Tage og uploade mixed reality-fotos
I denne artikel opretter vi en app, der kan tage billeder af en mixed reality-session og overføre dem til en mappe på OneDrive. I dette eksempel bruger vi kontrolelementet Vis i MR, men kontrolelementerne Vis figur i MR og Målekamera virker også.
Vi dækker følgende opgaver:
- Tilføjelse af et 3D-objekt-kontrolelement for at se og manipulere med et 3D-objekt
- Oprettelse af forbindelse mellem 3D-objekt-kontrolelementet og Vis i MR, så du kan få vist 3D-objekt i den virkelige verden
- Tilføjelse af et gallerikontrolelement for at få vist billeder taget med kontrolelementet Vis i MR
- Overførsel af fotos til OneDrive med et Microsoft Power Automate-flow
- Overførsel af billeder taget i mixed-reality til Dataverse
Forudsætninger
- Opret en tom lærredapp.
- Opret en mappe, der kaldes MRPhotos, på OneDrive. Du skal bruge denne mappe til at gemme de overførte billeder.
Tip
Kontrolelementer til mixed-reality (MR) fungerer bedst i veloplyste miljøer med overflader med flade strukturer. Sporing er bedre på LIDAR-baserede enheder.
Tilføje en knap for at tage et foto af et 3D-objekt i mixed reality
Dette eksempel indeholder tre dele. Først tilføjer vi en knap, der giver brugerne mulighed for at tage et billede af et 3D-objekt i en oplevelse med mixed reality.
Indsæt et 3D-objekt-kontrolelement
Med en åben app, der kan redigeres i Power Apps Studio:
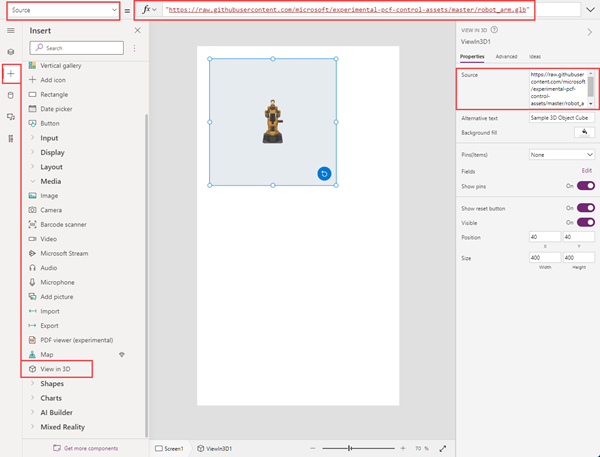
Åbn fanen Indsæt, og udvid Medier.
Vælg 3D-objekt for at placere et 3D-objekt på appskærmen. Træk kontrolelementet til skærmen for at placere det mere præcist.
Kontrolelementet leveres med en gennemsigtig kubefigur. Hvis du har brug for det, kan du ændre kontrolelementets Source-egenskab, så der indlæses en anden 3D-model. I dette eksempel bruger vi URL-adressen https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Indsætte og tilknytte et Vis i MR-kontrolelement
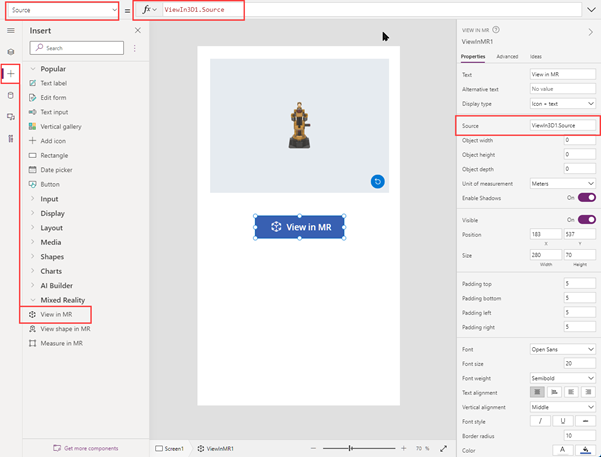
Vælg fanen Indsæt, og udvid Mixed Reality.
Vælg Vis i MR for at placere det på app-skærmen, eller træk det til skærmen for at placere det mere præcist.
Rediger objektets egenskab Source til 3DObject1.Source. (3DObject1 er navnet på det 3D-objekt-kontrolelement, vi har tilføjet tidligere). Dette udtryk styrer kontrolelementet Vis i MR til at overlægge 3D-modellen på enhedens kamerafeed.

