Seitenvorlagen in Azure API Management
Azure API Management bietet Ihnen die Möglichkeit, den Inhalt von Seiten des Entwicklerportals mit einem Satz von Vorlagen anzupassen, die den Inhalt konfigurieren. Unter Verwendung dieser Vorlagen können Sie die Seiteninhalte mithilfe von DotLiquid-Syntax und dem Editor Ihrer Wahl (beispielsweise DotLiquid for Designers) sowie verschiedenen lokalisierten Zeichenfolgenressourcen, Glyph-Ressourcen und Seitensteuerelementen an Ihre Bedürfnisse anpassen.
Mit den Vorlagen in diesem Abschnitt können Sie den Inhalt der Seiten für die Anmeldung, die Registrierung und eine nicht gefundene Seite im Entwicklerportal anpassen.
Hinweis
Beispielstandardvorlagen sind in der folgenden Dokumentation enthalten, können aber aufgrund von kontinuierlichen Verbesserungen geändert werden. Sie können die aktiven Standardvorlagen im Entwicklerportal anzeigen, indem Sie zu den gewünschten einzelnen Vorlagen navigieren. Weitere Informationen zum Arbeiten mit Vorlagen finden Sie unter So passen Sie das Azure API Management-Entwicklerportal mithilfe von Vorlagen an.
Hinweis
Der folgende Dokumentationsinhalt bezieht sich auf das veraltete Entwicklerportal. Sie können das Portal bis zu seiner Einstellung im Oktober 2023 wie gewohnt weiter nutzen. In dem Monat wird es dann aus allen API Management-Diensten entfernt. Für das veraltete Portal werden nur kritische Sicherheitsupdates bereitgestellt. Weitere Informationen finden Sie in den folgenden Artikeln:
Verfügbarkeit
Wichtig
Diese Funktion ist auf den Ebenen Premium, Standard, Basic und Entwickler von API Management verfügbar.
Informationen zur Featureverfügbarkeit in den v2-Tarifen (Vorschau) finden Sie in der Übersicht über v2-Tarife.
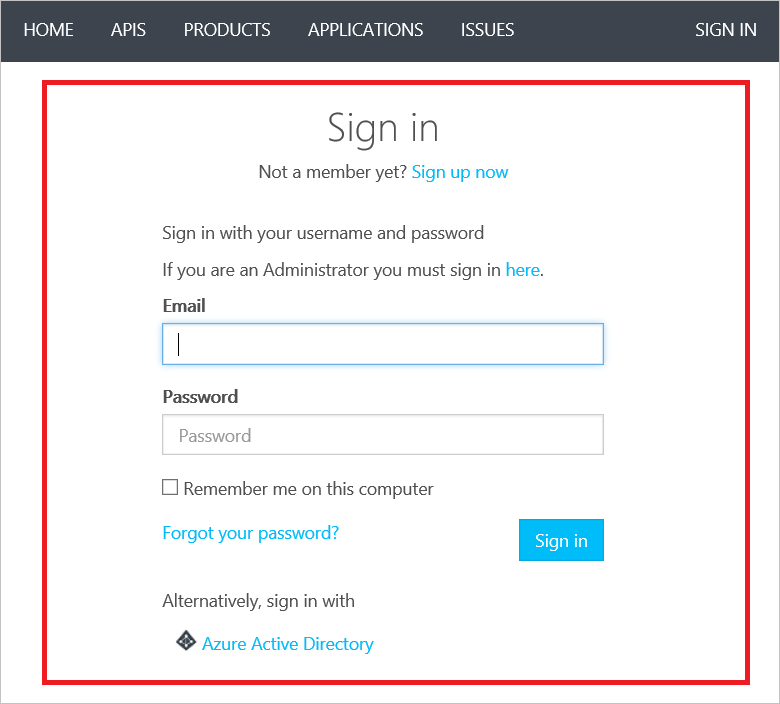
Anmelden
Mit der Vorlage zum Anmelden können Sie die Anmeldeseite im Entwicklerportal anpassen.

