Føj den nye formatrude til en brugerdefineret visualisering ved hjælp af API
Vigtig
Hvis du vil føje den nye rude Format til en brugerdefineret visualisering, anbefaler vi, at du bruger hjælpeprogrammer til formateringsmodeller.
Selvom vi anbefaler, at du bruger formateringsmodelhjælpeprogrammer med den nye formatrude, viser dette eksempel, hvordan du opretter en brugerdefineret visuel formateringsmodel med ét kort, der kun bruger API'en.
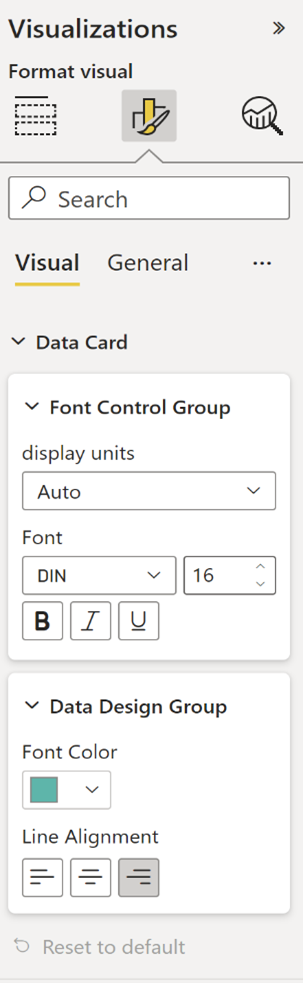
Eksempel: Formatering af et datakort
Kortet har to grupper:
-
kontrolelementet Font med én sammensat egenskab
- Skrifttypekontrolelement
-
datadesigngruppe med to enkle egenskaber
- Skriftfarve
- Stregjustering
Føj først objekter til filen capabilities:
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
Opret derefter getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
Her er den resulterende rude:

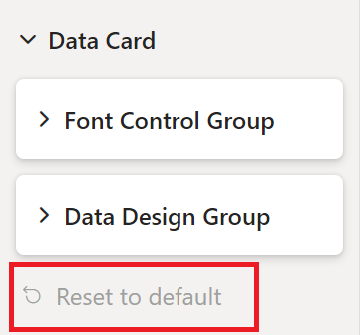
Nulstil indstillinger til standard
Den nye formatrude har mulighed for at nulstille alle værdier for formatering af kortegenskaber til standard ved at klikke på Knappen Nulstil til standard, der vises på det åbne kort.

Hvis du vil aktivere denne funktion, skal du føje en liste over beskrivelser af formatering af kortegenskaber til formatering af kort revertToDefaultDescriptors.
I følgende eksempel kan du se, hvordan du føjer knappen nulstilles til standardknappen:
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
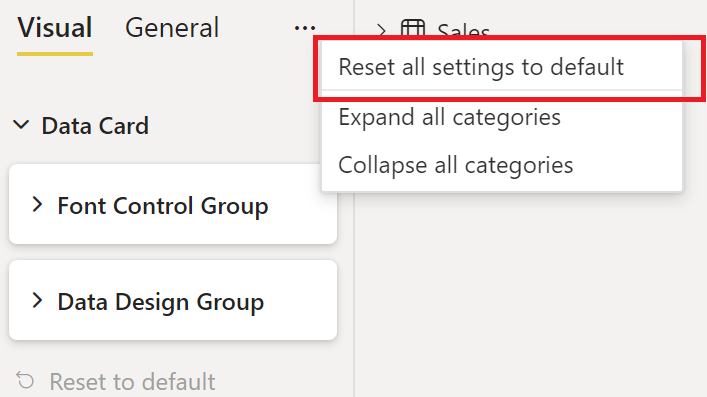
Hvis du føjer revertToDefaultDescriptors til formateringskort, kan du også nulstille alle formateringskortegenskaber på én gang ved at klikke på nulstille alle indstillinger til standardknappen på den øverste linje i formatruden:

Egenskabsvælger til formatering
Den valgfri vælger i beskrivelsen af formateringsegenskaber bestemmer, hvor hver egenskab er bundet i dataView. Der er fire forskellige muligheder. Læs om dem i objektvælgertyper.
Lokalisering
Du kan få mere at vide om lokaliseringsfunktionen og konfigurere et lokaliseringsmiljø under Føj det lokale sprog til din Power BI-visualisering Brug lokaliseringsstyringen til at formatere komponenter, du vil lokalisere:
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
Sådan lokaliseres formatering af modelhjælpeprogrammer lokalisering af formateringshjælpeprogrammer.
GitHub-ressourcer
Alle grænseflader til formateringsmodel kan findes i GitHub – microsoft/powerbi-visuals-api: API til brugerdefinerede Power BI-visualiseringer i "formatting-model-api.d.ts"
Vi anbefaler, at du bruger de nye formateringsmodelhjælpeprogrammer på GitHub – microsoft/powerbi-visuals-utils-formattingmodel: Hjælpeprogrammer til formatering af Power BI-visualiseringer
Du kan finde et eksempel på en brugerdefineret visualisering SampleBarChart-, der bruger API version 5.1.0 og implementerer
getFormattingModelved hjælp af de nye formateringsmodelhjælpeprogrammer på GitHub – microsoft/PowerBI-visuals-sampleBarChart: Brugerdefineret visualisering i søjlediagram til selvstudium.
Relateret indhold
Flere spørgsmål? Spørg Power BI-community'et