Vælg Vis i MR for at få vist 3D-objektet i mixed reality. Vælg kameraets ikon for at tage et foto af MR-visningen.
Indsætte et gallerikontrolelement for at få vist billeder taget i appen
Derefter tilføjer vi et galleri, så brugerne kan se de billeder, de har taget.
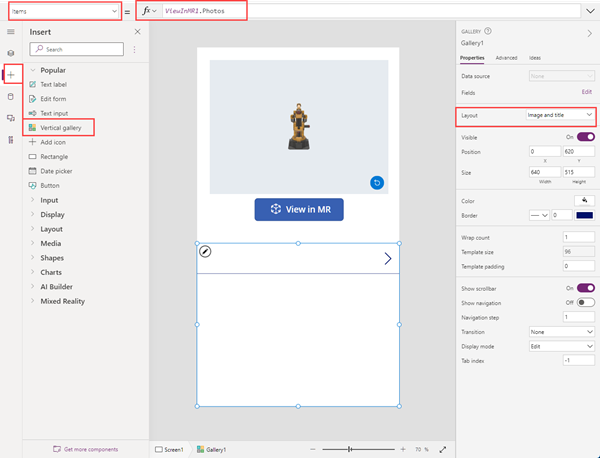
Rediger appen igen. Åbn fanen Indsæt, og placer et Lodret galleri-kontrolelement på skærmen.
Ret kontrolelementets Items-egenskab til ViewInMR1.Photos. (ViewInMR1 er navnet på det Vis i MR-kontrolelementet, vi har tilføjet tidligere.)
Du kan også ændre galleriegenskaben Layout til Billede og titel.

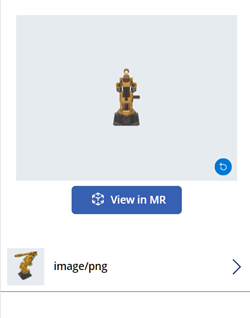
Se eksemplet i appen, og vælg Vis i MR for at oprette et eksempelbillede. Galleriet udfyldes med et eksempelbillede.

Bemærk
Hvis brugerne afslutter MR-visningen for at se galleriet, skal du angive HR-visningen igen og tage flere billeder, så de nye billeder erstatter dem, de har taget tidligere.
Føje en større overlejring til miniaturebillederne i galleriet
Hvis du vil gøre billeder i galleriet nemmere at se, kan du tilføje en overlejring i hel størrelse, der vises, når brugeren vælger et miniaturebilled.
Rediger appen igen. Åbn fanen Indsæt, og udvid Medier.
Vælg Billede for at placere et billedkontrolelement på skærmen. Flyt det, og tilpas størrelsen på det, afhængigt af hvordan det større foto skal vises, når der vælges et miniaturebillede.

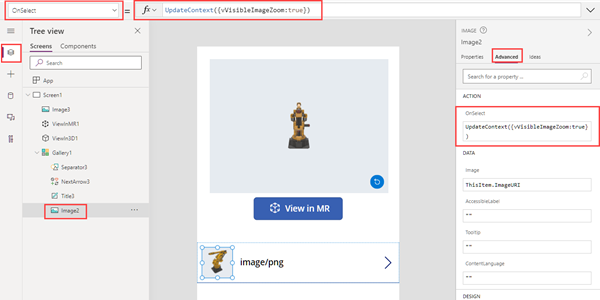
Rediger billedkontrolelementets egenskaber som følger: | Egenskab | Værdi | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (hvis gallerikontrolelementet er Gallery1, og det første miniaturebillede er Image2) | Visible | vVisibleImageZoom
Vælg det første miniaturebillede i gallerikontrolelementet. Rediger egenskaben OnSelect til UpdateContext({vVisibleImageZoom:true}).