Standardvorlage
<h2 class="text-center">{% localized "SigninStrings|WebAuthenticationSigninTitle" %}</h2>
{% if registrationEnabled == true %}
<p class="text-center">{% localized "SigninStrings|WebAuthenticationNotAMember" %}</p>
{% endif %}
<div class="row center-block ap-idp-container">
<div class="col-md-6">
{% if registrationEnabled == true %}
<p>{% localized "SigninStrings|WebAuthenticationSigininWithPassword" %}</p>
<basic-SignIn></basic-SignIn>
{% endif %}
</div>
{% if registrationEnabled != true and providers.size == 0 %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesDisabled" %}
{% else %}
{% if providers.size > 0 %}
<div class="col-md-6">
<div class="providers-list">
<p class="text-left">
{% if registrationEnabled == true %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitation" %}
{% else %}
{% localized "ProviderInfoStrings|TextboxExternalIdentitiesSigninInvitationPrimary" %}
{% endif %}
</p>
<providers></providers>
</div>
</div>
{% endif %}
{% endif %}
{% if userRegistrationTermsEnabled == true %}
<div class="col-md-6">
<div id="terms" class="modal" role="dialog" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">{% localized "SigninResources|DialogHeadingTermsOfUse" %}</h4>
</div>
<div class="modal-body break-all">{{userRegistrationTerms}}</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">{% localized "CommonStrings|ButtonLabelClose" %}</button>
</div>
</div>
</div>
</div>
<p>{% localized "SigninResources|TextblockUserRegistrationTermsProvided" %}</p>
</div>
{% endif %}
</div>
Kontrollen
In dieser Vorlage können die folgenden Seitensteuerelemente verwendet werden.
Datenmodell
Entität Benutzeranmeldung.
Vorlagenbeispieldaten
{
"Email": null,
"Password": null,
"ReturnUrl": null,
"RememberMe": false,
"RegistrationEnabled": true,
"DelegationEnabled": false,
"DelegationUrl": null,
"SsoSignUpUrl": null,
"AuxServiceUrl": "https://portal.azure.com/#resource/subscriptions/{subscription ID}/resourceGroups/Api-Default-West-US/providers/Microsoft.ApiManagement/service/contoso5",
"Providers": [
{
"Properties": {
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
},
"AuthenticationType": "Aad",
"Caption": "Azure Active Directory"
}
],
"UserRegistrationTerms": null,
"UserRegistrationTermsEnabled": false
}
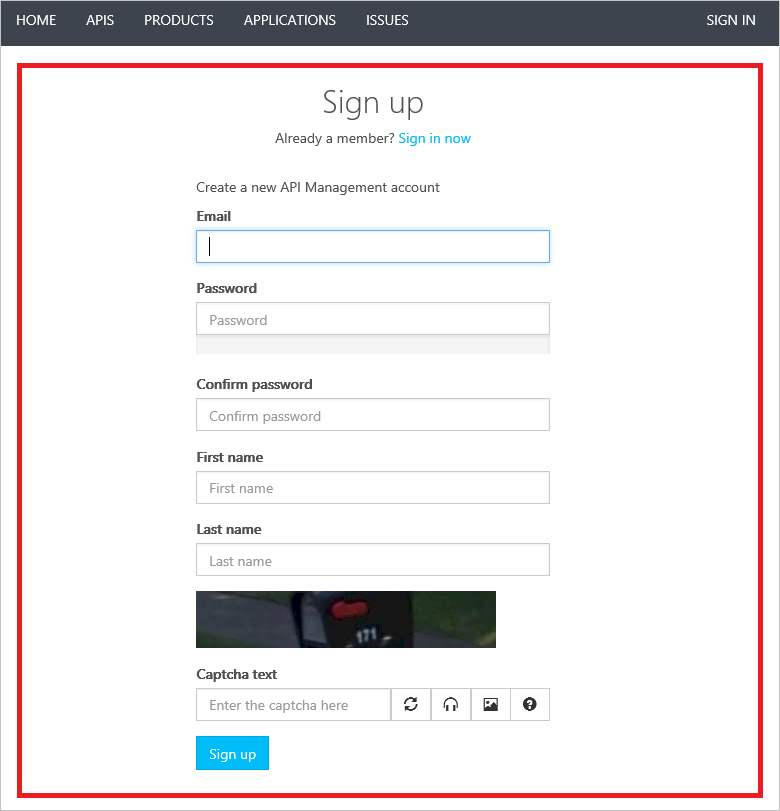
Registrieren
Mit der Vorlage zum Registrieren können Sie die Registrierungsseite im Entwicklerportal anpassen.

Standardvorlage
<h2 class="text-center">{% localized "SignupStrings|PageTitleSignup" %}</h2>
<p class="text-center">
{% localized "SignupStrings|WebAuthenticationAlreadyAMember" %} <a href="/signin">{% localized "SignupStrings|WebAuthenticationSigninNow" %}</a>
</p>
<div class="row center-block ap-idp-container">
<div class="col-md-6">
<p>{% localized "SignupStrings|WebAuthenticationCreateNewAccount" %}</p>
<sign-up></sign-up>
</div>
</div>
Kontrollen
In dieser Vorlage können die folgenden Seitensteuerelemente verwendet werden.
