Adaptive kartenbasierte Loop-Komponenten
Hinweis
Adaptive Kartenbasierte Loop-Komponenten sind in Microsoft Teams und Microsoft Outlook auf macOS- und mobilen Clients nicht verfügbar.
Mit adaptiven kartenbasierten Loop-Komponenten können Sie zusammenarbeitsbasierte Erfahrungen in Ihren Teams-Nachrichtenerweiterungen erstellen, die in Microsoft 365 funktionieren. Adaptive Card-basierte Loop-Komponenten verfügen über umsetzbare Inhalte, mit denen Benutzer Liveupdates vornehmen können, ohne zwischen Denkkontexten zwischen Microsoft 365-Apps wie Microsoft 365-Apps wie Teams und Outlook wechseln zu müssen.
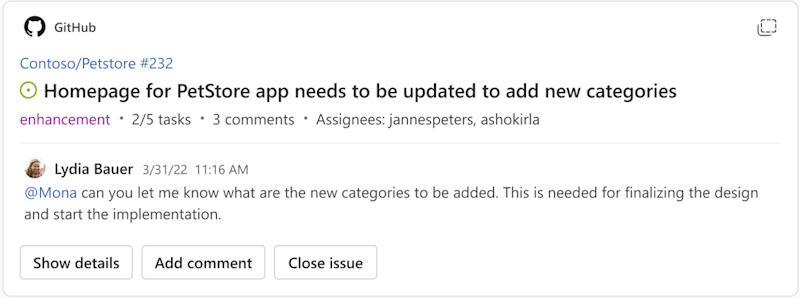
Es folgt ein Beispiel für eine adaptive Karten-basierte Loop-Komponente:

Erstellen einer adaptiven kartebasierten Loop-Komponente
Führen Sie die folgenden Schritte aus, um eine auf adaptiven Karten basierende Loop-Komponente zu erstellen:
Erstellen Sie eine Nachrichtenerweiterung mit einem Suchbefehl.
Fügen Sie der Nachrichtenerweiterung die Linkentflechtung hinzu.
Verwenden Sie Universelle Aktionen für adaptive Karten, und definieren Sie die
refresh-Eigenschaft, um sicherzustellen, dass die Karte immer auf dem neuesten Stand ist. Weitere Informationen finden Sie unter Aktuelle Karten.Erweitern Sie Ihre Nachrichtenerweiterung auf Microsoft 365. Dieser Schritt umfasst die folgenden Aktionen:
- Aktualisieren Sie Ihr App-Manifest auf Version 1.13 oder höher.
- Fügen Sie den Microsoft 365-Kanal für Ihren Bot hinzu.
- Aktualisieren Sie die Microsoft Entra App-Registrierung für einmaliges Anmelden (Single Sign-On, SSO).
Fügen Sie die URL hinzu, die die Karte in der eigenschaft metadata.webUrl eindeutig identifiziert. Die
metadata.webUrl-Eigenschaft unterstützt die Portabilität über die Schaltfläche Komponente kopieren, die im Loop Komponentenheader vorhanden ist.
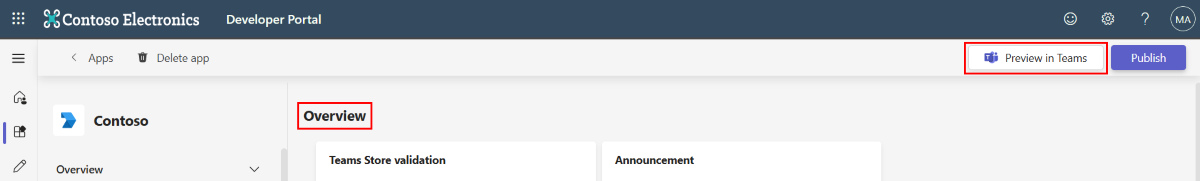
Komponente kopieren, die im Loop Komponentenheader vorhanden ist.Fügen Sie Ihre Nachrichtenerweiterung zu Teams hinzu , und zeigen Sie eine Vorschau Ihrer Nachrichtenerweiterung in Outlook an. Alternativ können Sie Ihre App auch im Entwicklerportal für Teams debuggen, indem Sie die Schaltfläche Vorschau in Teams auf der Seite Übersicht verwenden.
Hinweis
Stellen Sie sicher, dass die auf adaptiven Karten basierende Loop-Komponente den Entwurfsrichtlinien entspricht, um eine umsetzbare und kohärente adaptive Karten-basierte Erfahrung für Ihre Benutzer zu schaffen.
Beispiel
Die folgende JSON-Nutzlast ist ein Beispiel für eine adaptive Karte-basierte Loop-Komponente mit den metadata Eigenschaften undwebUrl:
{
"type": "AdaptiveCard",
"version": "1.6",
"metadata": {
"webUrl": "https://contoso.com/tab"
},
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Submit",
"verb": "personalDetailsCardRefresh"
},
"userIds": []
},
"body": [
{
....
},
]
}
Schema
| Eigenschaft | Typ | Beschreibung |
|---|---|---|
metadata |
Metadaten | Definiert verschiedene Metadateneigenschaften, die normalerweise nicht zum Rendern des Karte verwendet werden. |
webUrl |
Zeichenfolge | URL, die den Karte eindeutig identifiziert und als Browserfallback dient, das von einigen Hosts verwendet werden kann. |
Hinweis
- Wenn Sie eine adaptive Karte-basierte Loop-Komponente kopieren, wird die URL der Loop Komponente kopiert. Wenn Sie die URL in einen Teams-Chat oder die Loop-App einfügen, wird der Link in die komponente Adaptive Card-basierte Loop eingefügt.
- Adaptive Kartenbasierte Loop-Komponenten verwenden den gleichen Aktualisierungsmechanismus wie reguläre adaptive Karten. Der Inhalt einer auf adaptiven Karte basierenden Loop-Komponente wird nur aktualisiert, wenn ein Benutzer die Loop-Komponente öffnet.
Codebeispiel
| Beispielname | Beschreibung | Node.js | .NET | Manifest |
|---|---|---|---|---|
| Nachrichtenerweiterung mit adaptiver Loop komponente | In diesem Beispiel wird veranschaulicht, wie Eine Nachrichtenerweiterung mit einer adaptiven Karte basierenden Loop-Komponente erstellt wird. | View | View | Anzeigen |