Vælg Vis i MR, og vælg derefter kameraets ikon for at tage et foto. Vælg tilbagepilen øverst på skærmen for at afslutte MR-visningen.
Vælg miniaturen i galleriet for at få vist en større version af billedet. Vælg billedet for at skjule det.
Uploade fotos til OneDrive med et Power Automate-flow
Til sidst skal du oprette en arbejdsproces i Power Automate. Arbejdsprocessen overfører billeder fra appen til en mappe, der kaldes MRPhotos, på OneDrive.
Opret et flow i Power Automate
Rediger appen. Vælg Opret nyt flow i menuen Power Automate > Opret nyt flow.
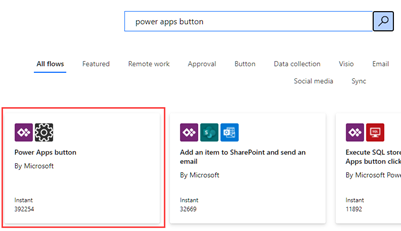
Søg efter og vælg skabelonen Power Apps-knap.

Vælg Rediger i avanceret tilstand i vinduet Opret flow.
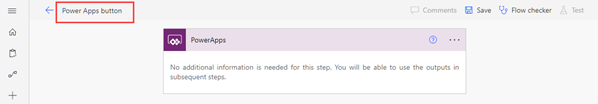
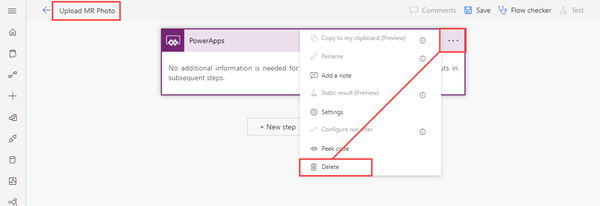
Vælg Power Apps-knappen øverst i vinduet, og angiv et nyt navn til flowet. I dette eksempel navngives flowet Upload MR-foto.

Vælg Power Apps-knappen øverst i vinduet, og angiv et nyt navn til flowet. I dette eksempel navngives flowet Upload MR-foto.

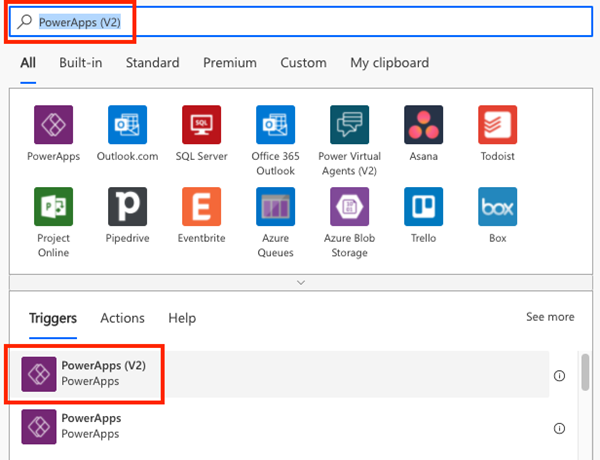
Søg efter PowerApps (V2), og vælg udløseren PowerApps (V2).

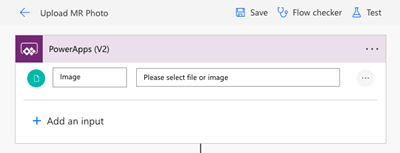
Vælg Tilføj et input, og vælg derefter Fil.
Rediger etiketten Filindhold til til Billede.

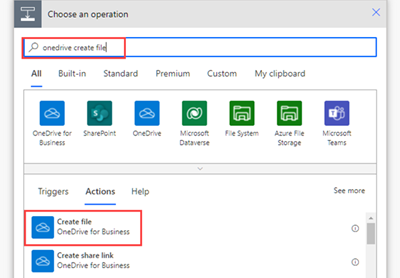
Vælg Nyt trin. Søg efter OneDrive, og vælg handlingen Opret fil.

