Aktuelle Karten
Sie können ihren Benutzern jetzt die neuesten Informationen auf adaptiven Karten bereitstellen. Fügen Sie eine Kombination aus Aktualisierungen und Nachrichtenbearbeitungen in Teams ein. Aktualisieren Sie die benutzerspezifischen Ansichten dynamisch auf den aktuellen Zustand, wenn eine Änderung an Ihrem Dienst vorliegt. Aktualisieren Sie beispielsweise für Projektmanagement- oder Ticketkarten Kommentare und den Vorgangsstatus. Bei Genehmigungen wird der neueste Status wider und gleichzeitig differenzierte Informationen und Aktionen bereitgestellt.
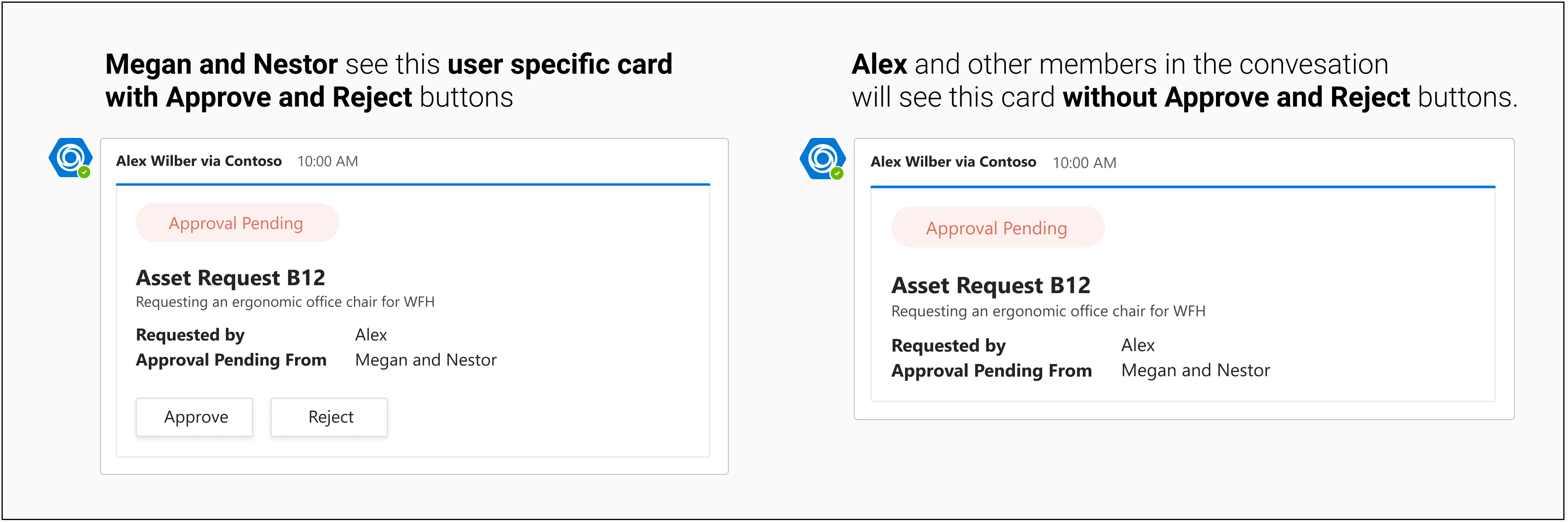
Beispielsweise kann ein Benutzer in einer Teams-Unterhaltung eine Genehmigungsanforderung für Medienobjekte erstellen. Alex erstellt eine Genehmigungsanforderung und weist sie Megan und Nestor zu. Im Folgenden werden die beiden Teile zum Erstellen der Genehmigungsanforderung aufgeführt:
Benutzerspezifische Ansichten können mithilfe der
refresh-Eigenschaft der adaptiven Karten angewendet werden. Mit benutzerspezifischen Ansichten können Sie eine Karte mit den Schaltflächen Genehmigen oder Ablehnen für eine Gruppe von Benutzern anzeigen und anderen Benutzern eine Karte ohne diese Schaltflächen anzeigen.Um den Kartenzustand immer auf dem neuesten Stand zu halten, kann der Bearbeitungsmechanismus für Teams-Nachrichten verwendet werden. Beispielsweise kann ein Bot für jede Genehmigung eine Nachrichtenbearbeitung an alle Benutzer auslösen. Diese Botnachrichtenbearbeitung löst eine
adaptiveCard/actionAufrufanforderung für alle Benutzer der automatischen Aktualisierung aus, auf die der Bot mit der aktualisierten benutzerspezifischen Karte reagieren kann.
Weitere Informationen finden Sie unter Vorgehensweise beim Bearbeiten von Botnachrichten.
