Liquid-skabelonmærke til kodekomponenter
Power Apps component framework giver professionelle udviklere og appudviklere mulighed for at oprette kodekomponenter til modelbaserede apps og lærredapps. Disse kodekomponenter kan give brugerne en bedre oplevelse, når de arbejder med data i formularer, visninger og dashboards. Flere oplysninger: Brug kodekomponenter i Power Pages
Vigtigt
Liquid-skabelonmærket til kodekomponenter kræver portalversion 9.3.10.x eller nyere.
I denne version har vi introduceret muligheden for at tilføje kodekomponenter, der bruger et Liquid-skabelonmærke på websider og aktiverede komponenter ved hjælp af web-API, som er aktiveret til komponenter på feltniveau på formularer i Power Pages.
Kodekomponenter kan tilføjes ved hjælp af codecomponent-liquid-skabelonmærket. Nøglen til tildeling af den kodekomponent, der skal indlæses, overføres ved hjælp af name-attributten. Nøglen kan være GUID (som er kodekomponent-id) eller navnet på den kodekomponent, der importeres til Microsoft Dataverse.
Værdierne for de egenskaber, kodekomponenten forventer, skal overføres som et nøgle/værdipar adskilt af ":" (kolontegn), hvor nøglen er egenskabsnavnet, og værdien er strengværdien JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Hvis du f.eks. vil tilføje en kodekomponent med Liquid-skabelonmærket, som forventer en inputparameter med navnet controlValue:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Tip
I dette eksempel bruges parametrene controlvalue og controlApiKey, men den komponent, du bruger, kræver måske andre parameternavne.
Du kan bruge kontrolelementet for eksempeltilknytning og pakke kodekomponenten som en løsning til brug med Power Pages.
Bemærk
De ressourcer, der oprettes af et community, understøttes ikke af Microsoft. Hvis du har spørgsmål eller problemer med communityværktøjer, skal du kontakte udgiveren af værktøjet. Før du bruger disse ressourcer, skal du sikre, at de overholder retningslinjerne for Power Apps component framework og kun skal bruges til referenceformål.
Selvstudium: Brug kodekomponenter på sider med Liquid-skabelonmærke
I dette selvstudium skal du konfigurere Power Pages til at føje komponenten til en webside. Derefter skal du gå til websiden og kommunikere med komponenten.
Inden du starter
Hvis du bruger den komponent i eksempelkoden, der bruges i dette selvstudium, skal du sikre dig, at du først importerer eksempelløsningerne til miljøet, før du begynder med de næste trin. Du kan få mere at vide om løsningsimport under Importere løsninger.
Forudsætninger
Du kan finde oplysninger om understøttede/ikke-understøttede kodekomponenter i Power Pages, under Brug af kodekomponenter i Power Pages.
Bemærk
I dette selvstudium bruges der en eksempelkodekomponent, der er oprettet ved hjælp af Power Apps component framework, til at vise et tilknytningskontrolelement på en webside. Du kan også bruge en eksisterende eller ny komponent af din egen i stedet, og en anden webside for dette selvstudium. I dette tilfælde skal du sørge for at bruge komponenten og websiden, når du følger trinnene i dette selvstudium. Du kan finde flere oplysninger om oprettelse af kodekomponenter under Oprette den første komponent.
Trin 1. Tilføje kodekomponenten til en webside fra Studio
Åbne dit websted i Power Pages designstudio.
Vælg + Side i arbejdsområdet, og vælg Sider.
Navngiv siden. Det kan f.eks. være Kortviser.
Vælg Start fra tom side-layout.
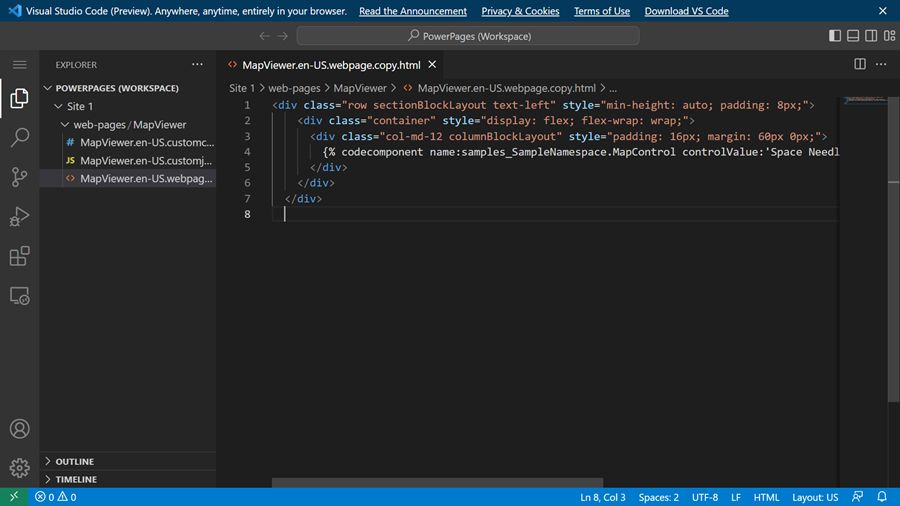
Vælg knappen Rediger kode for at åbne Visual Studio Code til internettet.
Tilføj kontrolelement
<div></div>med liquid-skabelonkoden ved hjælp af følgende syntaks:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Tip
Hvis du vil hente oplysninger om alle importerede komponenter og søge efter et komponentnavn, skal du se CustomControl web-API.
Eksempel:
Søge efter en komponent:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameSådan hentes inputparametre til en komponent:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Vælg CTRL-S på tastaturet for at gemme opdateringskoden.
Gå tilbage til designstudiet, og vælg Synkroniser for at opdatere websiden med redigeringerne fra Visual Studio Code.
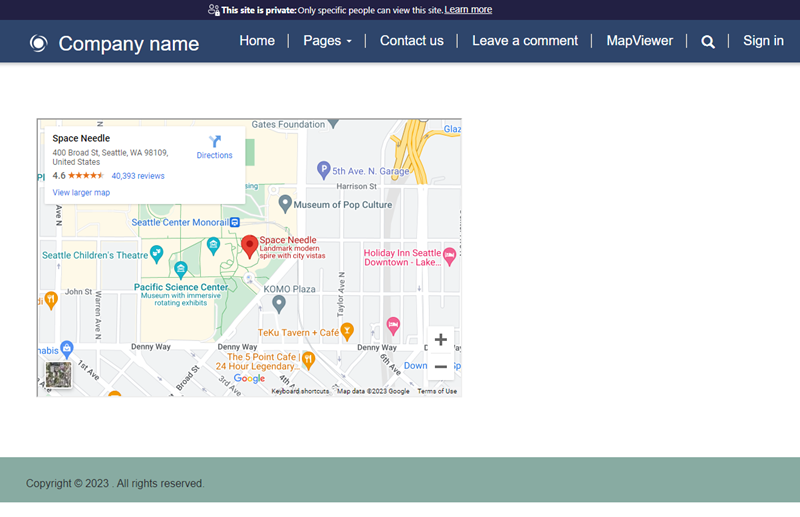
Vælg Forhåndsversion og Desktop i øverste højre hjørne for at få vist et eksempel på webstedet.
På websiden vises nu det kontrolelement, der er tilføjet.

Næste trin
Oversigt: Brug kodekomponenter i portaler