Oprette brugerdefinerede formularer
Bemærk
Handlingen Vis brugerdefineret formular er baseret på teknologi til tilpassede kort. Se denne side for at finde flere oplysninger om tilpassede kort.
Med meddelelsesfelter kan du bede brugerne om at angive forskellige input, f.eks. tekst, datoer og filer, eller vise oplysninger og resultater på skærmen.
Selvom de fleste handlinger i denne gruppe kan håndtere scenarier, hvor der kræves et enkelt input, kræver nogle automatiseringer måske en kombination af input eller/og output. Den bedste fremgangsmåde til at håndtere disse scenarier er handlingen Vis brugerdefineret formular.
Hvis du vil oprette en brugerdefineret formular, skal du udrulle handlingen Vis brugerdefineret formular og vælge knappen Brugerdefineret formulardesigner for at åbne formulardesigneren.

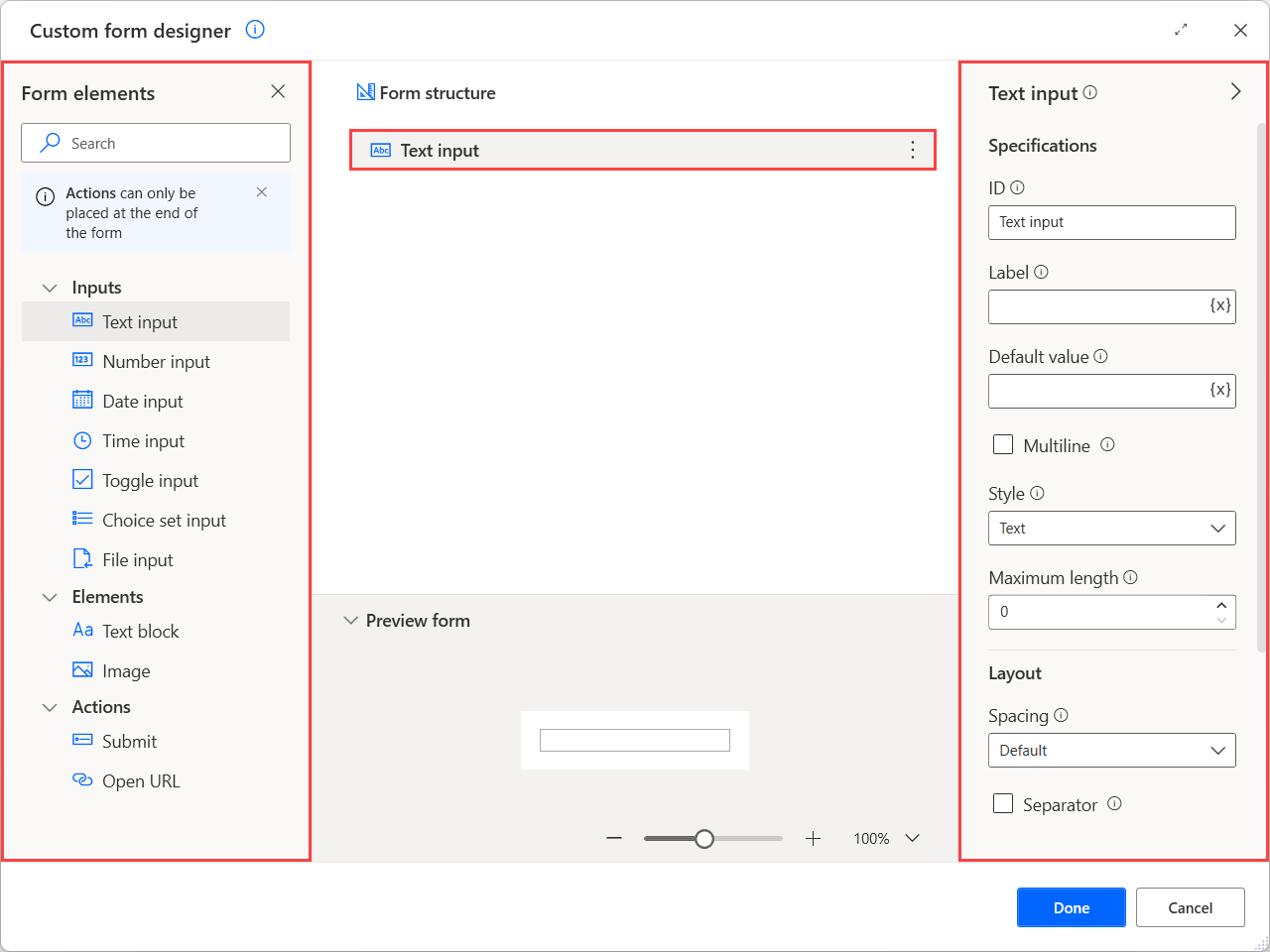
I venstre side af designeren findes der en liste med alle de tilgængelige inputelementer, du kan føje til formularen, f.eks. tekst, dato og filinput, og nogle ikke-interaktive elementer, f.eks. tekster og billeder.