Datenmodell
Entität Benutzerregistrierung.
Vorlagenbeispieldaten
{
"PasswordConfirm": null,
"Password": null,
"PasswordVerdictLevel": 0,
"UserRegistrationTerms": null,
"UserRegistrationTermsOptions": 0,
"ConsentAccepted": false,
"Email": null,
"FirstName": null,
"LastName": null,
"UserData": null,
"NameIdentifier": null,
"ProviderName": null
}
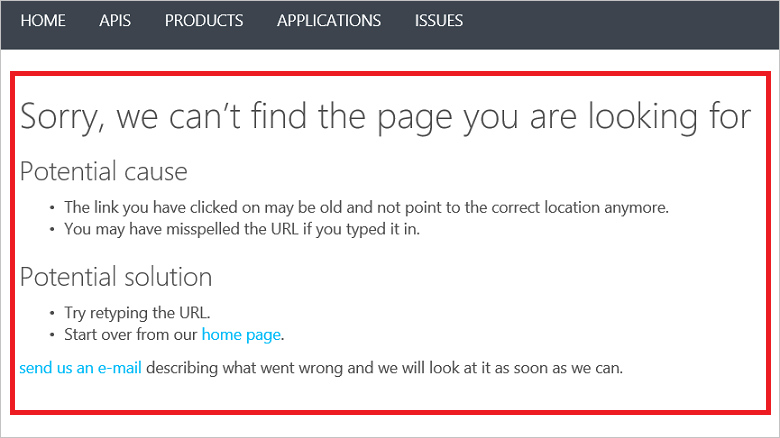
Seite nicht gefunden
Mit der Vorlage für Seite nicht gefunden können Sie die Seite für eine nicht gefundene Seite im Entwicklerportal anpassen.

Standardvorlage
<h2>{% localized "NotFoundStrings|PageTitleNotFound" %}</h2>
<h3>{% localized "NotFoundStrings|TitlePotentialCause" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseOldLink" %}</li>
<li>{% localized "NotFoundStrings|TextblockPotentialCauseMisspelledUrl" %}</li>
</ul>
<h3>{% localized "NotFoundStrings|TitlePotentialSolution" %}</h3>
<ul>
<li>{% localized "NotFoundStrings|TextblockPotentialSolutionRetype" %}</li>
<li>
{% capture textPotentialSolutionStartOver %}{% localized "NotFoundStrings|TextblockPotentialSolutionStartOver" %}{% endcapture %}
{% capture homeLink %}<a href="/">{% localized "NotFoundStrings|LinkLabelHomePage" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textPotentialSolutionStartOver | replace : replaceString, homeLink }}
</li>
</ul>
<p>
{% capture textReportProblem %}{% localized "NotFoundStrings|TextReportProblem" %}{% endcapture %}
{% capture emailLink %}<a href="mailto:apimgmt@microsoft.com" target="_self" title="API Management Support">{% localized "NotFoundStrings|LinkLabelSendUsEmail" %}</a>{% endcapture %}
{% assign replaceString = '{0}' %}
{{ textReportProblem | replace : replaceString, emailLink }}
</p>
Kontrollen
Mit dieser Vorlage können Sie keine Seitensteuerelemente verwenden.
Datenmodell
| Eigenschaft | Typ | BESCHREIBUNG |
|---|---|---|
| referenceCode | string | Generierter Code, wenn diese Seite aufgrund eines internen Fehlers angezeigt wurde. |
| errorCode | string | Generierter Code, wenn diese Seite aufgrund eines internen Fehlers angezeigt wurde. |
| emailBody | string | Generierter E-Mail-Text, wenn diese Seite aufgrund eines internen Fehlers angezeigt wurde. |
| requestedUrl | string | Die angeforderte URL, wenn die Seite nicht gefunden wurde. |
| referrerUrl | string | Die Verweis-URL der angeforderten URL. |
Vorlagenbeispieldaten
{
"referenceCode": null,
"errorCode": null,
"emailBody": null,
"requestedUrl": "https://contoso5.portal.azure-api.net:443/NotFoundPage?startEditTemplate=NotFoundPage",
"referrerUrl": "https://contoso5.portal.azure-api.net/signup?startEditTemplate=SignUpTemplate"
}
Nächste Schritte
Weitere Informationen zum Arbeiten mit Vorlagen finden Sie unter So passen Sie das Azure API Management-Entwicklerportal mithilfe von Vorlagen an.