Bruge Markup in MR-kontrolelementet i Power Apps (forhåndsversion)
[Denne artikel er dokumentation til den foreløbige udgivelse. Der kan forekomme ændringer.]
Vigtigt
Dette er en prøveversionsfunktion.
Eksempelvisningsfunktionerne er ikke beregnet til produktionsformål og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.
Tilføj Markup in MR-kontrolelementet i din app, så brugerne kan tilføje markeringer for visuelt at angive et område eller et bestemt aktiv i deres miljø. Brugerne kan med det samme placere mixed reality-markeringer som f.eks. pile, tilføje illustrationer og derefter tage billeder af det markerede objekt.
Med Markup in MR-kontrolelementet oprettes knappen Markup in MR i appen mixed reality. Når brugere vælger knappen Markup in MR, viser den live kamera-feed via enheden. En bruger kan identificere interessepunkter, når der skal startes eller tilføjes pile direkte på objektet.
Ink og pile skaleres korrekt, afhængigt af afstanden til objekterne. Når du afslutter Markup in MR-skærmbilleder, registreres kontrolelementet i Photos-outputegenskaben.
Tip
Kontrolelementer til mixed-reality (MR) fungerer bedst i veloplyste miljøer med overflader med flade strukturer. Sporing er bedre på LIDAR-baserede enheder.
Tip
MR-kontrolelementerne i Power Apps bruger Babylon og Babylon React Native. Mixed Reality-indhold, der fungerer i Babylon-sandkassen, bør fungere i Power Apps via denne delte MR-platform. Hvis dit indhold fungerer i Babylon men ikke i Power Apps, skal du stille et spørgsmål i Power Apps-communityforum. (Mærk det med "mixed reality.")
Brug Markup in MR
Når en bruger vælger knappen Markup in MR, bliver brugeren bedt om at flytte telefonen fra side til side for at opnå en bedre registrering af objekter eller områder. Når et objekt eller område er registreret, kan brugeren begynde at bruge værktøjslinjen til markering.
Tilføj en pil
Sådan placeres en pil:
Kontrollér, at pilen er valgt på værktøjslinjen til markering.
Flyt enheden rundt for at placere prikken på det ønskede objekt eller område. fremhæve
Vælg denne indstilling for at placere ghost-pilen på enhedens skærm.
Hvis du vil gøre pilen større, skal du markere og trække pilen i en cirkulær bevægelse (360 grader).
Håndskrift
Sådan finder du ud af, hvor du starter med at bruge:
Kontrollér, at pilen er valgt på værktøjslinjen til markering.
Markér og træk på skærmen for at starte forfra.
Tilføj Markup in MR-kontrolelementet
Indsæt kontrolelementet i din app på samme måde som for andre knap-kontrolelementer.
Med en åben app, der kan redigeres i Power Apps Studio:
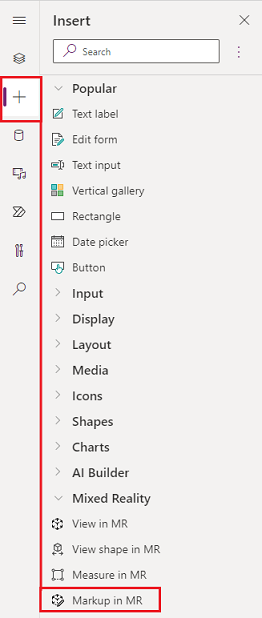
Åbn fanen Indsæt .
Udvid Mixed reality.
Vælg kontrolelementet Markup in MR for at placere den i midten af app-skærmen, eller træk og placer den for at placere den et sted på skærmen.

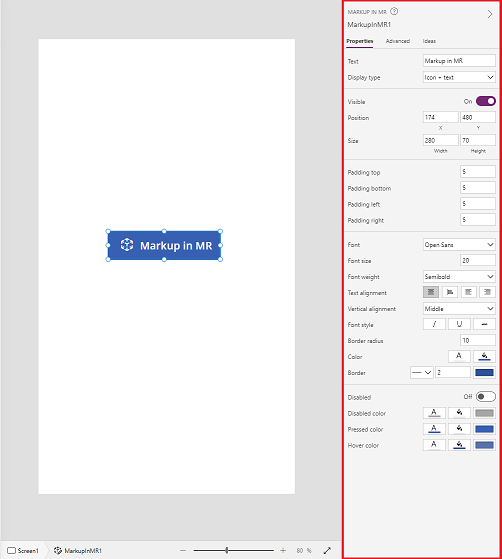
Du kan ændre kontrolelementet med flere egenskaber.
Tip
Nogle egenskaber er kun tilgængelige under Flere indstillinger i fanen Avanceret i ruden Markup in MR.