Hvis du vil føje et element til den brugerdefinerede formular, skal du dobbeltklikke på den eller trække og slippe den i designerens arbejdsområde. Brug eksempelruden nederst i formulardesigneren til at se, hvordan den konfigurerede formular ser ud under kørsel.
Når du har tilføjet et element, kan du håndtere alle tilgængelige egenskaber i højre side af formulardesigneren. De tilgængelige egenskaber kan variere, afhængigt af det valgte elements art.
Bemærk
Foruden formularelementerne indeholder formulardesigneren egenskaber til konfiguration af udseendet af den overordnede dialog i den brugerdefinerede formular. Hvis du vil konfigurere dem, skal du vælge en tom plads i arbejdsområdet og se de tilgængelige egenskaber i den pågældende rude.

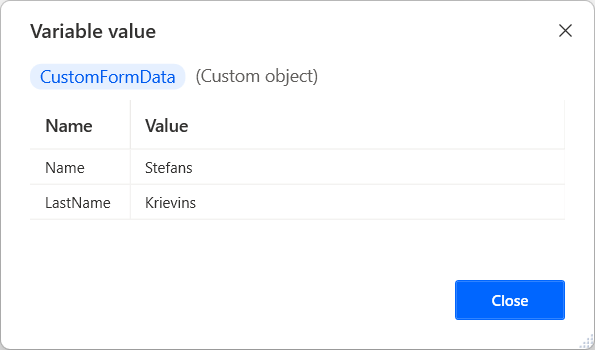
Når en bruger udfylder en brugerdefineret formular, gemmes de angivne data i den brugerdefinerede objektvariabel CustomFormData. Hvis du vil have adgang til værdien af et bestemt element i det brugerdefinerede objekt, skal du bruge følgende notation: %CustomFormData['ElementID']%.
Vigtigt
Id'et for hvert element skal være entydigt og må ikke være tomt. Det skal også starte med et bogstav og kan indeholde latinske bogstaver, tal og mellemrum. Du kan ikke bruge variabler i id-felter. Hvis der angives et ugyldigt id, gendannes det senest anvendte gyldige id automatisk, når du har lukket og gemt formulardesigneren.
Bemærk
Du kan finde flere oplysninger om brugerdefinerede objekter og deres håndtering i Avancerede datatyper.

