Automatisere test med Azure-pipelines ved hjælp af klassisk editor
I denne artikel får du mere at vide om, hvordan du konfigurerer og kører testene for din lærredapp, som er indbygget i Test Studio, ved hjælp af den klassiske editor for Azure-pipelines i Azure DevOps-tjenester.
Du kan bruge et offentligt projekt på GitHub – Microsoft/PowerAppsTestAutomation til at:
- Automatisere handlinger i forbindelse med logon i din applikation.
- Åbn en browser i build-agenten, og udfør et sæt af testcases og-pakker.
- Vis status for testkørslen i Azure DevOps-pipelinen.
Forudsætninger
Før du begynder, skal du fuldføre følgende trin:
Forgren projektet Microsoft/PowerAppsTestAutomation på GitHub.
Bemærk
Offentlige forgreninger kan ikke gøres private. Hvis du vil oprette et privat lager, skal du duplikere lagringsstedet.
Opret en ny URL-adresse i .json-fil for test i lageret med de URL-adresser for apptesten, som du vil køre fra pipelinen.
Trin 1 – Forgrene projektet PowerAppsTestAutomation
En forgrening er en kopi af et lager. Ved at forgrene et lager kan du foretage ændringer uden at påvirke det oprindelige projekt.
Log på GitHub.
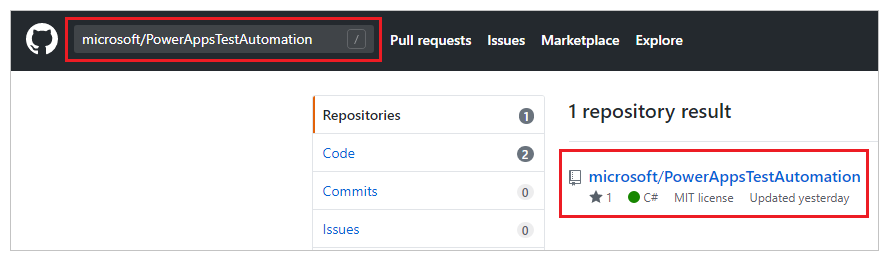
Gå til lageret microsoft/PowerAppsTestAutomation. Du kan også søge efter microsoft/PowerAppsTestAutomation i stedet for og derefter vælge lagringsstedet:

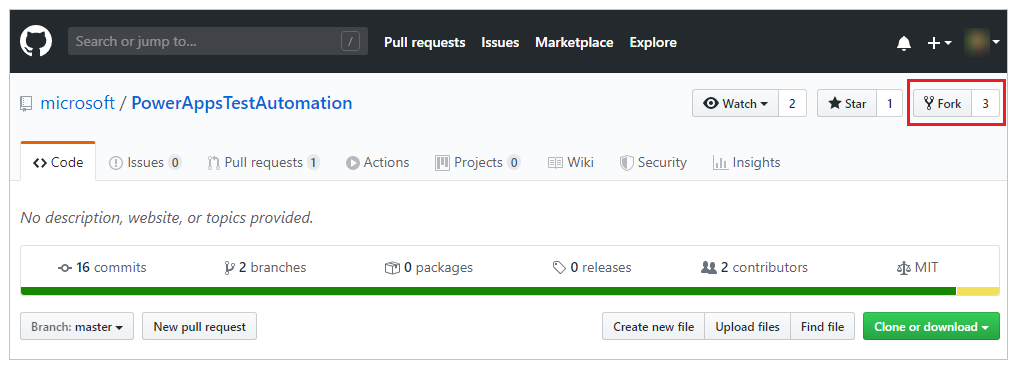
Vælg Forgren:

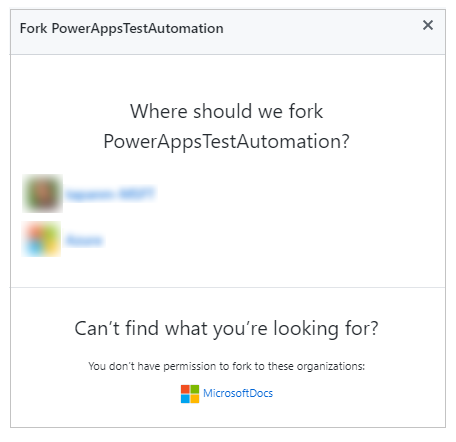
Vælg, hvor du vil forgrene:

Det forgrenede lager er nu tilgængeligt.
Trin 2 – Oprette URL-adresse i .json-fil for test
URL-adressen i .json-filen for testen indeholder URL-adresser for testpakker og -sager til validering af din app. Du kan hente URL-adresser for appens testpakker og -sager ved at vælge Kopiér afspilningslink i Test Studio.
Du kan finde en eksempelfil under Samples/TestAutomationURLs.json i det lager, du har oprettet tidligere.
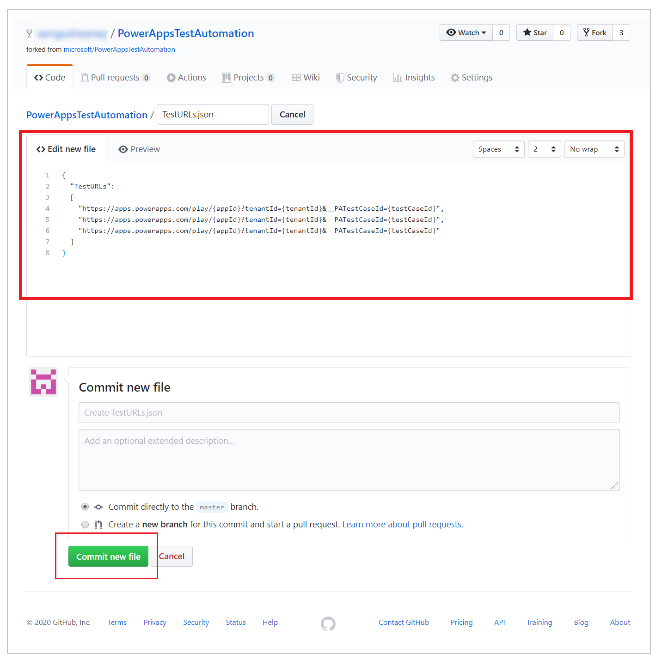
Opret en ny fil med navnet
TestURLs.jsoni lageret, eller brug et hvilket som helst andet filnavn.
Filnavnet og placeringen tilknyttes i pipeline-variablerne senere i dokumentet.Kopiér formatet fra
Samples/TestAutomationURLs.json-filen.Opdater sektionen URL-adresser for test med de test, du vil validere i appen.
Gem ændringerne af dit lager:

Oprette en pipeline
Log på din Azure DevOps-forekomst.
Vælg et eksisterende projekt, eller opret et nyt projekt.
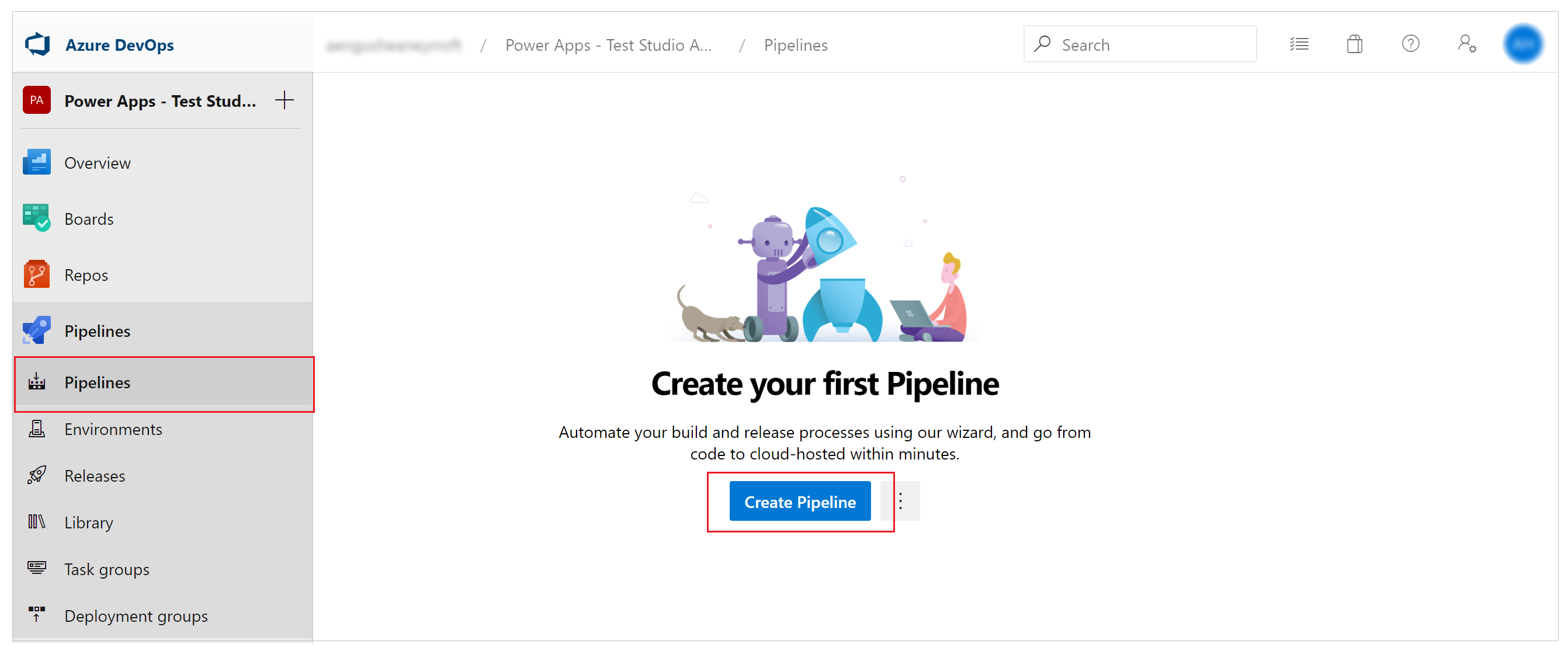
Vælg Pipelines i venstre menu.
Vælg Opret pipeline:

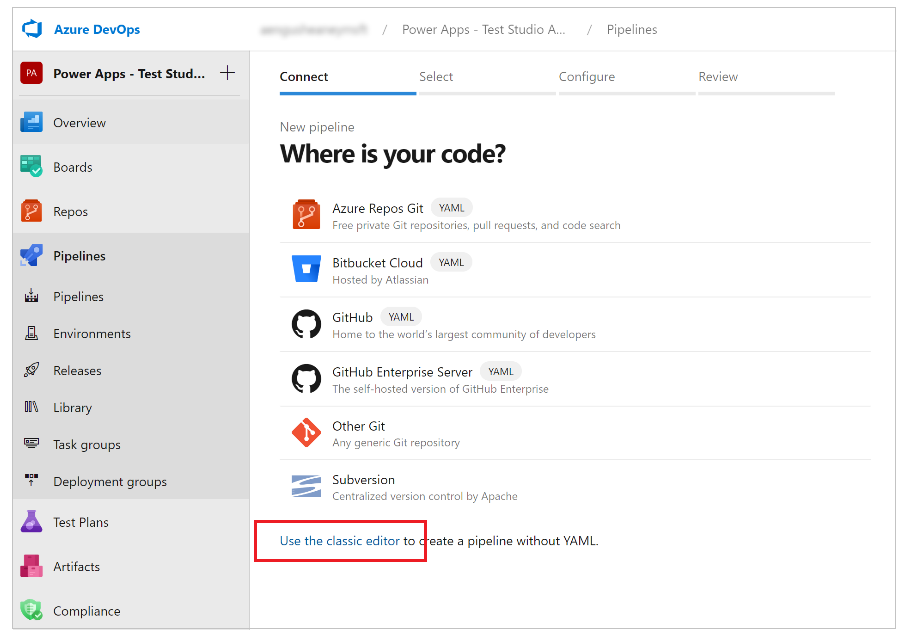
Vælg Brug den klassiske editor:

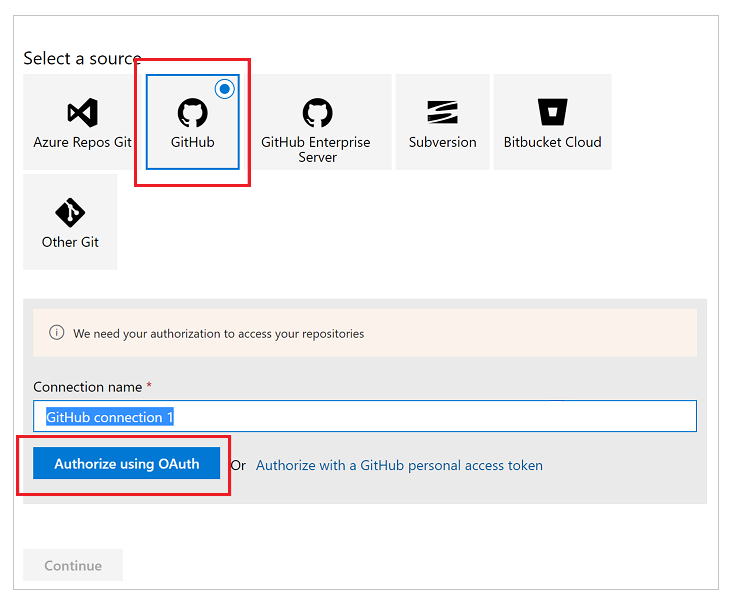
Vælg GitHub som kilde.
Om nødvendigt kan du autorisere din GitHub-forbindelse ved hjælp af Oauth eller ved hjælp af et personligt adgangstoken:

Rediger derefter forbindelsesnavnet, hvis det er nødvendigt.
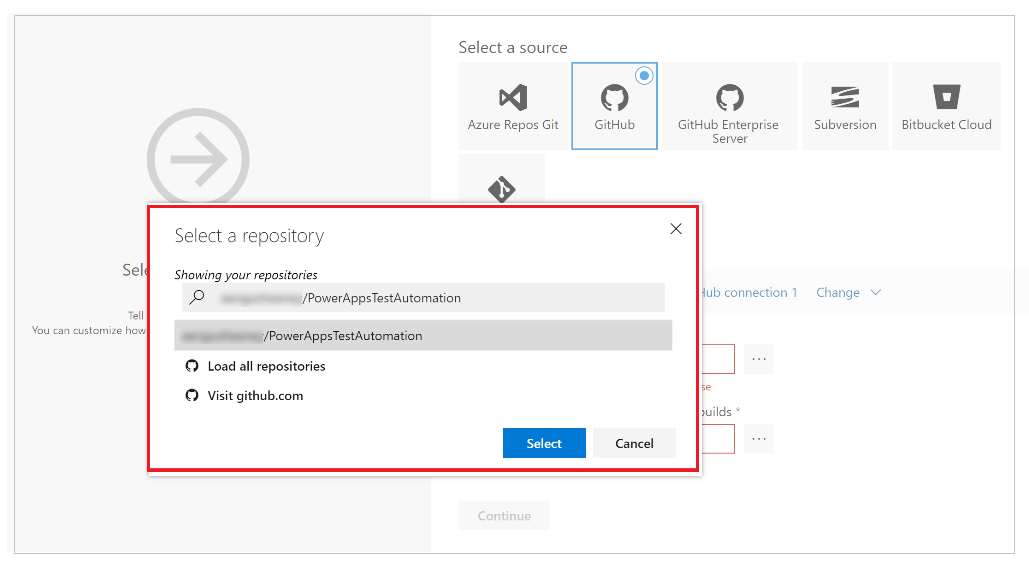
Vælg ... (ellipse) fra højre side af inputtet for Lager.
Skriv navnet på projektet på GitHub, og vælg derefter Vælg for det:

Vælg Fortsæt.
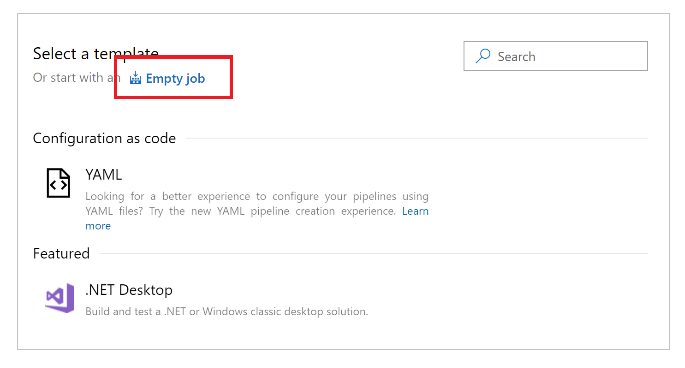
I skærmbilledet Vælg en skabelon skal du vælge Tomt job:

Gem pipelinen.
Føje opgaver til pipelinen
Du skal nu tilføje nye jobopgaver og konfigurere opgaverne til at køre test fra pipelinen i denne rækkefølge:
Trin 1 – Konfigurere skærmopløsningen ved hjælp af PowerShell
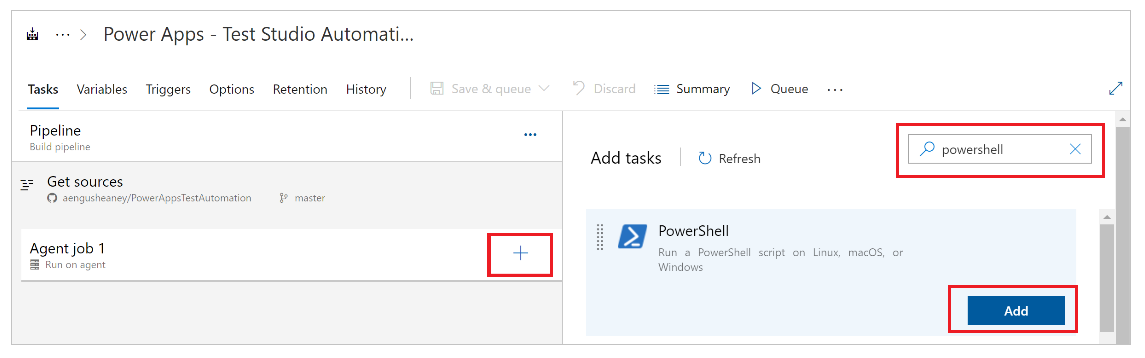
Vælg + ved siden af Agentjob 1.
Søg efter PowerShell.
Vælg Tilføj for at tilføje en PowerShell-opgave til jobbet:

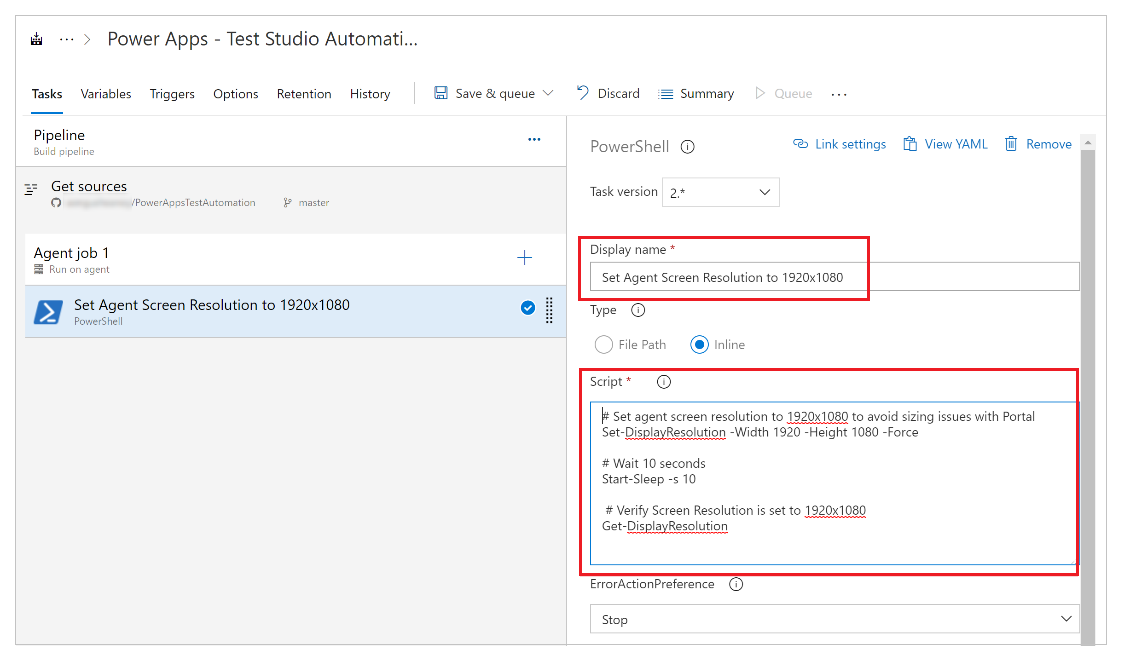
Vælg opgaven.
Du kan også opdatere det viste navn for at udføre handlingen Angiv skærmopløsning for agent til 1920 x 1080 eller lignende.Vælg Indbygget som scripttype, og angiv følgende i scriptvinduet:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Trin 2 – Gendanne NuGet-pakker
Vælg + ved siden af Agentjob 1.
Søg efter NuGet.
Vælg Tilføj for at tilføje en NuGet-opgave til jobbet.
Vælg opgaven.
Du kan også opdatere det viste navn for at udføre handlingen Gendan NuGet-pakker eller lignende.Vælg … (ellipse) i konfigurationsfeltet Sti til løsning, packages.config eller project.json.
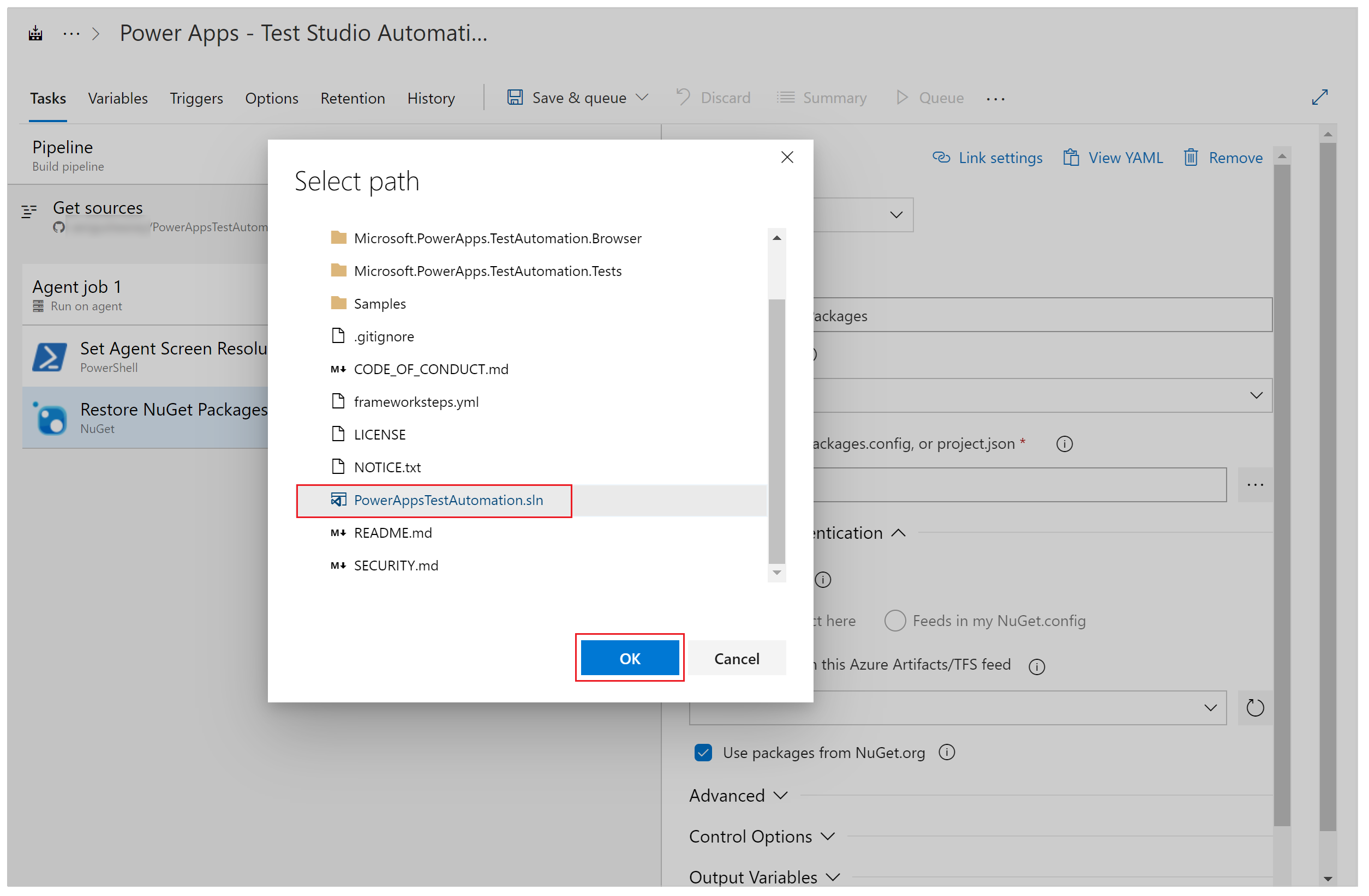
Vælg løsningsfilen PowerAppsTestAutomation.sln.
Vælg OK:

Trin 3 – Bygge løsningen for PowerAppsTestAutomation
Vælg + ved siden af Agentjob 1.
Søg efter Visual Studio-build.
Vælg Tilføj for at tilføje en Visual Studio-buildopgave til jobbet.
Vælg opgaven.
Du kan også opdatere det viste navn for at udføre handlingen Byg en løsning til test af automatisering i Power Apps eller lignende.Vælg … (ellipse) i konfigurationsfeltet Løsning.
Vælg løsningsfilen PowerAppsTestAutomation.sln.
Vælg OK.
Trin 4 – Tilføje test for Google Chrome i Visual Studio
Vælg + ved siden af Agentjob 1.
Søg efter Visual Studio-test.
Vælg Tilføj for at tilføje en Visual Studio-testopgave til jobbet.
Vælg opgaven.
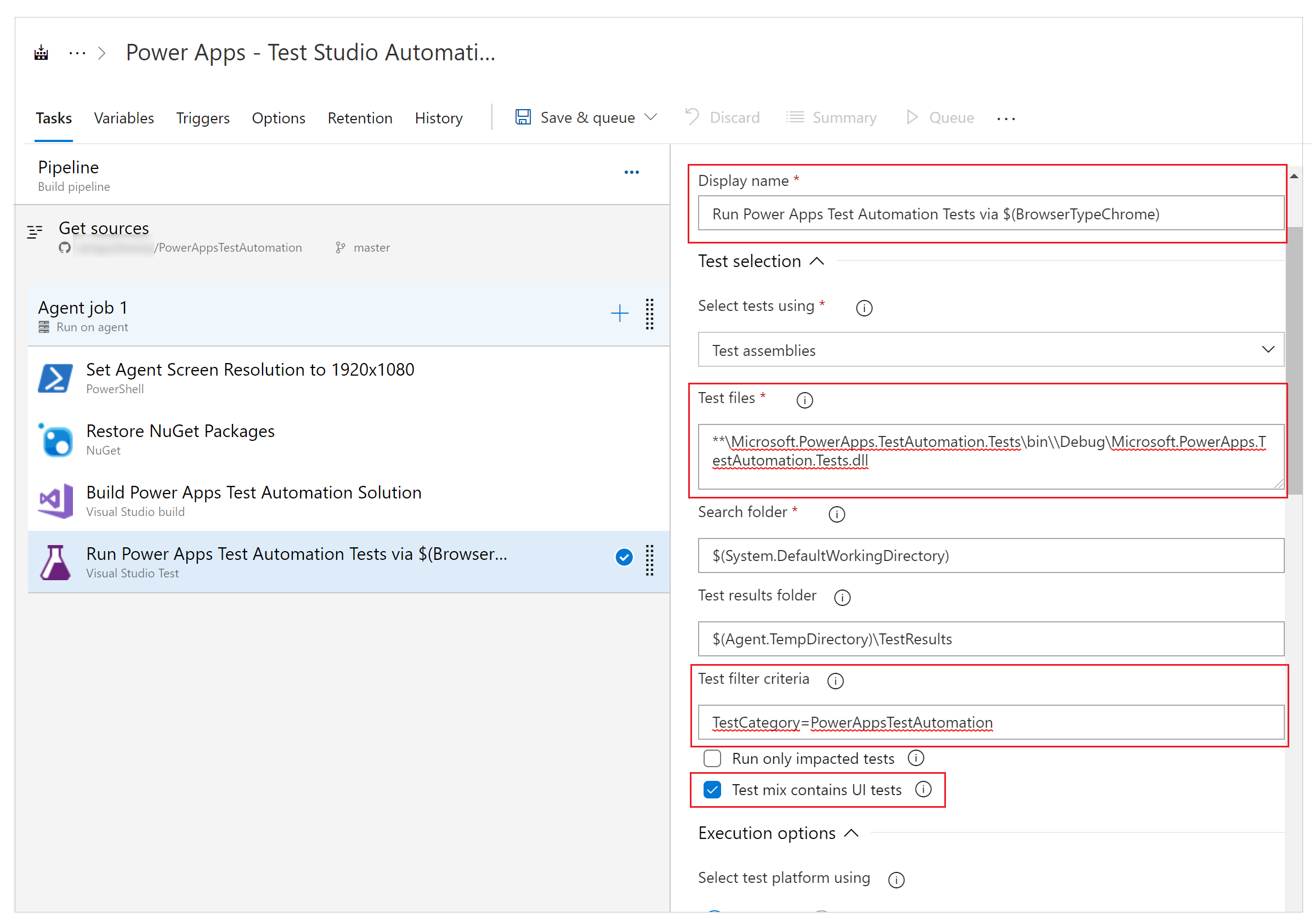
Du kan også opdatere det viste navn for at udføre handlingen Kør test af Power Apps-testautomatisering via $(BrowserTypeChrome) eller lignende.Fjern standardværdierne i tekstfeltet Test filer, og tilføj følgende:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllAngiv
TestCategory=PowerAppsTestAutomationi feltet Test filterkriterier.Vælg Testsammensætning indeholder test af brugergrænseflade.

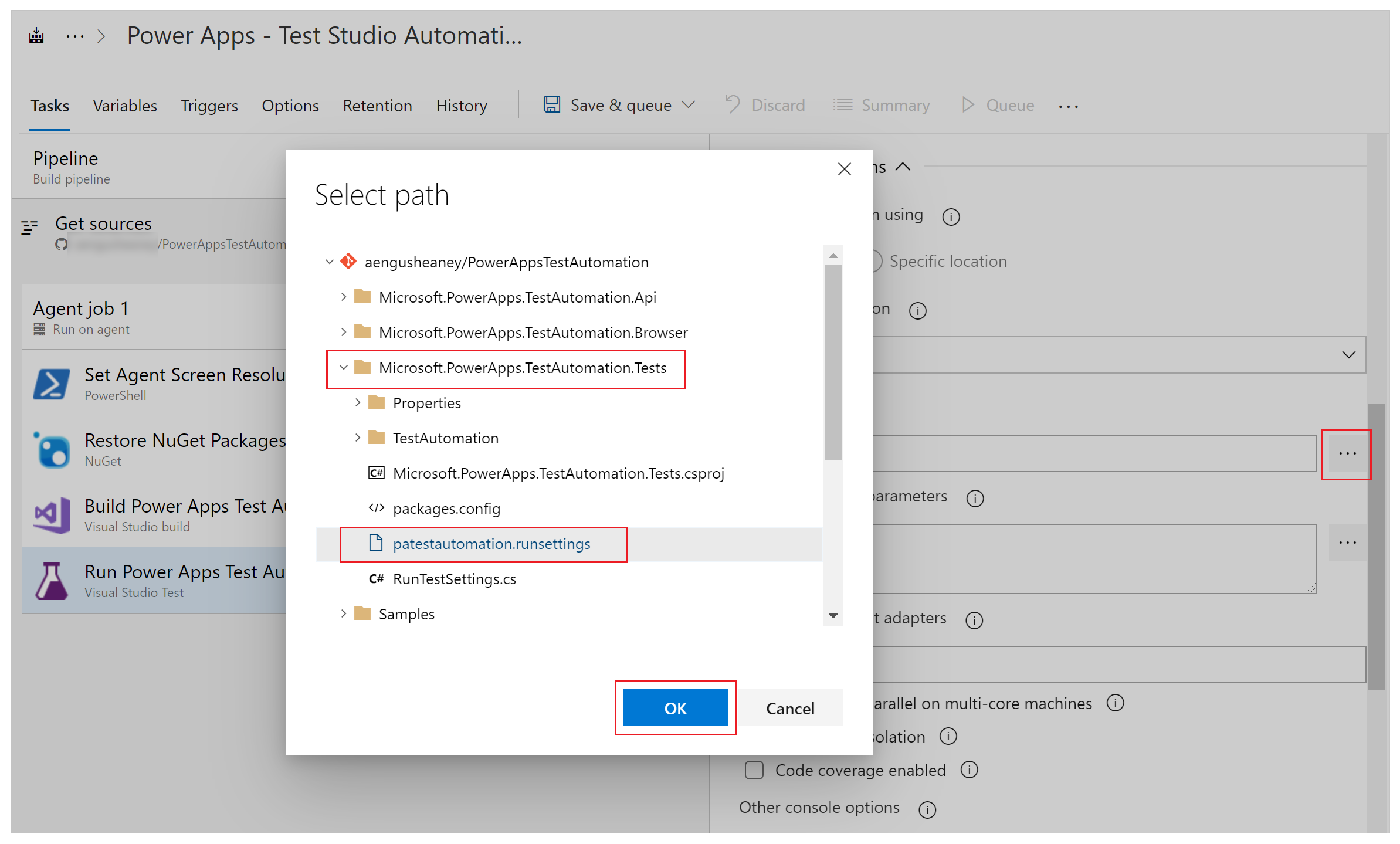
Vælg … (ellipse) i feltet Indstillingsfil.
Udvid Microsoft.PowerApps.TestAutomation.Tests, vælg filen patestautomation.runsettings, og vælg derefter OK:

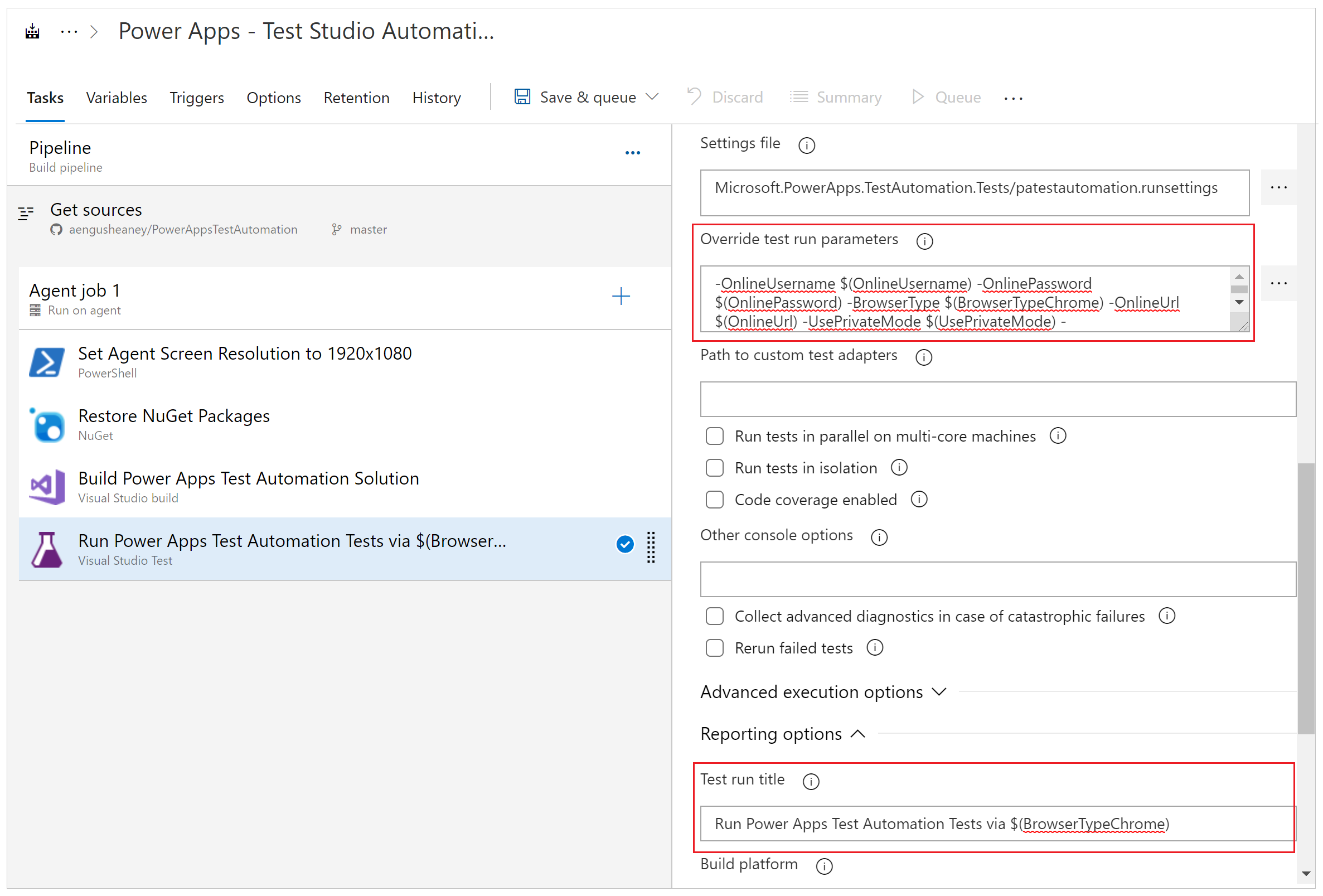
Kopier følgende i feltet Tilsidesæt parametre for testkørsel.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Bemærk
Det er her variablerne i pipelinen bliver konfigureret. Ovenfor er det angivet i formen $(VariableName).
Indtast Kør test af Power Apps-testautomatisering via $(BrowserTypeChrome) eller lignende i feltet Titel på testkørsel.

Trin 5 – Tilføj Visual Studio-test for Mozilla Firefox
Højreklik på opgaven Tilføj Visual Studio-test for Chrome, og vælg Klon opgaver.
Markér opgaven, og opdater følgende områder:
Titel: Kør test af Power Apps-testautomatisering via $(BrowserTypeFirefox)
Tilsidesæt parametre for testkørsel
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Titel på testkørsel: Kør test af Power Apps-testautomatisering via $(BrowserTypeFirefox)
Konfigurere variabler for pipeline
Du skal nu konfigurere de pipeline-variabler, der er defineret i de opgaver, du har tilføjet tidligere.
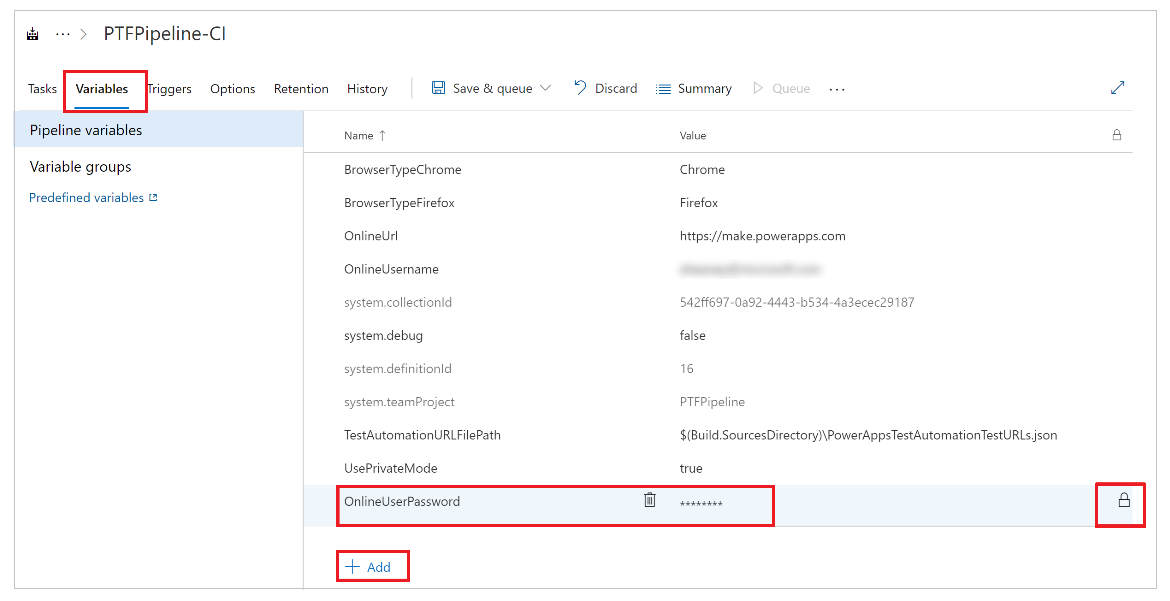
Vælg fanen Variabler.
Vælg Tilføj, og gentag dette trin for at konfigurere følgende variabler:
| Variabelnavn | Variabel værdi |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Bemærk! Dette er den URL-adresse i .json-filen for test, som du har oprettet tidligere. |
| UsePrivateMode | sand |
| OnlineUsername | Angiv mailadressen for Microsoft Entra i den brugerkontakt, som skal bruges til at logge på applikationen. Test køres i forbindelse med denne brugerkonto. Sørg for, at denne bruger har mulighed for at køre appen og oprette forbindelse til alle datakilder, appen kan oprette forbindelse til. |
Vælg Tilføj, og angiv OnlinePassword i variabelnavnet.
Kontrollér låsebilledet for at gøre variablen til en hemmelighed.