I Mappesti skal du vælge mappeikonet og gå til mappen MRPhotos, du oprettede tidligere.
I Filnavn skal du indtaste @{triggerBody()?['file']?['name']} (Teksten ændres til "file.name.")
I Filindhold skal du indtaste @{triggerBody()['file']['contentBytes']} (Teksten ændres til "Image.")
Gem dit flow.
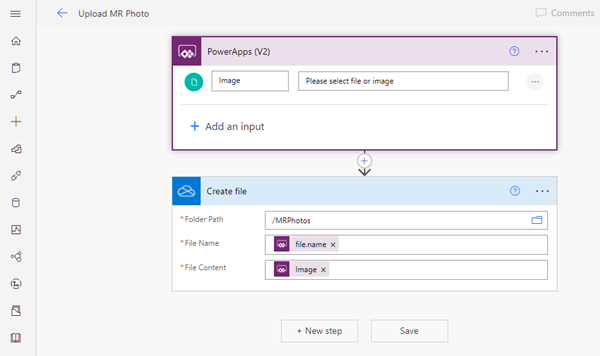
Det komplette flow skulle se sådan ud:

Forbinde arbejdsprocessen med en knap i din app
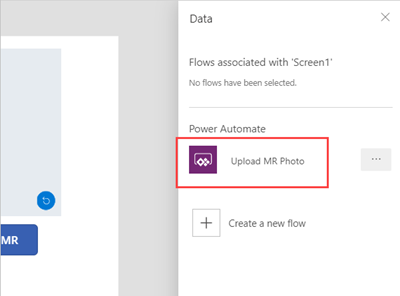
Vend tilbage til din app i Power Apps Studio. Flowet vises nu under Tilgængelige flows.

Åbn fanen Indsæt, og vælg Knap. Placer knapkontrolelementet på skærmen, og tilpas størrelsen efter behov.
Ret knapkontrolelementets Text-egenskab til Upload fotos.
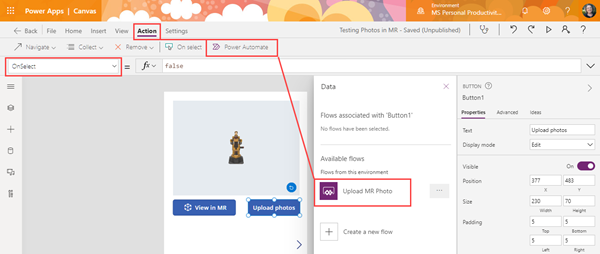
Vælg egenskaben OnSelect på formellinjen øverst i Power Apps-vinduet. Vælg Handling > Power Automate > Upload MR-foto.

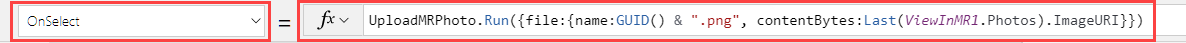
Knapkontrolelementets OnSelect-egenskab ændres til UploadMRPhoto.Run(.
Hvis du vil uploadee det sidste foto, du har taget, skal du indsætte følgende kode efter parentes begynd: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

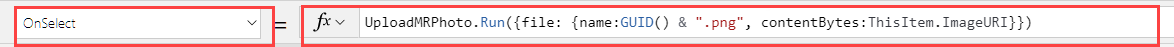
Hvis du har placeret knapkontrolelementet i galleriet, skal du i stedet indsætte følgende kode: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

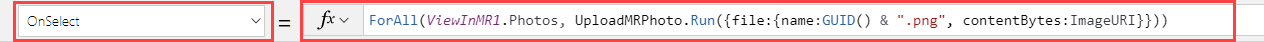
Du kan få knappen til at uploade alle de billeder, du har taget, ved at slette UploadMRPhoto.Run( og indsætte følgende kode: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Gennemse appen, vælg Vis i MR, og vælg derefter Upload fotos. Kontrollér mappen MRPhotos på OneDrive, og bekræft, at eksempelbilledet er blevet uploadet.
Tilføje offlinefunktionalitet i din app
Du kan bruge din app, selvom du har begrænset eller ingen netværksforbindelse ved hjælp af SaveData- og LoadData-funktionerne.
Uploade billeder taget i mixed-reality til Dataverse
Du kan føje billeder til Dataverse-tabeller via kolonnen Billeddatatype. Billedkolonner i Dataverse har to obligatoriske felter - Fuld og Værdi - som kan angives til ImageURI-outputtet for MR-kontrolelementerne.
Hvis du f.eks. vil uploade det første foto, der er taget af Markup in MR-kontrolelementet, til en Dataverse-kolonne, der kaldes Billede:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Se også
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).