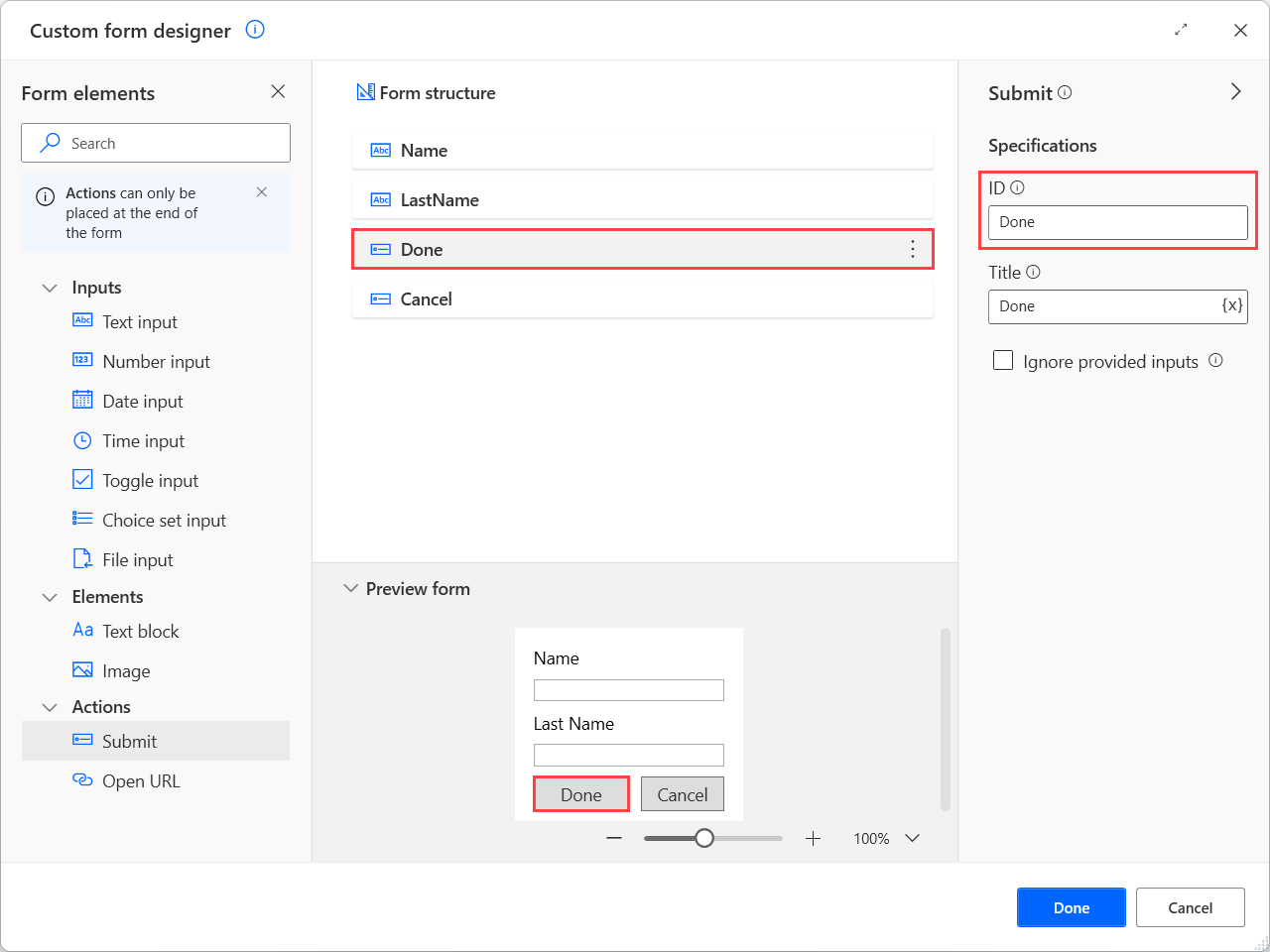
Foruden input og ikke-interaktive elementer indeholder formulardesigneren nogle handlinger til implementering af yderligere funktionalitet i formularerne.
Overvej handlinger som knapper, der giver dig mulighed for at køre forskellige funktioner, afhængigt af hvilken knap der blev trykket på. Du kan f.eks. bruge handlingen Send som en gem-knap til at indsamle og gemme de angivne brugerdata til senere brug i flowet.
