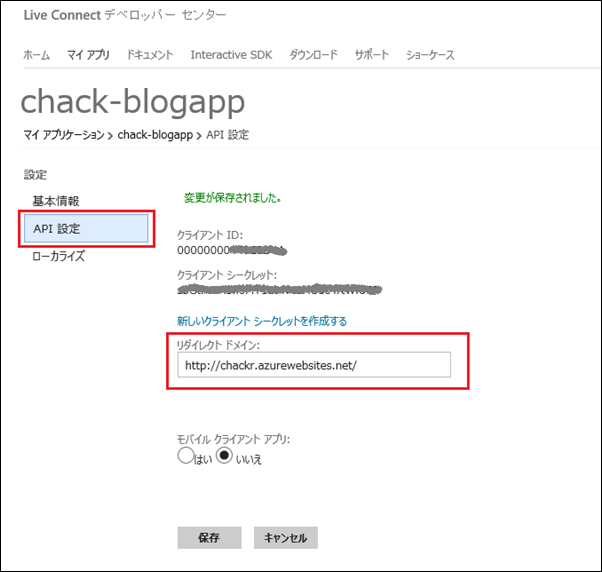
正しくアプリケーションが作成されると、クライアント ID と クライアント シークレットが表示されます。ここで [アプリケーションの設定ページ] をクリックして、アプリケーションの情報を入力していきます。
API 設定ページで リダイレクト ドメイン の URL 入力が必要です。但し、ここではローカル URL (localhost や 127.0.0.1) は指定できないので、デバッグにおいてもインターネットアドレスが必要ですので、Windows Azure Web サイトなどを利用してみてください。
ASP.NET MVC 4 のインターネット アプリケーション テンプレートで作ったプロジェクトの App_Start\AuthConfig.cs ファイルを開き、下記のように クライアント ID と クライアント シークレット を設定します。
namespace MvcAuthDemo { public static class AuthConfig { public static void RegisterAuth() { ... OAuthWebSecurity.RegisterMicrosoftClient( clientId: "00000000XXXXXXXX", clientSecret: "s3GtPsLASfi0MT1LbWc2HUacXXXXXXXX"); ... } } }
Google アカウント ログインを使う
Google アカウント ログインを使うには、Google アカウント側での設定などは特に必要ありません。ASP.NET MVC 4 のインターネット アプリケーション テンプレートで作ったプロジェクトの App_Start\AuthConfig.cs ファイルを開き、下記の一行を記述するだけです。
namespace MvcAuthDemo { public static class AuthConfig { public static void RegisterAuth() { ... OAuthWebSecurity.RegisterGoogleClient(); ... } } }
動作確認
ASP.NET MVC 4 のインターネット アプリケーション テンプレートでは、上記の設定を行うと、それぞれのログインボタンなどが表示されるように初めから実装されています。Web アプリケーションを実行してログイン ページを表示すると、下記のようにログイン ボタンが表示されます。
この表示をカスタマイズしたい場合は、Views\Account の _ExternalLoginsListPartial.cshtml を変更したり、CSS を変更したりすると良いでしょう。
ここでは試しに Twitter でログインして動作を確認してみます。Twitter ボタンをクリックすると下記のような Twitter ログインページが表示されます。
ユーザー名とパスワードを入力してログインすると、初回のみ下記のようなページが表示され、Twitter アカウントとの紐づけが行われます。
任意の User name を入力して [Register] ボタンをクリックするとログイン完了です。
各 OAuth / OpenID プロバイダーから得られるユーザー情報
例えば、Twitter ログインでは Twitter 認証完了後に下記のような情報を得ることが出来ます。
- name
- location
- description
- url
- accesstoken
ログイン後に呼び出される AccountController の ExternalLoginCallback アクションで、AuthenticationResult の ExtraData から、これらの情報を得ることができます。
そのほかのプロバイダーより得られる情報は、ブログ Extra Information from OAuth/OpenId Provider や、デバッガなどから確認してみてください。
ユーザー情報の格納先
プロジェクトのデフォルトでは、プロジェクトの App_Data フォルダの SQL Server ローカル DB に保存されます。(Visual Studio 2012 では上記スクリーンショットのように SQL Server オブジェクト エクスプローラーが利用できますので便利です。)
運用時などでは、Web.config の Connection String を変更するなどして接続先を変更すると良いでしょう。下記は、プロジェクト デフォルトのローカル DB 接続時の設定です。
<connectionStrings>
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MvcAuthDemo-20121119181123;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-MvcAuthDemo-20121119181123.mdf" providerName="System.Data.SqlClient" />
</connectionStrings>
◆◆◆
今では、Twitter, Facebook, Google, Microsoft のいずれかのアカウントをお持ちの方が多いと思いますので、比較的緩めのユーザー認証で十分な用途であれば利用の価値ありだと思います。もちろん、今まで通りの ASP.NET のローカルアカウントでの認証も併用できますので、用途に合わせて使い分けてみてください。