Objektbeholder til formateringsindstillinger
En objektbeholder til formateringsindstillinger er objektbeholderen til gruppering af egenskaber på sekundært niveau. Den grupperer udsnit i objektbeholderelementer og giver brugerne mulighed for at skifte mellem disse elementer ved hjælp af rullelisteelement.
Implementering af objektbeholder til formateringsindstillinger
I dette eksempel viser vi, hvordan du opretter en brugerdefineret model til formatering af visualiseringer med én objektbeholder ved hjælp af formateringsmodelhjælpe.
Objektbeholderen indeholder to elementer:
-
LabelsSettingsContainerItem med to enkle egenskaber
- Præcision
- Vis enheder
-
IconsSettingsContainerItem med én enkel egenskab
- Opacitet
Forudsætninger
Hvis du vil oprette en formateringsmodel med sammensat objektbeholder ved hjælp af formateringsmodelhjælpeprogrammer, skal du
- Opdater powerbi-visuals-api-versionen til 5.1 og nyere.
- Installér powerbi-visuals-utils-formattingmodel.
- Initialiser formattingSettingsService.
- Initialiser formattingSettingsModel-klassen.
Eksempel
Først skal du føje objekter til filen capabilities.json:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
},
"precision": {
"type": {
"integer": true
}
},
"opacity": {
"type": {
"integer": true
}
}
}
}
}
}
Indsæt derefter følgende kodefragment i indstillingsfilen:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsSettingsContainerItem extends formattingSettings.SimpleCard {
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
public precision: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "precision",
displayName: "Precision",
value: 2
});
name: string = "labelsContainer";
displayName: string = "All labels";
slices: formattingSettings.Slice[] = [this.displayUnits, this.precision];
}
class IconsSettingsContainerItem extends formattingSettings.SimpleCard {
public opacity: formattingSettings.Slider = new formattingSettings.Slider({
name: "opacity",
displayName: "Opacity",
value: 50
});
name: string = "iconsContainer";
displayName: string = "All icons";
slices: formattingSettings.Slice[] = [this.opacity];
}
class ValuesCardSetting extends formattingSettings.SimpleCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public labelsContainerItem: LabelsSettingsContainerItem = new LabelsSettingsContainerItem();
public iconsContainerItem: IconsSettingsContainerItem = new IconsSettingsContainerItem();
public container: formattingSettings.Container = {
displayName: "Apply settings to",
containerItems: [this.labelsContainerItem, this.iconsContainerItem]
};
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Følg trin 4-8 fra ruden Opret formatering selvstudium.
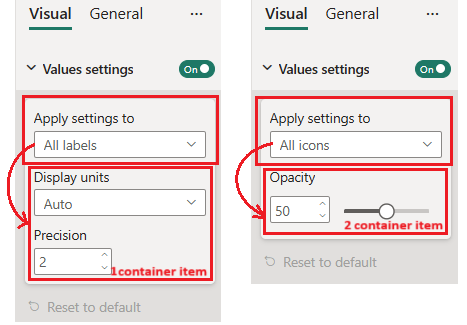
Her er den resulterende rude:

Relateret indhold
- ruden Formatér
- til formatering af modelhjælpeprogrammer