Produktvorlagen in Azure API Management
Azure API Management bietet Ihnen die Möglichkeit, den Inhalt von Seiten des Entwicklerportals mit einem Satz von Vorlagen anzupassen, die den Inhalt konfigurieren. Unter Verwendung dieser Vorlagen können Sie die Seiteninhalte mithilfe von DotLiquid-Syntax und dem Editor Ihrer Wahl (beispielsweise DotLiquid for Designers) sowie verschiedenen lokalisierten Zeichenfolgenressourcen, Glyph-Ressourcen und Seitensteuerelementen an Ihre Bedürfnisse anpassen.
Mit den Vorlagen in diesem Abschnitt können Sie den Inhalt der Produktseiten im Entwicklerportal anpassen.
Hinweis
Beispielstandardvorlagen sind in der folgenden Dokumentation enthalten, können aber aufgrund von kontinuierlichen Verbesserungen geändert werden. Sie können die aktiven Standardvorlagen im Entwicklerportal anzeigen, indem Sie zu den gewünschten einzelnen Vorlagen navigieren. Weitere Informationen zum Arbeiten mit Vorlagen finden Sie unter So passen Sie das Azure API Management-Entwicklerportal mithilfe von Vorlagen an.
Hinweis
Der folgende Dokumentationsinhalt bezieht sich auf das veraltete Entwicklerportal. Sie können das Portal bis zu seiner Einstellung im Oktober 2023 wie gewohnt weiter nutzen. In dem Monat wird es dann aus allen API Management-Diensten entfernt. Für das veraltete Portal werden nur kritische Sicherheitsupdates bereitgestellt. Weitere Informationen finden Sie in den folgenden Artikeln:
Verfügbarkeit
Wichtig
Diese Funktion ist auf den Ebenen Premium, Standard, Basic und Entwickler von API Management verfügbar.
Informationen zur Featureverfügbarkeit in den v2-Tarifen (Vorschau) finden Sie in der Übersicht über v2-Tarife.
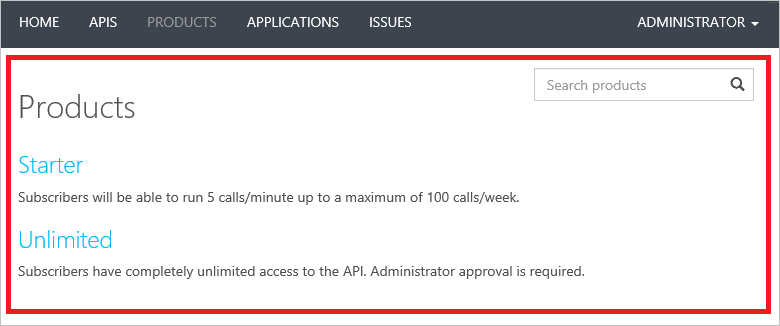
Produktliste
Mit der Vorlage für die Produktliste können Sie den Text der Produktlistenseite im Entwicklerportal anpassen.

Standardvorlage
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
Kontrollen
In der Vorlage Product list können die folgenden Seitensteuerelemente verwendet werden.
Datenmodell
| Eigenschaft | Typ | BESCHREIBUNG |
|---|---|---|
| Paging | Entität Paging. | Die Seiteninformationen für die Produktsammlung. |
| Filterung | Entität Filtering. | Die Filterinformationen für die Produktlistenseite. |
| Produkte | Sammlung von Product-Entitäten. | Die für den aktuellen Benutzer sichtbaren Produkte. |
Vorlagenbeispieldaten
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56f9445ffaf7560049060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
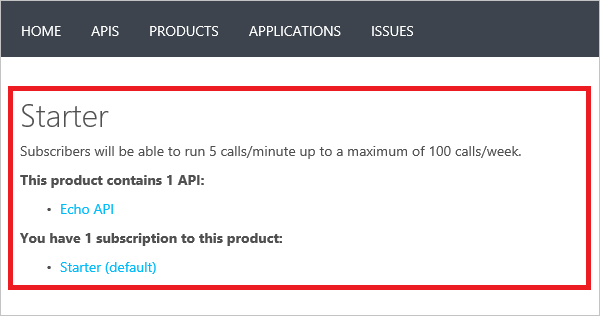
Product
Mit der Vorlage Produkt können Sie den Text der Produktseite im Entwicklerportal anpassen.