Genehmigungsbasiskarte
Der folgende Code enthält ein Beispiel für eine Genehmigungsbasiskarte:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
Genehmigungskarte mit den Schaltflächen "Genehmigen" und "Ablehnen"
Der folgende Code enthält ein Beispiel für eine Genehmigungskarte mit den Schaltflächen Genehmigen und Ablehnen :
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
Im Folgenden sind die beiden Rollen aufgeführt, die Benutzern je nach Genehmigungsanforderung angezeigt werden:
- Genehmigungsbasiskarte: Wird Benutzern angezeigt, die nicht teil der Liste der genehmigenden Personen sind, und die Anforderung wurde noch nicht genehmigt oder abgelehnt und nicht Teil der Liste in
refreshderuserIdsEigenschaft der JSON-Datei für adaptive Karten. - Genehmigungskarte mit den Schaltflächen Genehmigen oder Ablehnen : Wird den Benutzern angezeigt, die Teil der Liste der genehmigenden Personen sind, und der
userIdsListe in derrefresh-Eigenschaft des JSON-Codes für adaptive Karten.
So senden Sie die Genehmigungsanforderung für das Objekt:
Alex löst in einer Teams-Unterhaltung eine Anforderung zur Genehmigung von Ressourcen aus und weist sie Megan und Nestor zu.
Der Bot sendet die Genehmigungsbasiskarte in der Unterhaltung.
Allen anderen Benutzern in der Unterhaltung wird die vom Bot gesendete Karte angezeigt. Die automatische Aktualisierung wird für Megan und Nestor ausgelöst, denen nun die benutzerspezifische Karte mit den Schaltflächen Genehmigen oder Ablehnen angezeigt wird, während ihre Benutzer-MRIs der
userIdsListe in derrefreshEigenschaft der adaptiven Karte hinzugefügt werden.
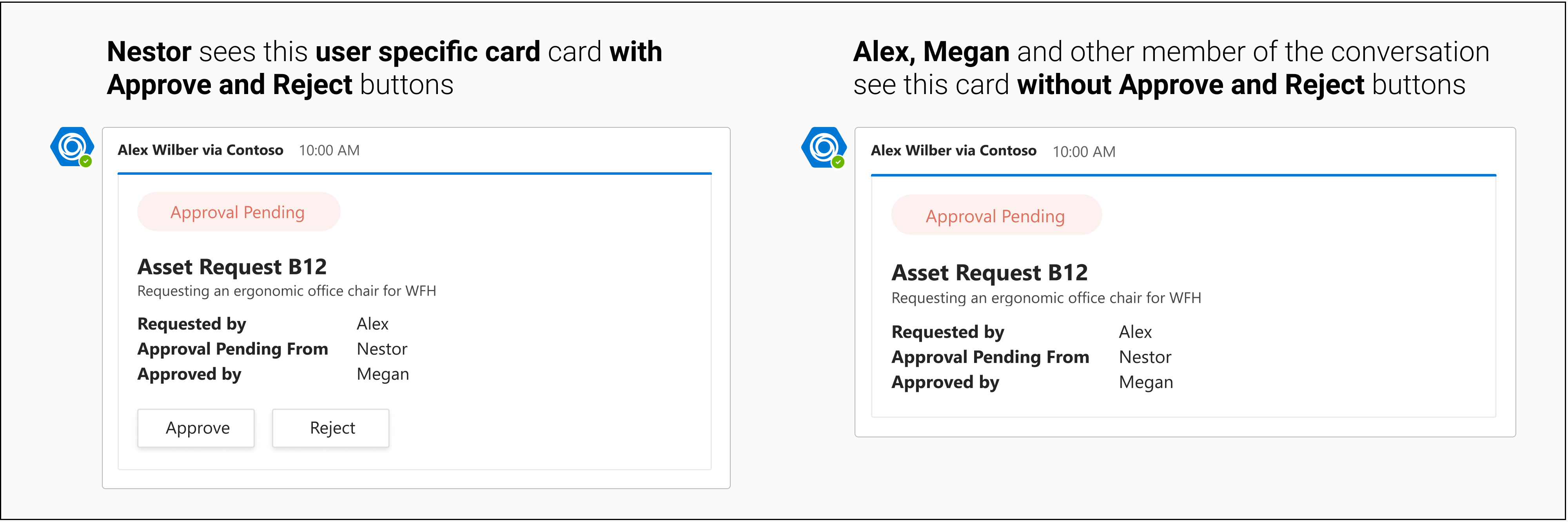
Nestor wählt die Schaltfläche Genehmigen aus, die mit
Action.Executeunterstützt wird. Der Bot erhält eineadaptiveCard/actionAufrufanforderung, auf die er als Antwort eine adaptive Karte zurückgeben kann.Der Bot löst eine Nachrichtenbearbeitung mit einer aktualisierten Karte aus, die besagt, dass Nestor die Anforderung genehmigt hat, während die Genehmigung von Megan aussteht.
