Vise produktgennemgange som kort
I dette eksempel vises, hvordan du kan bruge manifestet til at udvide en webskabelon, så der vises produkt-reviews på en webside i kortformat.

Oprette en webskabelonkomponent for at vise produktgennemgang
Trin 1: Forberedelse
- Opret en tabel i miljøet med de tilsvarende kolonner (navn, indhold og bedømmelse)
- Kopier tabellens logiske navn.
- Opret et par eksempelposter i den nye tabel.
Trin 2: Konfigurere webskabelonen
Kopiér kildekoden til en ny webskabelon i dit miljø. Se Hvordan kan du oprette en webskabelonkomponent for at få flere oplysninger.
{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr50f_review'> <attribute name='cr50f_name' /> <attribute name='cr50f_content' /> <attribute name='cr50f_rating' /> <attribute name='createdon' /> <order attribute='createdon' descending='false' /> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | integer %} {% assign column_count = columns | integer %} {% assign cutoff = cutoff | integer %} <h2>{{ name | default: "Feedback entries (default)" }} </h2> <span>Showing {{ posts_count }} out of {{ postsQuery.results.entities.size }}</span> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style:none" class="grid"> {% for post in postsQuery.results.entities limit: posts_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-{% if post.cr50f_rating < cutoff %}danger{%elsif post.cr50f_rating == cutoff%}warning{%elsif post.cr50f_rating == 10%}success{% else %}default{% endif %}"> <div class="panel-heading">{{ post.cr50f_name }} <span class="badge" style="float:right">{{ post.cr50f_rating }}</span> </div> <div class="panel-body" style="height:150px"> <p>{{ post.cr50f_content }}</p> </div> <div class="panel-footer" style="height:55px"> <span>{{ post.createdon }}</span> {% if post.cr50f_rating < cutoff %} <button type="button" class="btn btn-danger" style="float:right" onclick="alert('Flagging this review!')"> <span class="glyphicon glyphicon-flag" aria-hidden="true"></span> </button> {% endif %} </div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{ load_more_label | default: "Load More" }}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr50f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 10" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}Erstat alle forekomster af cr50f med skemanavnet i den nye tabel. Dette skal tage sig af fetchXML-egenskaberne og i hele HTML-koden og
{% manifest %}.
Trin 3: Brug webskabelonen
- Føj den nye webskabelon til sidekopien af en side, f.eks. tilføjelse
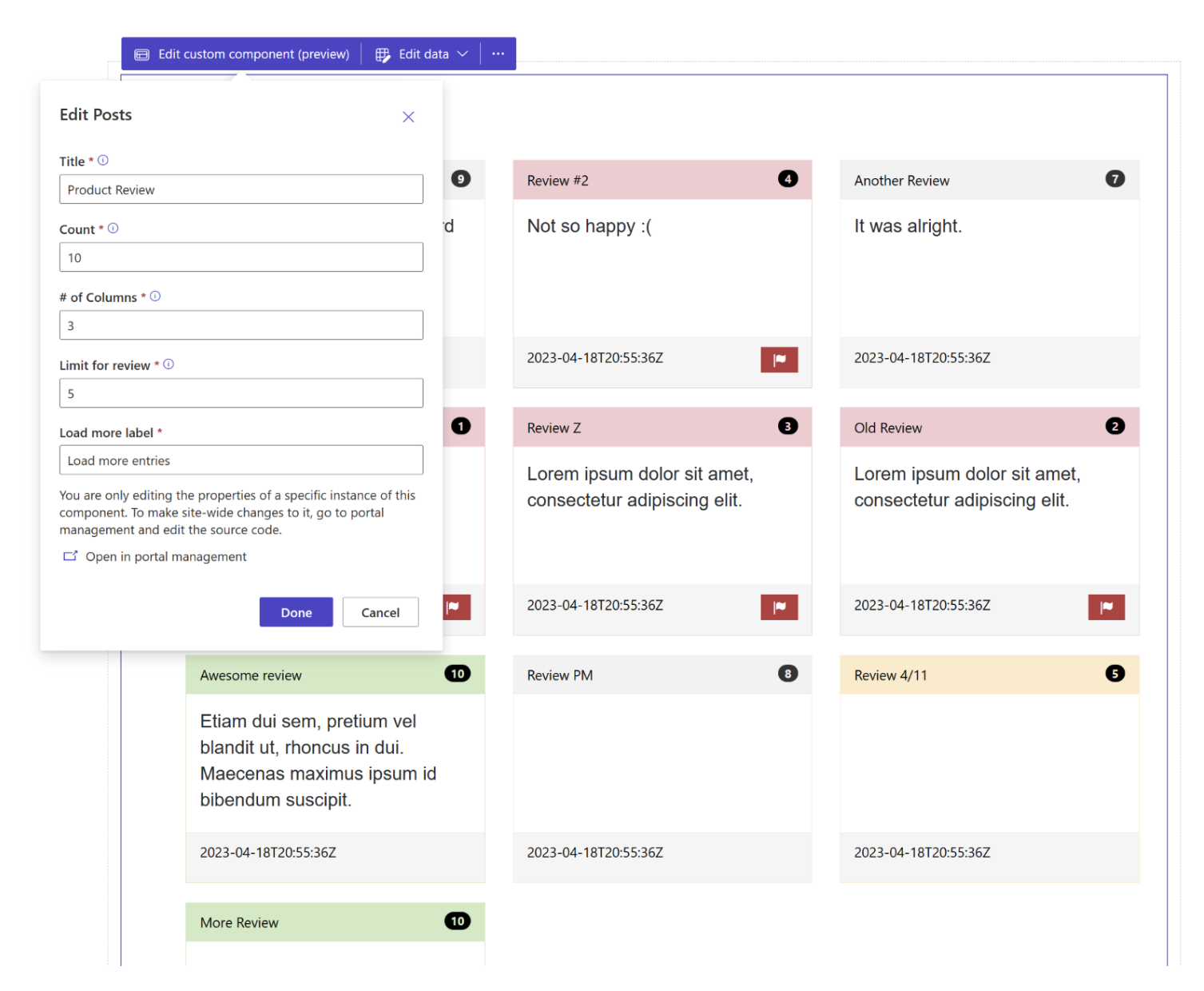
{% include 'product-reviews' name:'Product Review' count:'15' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}eller{% include 'product-reviews' name:'Product Review' count:'3' columns:'3' cutoff:'5' load_more_label:'Load more entries' %}brug af Visual Studio Code til internettet. - Rediger og konfigurer egenskaberne for webskabelonen i design studio.
- Genbrug komponenten på tværs af forskellige websider efter behov, og gentag det forrige trin for at konfigurere visningen ud fra dine behov.
- Vælg rediger data for at opdatere poster i den tabel, du netop har oprettet.