Standardvorlage
<h2>{{Product.Title}}</h2>
<p>{{Product.Description}}</p>
{% assign replaceString0 = '{0}' %}
{% if Limits and Limits.size > 0 %}
<h3>{% localized "ProductDetailsStrings|WebProductsUsageLimitsHeader"%}</h3>
<ul>
{% for limit in Limits %}
<li>{{limit.DisplayName}}</li>
{% endfor %}
</ul>
{% endif %}
{% if apis.size > 0 %}
<p>
<b>
{% if apis.size == 1 %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockSingleApisCount" %}{% endcapture %}
{% else %}
{% capture apisCountText %}{% localized "ProductDetailsStrings|TextblockMultipleApisCount" %}{% endcapture %}
{% endif %}
{% capture apisCount %}{{apis.size}}{% endcapture %}
{{ apisCountText | replace : replaceString0, apisCount }}
</b>
</p>
<ul>
{% for api in Apis %}
<li>
<a href="/docs/services/{{api.Id}}">{{api.Name}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if subscriptions.size > 0 %}
<p>
<b>
{% if subscriptions.size == 1 %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockSingleSubscriptionsCount" %}{% endcapture %}
{% else %}
{% capture subscriptionsCountText %}{% localized "ProductDetailsStrings|TextblockMultipleSubscriptionsCount" %}{% endcapture %}
{% endif %}
{% capture subscriptionsCount %}{{subscriptions.size}}{% endcapture %}
{{ subscriptionsCountText | replace : replaceString0, subscriptionsCount }}
</b>
</p>
<ul>
{% for subscription in subscriptions %}
<li>
<a href="/developer#{{subscription.Id}}">{{subscription.DisplayName}}</a>
</li>
{% endfor %}
</ul>
{% endif %}
{% if CannotAddBecauseSubscriptionNumberLimitReached %}
<b>{% localized "ProductDetailsStrings|TextblockSubscriptionLimitReached" %}</b>
{% elsif CannotAddBecauseMultipleSubscriptionsNotAllowed == false %}
<subscribe-button></subscribe-button>
{% endif %}
Kontrollen
In der Vorlage Product list können die folgenden Seitensteuerelemente verwendet werden.
Datenmodell
| Eigenschaft | Typ | BESCHREIBUNG |
|---|---|---|
| Produkt | Produkt | Das angegebene Produkt. |
| IsDeveloperSubscribed | boolean | Gibt an, ob der aktuelle Benutzer dieses Produkt abonniert hat. |
| SubscriptionState | number | Der Status des Abonnements. Mögliche Statusangaben: - 0 - suspended: Das Abonnement ist blockiert, und der Abonnent kann keine APIs des Produkts aufrufen.- 1 - active: Das Abonnement ist aktiv.- 2 - expired: Das Abonnement hat das Ablaufdatum erreicht und wurde deaktiviert.- 3 - submitted: Die Abonnementanforderung wurde vom Entwickler gesendet, aber noch nicht genehmigt oder abgelehnt.- 4 - rejected: Die Abonnementanforderung wurde von einem Administrator abgelehnt.- 5 - cancelled: Das Abonnement wurde vom Entwickler oder Administrator abgebrochen. |
| Einschränkungen | array | Diese Eigenschaft ist veraltet und sollte nicht verwendet werden. |
| DelegatedSubscriptionEnabled | boolean | Gibt an, ob für dieses Abonnement die Delegierung aktiviert ist. |
| DelegatedSubscriptionUrl | Zeichenfolge | Gibt bei aktivierter Delegierung die URL des delegierten Abonnements an. |
| IsAgreed | boolean | Wenn für das Produkt Bedingungen gelten, gibt dieser Wert an, ob der aktuelle Benutzer den Nutzungsbedingungen zugestimmt hat. |
| Abonnements | Sammlung von Subscription summary-Entitäten. | Die Abonnements für das Produkt. |
| Apis | Sammlung von API-Entitäten. | Die APIs in dieses Produkt. |
| CannotAddBecauseSubscriptionNumberLimitReached | boolean | Gibt an, ob der aktuelle Benutzer im Hinblick auf das Abonnementlimit zum Abonnieren dieses Produkts berechtigt ist. |
| CannotAddBecauseMultipleSubscriptionsNotAllowed | boolean | Gibt an, ob der aktuelle Benutzer zum Abonnieren dieses Produkts berechtigt ist, je nachdem, ob mehrere Abonnements zulässig sind oder nicht. |
Vorlagenbeispieldaten
{
"Product": {
"Id": "56f9445ffaf7560049060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
"IsDeveloperSubscribed": true,
"SubscriptionState": 1,
"Limits": [],
"DelegatedSubscriptionEnabled": false,
"DelegatedSubscriptionUrl": null,
"IsAgreed": false,
"Subscriptions": [
{
"Id": "56f9445ffaf7560049070001",
"DisplayName": "Starter (default)"
}
],
"Apis": [
{
"id": "56f9445ffaf7560049040001",
"name": "Echo API",
"description": null,
"serviceUrl": "http://echoapi.cloudapp.net/api",
"path": "echo",
"protocols": [
2
],
"authenticationSettings": null,
"subscriptionKeyParameterNames": null
}
],
"CannotAddBecauseSubscriptionNumberLimitReached": false,
"CannotAddBecauseMultipleSubscriptionsNotAllowed": true
}
Nächste Schritte
Weitere Informationen zum Arbeiten mit Vorlagen finden Sie unter So passen Sie das Azure API Management-Entwicklerportal mithilfe von Vorlagen an.