Bemærk
Handlinger kan kun tilføjes i slutningen af formularstrukturen efter alle andre typer formularelementer.
På samme måde som de andre elementer har hver enkelt handling et id, der beskriver den entydigt. Når en handling vælges, gemmes id'et i variablen ButtonPressed.

Når en formular indeholder flere handlinger, kan du bruge denne variabel og betingelser til at kontrollere, hvilken af dem der er trykket på, og implementere forskellige funktioner for hvert scenario. Du kan finde flere oplysninger om implementering af denne funktionsmåde i Håndtere brugerdefinerede formularer.
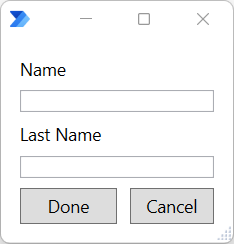
I følgende skærmbillede vises, hvordan den tidligere konfigurerede brugerdefinerede formular ser ud, når flowet kører.

Brugerdefinerede formularelementer
| Elementnavn | Type | Specifikationer | Layoutegenskaber | Egenskaber for validering | Egenskaber for typografi | Baggrundsbillede |
|---|---|---|---|---|---|---|
| Brugerdefineret formular | Overordnet dialog | Titel | Minimumhøjde i pixel, Lodret justering af indhold | URL-adresse, Udfyldningstilstand, Vandret justering, Lodret justering | ||
| Tekstinput | Input | Id, Etiket, Standardværdi, Flere linjer, Typografi, Maksimumlængde | Afstand, Skilletegn, Højde | Validering obligatorisk, Fejlmeddelelse, Mønster | ||
| Talinput | Input | Id, Etiket, Standardværdi, Minimumværdi, Maksimumværdi | Afstand, Skilletegn, Højde | Validering obligatorisk, Fejlmeddelelse | ||
| Datoinput | Input | Id, Etiket, Standardværdi, Minimumværdi, Maksimumværdi | Afstand, Skilletegn, Højde | Validering obligatorisk, Fejlmeddelelse | ||
| Tidsinput | Input | Id, Etiket, Standardværdi, Minimumværdi, Maksimumværdi | Afstand, Skilletegn, Højde | Validering obligatorisk, Fejlmeddelelse | ||
| Slå input til/fra | Input | Id, Etiket, Titel, Standardværdi, Værdi, når den er aktiveret, Værdi, når den er deaktiveret | Afstand, Skilletegn, Højdeombrydning | Validering obligatorisk, Fejlmeddelelse | ||
| Input for valgsæt | Input | Id, Etiket, Standardværdi, Tillad flere valg, Typografi, Valgmuligheder | Afstand, Skilletegn, Højde, Ombrydning | Validering obligatorisk, Fejlmeddelelse | ||
| Filinput | Input | Id, Etiket, Standardværdi | Afstand, Skilletegn, Højde | Validering obligatorisk, Fejlmeddelelse | ||
| Tekstblok | Element | Id, Tekst | Afstand, Skilletegn, Vandret justering, Højde, Ombrydning, Maksimale antal linjer, Maksimumbredde | Skrifttype, Størrelse, Tykkelse, Farve, Subtil, Kursiv, Gennemstreget | ||
| Billede | Element | Id, URL-adresse, Alternativ tekst | Afstand, Skilletegn, Vandret justering, Højde, Højde i pixel, Bredde i pixel, Størrelse | Typografi, Baggrundsfarve | ||
| Indsend | Handling | Id, Titel, Ignorer angivne input | ||||
| Åbn URL | Handling | Id, Titel, URL-adresse |
Egenskaber for brugerdefineret formularelement
| Egenskabsnavn | Valgfrit | Accepterer | Standard | Beskrivelse |
|---|---|---|---|---|
| Tillad flere valg | I/R | Boolesk værdi | Falsk | Tillader, at der vælges flere valg |
| Alternativ tekst | Ja | Tekstværdi | Alternativ tekst, der beskriver billedet | |