Die Bearbeitung von Botnachrichten löst eine automatische Aktualisierung für Megan aus, und sie sieht die aktualisierte benutzerspezifische Karte, die besagt, dass Nestor die Anforderung genehmigt hat, aber auch die Schaltflächen Genehmigen oder Ablehnen sieht. Die Benutzer-MRT von Nestor wird in den Schritten 4 und 5 aus der
userIdsListe inrefreshder -Eigenschaft dieses JSON-Codes für adaptive Karten entfernt. Jetzt wird die automatische Aktualisierung nur für Megan ausgelöst.
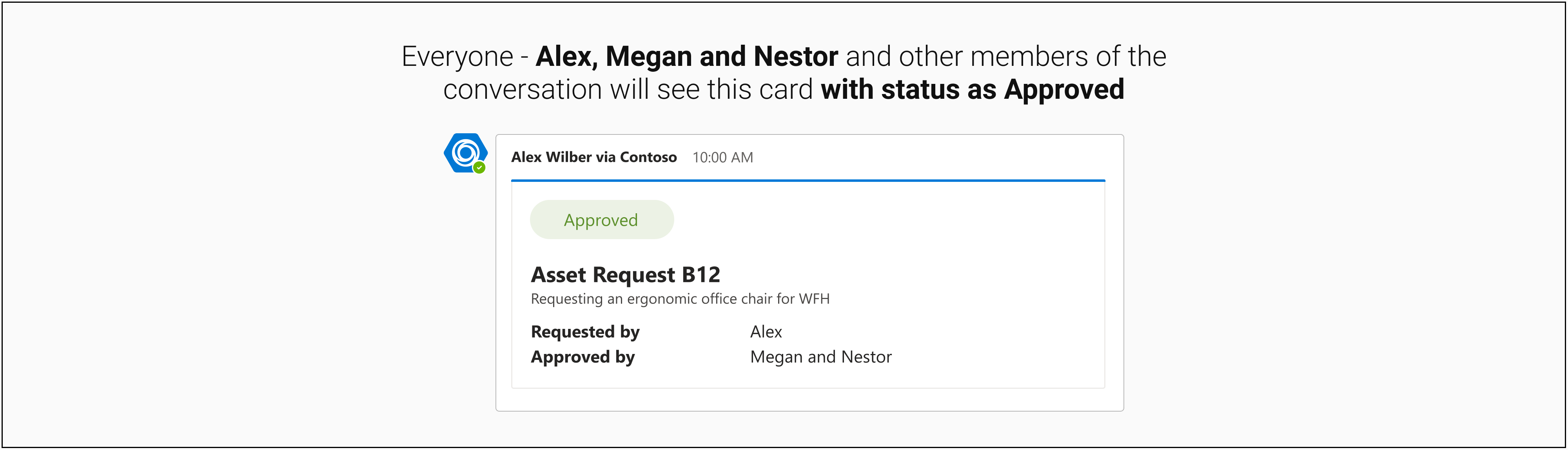
Jetzt wählt Megan die Schaltfläche Genehmigen aus, die mit
Action.Executeunterstützt wird. Der Bot erhält eineadaptiveCard/actionAufrufanforderung, auf die er als Antwort eine adaptive Karte zurückgeben kann.Der Bot löst eine Nachrichtenbearbeitung mit einer aktualisierten Karte aus, die besagt, dass Nestor und Megan die Anforderung genehmigt haben.
Die Bearbeitung von Botnachrichten löst keine automatische Aktualisierung aus. Die Benutzer-MRT von Megan wird auch aus der Liste in
refreshderuserIds-Eigenschaft dieses JSON-Codes für adaptive Karten in Den Schritten 7 und 8 entfernt.
Adaptive Karte, die als Antwort von adaptiveCard/action und gesendet wird message edit
Der folgende Code enthält ein Beispiel für adaptive Karten, die als Antwort von adaptiveCard/action und message edit für die Schritte 4 und 5 gesendet werden:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
Der folgende Code enthält ein Beispiel für adaptive Karten, die als Antwort des Aufrufs adaptiveCard/action durch automatische Aktualisierung für Schritt 6 gesendet werden:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
Der folgende Code enthält ein Beispiel für adaptive Karten, die als Antwort von adaptiveCard/action und message edit für die Schritte 7 und 8 gesendet werden:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| Adaptive Karten für sequenzielle Workflows | In diesem Beispiel wird die Implementierung von sequenziellen Workflows, benutzerspezifischen Ansichten und aktuellen adaptiven Karten in Bots veranschaulicht. | View | View | Anzeigen |