Vise placeringer som kort
I dette eksempel vises, hvordan du kan bruge manifestet til at udvide en webskabelon, så der vises placeringer på en webside i kortformat.

Oprette en webskabelonkomponent for at vise placeringer
Trin 1: Forberedelse
- Opret en tabel i miljøet med de tilsvarende kolonner (navn, adresse og link)
- Kopier tabellens logiske navn.
- Opret et par eksempelposter i den nye tabel.
Trin 2: Konfigurere webskabelonen
Kopiér kildekoden til en ny webskabelon i dit miljø. Se Hvordan kan du oprette en webskabelonkomponent for at få flere oplysninger.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Erstat alle forekomster af cr50f med skemanavnet i den nye tabel. Dette skal tage sig af fetchXML-egenskaberne og i hele HTML-koden og
{% manifest %}.
Trin 3: Brug webskabelonen
- Føj den nye webskabelon til sidekopien af en side, f.eks. tilføj
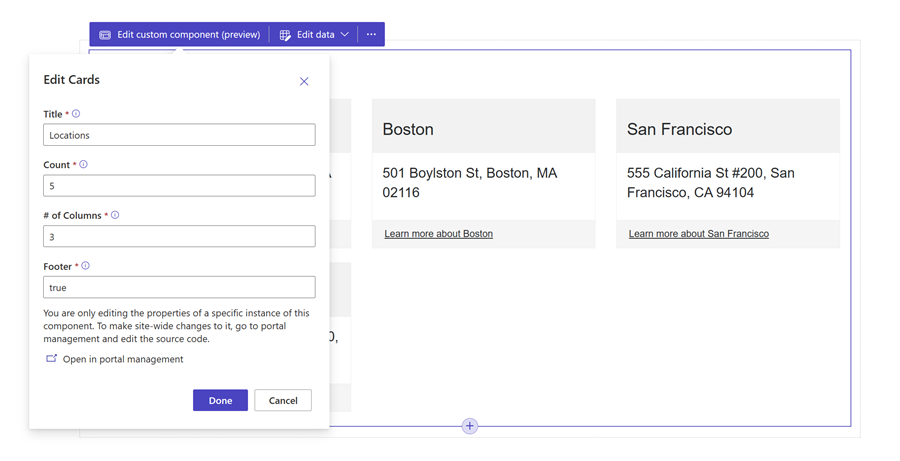
{% include 'Cards' %}ved hjælp af Visual Studio Code til internettet. - Rediger og konfigurer egenskaberne for webskabelonen i design studio.
- Genbrug komponenten på tværs af forskellige websider efter behov, og gentag det forrige trin for at konfigurere visningen ud fra dine behov.
- Vælg rediger data for at opdatere poster i den tabel, du netop har oprettet.