| Baggrundsfarve | Ja | Tekstværdi | Anvender en baggrund på et gennemsigtigt billede. Denne egenskab respekterer billedformatet. Det er kun heksadecimale værdier, der kan accepteres i denne egenskab | |
| Valg | Ja | Titel og værdi | Beskriver de valg, der kan bruges i valgsættet. Består af en titel (tekst, der skal vises) og en værdi (råværdi for valget) | |
| Farve | I/R | Standard, Mørk, Lys, Markering, God, Advarsel, Bemærk | Standard | Styrer tekstens farve |
| Standardværdi | Ja | Tekstværdi, Numerisk værdi | Standardværdien for inputelementet | |
| Fejlmeddelelse | Ja | Tekstværdi | Fejlmeddelelse, der skal vises, når det indtastede input er ugyldigt | |
| Udfyldningstilstand | I/R | Dække, Gentag vandret, Gentag lodret, Gentag | Beskriver, hvordan billedet skal udfylde området | |
| Skrifttype | I/R | Standard, Monospace | Standard | Skrifttypetype, der skal bruges til gengivelse |
| Højde | I/R | Automatisk, Stræk, Pixel | Automatisk | Angiver elementets højde. Indstillingen "Pixel" er kun tilgængelig for billedelementer |
| Højde i pixel | Nej | Numerisk værdi | 0 | Angiver billedets ønskede højde. Billedet tilpasses, så det passer til netop denne højde. Derved tilsidesættes egenskaben "Størrelse". Standardværdien 0 bestemmer, at der ikke er angivet en bestemt højde |
| Vandret justering | I/R | Venstre, Centreret, Højre | Tekstblok: Venstre Billede: Venstre |
Styrer, hvordan dette element placeres vandret. Til brugerdefinerede formularer beskrives, hvordan baggrundsbilledet skal justeres, hvis det skal beskæres, eller hvis det bruges gentaget i udfyldningstilstand |
| Id | Nej | Tekstværdi | Afhænger af elementet | Et entydigt id for værdien. Bruges til at identificere indsamlede input, når handlingen Send udføres. Hvis der bruges et ugyldigt id midlertidigt, og formulardesigneren er lukket, anvendes det sidste gyldige id |
| Ignorer angivne input | I/R | Boolesk værdi | Falsk | Hvis denne handling er aktiveret, lukkes formularen uden at gemme de valgte input, og den fungerer som knappen Annuller |
| Kursiv | I/R | Boolesk værdi | Falsk | Hvis det er aktiveret, kursiveres teksten |
| Etiket | Ja | Tekstværdi | Etiket til dette input | |
| Maksimumlængde | Nej | Numerisk værdi | 0 | Angiver det maksimale antal tegn, der skal indsamles. Standardværdien 0 bestemmer, at der ikke er angivet en maksimumlængde |
| Maksimale antal linjer | Nej | Numerisk værdi | 0 | Angiver det maksimale antal linjer, der skal vises. Standardværdien 0 bestemmer, at der ikke er angivet en maksimumlinjer |
| Maksimumværdi | Ja | Tekstværdi | Tip om maksimal værdi. I forbindelse med dato- og klokkeslætsinput skal værdien angives i maskinens internationale format | |
| Maksimal bredde | Nej | Numerisk værdi | 0 | angiver den maksimale bredde i pixel af tekstblokken. Standardværdien 0 bestemmer, at der ikke er angivet en maksimumbredde |
| Minimumhøjde i pixel | Nej | Numerisk værdi | 0 | Angiver formularens minimumhøjde. Standardværdien 0 bestemmer, at der ikke er angivet en minimumhøjde |
| Minimumværdi | Ja | Tekstværdi | Tip om minimumværdi. I forbindelse med dato- og klokkeslætsinput skal værdien angives i maskinens internationale format | |
| Flere linjer | I/R | Boolesk værdi | Falsk | Hvis det er aktiveret, tillader du flere linjers input |
