CommandBar Kontrolelement (forhåndsversion)
Et kontrolelement, der bruges til at angive kommandoer.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.

Beskrivelse
CommandBar er en overflade, der indeholder kommandoer, der fungerer på indholdet af det vindue, det panel eller det overordnede område, det befinder sig over.
Denne kodekomponent tilføjer en ombryder rundt om kontrolelementet på Fluent UI CommandBar til brug i lærredapps og på brugerdefinerede sider.
Egenskaber
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
Items |
De handlingspunkter, der skal gengives |
Elementstruktur
For hvert enkelt element bruges følgende skema til at visualisere data i komponenten.
| Navn | Beskrivelse |
|---|---|
ItemDisplayName |
Det viste navn på kommandolinjeelementet. |
ItemKey |
Den tast, der skal bruges til at angive, hvilket element der er valgt, og når der tilføjes underelementer. Tasterne skal være entydige. |
ItemEnabled |
Angiv til false, hvis indstillingen er deaktiveret. |
ItemVisible |
Angiv til false, hvis indstillingen ikke er synlig. |
ItemChecked |
Angiv til true, hvis indstillingen er markeret (f.eks. opdelingsknapper på en kommandolinje). |
ItemSplit |
Angiv til true, hvis der kan klikkes på indstillingen og bruges som en pop op-menu med rullelisten. |
ItemIconName |
Det ikon på Fluent-brugergrænsefladen, der skal bruges (se Ikoner på Fluent-brugergrænsefladen) |
ItemIconColor |
Den farve, ikonet skal gengives som (f.eks. navngivet, rgb eller hexadecimal værdi). |
ItemIconOnly |
Vis ikke tekstetiketten – kun ikonet. |
ItemOverflow |
Angiv til true for overløbsfunktionsmåde |
ItemOverflow |
Gengiv indstillingen i overløbselementerne. |
ItemFarItem |
Gense indstillingen i gruppen fjernelementer på en kommandolinje. |
ItemHeader |
Gense elementet som en sektionsoverskrift. Hvis der er elementer, hvor deres ItemParentKey er angivet til nøglen til dette element, tilføjes de som semantisk grupperede elementer under denne sektion. |
ItemTopDivider |
Gengive en skillelinje øverst i sektionen. |
ItemDivider |
Gense elementet som en sektionsdeler – eller hvis elementet er en overskrift (ItemHeader = true), og kontroller derefter, om der skal gengives en opdeling nederst i sektionen. |
ItemParentKey |
Gengiv indstillingen som underordnet element til en anden indstilling. |
Bemærk
ItemIconColortilsidesætter komponentens temaværdi og ignorerer andre tilstandsfarver (f.eks. deaktiveret).ItemHeaderogItemDividerskal indstilles til sand for at gengive som en skillelinje. Hvis de angives til false, forventer den andre værdier og gengiver dem tomme.
Eksempel
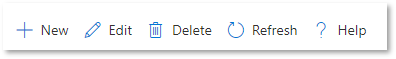
Eksempel Power Fx-formel for grundlæggende Items:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Accepterer en JSON-streng, der oprettes ved hjælp af Fluent UI Theme-designer (windows.net). Hvis du lader dette være tomt, vises standardtemaet, defineret af Power Apps. Se tema for, hvordan du konfigurerer. |
AccessibilityLabel |
Aria-label til skærmlæsere |
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
InputEvent |
En hændelse, der skal sendes til kontrolelementet. F.eks. SetFocus. |
Adfærd
Understøtter SetFocus som en InputEvent.
Konfigurere funktionsmåden "Ved valg"
Brug formlen Switch() i komponentens egenskab OnSelect til at konfigurere specifikke handlinger for hvert element ved at henvise til kontrolelementets valgte ItemKey som parameterværdi.
Erstat false-værdierne med de relevante udtryk på Power Fx-sproget.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Angivelse af fokus på kontrolelementet
Når der vises en ny dialogboks, og standardfokus bør være på kontrolelementet, skal der være eksplicit fokus på det indstillede objekt.
Hvis du vil foretage opkald til inputhændelsen, kan du angive en kontekstvariabel, der er bundet til egenskaben Inputhændelse SetFocus, til en streng, der starter med og efterfølges af et tilfældigt element for at sikre, at appen registrerer den som en ændring.
Elsempel Power Fx formula:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Kontekstvariablen ctxResizableTextareaEvent er herefter bundet til egenskaben Input Event.
Begrænsninger
Denne kodekomponent kan kun bruges i lærredapps og brugerdefinerede sider.
Se flere begrænsningsnoter i udfordringer i forbindelse med komponentdesign.