Persona Kontrolelement (forhåndsversion)
[Denne artikel er dokumentation til den foreløbige udgivelse. Der kan forekomme ændringer.]
Et kontrolelement, der er udviklet til at vise formaterede oplysninger.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.
Vigtigt
- Dette er en forhåndsversion af funktionen.
- Forhåndsversionsfunktioner er ikke beregnet til produktionsformål og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.

Beskrivelse
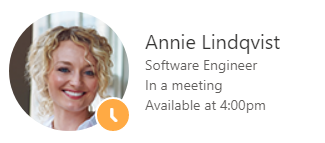
En karakter er en visuel repræsentation af en person på tværs af produkter, der typisk viser det billede, som personen selv har valgt at overføre. Kontrolelementet kan også bruges til at vise personens onlinestatus.
Det komplette kontrolelement omfatter en persons avatar (et overført billede eller en sammensætning af personens initialer på en baggrundsfarve), personens navn eller identifikation samt onlinestatus.
Kontrolelementet Karakter bruges i kontrolelementerne PeoplePicker og Facepile.
Denne kodekomponent tilføjer en ombryder rundt om kontrolelementet Karakter på Fluent-brugergrænsefladen til brug i lærredapps og på brugerdefinerede sider. Se komponentdokumentationen for at få oplysninger om bedste praksis.
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
ImageUrl |
URL-adressen til det billede, der skal bruges, skal være i et kvadratisk højde-bredde-forhold og stort nok til at passe ind i billedområdet. |
ImageInitials |
Brugerens initialer, der skal vises i billedområdet, når der ikke er et billede. |
Text |
Primær tekst, der skal vises, som regel personens navn. |
SecondaryText |
Sekundær tekst, der skal vises, som regel brugerens rolle. |
TertiaryText |
Tertiær tekst, der skal vises, som regel brugerens status. Den tertiære tekst vises kun, når størrelse 72 eller størrelse 100 bruges. |
OptionalText |
Valgfri tekst, der skal vises, som regel et brugerdefineret meddelelsessæt. Den valgfri tekst vises kun, når størrelse 100 bruges. |
ImageAlt |
Alternativ tekst til det billede, der skal bruges. |
HidePersonaDetails |
Om karakterdetaljer skal gengives eller ej, og kun karakterens billede/initialerne skal gengives. |
PersonaSize |
Størrelsen på den karakter, der skal vises på skærmen. |
Presence |
Tilstedeværelse af den person, der skal vises – tilstedeværelse vises ikke, hvis den ikke er defineret. Værdien skal komme fra en af følgende: away, blocked, busy, dnd, none, offline, online |
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Accepterer en JSON-streng, der oprettes ved hjælp af Fluent UI Theme-designer (windows.net). Hvis du lader dette være tomt, vises standardtemaet, defineret af Power Apps. Se tema for, hvordan du konfigurerer. |
AccessibilityLabel |
Aria-label til skærmlæsere |
Eksempel
Her er nogle eksempler på værdier, der kan bruges i komponenten Karakter:
| Egenskab | Værdi |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Softwaretekniker" |
TertiaryText |
"I møde" |
OptionalText |
"Ledig kl. 16:00" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Begrænsninger
Denne lærredkomponent kan kun bruges i lærredapps og brugerdefinerede sider.