| Mønster | Ja | Tekstværdi | Regulært udtryk, der angiver det krævede format af dette tekstinput | |
| Skilletegn | I/R | Boolesk værdi | Falsk | Når det er aktiveret, tegnes der en skillelinje øverst i elementet |
| Størrelse | I/R | Tekstblok: Standard, Lille, Mellem, Stor, Ekstra stor Billede: Automatisk, Stræk, Lille, Mellem, Stor |
Tekstblok: Standard Billede: Automatisk |
Styrer billedets eller tekstens størrelse |
| Afstand | I/R | Standard, Ingen, Lille, Mellem, Stor, Ekstra stor, Udfyldning | Standard | Styrer afstanden mellem dette element og det foregående element |
| Gennemstreget | I/R | Boolesk værdi | Falsk | Hvis det er aktiveret, overstreges teksten |
| Typografi | I/R | Tekstinput: Tekst, Tlf., URL-adresse, Mail Input for valgsæt: Kompakt, Udvidet Billede: Standard, Person |
Tekstinput: Tekst Input for valgsæt: Kompakt Billede: Standard |
Typografien af teksttip, valgsæt eller billede |
| Subtil | I/R | Boolesk værdi | Falsk | Hvis det er aktiveret, vises tekst let nedtonet for at se mindre fremtrædende ud |
| Tekst | Ja | Tekstværdi | Ny tekstblok | Tekst, der skal vises |
| Titel | Ja | Tekstværdi | Skift input: Nyt til/fra-input Indsend: OK |
Titel til den brugerdefinerede formular eller skift til/fra eller etiket for den knap, der repræsenterer denne handling |
| URL | Ja | Tekstværdi | URL-adressen til billedet (for billedelement og brugerdefineret formular) eller den URL-adresse, der skal åbnes (for handlingen Åbn URL-adresse) | |
| Validering påkrævet | Ja | Boolesk værdi | Falsk | Bestemmer, om dette input kræves eller ej |
| Værdi når deaktiveret | Ja | Tekstværdi | Falsk | Værdien, når slå til/fra er deaktiveret |
| Værdi, når den er aktiveret | Ja | Tekstværdi | Sand | Værdien, når slå til/fra er aktiveret |
| Lodret justering | I/R | Øverst, Centreret, Nederst | Beskriver, hvordan billedet skal justeres, hvis det skal afbildes, eller hvis det bruges gentaget i udfyldningstilstand | |
| Lodret indholdsjustering | I/R | Øverst, Centreret, Nederst | Øverst | Definerer, hvordan indholdet skal justeres lodret i objektbeholderen. Kun relevant for formularer med fast højde eller formularer med en angivet minimumhøjde |
| Tykkelse | I/R | Standard, Lettere, Mere fed | Standard | Styrer tekstens tykkelse |
| Bredde i pixel | Nej | Numerisk værdi | 0 | Den ønskede skærmbredde af billedet. Derved tilsidesættes egenskaben "Størrelse". Standardværdien 0 bestemmer, at der ikke er angivet en bestemt bredde |
| Ombrydning | I/R | Boolesk værdi | Falsk | Hvis den er aktiveret, kan teksten ombrydes. Ellers beskæres tekst |
Kendte problemer og begrænsninger
Problem: Eksempelruden ser til at fungere som forventet, når egenskaben for URL-adressen indeholder procenttegn, men der opstår en valideringsfejl med Ugyldig værdi.
Løsning: Dette problem opstår, fordi Power Automate gør forsøg på at fortolke procenttegnene som variabler eller udtryk. Du kan løse problemet ved at gemme URL-adressen i en variabel tidligere i flowet, escape procenttegnene og derefter bruge variablen i egenskaben for URL-adressen. Billedet vises ikke i eksemplet, men det vises under kørsel.