Nav kontrol
Et kontrolelement, der bruges til at levere navigering.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.

Beskrivelse
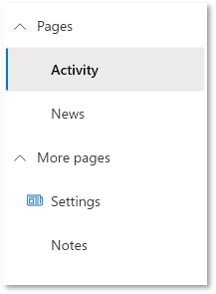
En navigationsrude (Nav) indeholder links til hovedområderne i en app eller et websted.
Kodekomponenten Nav gør det muligt at bruge menukomponenten Fluent UI Nav inde fra lærredapps og brugerdefinerede sider.
Bemærk
Komponentkildekode og flere oplysninger på GitHub-kodekomponenters lager.
Egenskaber
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
Selected key |
Den nøgle, der skal vælges. Denne opdatering opdateres via hændelsen OnChange, når brugeren kommunikerer med kontrolelementet. |
Items |
Krævet. Den tabel med datakildeelementer, der skal gengives. |
Fields |
Krævet. De felter, der er inkluderet i datasættet. |
Items Egenskaber
For hvert enkelt element bruges følgende skema til at visualisere data i komponenten.
| Navn | Beskrivelse |
|---|---|
ItemDisplayName |
Det viste navn på kommando/fane/menupunkt |
ItemKey |
Den tast, der skal bruges til at angive, hvilket element der er valgt, og når der tilføjes underelementer. Tasterne skal være entydige. |
ItemEnabled |
Angiv til false, hvis indstillingen er deaktiveret |
ItemVisible |
Angiv til false, hvis indstillingen ikke er synlig |
ItemIconName |
Det ikon på Fluent-brugergrænsefladen, der skal bruges (se Ikoner på Fluent-brugergrænsefladen) |
ItemIconColor |
Den farve, ikonet skal gengives som (f.eks. navngivet, rgb eller hexadecimal værdi) |
ItemIconOnly |
Vis ikke tekstetiketten – kun ikonet |
ItemParentKey |
Gengiv indstillingen som underordnet element til en anden indstilling |
ItemExpanded |
Angiv til false eller true, hvis gruppen skal forblive skjult eller udvides. |
Eksempel:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Accepterer en JSON-streng, der oprettes ved hjælp af Fluent UI Theme-designer (windows.net). Hvis du lader dette være tomt, vises standardtemaet, defineret af Power Apps. Se tema for, hvordan du konfigurerer. |
AccessibilityLabel |
Aria-label til skærmlæsere |
CollapseByDefault |
Angiv til true eller false (til eller fra) for gruppen med Nav skal forblive skjult eller udvides. Egenskaben for udvidelse af enkeltelementniveau respekteres. |
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
InputEvent |
En hændelse, der skal sendes til kontrolelementet. F.eks. SetFocus. Se nedenfor. |
Adfærd
Understøtter SetFocus som en InputEvent.
Konfigurere funktionsmåden "Ved valg"
Brug formlen Switch() i komponentens egenskab OnSelect til at konfigurere specifikke handlinger for hvert element ved at henvise til kontrolelementets valgte ItemKey som parameterværdi.
Erstat false-værdierne med de relevante udtryk på Power Fx-sproget.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Angivelse af fokus på kontrolelementet
Når der vises en ny dialogboks, og standardfokus bør være på kontrolelementet, skal der være eksplicit fokus på det indstillede objekt.
Hvis du vil foretage opkald til inputhændelsen, kan du angive en kontekstvariabel, der er bundet til egenskaben Inputhændelse SetFocus, til en streng, der starter med og efterfølges af et tilfældigt element for at sikre, at appen registrerer den som en ændring.
F.eks.
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Kontekstvariablen ctxResizableTextareaEvent er herefter bundet til egenskaben Input Event.
Begrænsninger
Denne kodekomponent kan kun bruges i lærredapps og brugerdefinerede sider.