Picker kontrol
Et kontrolelement, der bruges til at levere en søgeoplevelse.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.

Beskrivelse
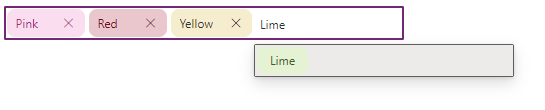
Vælgere bruges til at vælge et eller flere elementer, f.eks. koder eller filer, på en stor liste.
Vælgerkodekomponenten gør det muligt at bruge menukomponenten Fluent UI inde fra lærredapps og brugerdefinerede sider.
Mærkevælgerens kodekomponent indeholder følgende funktioner:
- Bindes til en inputsamling for de valgte koder.
- Bindes til en inputsamling for de foreslåede koder.
- Giver brugere mulighed for at vælge mellem forslag eller angive en fritekstkode.
- Udløser hændelsen Ved ændring, når en bruger tilføjer eller fjerner en kode.
- Tillader Indstil fokus via programmering.
Datasæt
Mærkevælgeren har følgende inputdatasæt, som beskrives detaljeret i Nøgleegenskaber senere i artiklen.
TagsTagsDisplayName
SuggestionsSuggestionsDisplayNameSuggestionSubDisplayName
Datasættet Suggestions skal filtreres ved hjælp af outputegenskaben SearchTerm f.eks.
Search(colSuggestions,TagPicker.SearchTerm,"name")
Egenskaber
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
Items |
En samling (tabel) over koder. Appen er ansvarlig for at tilføje eller fjerne koder som svar på komponentens hævede hændelser af typen Tilføj eller fjern hændelser (beskrevet i følgende OnChange-hændelsesafsnit). |
Suggestions_Items |
En samling (tabel) over forslag. |
TagMaxWidth |
Maksimumbredden på koderne under visning. Overflow-tekst afkortes med ellipse, og et museværktøjstip viser den fulde tekst. |
AllowFreeText |
Når du skriver en værdi, skal du ikke automatisk vælge det første forslag, så der kan angives en fritekst, i stedet for at der skal vælges fra en foruddefineret liste. |
SearchTermToShortMessage |
Den meddelelse, der skal vises, når søgeord er mindre end MinimumSearchTermLength. |
HintText |
Den meddelelse, der skal vises i Vælgeren, når der ikke angives søgeord. |
NoSuggestionsFoundMessage |
Den meddelelse, der skal vises, når samlingen Forslag ikke indeholder resultater. |
MinimumSearchTermLength |
Det minimumantal tegn, der skal udløse pop op-pop op-forslagene. |
MaxTags |
Det maksimale antal mærker, der kan tilføjes. Efter dette nummer er det kun kodevælgeren, der kører igen, indtil en kode fjernes. |
Error |
True, når den røde fejlgrænse skal vises. |
Items Egenskaber
| Egenskab | Beskrivelse |
|---|---|
TagsDisplayName |
Angivet til navnet på den kolonne, der indeholder det viste navn på koden. |
Suggestions Egenskaber
| Egenskab | Beskrivelse |
|---|---|
SuggestionsDisplayName |
angivet til navnet på den kolonne, der indeholder det viste navn på forslaget. |
SuggestionsSubDisplayName |
(Valgfrit) angivet til navnet på den kolonne, der indeholder den sekundære tekstlinje. |
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Accepterer en JSON-streng, der oprettes ved hjælp af Fluent UI Theme-designer (windows.net). Hvis du lader dette være tomt, vises standardtemaet, defineret af Power Apps. Se tema for, hvordan du konfigurerer. |
FontSize |
skriftstørrelsen på de koder, der vises i Vælgeren. |
BorderRadius |
skriftstørrelsen på de koder, der vises i Vælgeren. |
ItemHeight |
Højden (i pixel) på de mærker, der vises i vælgeren. |
AccessibilityLabel |
Aria-label til skærmlæsere |
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
Input Event |
Angiv den hændelse, der sendes til TagPicker |
Outputegenskaber
| Egenskab | Beskrivelse |
|---|---|
SearchTerm |
Den tekst, der er angivet i mærkevælgeren, som kan bruges til at filtrere datasæt. |
TagsDisplayName |
Den tekst, der bruges til at oprette en ny kode, når hændelsen On Change udløses |
AutoHeight |
Når mærkevælgeren ombrydes på flere linjer, kan egenskaben Auto højde bruges til at styre højden på en responsiv beholder højde. |
Adfærd
Understøtter SetFocus som en InputEvent.
OnChange-hændelse
TagPicker-komponenten opretter en OnChange-hændelse, når koder tilføjes eller fjernes. De brugte egenskaber er:
| Egenskab | Beskrivelse |
|---|---|
TagEvent |
Navnet på hændelsen vises |
TagKey |
Nøglen for det element, der har oprettet hændelsen (hvis hændelsen er relateret til en kode) |
Hændelsen bør indeholde et udtryk, der minder om følgende:
If( TagPicker.TagEvent = "Add" && CountRows(Filter(colTags,name=TagPicker.TagsDisplayName)) = 0,
Collect( colTags, { name:TagPicker.TagsDisplayName })
);
If( TagPicker.TagEvent="Remove",
RemoveIf( colTags,name=Text(TagPicker.TagsDisplayName) )
);
Begrænsninger
Denne kodekomponent kan kun bruges i lærredapps og brugerdefinerede sider.