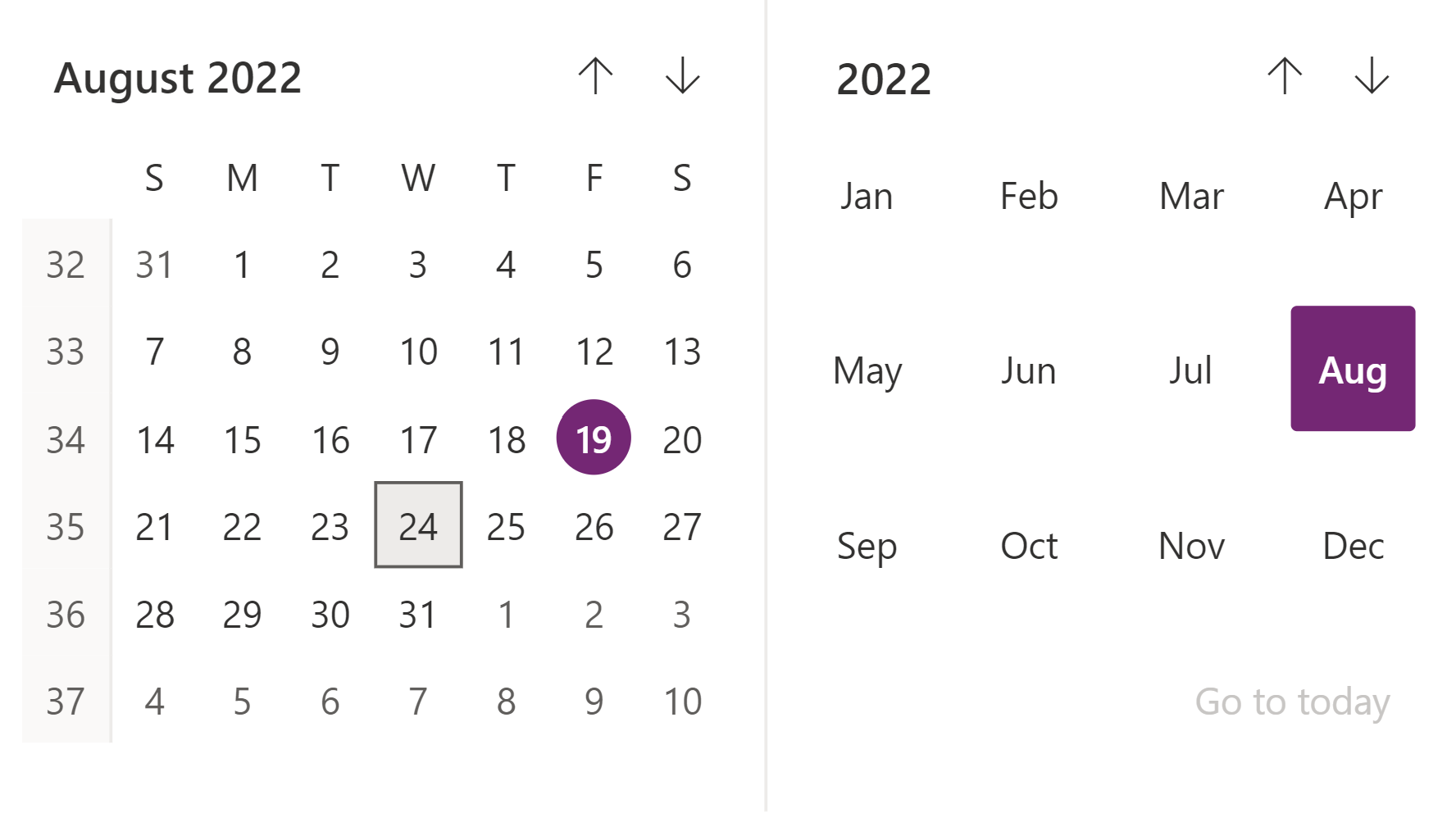
Calendar kontrol
Et kontrolelement, der bruges til at angive dataværdier.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.

Beskrivelse
Denne kodekomponent tilføjer en ombryder rundt om kontrolelementet på Fluent-brugergrænsefladen til kalender-kontrolelementet til brug i lærredapps og på brugerdefinerede sider.
Egenskaber
Nøgleegenskaber
| Property | Description |
|---|---|
SelectedDateValue |
Den datoværdi, der skal vælges på forhånd eller Vælges efter ændringshændelsen. F.eks. : Dags dato: Today(), Dato baseret på sprog: DateValue("24/7/2022",Language()), bestemt områdesprog: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Om indstillingen "Gå til i dag" er synlig |
MonthPickerVisible |
Hvorvidt månedsvælgeren er synlig |
DayPickerVisible |
Hvorvidt dagsvælgeren er synlig |
HighlightSelectedMonth |
Hvorvidt den valgte måned er fremhævet i kalenderen |
HighlightCurrentMonth |
Hvorvidt den aktuelle måned er fremhævet i kalenderen |
ShowWeekNumbers |
Hvorvidt ugenumrene er synlige |
ShowSixWeeksByDefault |
Hvorvidt den seksdages ugen er synlig som standard. |
MinDate |
Hvis du har angivet en datoværdi, er det ikke tilladt at navigere ud over denne dato. Hvis formatet er korrekt, skal du se eksemplet med Markeret dato. |
MaxDate |
Hvis du har angivet en datoværdi, er det ikke tilladt at navigere ud over denne dato. Hvis formatet er korrekt, skal du se eksemplet med Markeret dato. |
FirstDayOfWeek |
Vælg den dag, der skal vises som første ugedag i kalenderen. |
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Accepterer en JSON-streng, der oprettes ved hjælp af Fluent UI Theme-designer (windows.net). Hvis du lader dette være tomt, vises standardtemaet, defineret af Power Apps. Se tema for, hvordan du konfigurerer. |
BackgroundColor |
Baggrundsfarven for komponenten. f.eks. hvid eller #ffffff |
AccessibilityLabel |
Aria-label til skærmlæsere |
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
InputEvent |
En hændelse, der skal sendes til kontrolelementet. F.eks. SetFocus. Se nedenfor. |
Adfærd
Understøtter SetFocus som en InputEvent.
Brug af OnChange
Når der vælges en dato, kan værdien angives ved hjælp af selectedDate-outputegenskab. Nedenfor vises et sæt eksempelkode, der kan tilføjes i egenskaben 'OnChange', afhængigt af hvordan outputtet skal visualiseres.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Angivelse af fokus på kontrolelementet
Når der vises en ny dialogboks, og standardfokus bør være på kontrolelementet, skal der være eksplicit fokus på det indstillede objekt.
Hvis du vil foretage opkald til inputhændelsen, kan du angive en kontekstvariabel, der er bundet til egenskaben Inputhændelse SetFocus, til en streng, der starter med og efterfølges af et tilfældigt element for at sikre, at appen registrerer den som en ændring.
Elsempel Power Fx formula:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Kontekstvariablen ctxResizableTextareaEvent er herefter bundet til egenskaben InputEvent.
Begrænsninger
Denne kodekomponent kan kun bruges i lærredapps og brugerdefinerede sider.