iPhone / iPad シミュレーターを WebMatrix 2 と Visual Studio 2012 で使うには
夏休み期間中だからか、ここ数日の朝の通勤電車が空いていて少し嬉しい井上です。さて、以前からブログに書こうと思っていた iPhone / iPad シミュレーターを WebMatrix と Visual Studio で使用する Tips をご紹介します。
★ WebMatrix 2 で iPhone / iPad シミュレーターを使うには
WebMatrix 2 では、拡張機能ギャラリーより iPhone Simulator と iPad Simulator をインストールして使用することができます。これについては、以前のこちらのブログポスト “WebMatrix 2 新機能 ~ OSC 2012 Hokkaido セッション フォローアップ (その1) ~” でご紹介したとおりです。
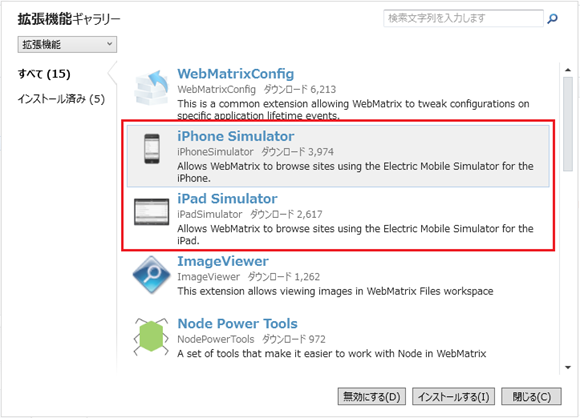
WebMatrix のツールバーから [拡張機能ギャラリー] を開き、iPhone Simulator または iPad Simulator をインストールします(下図参照)。
これで、WebMatrix で iPhone / iPad シミュレーターが “実行” ボタンのドロップダウンメニューより選択できるようになります。
★ iPhone / iPad シミュレーターをタスクバーにピン留めする
WebMatrix の拡張機能としてインストールした iPhone / iPad シミュレーターですが、このままだと WebMatrix を起動しなければシミュレーターを使用できません。
WebMatrix を起動しなくてもシミュレーターを使用できるようにする一番簡単な方法は、WebMatrix から起動した iPhone / iPad シミュレーターを、終了する前にタスクバーにピン留めしてしまうことです。
これで、WebMatrix を起動しなくても、タスクバーから簡単にシミュレーターを起動することができますが、このシミュレーターは iPhone / iPad で共通の実行ファイルになっていて、デフォルトでは iPad エミュレーターが起動するようになっています。これを変更して iPhone エミュレーターを起動するようにするには、実行パラメータに “1” を付加します。
具体的には、タスクバー上のアイコンを右クリックして表示されるメニューの [ElectricMobileSim] 上で右クリックして [プロパティ] を選択します。そこで、[リンク先] のパスの最後に “1” を追加するだけです。
※補足※
このプロパティからわかるとおり、WebMatrix の拡張機能としてインストールした iPhone / iPad シミュレーターは、下記のパスにある ElectricMobileSim.exe です。
C:\Users\<User>\AppData\Local\Microsoft\WebMatrix\Extensions\20RC\iPhoneSimulator\ElectricMobileSim\ElectricMobileSim.exe
また、このシミュレーターは、electric plum 社 より提供されている Electric Mobile Simulator の簡易版です。professional 版も $29.99 で提供されていて、こちらでは起動時に iPhone / iPad の選択ができたり、スクリーンショットがメニューから簡単に透過 PNG で保存できたりと、いろいろと便利な機能も搭載されています。実は私は、このスクリーンショット機能が欲しくて WebMatrix に搭載される前にこの professional 版を購入して、デモなどで使用していました。
★ Visual Studio 2012 で iPhone / iPad シミュレーターを使うには
先日 RTM となった Visual Studio 2012 では、ASP.NET Web 関連プロジェクトで、ツールバーより Web ブラウザーを簡単に選択してアプリケーションを実行することができます。
ここに、前述の ElectricMobileSim.exe を登録することで、Visual Studio 2012 でも簡単に iPhone / iPad シミュレーターを使うことができます。プログラムパスは前述のとおり、ElectricMobileSim.exe のパスです。引数には、iPhone の場合には “1” を指定します。(iPad の場合は引数 “0” を指定)


これで、Visual Studio 2012 の Web 開発環境でも iPhone / iPad シミュレーターを簡単に使うことができます。
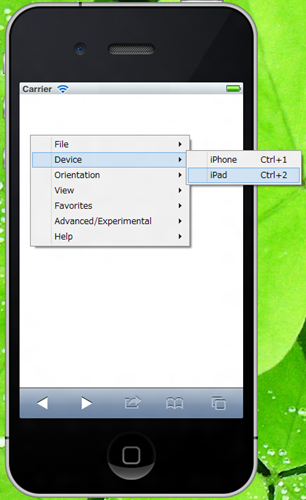
なお、このシミュレーターを起動してから、メニュー(ウィンドウ上で右クリック)より iPhone / iPad の切り替えも可能です。
◆◆◆
この内容は、マイクロソフト米国本社の Scott Hanselman のブログで紹介されている内容 “Simulating an iPhone or iPad browser for ASP.NET Mobile Web Development with WebMatrix 2 or Visual Studio 2012” を参考にしました。
モバイル向け Web 開発、楽しいですね。 ![]()