Gem dine pipeline-konfigurationer.
Køre og analysere test
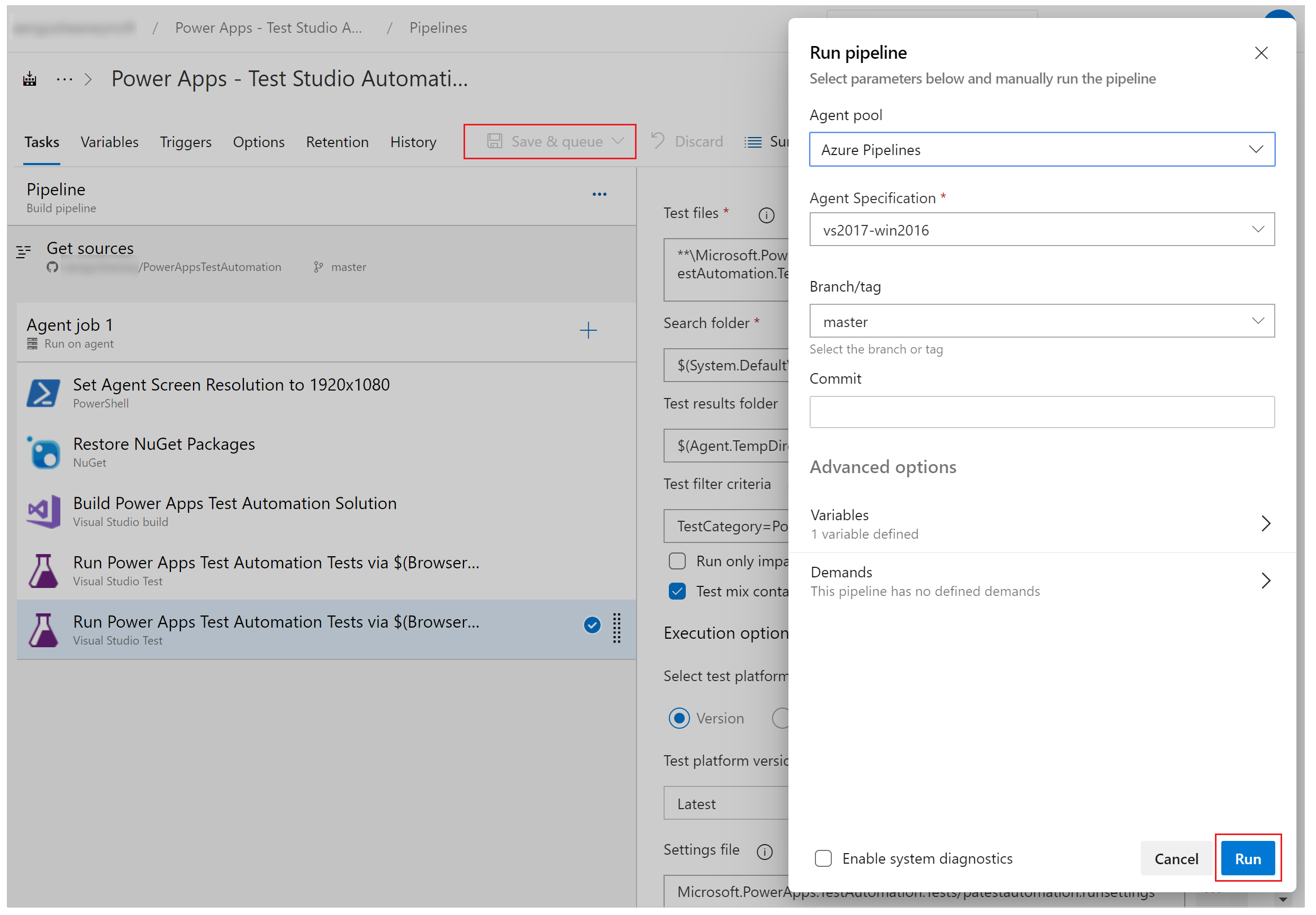
Du kan kontrollere, at testene kører korrekt, ved at vælge Kø og derefter vælge Kør. Dit job begynder at køre.

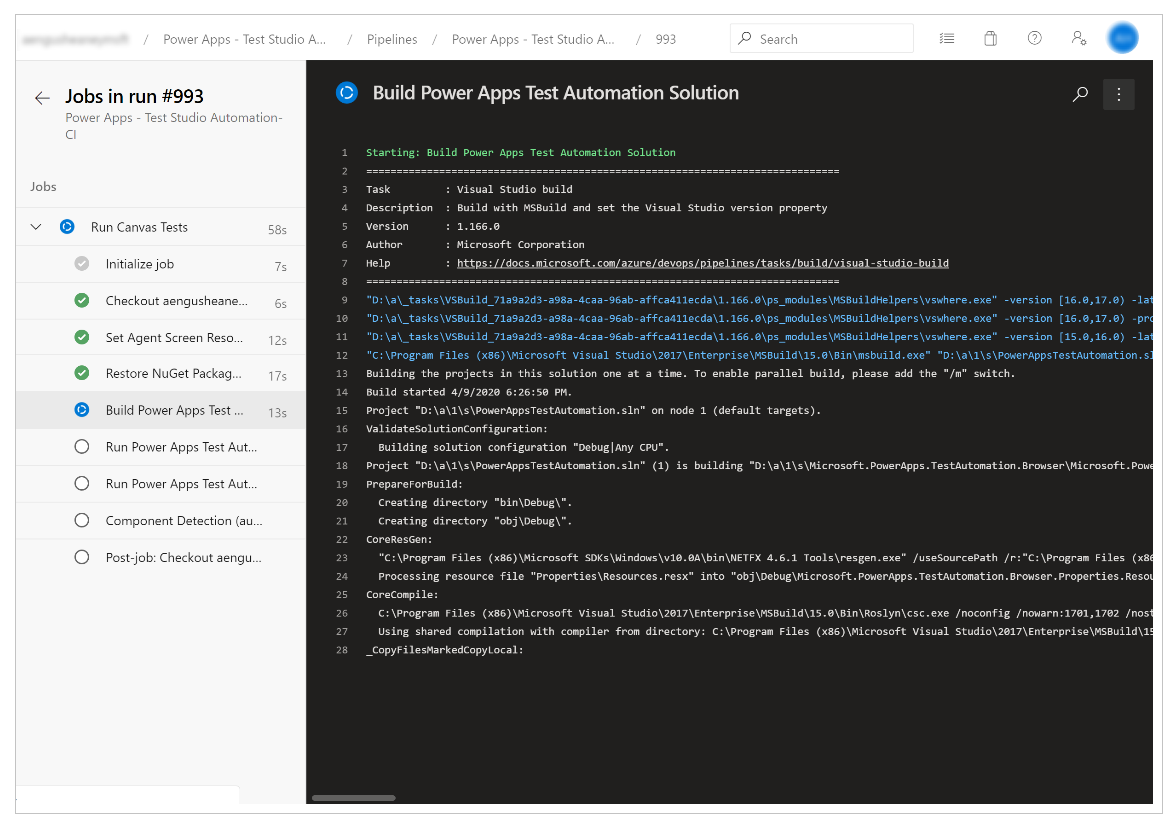
Mens jobbet køres, skal du vælge jobbet for at få vist en detaljeret status for de enkelte igangværende opgaver:

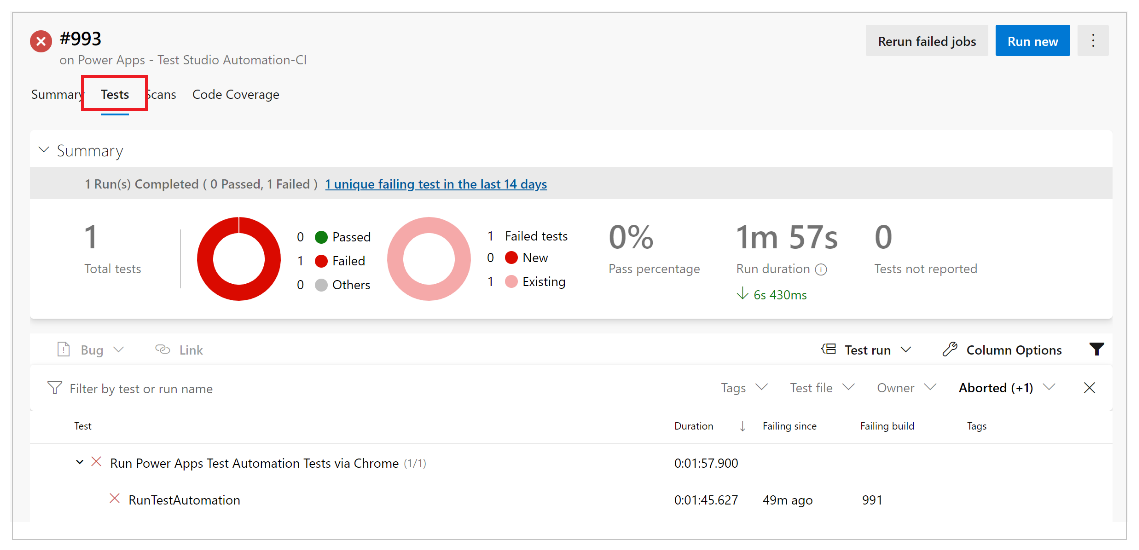
Når jobbet er fuldført, kan du få vist oversigten over overordnede job og eventuelle fejl eller advarsler. Hvis du vælger fanen Test, kan du få vist specifikke detaljer om de testcases, du har udført.
Følgende eksempel angiver, at mindst en af vores testcases mislykkedes under udførelse af testene ved hjælp af Chrome-browseren:

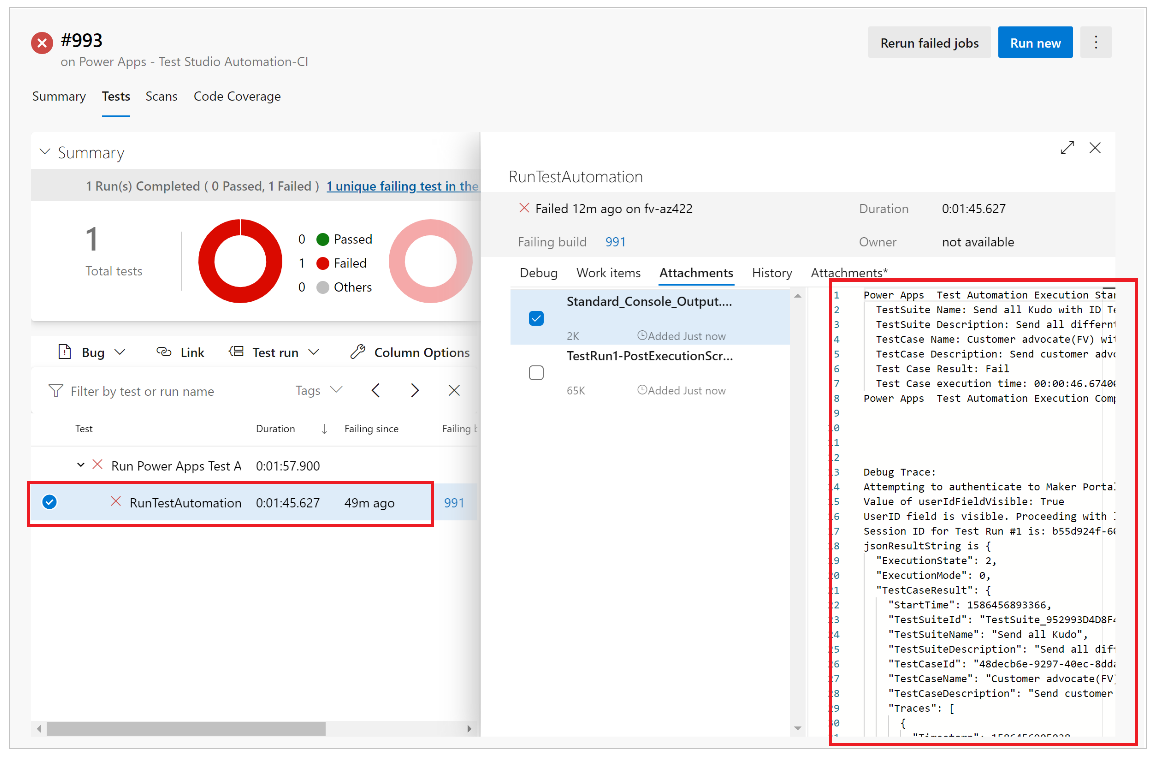
Vælg testen RunTestAutomation for at dykke ned i detaljerne om, hvilken testcase der er mislykket. Under fanen Vedhæftede filer kan du se oversigten over testkørslen, og hvilke testcases der er mislykket eller bestået i testpakken:

Bemærk
Hvis du udfører en testpakke, får du vist en oversigt over de testcases, der er bestået og mislykket. Hvis du udfører en testcase, kan du se specifikke detaljer om fejlen i forbindelse med eventuelle tilgængelige sporingsoplysninger.
Kendte begrænsninger
Godkendelse ud fra flere faktorer understøttes ikke.
Testoversigten vil rapportere et enkelt testresultat pr. browser. Testresultatet indeholder en eller flere resultater for testcases eller testpakker.
Enhver anden godkendelsesproces end logon-flowet for Microsoft Entra kræver tilpasning af logonprocessen i løsningen for PowerAppsTestAutomation.
Se også
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).