WebMatrix 2 新機能 ~ OSC 2012 Hokkaido セッション フォローアップ (その1) ~
先週の 6/16 (Sat) に開催された オープンソース カンファレンス (OSC) 2012 北海道 で実施しましたセッションにご参加いただきましたみなさま、本当にありがとうございました。
今回は、WebMatrix 2 の新機能を中心にフォローアップしたいと思います。
★ セッション資料について
Slideshare で資料を公開しています。45 分セッションということもあり、基本的にデモ中心で進めましたので資料は少な目ですが、ご参考になれば幸いです。
セッション資料: WebMatrix 2 と Azure を使ったスマートフォンサイト構築のすすめ
★ WebMatrix 2 RC ダウンロード
https://www.microsoft.com/web/webmatrix/
上記 URL よりダウンロードできます。現在日本語ページのレイアウトが崩れる状態となっていますが、”Try the latest Beta” リンクより Web Platform Installer 4.0 セットアップ後にダウンロードしていただけます。
もしくは、ページの表示言語を English (United States) に変更していただき、”Free Download” ボタンよりダウンロード&セットアップを進めていただくこともできます。
★ サイト テンプレート
WebMatrix 2 RC より、Node.js を使った Web サイトやシンプルな HTML5 ベースのサイトを構築するのに便利なテンプレートが追加されました。Node.js の Starter Site テンプレートでは簡単なチャット機能が実装されています。

★ インテリセンスと CSS カラー ピッカー
コーディング支援機能(入力補完)などが強化されています。特に CSS カラー ピッカー は RGB 値を入力する際にとても便利ですのでご活用ください。ちなみに Visual Studio 2012 でも同様の機能が追加されています。

● WebMatrix 2 RC 日本語版でインテリセンスによる入力候補が表示されない場合
もし、インテリセンスが表示されない場合には、お手数ですが下記の手順をお試しください。
- “C:\Program Files (x86)\Microsoft WebMatrix\Schemas” にある “1033” フォルダーを、フォルダ名 “1041” としてコピー
- その後、WebMatrix 2 を再起動

※ RTM までには修正される予定です。
★ 拡張機能ギャラリー
WebMatrix 2 の機能を拡張するためのアドインが拡張機能ギャラリーよりダウンロード&インストールできます(ツールバーの [ホーム] – [拡張機能ギャラリー] ボタンより)。
ここでは、iPhone/iPad Simulator や Windows Phone 7 Emulator がセットアップ可能です。また、私のオススメは、デモなどの時に役立つ “SuperSnippets” です。良く使うコードブロックなどを保存しておくことで、使用したいときに簡単にソースコードにペーストできて便利です。
SuperSnippets の使用例

★ NuGet ギャラリー
これまで Visual Studio 2010/2012 で使用可能だった NuGet ギャラリーからのさまざまなライブラリのインストール機能が、WebMatrix 2 でも使用できるようになりました。ツールバーの [ホーム] – [NuGet ギャラリー] ボタンより、NuGet ギャラリーに公開されているさまざまなライブラリを入手して作成中の Web サイトに追加することができます。
★ モバイル エミュレーター
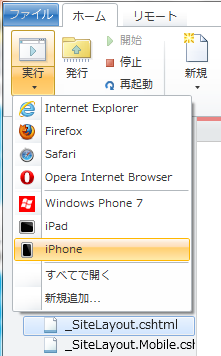
iPhone / iPad / Windows Phone 7 のモバイルエミュレーター/シミュレーターがツールバーより簡単に起動できるようになっています。(セットアップは前述の 拡張機能ギャラリーより行います)

★ モバイル対応のサイトテンプレート
WebMatrix 2 のサイトテンプレートでは、下記の 2 つの手法でのモバイル対応をおこなえるようになっています。
CSS3 メディア クエリー (Media Queries) によるモバイル向けスタイル
Starter Site テンプレートでは、CSS3 メディア クエリーが使われていて、デバイスの幅によって適用されるスタイルが変わるようになっています。最近の Web デザインでよく話題になるレスポンシブ Web デザインを取り入れています。1: /******************** 2: * Mobile Styles * 3: ********************/ 4: @media only screen and (max-width: 850px) { 5: 6: /* header 7: ----------------------------------------------------------*/ 8: header .float-left, 9: header .float-right { 10: float: none; 11: } 12: 13: ...モバイルデバイスの自動判別とページ切り替え
通常のデスクトップ向けのページと、モバイル向けのページを別々に用意しておくことで、デバイス種別によって自動でそれらのページが選択されるようになっています。一般的にはサブドメインや URL パスを変えることで別ページとしてモバイルサイトを構築することが多いと思いますが、この自動判別とページ切り替えの機能を使うと URL は共通でデスクトップとモバイルの両方の Web サイトをユーザーに提供することができます。
たとえば、Index.cshtml のモバイル向けページを作成する場合は、Index.Mobile.cshtml というファイルを作成してコーディング(マークアップ)するだけです。

Bakery テンプレートでは、この仕組みでモバイル向けのページを jQuery Mobile を使って実装していますので、参考にしてみてください。
ちなみに、node.js のサイトでもこの仕組みが使用できます。下記のように node.js の Starter テンプレートでは layout.jade に対して layout_mobile.jade が用意されています。
★ 拡張メタ言語 (LESS, SASS, SCSS, CoffeeScript) の利用
WebMatrix 2 では、拡張機能ギャラリーより OrangeBits Compiler をセットアップすることで、LESS, SASS, SCSS, CoffeeScript といった言語を使用することができます。
ファイルを追加する場合には、ツールバーの [ファイル] – [新規] で ”すべて” を選択すると、新規作成できるさまざまなファイルタイプが表示されます。その中に、CoffeeScript や CSS (LESS) などが用意されています。
例えば、CoffeeScript.coffee を追加し、下記のコーディングをおこない保存すると、OrangeBits Compiler で即座にコンパイルされて CoffeeScript.js が生成されます。
CoffeeScript.coffee
1: # CoffeeScript
2: car:
3: color: 'red'
4: size: 'small'
5: go: (speed) -> #do someting
WebMatrix 2 ウィンドウ下に表示されるコンパイルメッセージ
自動生成された JavaScript
1: /* -------------------------------------------------------------------------
2: * !!! AUTOMATICALLY GENERATED CODE !!!
3: * -------------------------------------------------------------------------
4: * This file was automatically generated by the OrangeBits compiler.
5: * -------------------------------------------------------------------------*/
6: ({
7: car: {
8: color: 'red',
9: size: 'small',
10: go: function(speed) {}
11: }
12: });
同様に、SaSS の例を掲載しておきます。
StyleSheet.sass
1: // SaSS
2: $myColor: #CCC
3: $FontJP: Meiryo
4:
5: body
6: background-color: $myColor
7: font-family: $FontJP
自動生成された StyleSheet.css
1: /* -------------------------------------------------------------------------
2: * !!! AUTOMATICALLY GENERATED CODE !!!
3: * -------------------------------------------------------------------------
4: * This file was automatically generated by the OrangeBits compiler.
5: * -------------------------------------------------------------------------*/
6: body {
7: background-color: #cccccc;
8: font-family: Meiryo; }
Less, Sass, Scss, CoffeeScript の詳細は下記のサイトもご参照ください。
- Less: https://lesscss.org/
- Sass, Scss: https://sass-lang.com/
- CoffeeScript: https://coffeescript.org/
■■■
エントリが長くなってしまいましたので、Windows Azure Web Sites への発行などは次回以降にご紹介します。