| Egenskab | Beskrivelse | Skriv | Lokation |
|---|---|---|---|
| Fotos | De fotos, der er hentet under Mixed Reality-sessionen. Bemærk: Du kan uploade mixed reality-billederne til OneDrive og vise dem i et galleri. |
Ikke relevant | Ikke relevant (kun output-egenskab) |
| OnMixedRealitySelect | Funktionsmåde, der udløses, når du afslutter MR-oplevelsen med nye resultater. | Defineret handling | Avanceret |
| OnChange | Den funktionsmåde, der udløses, når en egenskab for knappen ændres. | Defineret handling | Avanceret |
Yderligere egenskaber
| Egenskab | Beskrivelse |
|---|---|
| BorderColor | Farven på et kontrolelements ramme. |
| BorderStyle | Angiver, om et kontrolelements ramme er Udfyldt, Stiplet, Punkteret eller Ingen. |
| BorderThickness | Tykkelsen af et kontrolelements ramme. |
| Color | Farve på teksten i et kontrolelement. |
| DisplayMode | Viser om kontrolelementet tillader brugerinput (Edit), kun viser data (View) eller er deaktiveret (Disabled). |
| DisabledBorderColor | Farven på et kontrolelements kant, hvis kontrolelementets egenskab DisplayMode er angivet til Disabled. |
| DisabledColor | Farven på teksten i et kontrolelement, hvis egenskaben DisplayMode er angivet til Disabled. |
| DisabledFill | Baggrundsfarven i et kontrolelement, hvis egenskaben DisplayMode er angivet til Disabled. |
| FillColor | Baggrundsfarve af kontrolelementet. |
| Font | Navnet på serien af skrifttyper, som tekst vises i. |
| FontStyle | Typografien for teksten i kontrolelementet: Ingen, Gennemstregning, Understregning eller Kursiv. |
| FontSize | Skriftstørrelsen på teksten i et kontrolelement. |
| FontWeight | Tykkelsen af teksten i et kontrolelement: Fed, Halvfed, Normal eller Lettere |
| Height | Afstanden mellem et kontrolelements øverste og nederste kant. |
| HoverBorderColor | Farven på et kontrolelements kant, når brugeren holder musemarkøren på kontrolelementet. |
| HoverColor | Farven på teksten i et kontrolelement, når brugeren holder musemarkøren på teksten. |
| HoverFill | Baggrundsfarven i et kontrolelement, når brugeren holder musemarkøren på kontrolelementet. |
| PaddingBottom | Afstanden mellem teksten i et kontrolelement og den nederste kant på kontrolelementet. |
| PaddingLeft | Afstanden mellem teksten i et kontrolelement og den venstre kant på kontrolelementet. |
| PaddingRight | Afstanden mellem teksten i et kontrolelement og den højre kant på kontrolelementet. |
| PaddingTop | Afstanden mellem teksten i et kontrolelement og den øverste kant på kontrolelementet. |
| PressedBorderColor | Farven på et kontrolelements kant, når brugeren trykker eller klikker på kontrolelementet. |
| PressedColor | Farven på et kontrolelements tekst, når brugeren trykker eller klikker på kontrolelementet. |
| PressedFill | Baggrundsfarven i et kontrolelement, når brugeren trykker eller klikker på kontrolelementet. |
| TabIndex | Tastaturnavigationsrækkefølge. |
| TextAlignment | Justeringen af teksten: Centreret, Venstre, Højre eller Tilpasset |
| Tooltip | Forklarende tekst, der vises, når brugeren holder markøren over et kontrolelement. |
| VerticalAlign | Placeringen af tekst i et kontrolelement i forhold til det vandrette center af det pågældende kontrolelement: Midten, Top eller Bund |
| Visible | Om et kontrolelement vises eller skjules. |
| Width | Afstanden mellem et kontrolelements venstre og højre kant. |
| X | Afstanden mellem kontrolelementets venstre kant og venstre kant af den overordnede objektbeholder (eller skærmbilledet, hvis der ingen overordnede objektbeholder er). |
| Y | Afstanden mellem kontrolelementets øverste kant og den øverste kant af den overordnede objektbeholder (eller skærmen, hvis der ikke er en overordnet objektbeholder). |
Outputegenskaber
| Egenskab | Beskrivelse | Skriv |
|---|---|---|
| Fotos | Indsamler de fotos, der er taget under mixed reality-sessionen. Du kan uploade mixed reality-billederne til OneDrive og vise dem i et galleri. | Ikke tilgængelig |
Andre Mixed Reality-kontrolelementer
Vis 3D-indhold med kontrolelementet Vis i 3D.
Se billeder og 3D-indhold i den virkelige verden med kontrolelementet Vis i mixed reality .
Oprette og se foruddefinerede 3D-figurer med kontrolelementet Vis figur i mixed reality .
Mål afstanden, området og volumen med Mål i mixed reality -kontrolelementet.